
jsPsych: 文字が横に広がってしまうのをなんとかしたい
「前置きはいいからやり方を早く!」という方は"やり方"からご覧ください。
困りごと
jsPsychで実験画面に文字を表示すると,以下のように真ん中で横広になります。

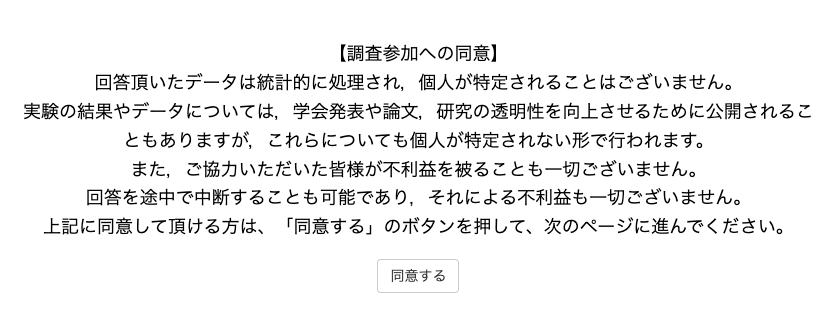
左寄せだけなら,下のように<p style="text-align:left"> ~ </p>を加えるとできるのですが,
var buttonRespnse = {
type: jsPsychHtmlButtonResponse,
stimulus: `<p style="text-align:left"> // 該当箇所
【調査参加への同意】<br>
回答頂いたデータは統計的に処理され,個人が特定されることはございません。<br>
実験の結果やデータについては,学会発表や論文,研究の透明性を向上させるために公開されることもありますが,これらについても個人が特定されない形で行われます。<br>
また,ご協力いただいた皆様が不利益を被ることも一切ございません。<br>
回答を途中で中断することも可能であり,それによる不利益も一切ございません。<br>
上記に同意して頂ける方は、「同意する」のボタンを押して、次のページに進んでください。<br>
</p>`, // 該当箇所
choices: ["同意する"],
};それでもやはり,下のように横広のままです。
これだと横長ディスプレイを使ってる人には地獄です。

もちろん,自分で<br>を使って改行箇所を指定してもいいのですが,それだとより狭い画面では,表示がでこぼこに…

スマホでの回答者も想定するようなオンライン実験だと,これでは困るわけです。
つまり,「左寄せ」と「改行は画面サイズor最大幅に合わせて」を両立したいのですが,探してもすぐには方法が見つかりませんでした。
このnoteには,何とかそれを達成した勉強記録を残しておきます。
やり方
下記コードのように,<head>の<style>でmax-widthを指定し,<script>で<div class="instruction">を呼び出してあげるだけです。
該当箇所は下記コードにコメントアウトで明示しているので,確認してみてください。
<!DOCTYPE html>
<html>
<head>
〜ここではプラグインのインストールなどを〜
<!-- 該当箇所1はここから -->
<style>
.instruction {
max-width: 30rem; // 幅を指定
text-align: justify; // 左寄せ&両端揃え
}
</style>
<!-- 該当箇所1はここまで -->
</head>
<body></body>
<script>
var jsPsych = initJsPsych({
on_finish: () => {
jsPsych.data.displayData();
}
});
var timeline = [];
var buttonRespnse = {
type: jsPsychHtmlButtonResponse,
/* 該当箇所2は<div class="instruction">>と</div> */
stimulus: `<div class="instruction">
【調査参加への同意】<br>
回答頂いたデータは統計的に処理され,個人が特定されることはございません。<br>
実験の結果やデータについては,学会発表や論文,研究の透明性を向上させるために公開されることもありますが,これらについても個人が特定されない形で行われます。<br>
また,ご協力いただいた皆様が不利益を被ることも一切ございません。<br>
回答を途中で中断することも可能であり,それによる不利益も一切ございません。<br>
上記に同意して頂ける方は、「同意する」のボタンを押して、次のページに進んでください。<br>
<div>`,
choices: ["同意する"],
};
timeline.push(buttonRespnse)
// 実行
jsPsych.run(timeline);
</script>
</html>これで,下のように広い画面で表示しても,横幅を狭くすることができます。

ちなみに,text-alignの部分も,地味に書き換えてます。大量の文章を左寄せ&両端揃えで,画面中央に表示するなら,今回instructionで指定してる形がおすすめです。
