
YouTube Liveのチャットをオーバーレイ表示できるChrome拡張が中々いい感じ
今回のテーマは配信中にチャットを表示するChrome拡張です。
私は普段、配信機材でYouTubeのチャットを表示しています。ですが、今回見つけたのはChrome拡張。専用機材がなくてもOBSなどで使うことができる方法です。
実際に試してみると、非常に簡単な方法で使うことができ、また印象も良い感じです。今回は実際の使用イメージを紹介していきます。
YouTubeのチャットを表示したい
皆さんはライブ配信中に、視聴者からのチャットコメントを画面に映したいと思ったことはあるでしょうか?
私自身のライブ配信ではよく活用しており、視聴者との双方向なコミュニケーションを演習する非常に有効な方法だと思います。
私の配信ではStreamYardやYoloBoxの機能を活用しています。ただもっと手軽にできる方法はないのかなぁと調べていて、今回見つけたのがとあるChrome拡張でした。

YoloBox ProでYouTubeのチャットを表示する様子
Chrome拡張
今回試したのは「Chat Overlay for Youtube, Twitch & more」です。WebブラウザのChromeに機能を追加する"拡張機能"として、無料で公開されているツールです。
使い方は非常にシンプルで、発行されるURLを配信ツールのソースとして追加します。あとは拡張機能を使い、対応サイトでチャットを選択するだけです。
URLをソースに追加する
「URLをソースに追加する」と書くと、一見難しそうな方法に聞こえるかもしれませんが、例えばOBSを使えば非常に簡単です。
OBSの「ブラウザ」ソースを追加して、URLを入力します。あとはサイズを推奨値である「1920x250」に設定します。(配信がフルHD1080pの場合)

例えばYouTubeの場合
では実際にYouTubeで使う場合のイメージを紹介したいと思います。Chrome拡張機能をインストールした上で、以下の手順で使います。
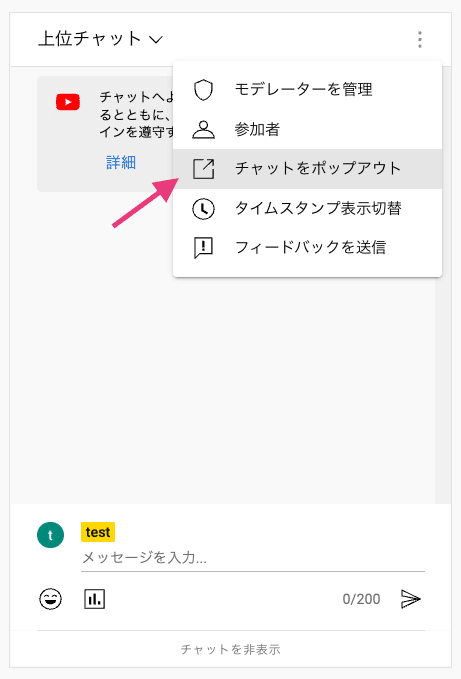
①チャットをポップアウトする
まずはチャット欄右上の「•••」ボタンを押し、「チャットをポップアウト」を押します。これにより、チャットだけを独立表示することが可能です。

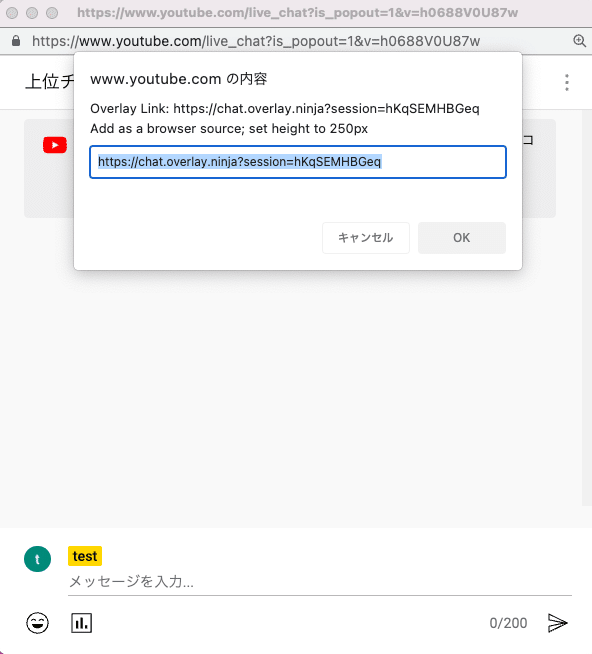
②表示されるURLをコピーする
ポップアウト後にリンクが表示されるのでコピーします。

③OBSのブラザソースを追加する
OBSを起動してソース「ブラウザ」を追加します。プロパティで先ほどのリンクを設定し、幅を「1920」高さを「250」に設定します。

④画面の位置を調整する
ソースを追加したら、画面の位置を調整します。多くの場合は画面下部に移動した方が見栄えが良いのではと思います。

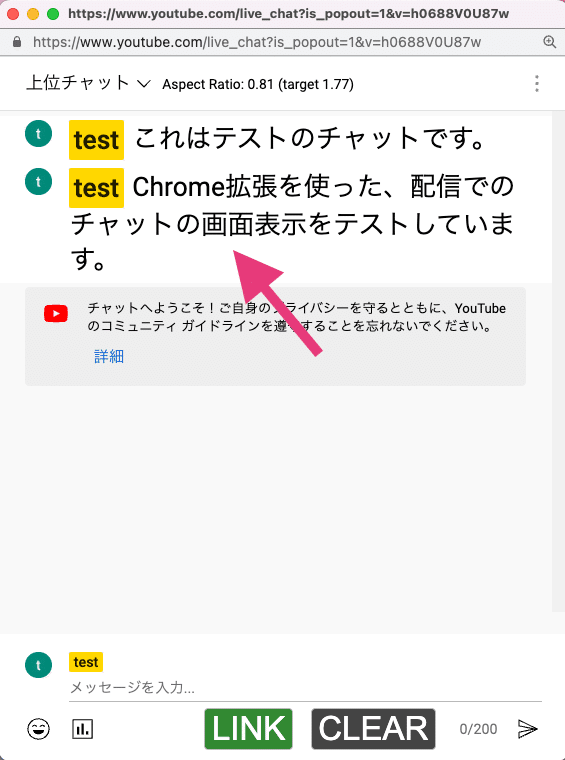
⑤チャットをクリックする
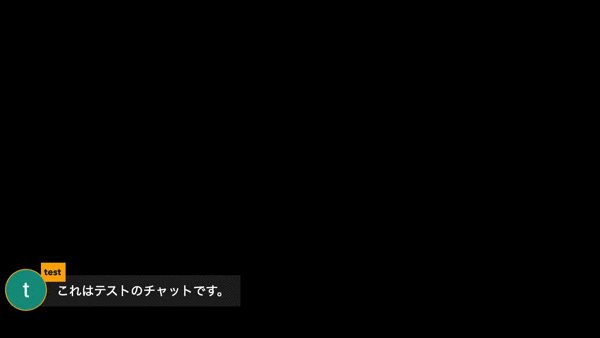
あとはポップアウトしたチャット画面で、表示したいチャットをクリックするだけ。すると、OBSの画面上にチャットが表示されるはずです。
アニメーション付きで、連続して押した時の切り替えもいい感じなのが嬉しいですね。


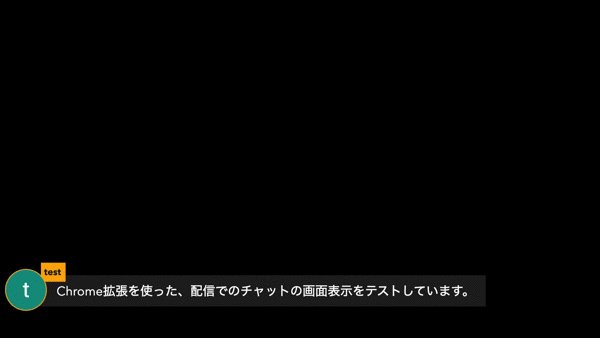
長文は見切れてしまう
ポイントとしては、文章が長いと見切れてしまいます。
OBS側で高さの設定を変えれば映るのですが、今度は文章が短い時に位置が上の方になってしまいます。この辺りは諦めも必要かもしれません。

Zoom、Twitter、facebook、Instagramも対応!
さらにさらに、このツールが嬉しいのはその対応サイトの幅広さです。YouTube以外にも、Zoom、Twitter、facebook、Instagramなども対応しています。
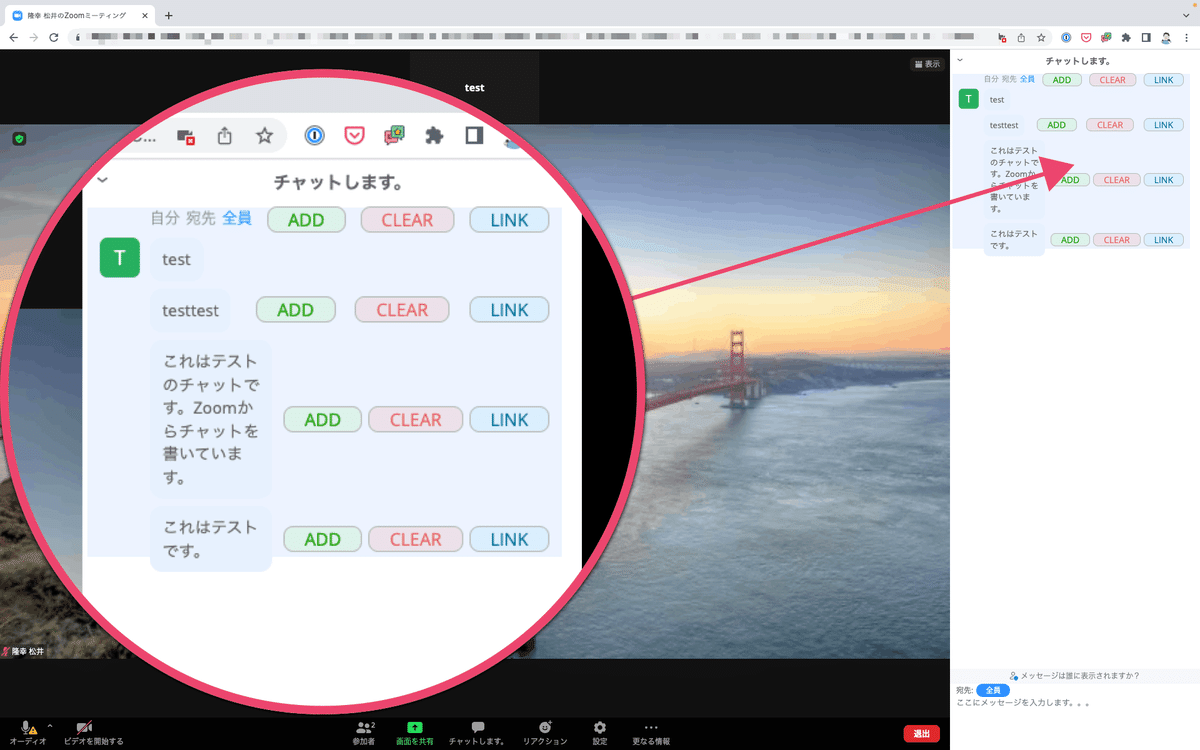
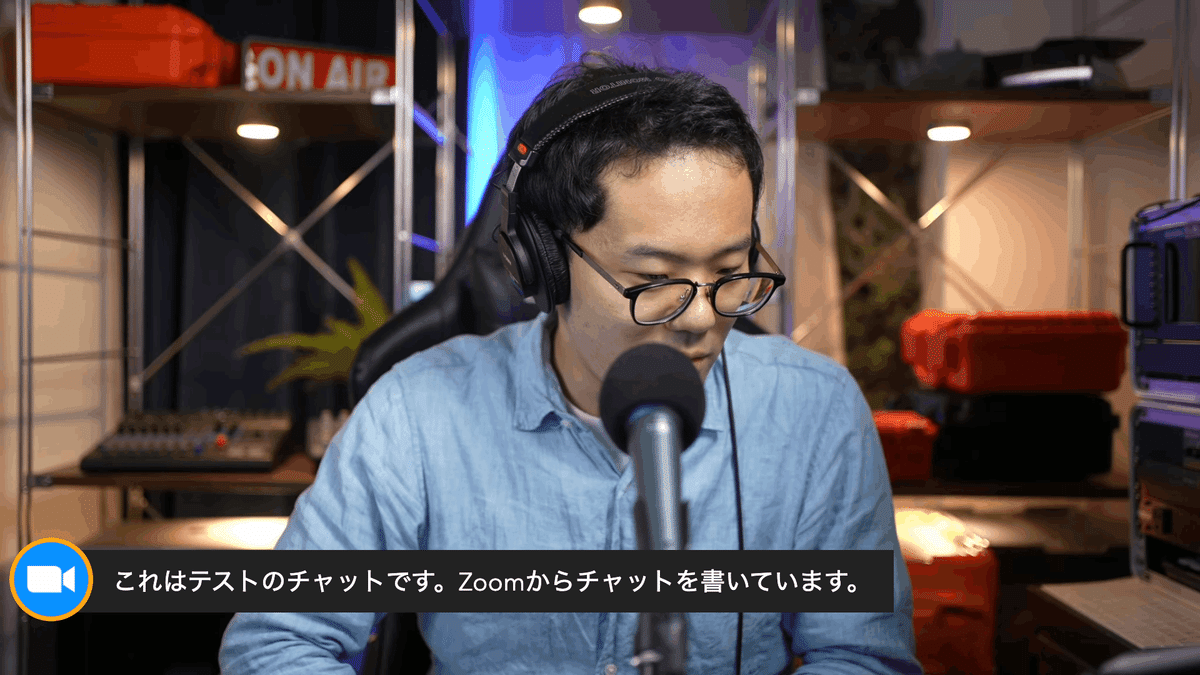
Zoomの場合
例えばZoomはこのような感じで、チャット画面にボタンが拡張表示されます。
注意点として、使えるのはChromeからWeb版のZoomを開いた場合のみです。クライアントソフトでは使用できません。


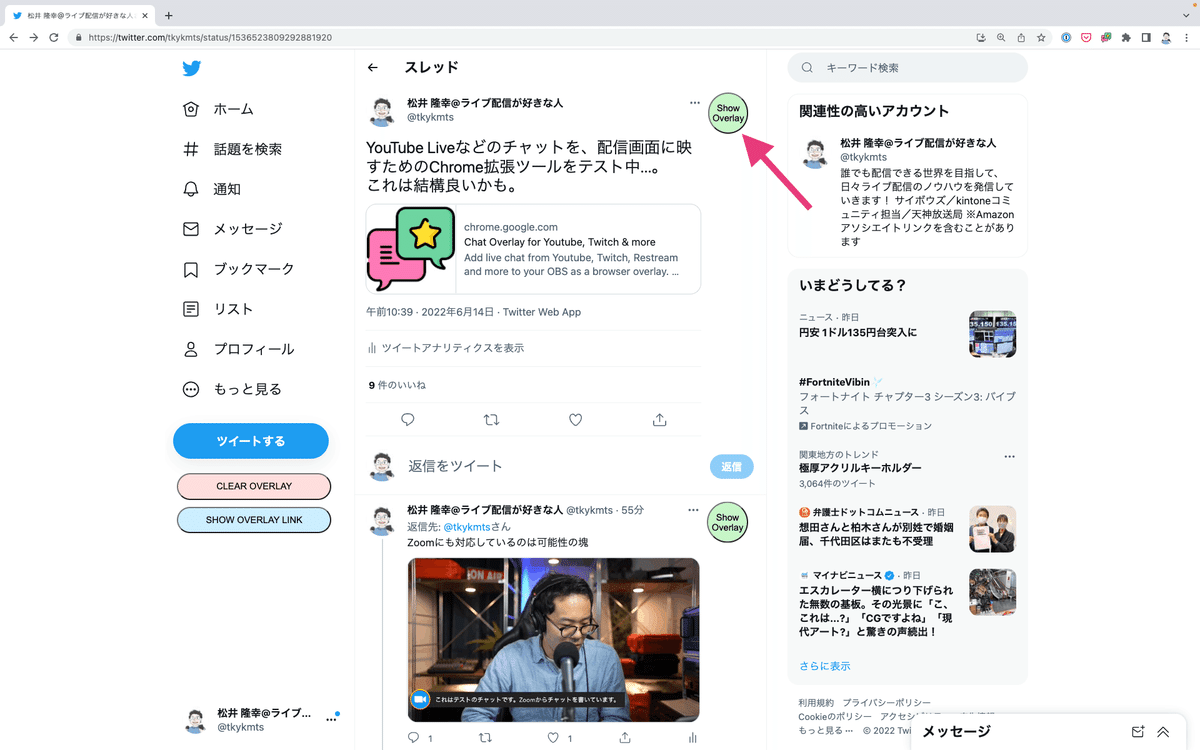
Twitterの場合
Twitterは2段階で、まず機能をONにするボタンを押します。すると各ツイートにもボタンが表示されるようになります。
ちゃんとアカウント名やプロフィール画像も表示されるのがいい感じですね。



以上、いかがだったでしょうか。中々素敵なサービスだと思いませんか?
まだ継続利用はしていないので、安定性の面では確認ができていません。引き続き使いながら安定性や使い勝手も見ていきたいと思います。
追記:後継ツールも試してみました
Chat Overlayは追加開発が行われておらず、現在は後継ツールの「Social Stream」に力を入れているようです。
こちらも試してみましたので、この記事に興味を併せてご覧ください。
関連note
<お知らせ>
昨日6/13(月)の更新はお休みしました。土日に振り替えて更新予定です。
