
はじめてUdemy講座を作ってみた話 〜日本語初のRSpec講座を完成させた200時間〜
こんにちは、とまだです。
Qiita などで記事を執筆した人はいるかと思いますが、動画の講座を作ったことはありますか?
この度、人生で初めてUdemy講座を作ってみました。
タイトルは 「【RSpec 実践入門】Ruby on Rails 開発者のためのテスト自動化 - 完全ガイド」 です。
講座制作は想像以上の苦労がありましたが、貴重な経験にもなりました。
今回は、その裏側をできるだけ詳しくお話ししていきたいと思います。
(記事の最後にクーポン配布の宣伝をさせてもらってます。ご容赦ください)
きっかけは自分自身の苦い経験から
私がRSpecの講座を作ろうと思ったきっかけは、自分自身の経験にあります。
未経験からプログラマーになって一番最初の苦労は「RSpecで既存システムのテストを書くこと」です。
今もですが、RSpecの学習教材がほとんどなくて本当に苦労しました...。
テストの前提知識が全然ないうえに、コードの書き方も分からない。そもそも何から始めればいいのかさえ分からない状態でした。
(しかもペアプロ・モブプロの中でスピーディに書かなければいけないプレッシャー)
「コードを書く」 という実装面の理解と、 「テストの考え方」 という概念の理解。
この二重苦で、かなり苦労した記憶があります。
そんな経験があったので、「これからRailsエンジニアを目指す人たちには、もっと分かりやすい教材があった方が嬉しいだろうな」と思ったんです。
実は、Udemyを見てみたら日本語のRSpec講座が一つもありませんでしたので、これは「見てもらえる&役に立てるチャンス」だと思いました。
※執筆時点
講座作りの準備段階
最初は「事前準備さえ出来ていれば、割とすんなり作れる」と思っていましたが、後に大変な苦労を知ることになります...!
今回はそんな話を赤裸々にお伝えしちゃいます。
準備1:ターゲット層の設定🔰
プログラミングスクールで講師をやっていると、「初心者向け」と一言で言っても、その「初心者」のレベル感は人によって全然違うことが分かります。
例えばRubyは書けるけどRailsは触ったことない人もいれば、Railsでアプリは作れるけどテストは全く書いたことない人もいます。
もちろん、Rubyを学んでいても、テストで大事になる「クラス」「メソッド」「インスタンス」など、オブジェクト指向の概念はまだ未学習という方もいます。
結局、 「RSpecを全く学んでいない初心者」 を主なターゲットにすることにしました。
ただし、Ruby/Railsの知識が不十分な人でも理解できるように、必要な基礎知識も随所で説明する形を取ることにしました。
準備2:カリキュラムの設計📝
プログラミングスクールで教えていた経験から、初心者がよくつまずくポイントはある程度つかめているかと思います。
例:
「アクションとルーティングの関係」がわかりづらい
「インスタンス変数とローカル変数の違い」がピンとこない
「クラスとメソッド」の関係性が掴めない
これらの基本的な部分を丁寧に説明しつつ、RSpecのテストの話もしっかりカバーする必要がありました。
初心者の方と触れ合う機会が多くて良かったと思ってます!
カリキュラムの構成は本当に何度も練り直しました。
「この順番で説明したら理解しやすいかな」「ここでこの例を出すのはちょっと早いかも」と考えながら、以下のような流れに落ち着きました。
RSpecの基本概念
環境構築からじっくり
基本的な構文の説明
モデルのテスト
コントローラのテスト
システムスペック(ブラウザ操作の自動化)
過不足はないか、今でも気になるところではありますが、気軽に動画を追加できるので日々アップデートしていこうと思っています。
準備3:テキスト版カリキュラムの作成
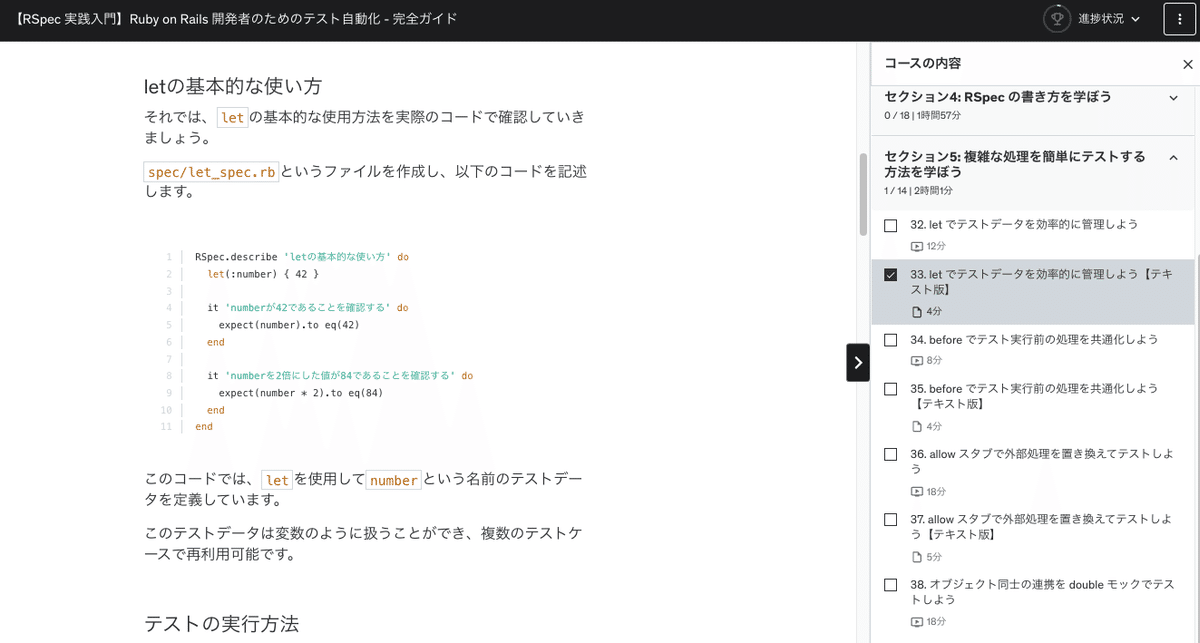
今回、ほぼ全動画に対して テキスト版のカリキュラム を付けています。

動画と同じ内容を、テキストベースで読めるようにフォローしています。

これは、自分自身が数十以上の Udemy 講座を受けたときに、以下のような悩みを持っていたからです。
先にざっくり内容を頭に入れておきたい
コードを書くスピードについていけない
後から復習するときに動画を全部見返すと時間がかかる
こういった時に、テキスト版があれば悩みをすべて解決できると思いました。
結果、準備料が爆増して大変だったんですが、妥協できなかったこだわりポイントの一つです。
実際の制作で直面した課題
課題1:予想以上の初期投資💸
最初は「パソコンとマイクがあればOKでしょ」と思っていたのですが、実際はそうではありませんでした。
最初は Earpods で収録してましたが、やはり音質が気になるので「Blue Yeti X USBマイク」を約1万円で購入しました。
また、動画編集ソフトとしては「Wondershare Filmora」を選びました(1万円弱)。
Adobe Premiere Proも検討しましたが、買い切りで使える安心感があるのと、直感的に初心者でも使えるということでFilmoraの方が自分には合っていると判断しました。
課題2:時間が溶けていく日々🕰️
予想外だったのは1本の動画を作るのにかかる時間です。
10〜20分の動画を作るのに、事前準備を含めると実は2〜3時間くらいかかっています。
台本作り、説明用スライド作成、動作確認、台本修正、実際の収録、編集作業、音声チェック、そして必要なら撮り直し。
特に最初の頃は、言い間違いが多くて「あ、ここ説明が間違ってた」とか「噛んじゃった」などなど、部分的な撮り直しが多く、それがまた編集作業を増やします。
平日は朝に2〜3時間、土日は6〜8時間ぐらい費やして丸々1ヶ月半ぐらいかけていたので、
結果的に講座全体で 200時間 は余裕で超えていたかと思います。
年内にはリリースしたかったので、なんとか間に合ってホッとしています。
課題3:テキストと動画の整合性✅
これが一番の苦労ポイントかもしれません。
動画では実際にコードを書きながら説明するので、どうしてもテキストでの説明とは順序が違うところが出てきます。
ただ、後で復習する時のことを考えると、テキストと動画である程度内容を合わせる必要がありました。
結局、動画用の台本とテキスト版の原稿、この2つを別々に用意して、それぞれの特性に合わせた説明の仕方を考えました。
二度手間ではありましたが、分かりやすさのためなら必要経費だと思っています。
サンプルコード作成のこだわり
こだわり1:現場を意識したコード設計💻
サンプルコードを作る時に、特に意識したのは「実際の現場でありそうな例」を使うことです。
ユーザー認証や記事の管理、商品の在庫管理など、実務でよく目にする機能を題材にしました。
ただし、初心者には難しすぎる例は避け、最初は本当にシンプルな例から始めて、徐々に機能を追加していく形を取りました。
こだわり2:リファクタリングの過程もあえて見せる♻️
これは結構こだわったポイントです。
最初から「きれいなコード」を見せるんじゃなくて、まず「そこそこ動くけど、イマイチなコード」を書いて、その問題点を説明し、リファクタリングの過程を見せるようにしました。
なぜなら、実際の現場でも同じようなプロセスを踏むからです。
最初から完璧なコードを書ける人なんていません。
むしろ、既存のコードを少しずつ良くしていく、その過程を見せた方が実践的だと考えました。
今思うと、メインテーマの RSpec よりも、こういったコード品質の説明に一番熱が入っていたかもしれません😇
講座制作から得た学び
学び1:詳細度と冗長さのバランス🤸
RSpecの全機能を説明しようとすると、初心者には情報が多すぎて消化不良になります。
かといって、基本的なことだけ説明すると、中級者には物足りない。
このバランスを取るのが本当に難しかったです。
結果的に、基本的な機能は丁寧にじっくり説明し、応用的な機能は「こういうのもありますよ」程度の紹介にとどめ、特に現場でよく使う機能に焦点を当てることにしました。
また、じっくり説明している分、RSpec 経験者の方には冗長に感じる部分もあるかもしれません。
これはターゲットを絞った結果なのでやむを得ないですが、永遠の課題だと思います。
学び2:動画講座ならではの教え方がある📽️
プログラミングスクールで教えていた時は、生徒の反応を見ながら説明を調整できました。
ただ、動画講座は一方通行です。
受講者の「分からない」というサインを即座にキャッチできません。
そのため、説明はとにかく丁寧にし、時には説明スライドも使いつつ、つまずきそうなポイントは先回りして説明するようにしました。
実際のコーディングの様子も見せることで、より理解しやすい内容を目指しました。
もちろん100%カバーできるわけはないので、いただく質問に合わせて動画はガンガン修正していこうと思っています。
学び3:独学で苦労した経験があってよかった📖
講座を作りながら、自分が独学で苦労した経験が本当に役立ちました。
「ここ、初見の時に絶対引っかかるよね」「この概念、最初は本当に分かりづらかったな」、などなど。
そういう経験があったからこそ、丁寧に説明すべきポイントが分かったように思います。
最後に
ここまで長々と書いてきましたが、講座を作ってみて本当に良かったです。
確かに大変でしたが、「テストを書きたいけど、どう始めていいか分からない」という方の助けになれればと思っています。
全ての動画にテキスト版をつけて、Ruby/Railsの基礎知識も確認しながら進められる構成にしました。プログラミングスクールで培った、「初心者でも分かる」説明を心がけています。
期間限定で86%OFF クーポン配布してます!!!!!!!!!!!!!!!!
もし興味を持っていただけましたら、以下から講座をチェックしてみてください。
個人ブログからであれば、10,800円のところを1,500円(86%OFF)で学習いただけます🙇
https://musclecoding.com/rspec-rails-udemy-coupon/
駆け出しエンジニアの皆さんの学習の助けになれれば幸いです。
最後まで読んでいただき、ありがとうございました。
