
【VRChat】NYAN GAMES改変Tips
上記のVRChat使用想定3Dモデルの改変Tipsになります。
キプフェルちゃんに着用させる方法
キプフェルちゃんはまめふれんず素体でPrefabスケール1.12倍です。
NYAN GAMESはスケール1倍でPrefab化しています。
そのためNYAN GAMES prefabをヒエラルキーに配置せず直接アバタールート直下に配置するのを推奨します。
直接アバタールート直下に配置すると自動的にスケールが合います。
MA設定済みなのでこれで着用完了です。

UnderWear_PantsはOFFにしてください。
UnderWear_TopsはONでも大丈夫です。
NYAN GAMES prefabをヒエラルキーに配置した場合アバターのスケールに合わせてご自身でNYAN GAMES prefabのスケールの値を変更してください。
まめふれんず素体側 使用想定シェイプキー
洋服で隠れている部分はシェイプキーを使用し素体を絞ってもらうときれいに着用できます。

キプフェルちゃんは下着(UnderWear_Pants)はOFFにしてください!
まめひなたちゃんは下着上下(Under_Tops/Under_Spats)はOFFに。
Tシャツの文字を変更
服のマテリアルのliltoonの設定を参照
メインカラー2ndに入っているテクスチャがTシャツの文字のテクスチャになります。

色だけ変更したい場合は画像赤枠のカラーコードを変更してください。

#POTATOTO>NYAN GAMES>Texture>0.Text_T-Shirt
の中のテクスチャをメインカラー2ndにいれるとTシャツの文字が変更できます。

zip>PSD>Text_T-Shirt.psdに好きな文字を書いてUnityプロジェクトにインポートし同様に差し替えると好きな文字に変更できます。

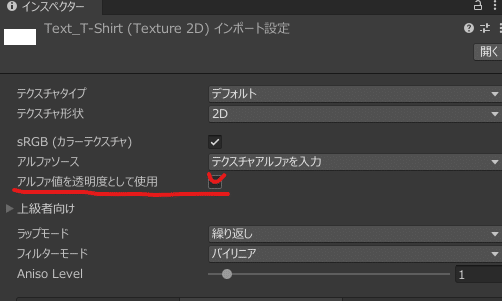
制作したテクスチャは透過PNGで保存しUnityにインポートした後はインスペクターをみてアルファ値を透明度として使用にチェックをいれて適用してください。

缶バッチの絵柄を変更
#POTATOTO>NYAN GAMES>Material>0.Pixel sticker_Can badge
の中のKaihen_Can badgeマテリアルをクリック。
缶バッチのマテリアルをKaihen_Can badgeマテリアルに変更。
メインカラー2ndに好きな画像をいれてください。


画像のサイズ・位置調整は
メインカラー2nd内のタイリングとオフセットの数値を変更して調整してください。

GIF缶バッチの速度変更
マテリアル設定>メインカラー2nd>アニメーション>FPS
の数値を変更するとGIF缶バッチの絵柄の変わる速度を調整できます。

バッグの文字を変更
バッグのマテリアルのliltoonの設定を参照
メインカラー2ndに入っているテクスチャがバッグの文字のテクスチャになります。

メインカラー2ndをオフにするとバッグの文字が消せます。

色だけ変更したい場合は画像赤枠のカラーコードを変更してください。

zip>PSD>Text_Bag.psdに好きな文字を書いて(or好きな画像を配置)Unityプロジェクトにインポートしメインカラー2ndに差し替えると変更できます。
ピクセルシールの画像を変更
zip>PSD>Pixel sticker_ Can badge.psdに好きな画像を所定の位置に配置し
出来上がったテクスチャをUnityプロジェクトにインポートしピクセルシールのマテリアルのメインカラーに差し替えます。


制作したテクスチャは透過PNGで保存しUnityにインポートした後はインスペクターをみてアルファ値を透明度として使用にチェックをいれて適用してください。

パーティクルの階層の位置
ヘッドフォンから出るパーティクルはNeckの子階層にあります。
NYAN GAMES PB>Armature>Hips>Spine>Chest>Neck>Headphones>Particle_Kirakira

"Images used for Actions & Moods are too large." というエラーが発生する方
ExpressionMenuに使用している画像サイズが256以上だと上記エラーが出る可能性があります。NYAN GAMESv1.1以降は修正済みですがNYAN GAMESv1.0ファイルで改変しエラーが出て困っている方は
NYAN GAMESv1.1ファイルをDLするか
NYAN GAMES>Particle内のIcon_Kirakira.pngの画像サイズを256以下に調整してください。

他の人が自分のアバター見たときテクスチャが反映されてない
他の人が自分のアバターを見たときにテクスチャが反映されていないときは相手にshow avatarをしてもらう必要があります。
テクスチャが反映されてない原因
liltoonのメインカラー2ndに置いているテクスチャは相手のセーフティによって反映されない場合があります。
NYAN GAMESはTシャツの文字・バッグの文字をメインカラー2ndにテクスチャを置いているので相手によってはTシャツの文字・バッグの文字が反映されない可能性があります。
解決策
メインカラー2ndのテクスチャを変更する予定がないor改変が完了した際にliltoonの焼き込みを行ってください。

メインカラー2ndの詳細の一番下にある"焼き込み"ボタンを押すと
メインカラー+メインカラー2ndが合成された新規テクスチャが生成されます。(元のテクスチャは残るので安心してください)
生成されたテクスチャは自動で適用されています。
