
【VRChat】Unity上でアイテクスチャを合成→適用する方法【liltoon】
liltoonを使用して、販売されているアイテクスチャを導入&エミッション用テクスチャ(発光テクスチャ)を作成し適用する方法です。
Unity上で完了します。
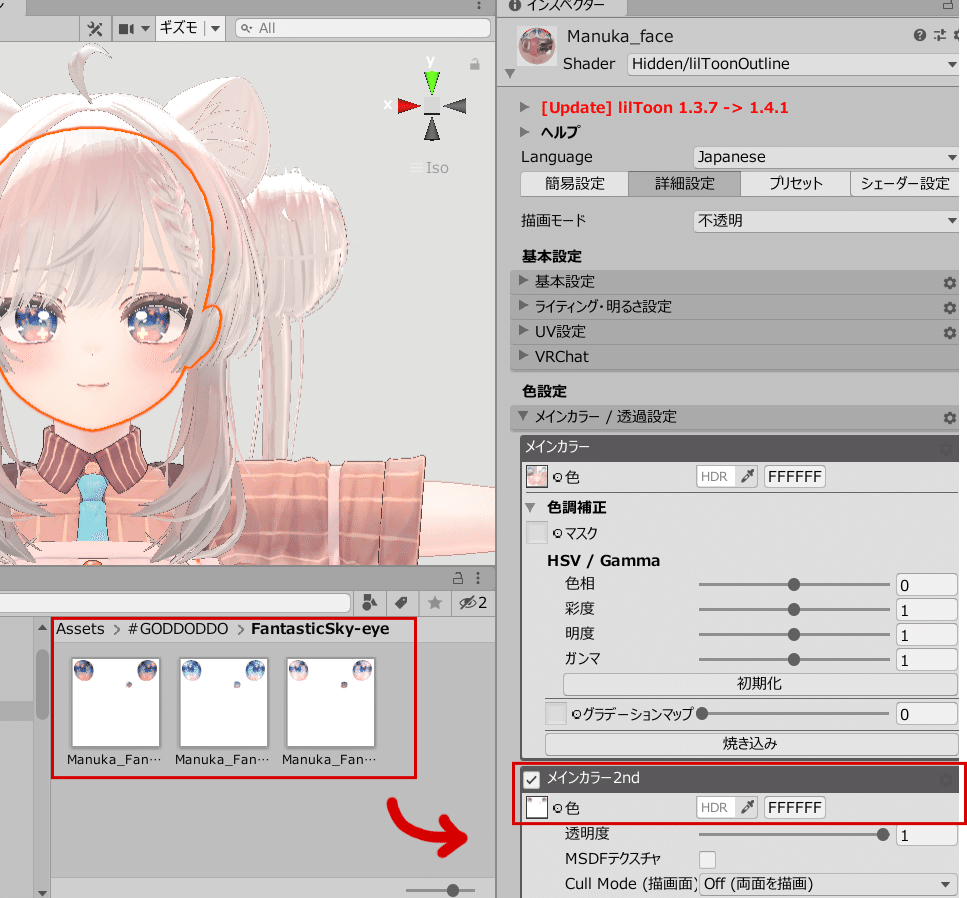
下記のアイテクスチャを使用して説明していきます。
liltoon・アバター・テクスチャを導入した状態から解説スタートします。
1.アバターの顔のマテリアルを選択

2.メインカラー2ndにアイテクスチャをいれる

詳細設定のタブを押してメインカラー2ndにチェックをいれると
メインカラー2ndの設定が触れるようになります。

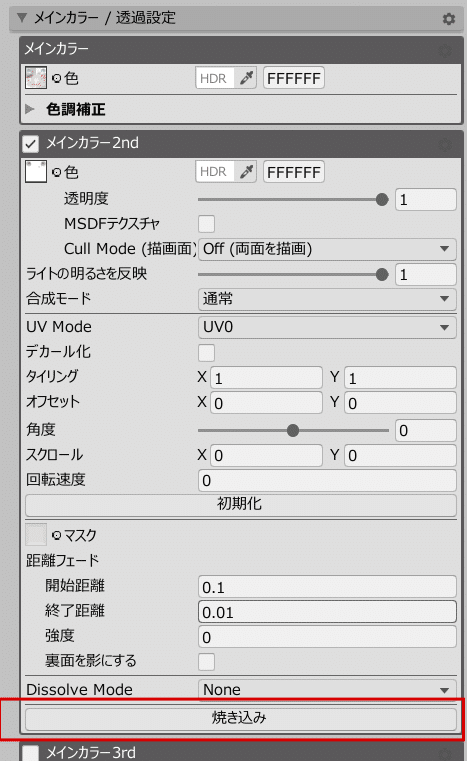
3.このままでもOKですが、テクスチャを焼き込みにすると1枚のテクスチャになります。

メインカラー2ndの詳細の一番下にある"焼き込み"ボタンを押すと
メインカラー+メインカラー2ndが合成された新規テクスチャが生成されます。(元のテクスチャは残るので安心してください)
生成されたテクスチャは自動で適用されています。
この焼き込みを利用してUnity上でエミッションテクスチャ(発光テクスチャ)にアイテクスチャを合成して適用します。
1.liltoonの新規マテリアルを制作

Projectウィンドウの+▼を押して、新規"マテリアル"を作成します。
NewMaterialの名前を解りやすく変更し(例:焼き込み用)
Inspector ウィンドウでStandardシェーダーからliltoonシェーダーに変更します。
2.メインカラーにエミッションテクスチャ(発光テクスチャ)をいれる

3.メインカラー2ndにアイテクスチャをいれる

3.テクスチャを焼き込みして生成されたテクスチャを、アバターの顔のマテリアルの発光テクスチャと差し替える。
メインカラー2ndの詳細の一番下にある"焼き込み"ボタンを押すと
メインカラー+メインカラー2ndが合成された新規テクスチャが生成されます。

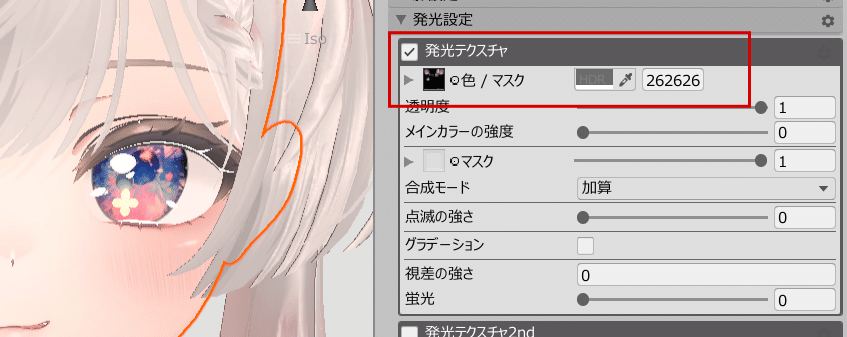
その生成されたテクスチャを顔マテリアルの発光設定→発光テクスチャの既存のテクスチャと差し替えてください。

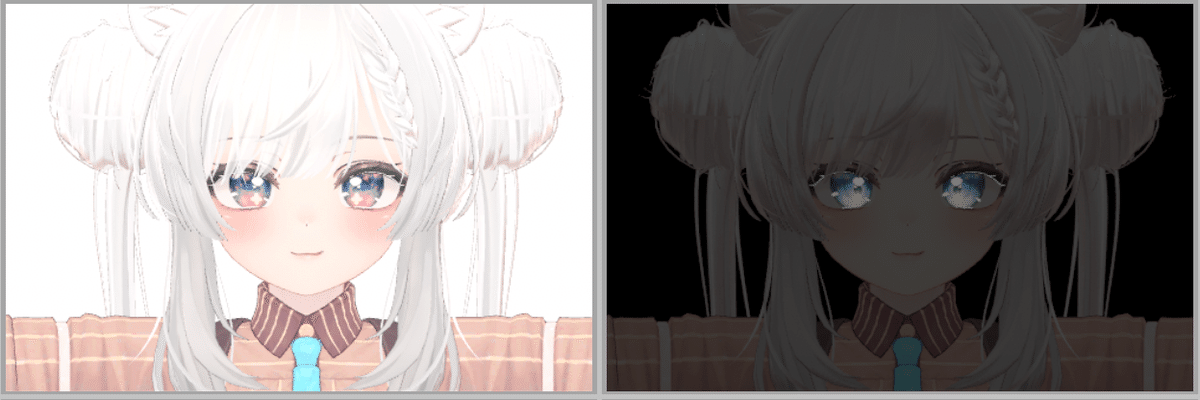
↑発光テクスチャ差し替え前だと暗いワールドではデフォルトの瞳になってしまいます。

↑発光テクスチャを差し替えた後だと暗いワールドで違和感がなくなります。
マヌカちゃんで説明をしましたが、他のアバター・アイテクスチャでも応用可能です。楽しんでください!
※エミッション用にテクスチャが用意されているケースもあります。基本的にはアイテクスチャ販売元の指示に従い導入をしてください。
liltoonのメインカラー2ndに置いているテクスチャは相手のセーフティによって反映されない場合がある(他の人が自分のアバター見たときテクスチャが反映されてない)ので改変が完了した際に焼き込みを行うのがおすすめです。
