
フレンバシーのシステムをどのようにして作ってきたか語ります(その2)
前回の話でどのようにしてVegewelを作ってきたかを説明してきました。
いざサービスがスタートするといろんな開発をするようになりますが、その中からピックアップしてお話したいと思います。
スマホアプリ作るべきか
そもそもVegewelはスマホアプリはないのか?と聞かれることがあるのですが、実はありません。これは私が過去にスマホアプリの開発経験や副業で関わった経験があるからわかるのですが、スマホアプリは開発・維持コストが高く、サーバサイドエンジニアに加えてiOSエンジニア、Androidエンジニアも必要になります(もちろん今だとflutterとか1回ソース書くだけでiOS/Androidに対応できるツールもありますが・・・)。2016年当時はスマホアプリエンジニアはまだ希少価値もあったのでサーバーサイドエンジニアよりも10%くらい単価が高かった記憶もあります。またiOSもAndroidもプラットフォームのバージョンアップはスマホの新モデルが発売されるたびに新しいものが出てくるためこれに追随するための開発コストが掛かります。加えて修正案件あってもiOSでは承認されるまで最低3,4日かかります。修正してすぐにデプロイすれば公開できるWEBアプリとは大きな違いもあります。
考え方としてはWEBアプリでウケてないものをスマホアプリにしてもヒットしないというのが私の持論で、まずはWEBアプリでどこまで流行らせられるかにチャレンジしてからでもいいのでは?という話のママ現在に至ります。
現在地からのレストラン検索
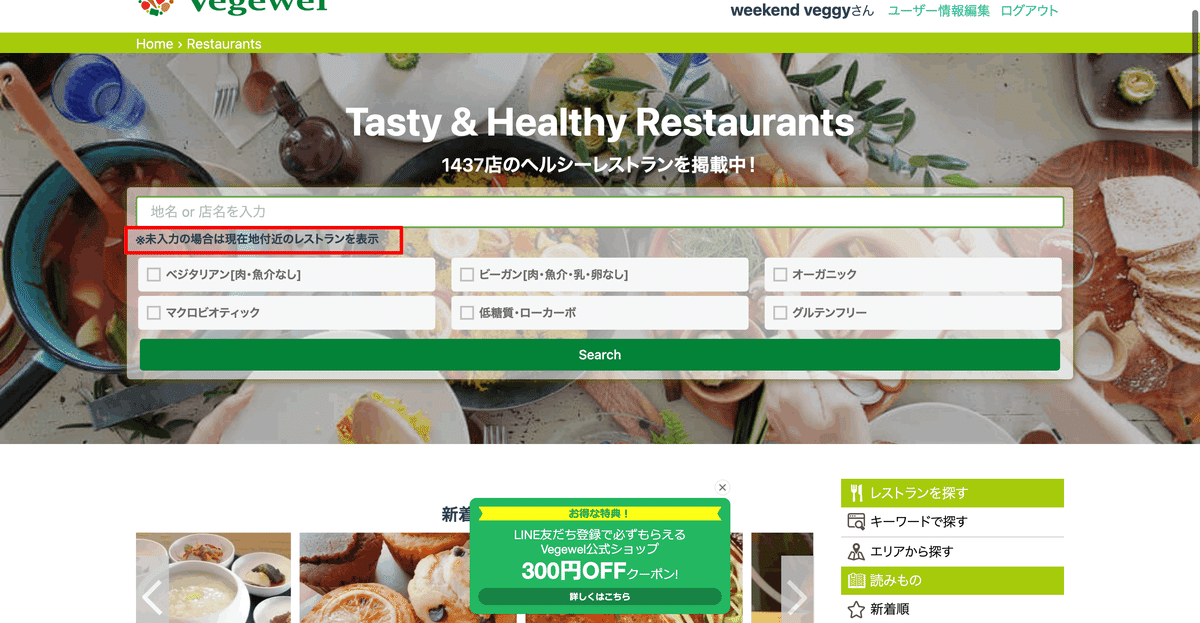
ということなのでWEBで出来る機能については可能な限り作ってきましたが、その中でもレストランの現在地検索と最寄りのレストランのレコメンドは自分の中ではスマホアプリぽくて推したい機能でもあります。すべてのレストランの地図表示を行う都合で緯度経度を取得しているのですが、レストラン検索で何も入力しないで空白のママ検索すると現在地から近いレストランを一覧でだしてくれます。

リバースジオコーディングでJavascriptで現在地の緯度経度を取得した上でHaversine formula法で計算した2点間の距離の昇順で並べた順にレストランを表示しています。このようにWEBでもある程度はスマホアプリぽいことは可能だったりします。開発案件の評価をするときには大事な視点ではないかなと思っています。
レストラン画像動的圧縮
次に画像を大量に利用しているので、サイズの管理も気になるところです。CDN(コンテンツデリバリーネットワーク)サービスの中には自動的に画像を圧縮してくれるものもあります。AkamaiやFastlyは代表的なサービスですが非常に高価で、最低でも月額20万〜と画像圧縮を検討していた2018年?当時はとても払える額ではありませんでした。とはいえ、このタイミングで画像のある400店舗(当時)の公式レストランの画像を手作業ですべて圧縮するのも難しいです。できるだけ自動で変換する方法を考えないといけません。一番費用がかからず、かつ動的にS3にある画像を変換かける方法として当時ホットだったサーバレス技術でnode.jsから画像圧縮プログラムを起動するという方法を採用することにしました。このときの経緯はQiitaに残っていました。
結果的に費用にすると$83まで下げることが出来たのはかなり画期的だったと思います。もちろん最初に画像を表示するタイミングで微妙な挙動をするところ(一瞬読み込みに時間かかる)はあったけど、こういう改善は実用的にも技術的にも意味があるので良い施策であったと自負しています。
Rails+WordPress統合
次に大きかったのはVegewelのメディアStyleをvegewel.com配下にしたときです。2016年にVegewelを立ち上げたときにレストランガイドなだけでSEOは上がらないかつ、流入させるのは難しいだろうということでメディアを立ち上げることにしました。これはTokyoDinnerTicketのときにもメディアをやっていたこともあり、自然な流れでもありました。

最初はさくらインターネットでホスティングサービスを借りて(途中からXServerに変更)WordPressを入れて、style.vegewel.comというサブドメインで運営していました。
SEOを考えたときにサブドメインとはいえドメインが別れていることによるデメリット(Googleの評価が分散)があると考えたため、style.vegewel.com→vegewel.com/ja/styleのようなvegewel.comのように同一ドメイン配下に持っていくことにいたしました。
これを実現するためにWordPressをやめて別にヘッドレスCMSを入れてVegewelのアプリで表示する仕組みを取ろうかと考えました。ヘッドレスCMS(コンテンツマネージメントシステム)というのは表示する仕組みは持たない入稿の仕組みだけを持った仕組みのことです。表示部分はAPIで別途提供するのでRubyでもPHPでも好きな仕組みで自由に表示の仕組みを作ることが出来るというのが特徴です。海外ではButterCMSというツールが有名です。弊社でも導入を検討しましたが2つの理由で断念しました。
価格が月額で3万円必要
入稿の仕組みが貧弱でWordPressに慣れた社内の編集メンバーが使いにくくなるのが想定される
色々他のCMSも試しましたが、最終的には今のWordPressをヘッドレスCMS的に使って入稿して、そのデータをVegewelのDBにインポートしたものをVegewelのアプリから表示するという仕組みに落ち着きました。これなら操作感を変えずにVegewelとStyleのドメイン統合が可能になります。その時の顛末もQiitaに書いています。
次に大変だったけど意味ある開発トピックはECを始めるにあたってRubyonRailsのオープンソースECであるSpreeを導入した時の話です。
この話はまた次回に(続く)。
続きはこちらでどうぞ!
