
これだけ知ってれば何とかなる!建築学生のIllustrator初心者(プレゼンシート編)
Illustratorって何ができるの?
建築学生において、Illustratorはこれにつきます!
プレゼンテーションシートやプレゼンテーションボード、
ポートフォリオの制作です!
アートボードとは?
アートボードとは、成果物の紙面
プレゼンシートをつくるのであれば、
プレゼンシートの紙面のこと
アートボードの設定には、
紙のサイズ
タテ使いorヨコ使い
裁ち落としの幅
枚数
などがあります。
※あまり知られてないかもですが、Illustratorのバグで、
アートボードの裁ち落としを"0"以下にすると
応答がなくなるというものがあるのでご注意を!まずは。。。
アートボードの作成

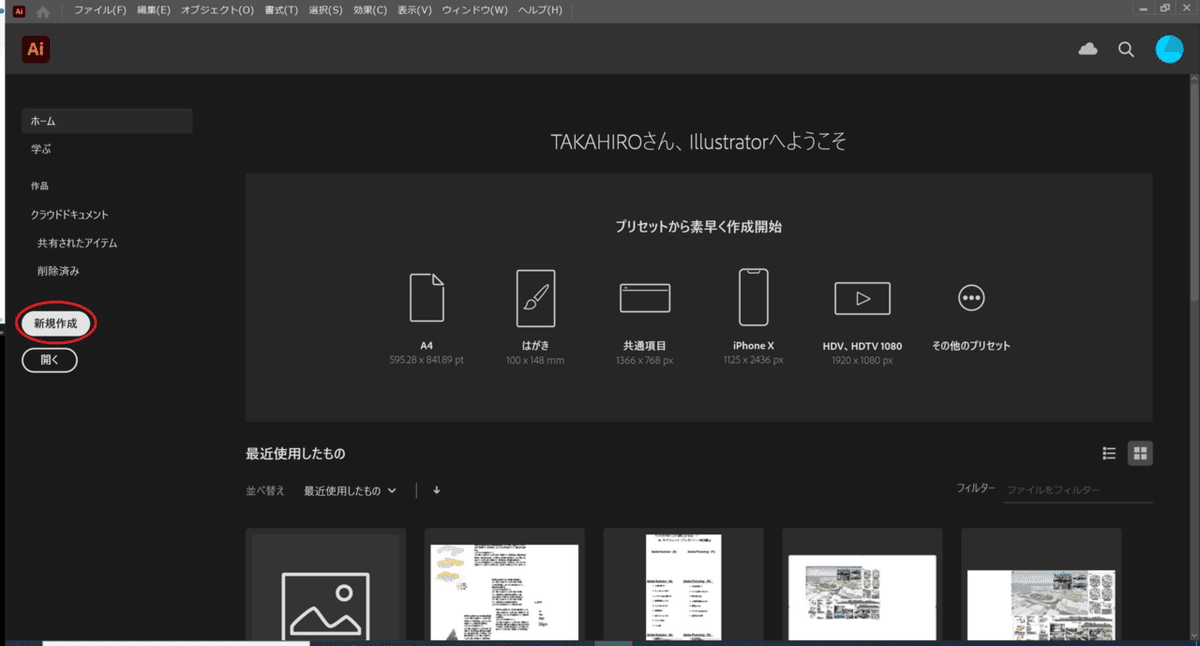
①新規作成ボタン

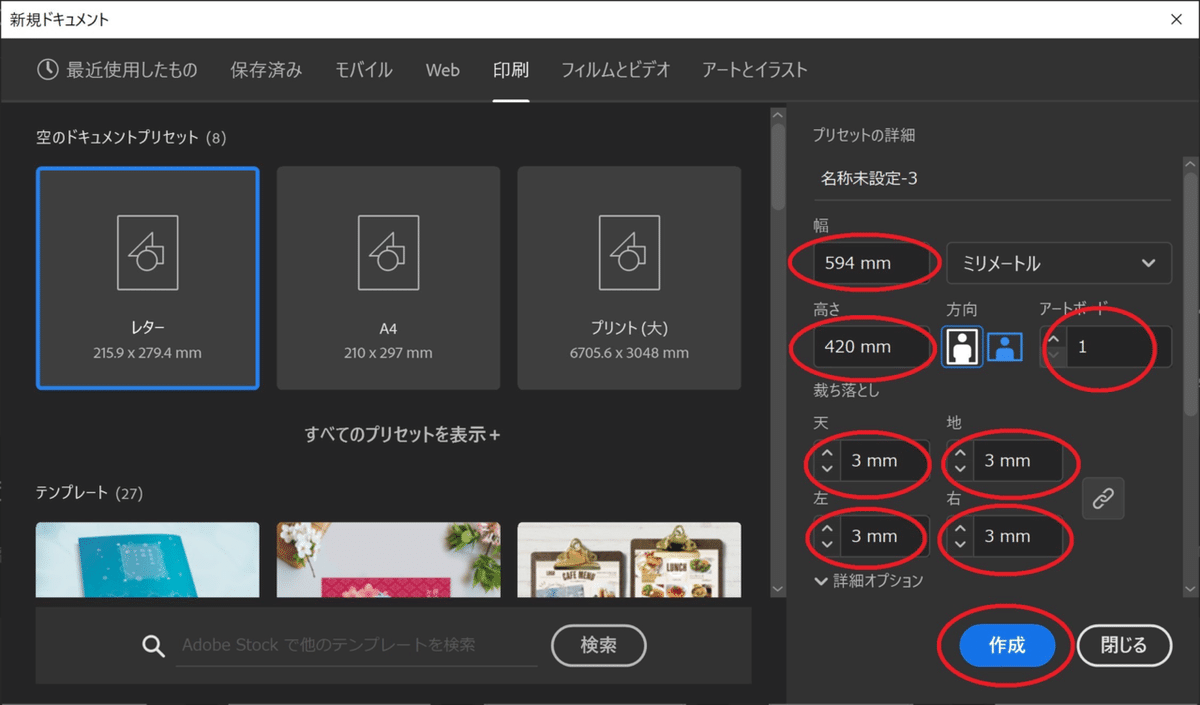
ウィザードが開くので
② 幅と高さを入力
③ 枚数を入力
④ 裁ち落とし幅を入力
⑤ 作成ボタンを押す

コレでプレゼンテーションシート(アートボード)を作成する準備が出来ました。
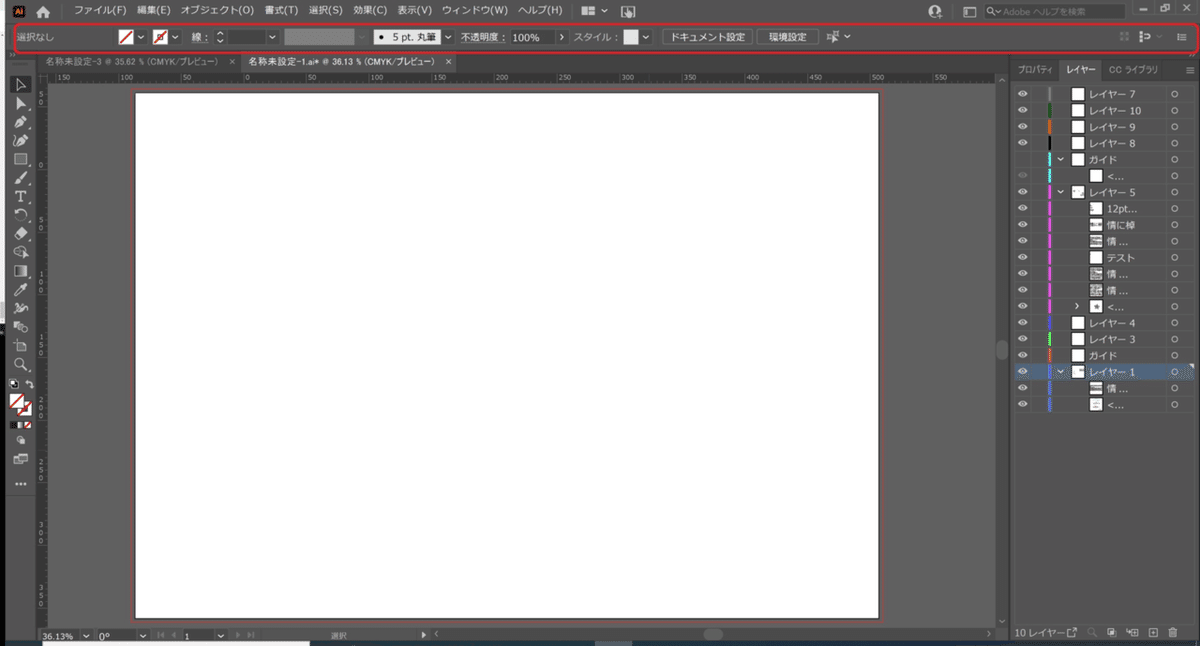
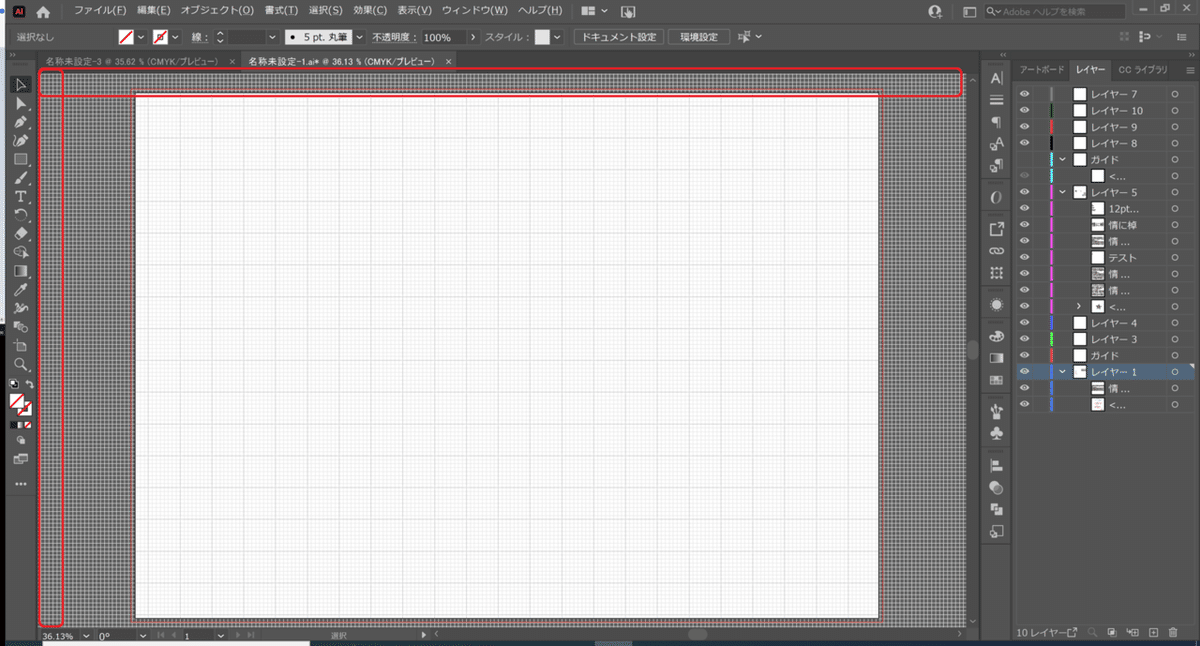
ここで、上の画像の赤枠の部分(コントロールパネル)が表示されていない場合は、作業効率が悪いので、表示させておきましょう。
【裁ち落としについて】
縁なし印刷するときに、背景を白以外の色で塗ろうとすると、用紙サイズ(=アートボードサイズ)ギリギリだと、フチが残ってしまい白いフチが残ってしまう事があります。
そうならないために、用紙サイズより(基本3mmと言われてます)はみ出して色を塗ることで、白フチが残らずキレイに塗る事ができます。この一連の処理やそのための3mm外側の枠線の事を『裁ち落とし』といいます。
Aiでは、アートボードの設定時に、裁ち落とし幅を設定できます。コレを設定しておくと、ワークスペースのアートボードの3mm外側に赤い枠線が表示されます。
背景を白以外で着彩する場合は、この赤色の枠線に合わせてボックスツールなどを作成して背景色の色を選択するようにしましょう。
画面のカスタマイズ
コントロールパネルの表示

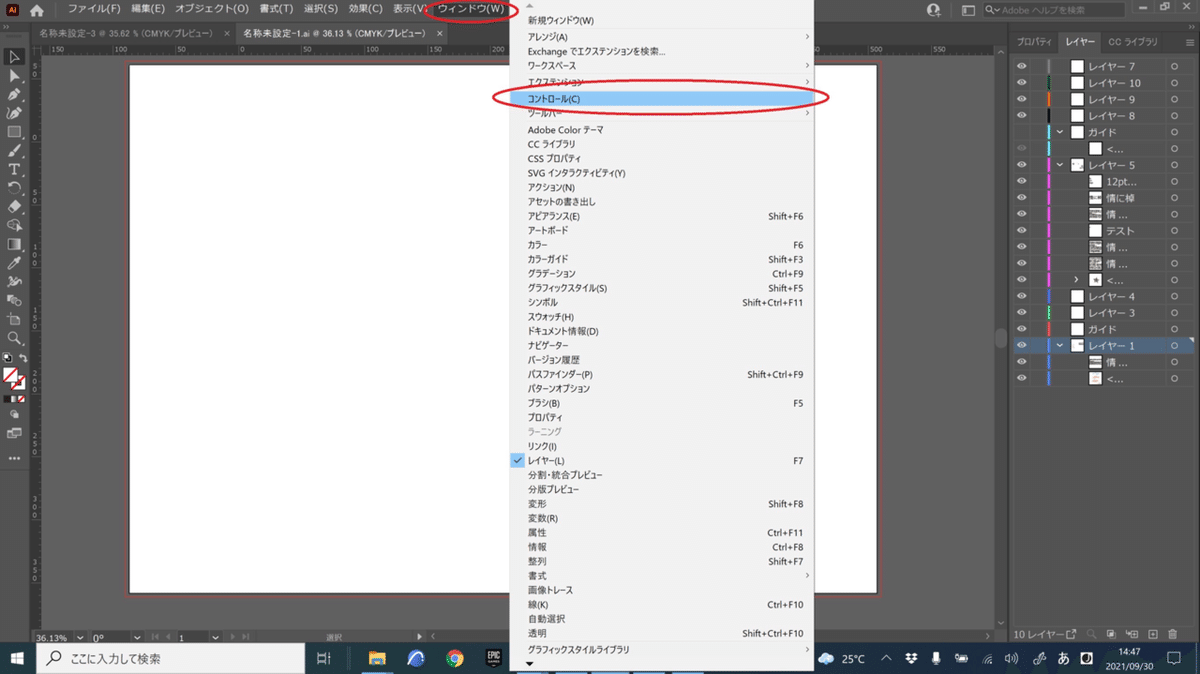
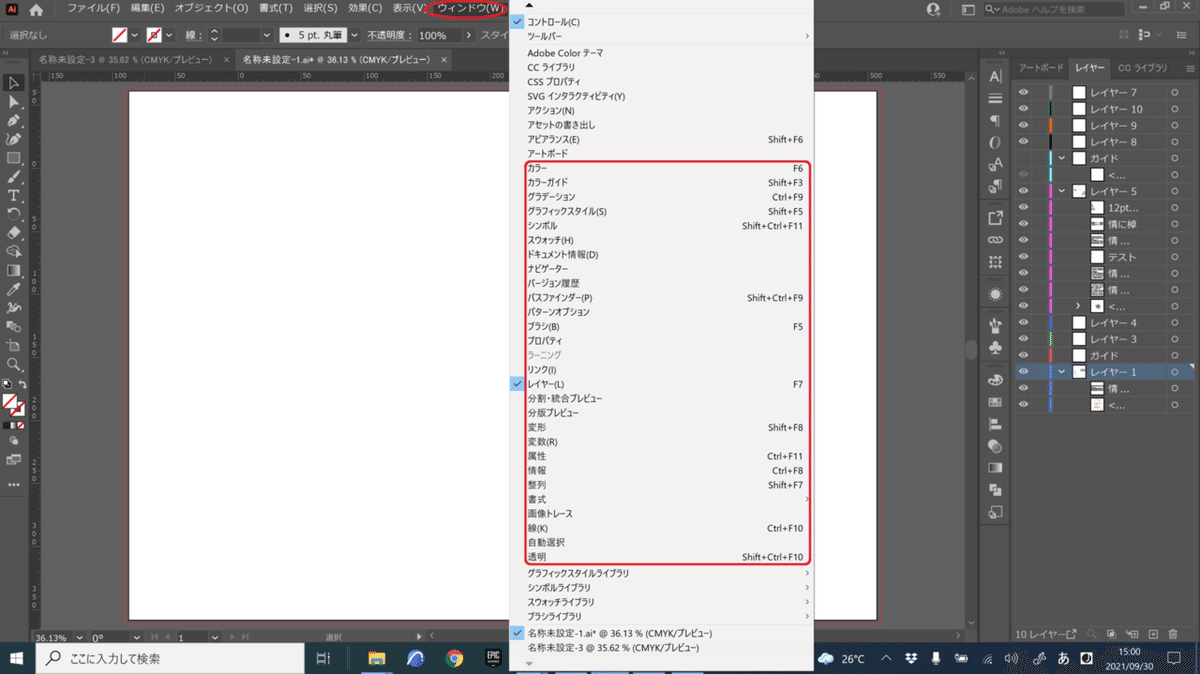
ウィンドウメニューのコントロールをクリックすると、コントロールパネルが表示されます。

もしくは、ウィンドウメニューのワークスペース→初期設定(クラシック)をクリックします。
パネルの表示とドッキング・アイコン化

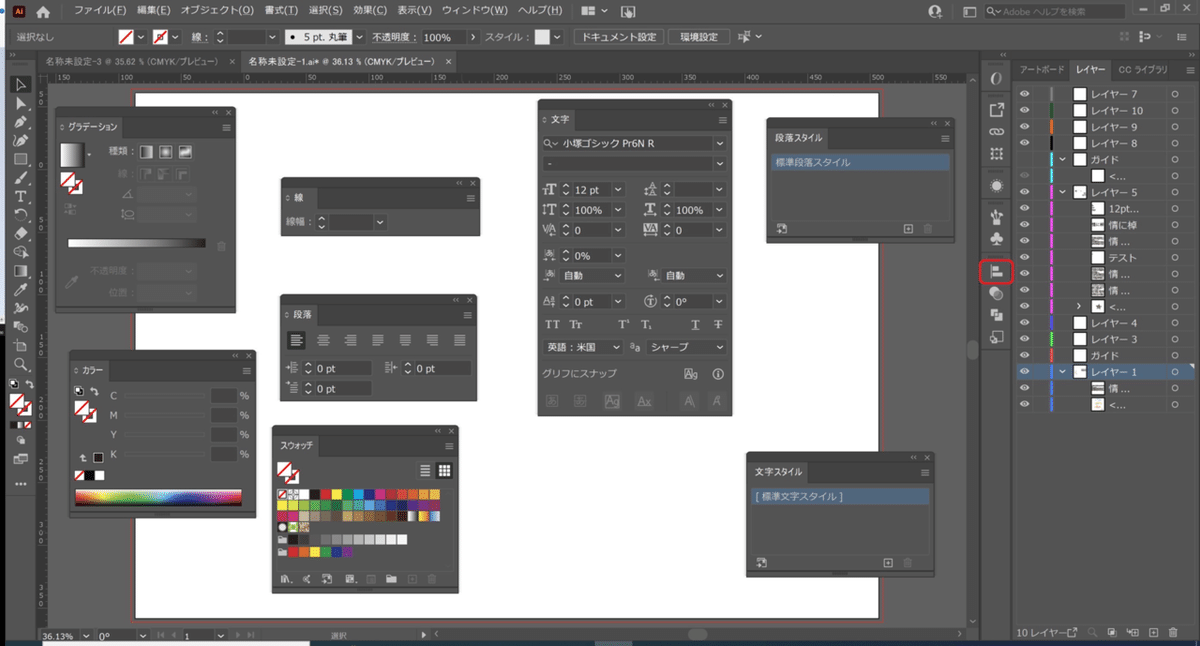
画像の赤枠の部分にパネルアイコンが表示されてない場合も作業効率が悪いため、各種パネルを表示させておきましょう

ウィンドウメニューの各種パネル(画像の赤枠の部分の項目)をクリックしチェックを入れることで、パネルを表示させる事が出来ます。

表示したパネルのウィンドウバーをドラッグ&ドロップでパネルの境目(画面の矢印の部分)に持ってくると、パネルがアイコン化され他のパネルアイコンとドッキングします。

アイコン化されたパネルアイコンは、クリックするとパネルが再表示されます。

よく使うレイヤーパネルなどは、常に表示させておき、文字パネルやカラーパネルなど使用頻度の低いものはアイコン化して、ワークスペースを広く確保しておくと作業しやすいです。
グリッドと定規とガイド
グリッドや定規やガイドを補助的に使うことで、
プレゼンシートやプレゼンボードのレイアウトが
整い、みやすいものになります。
私も、はじめは使わずにプレゼンシートやボードを
作ってましたが、一度使うとその効果を実感し
次からはグリッドやガイドを使わずにつくると
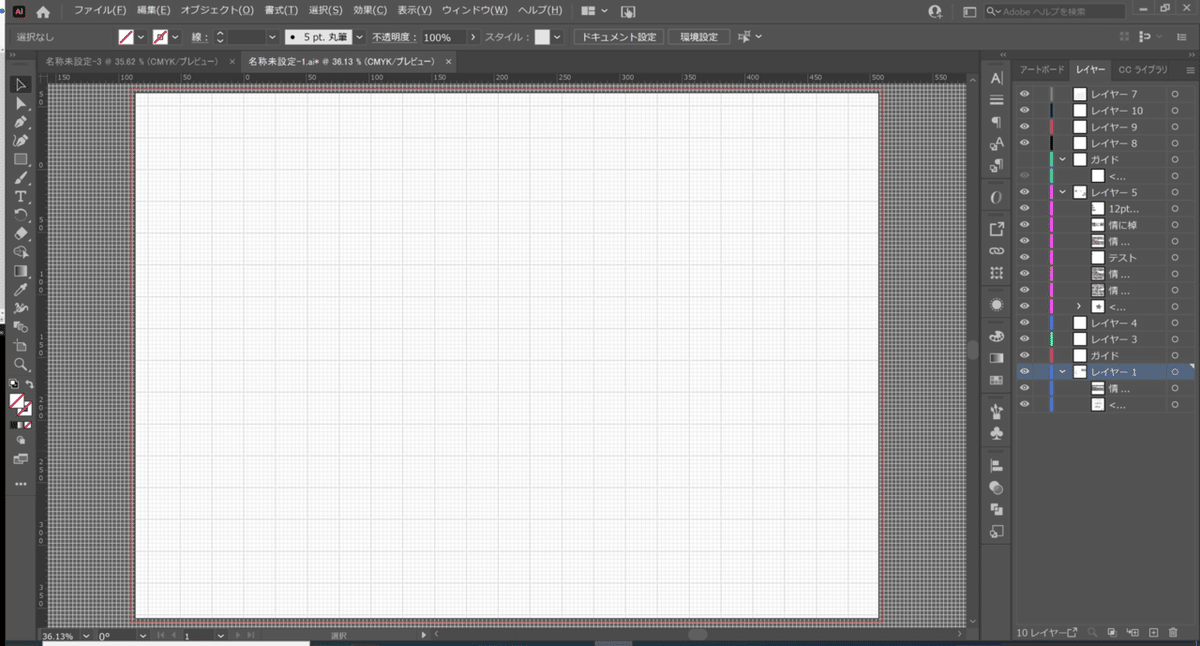
とても違和感を感じるようになりました。グリッド表示
グリッドは、ガイドを使ってレイアウトの枠をつくる際に補助として利用します。

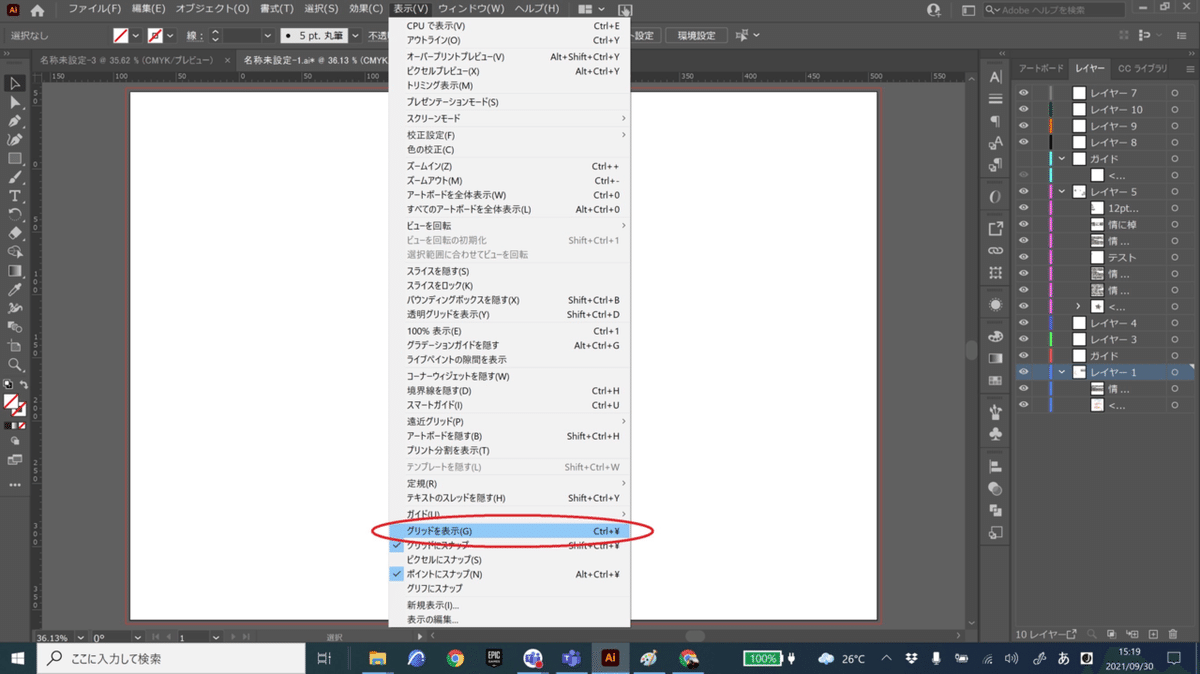
表示メニューの"グリッドを表示"をクリックします。

※グリッドが表示されているときは、"グリッドを表示"の項目が"グリッドを非表示にする"になっています。
定規の表示
定規もレイアウトやガイドをつくるのに役立ちます。

表示メニューの[定規]→[定規を表示]をクリック

ガイドの作成
ガイドは、レイアウトを編集しているときに誤ってガイドがズレてしまう事があります。
その予防策として、ガイド用のレイヤー(以降、ガイド用レイヤー)を作成し、ガイド用レイヤーにガイドを作成した後、ガイド用レイヤーをロック(編集不可能状態)して、レイアウトを編集する事をオススメします。
また、ガイドの色は標準で水色でドキュメントウィンドウに表示されますので、ガイド用レイヤーの表示カラーも水色に合わせておくことをおすすめします。

① レイヤーパネルの右下にある[+]ボタンを押して新規にレイヤーを作成します。
② ガイド用レイヤーのレイヤー名を"ガイド"などに変更します。
③ガイドレイヤーを選択します。

④ ガイドを作成します。
⑤ ガイドを全て作成し終わったら、ガイドレイヤーにロックをかけます。(ガイドレイヤーの"目"のマークのすぐ右側のスペースをクリックすると鍵マークが表示されガイドレイヤーがロックされます)
プレゼンシートの作成
以上でひと通りの準備は完了です。
いよいよ、実際にプレゼンシートを
作成していきます。画像の貼り付け
画像をアートボードに貼り付ける方法は色々ありますが、ここでは一番手っ取り早い方法のドラッグ&ドロップを紹介します。
画像はとりあえず、簡単なpng形式のダイアグラム画像ですが、メジャーな画像形式のものはだいたい貼り付けられます。

エクスプローラで、画像保存先のフォルダを開いて、貼り付けたい画像をアートボード上にドラッグ&ドロップします。

写真の貼りつけ
プレゼンシートに建築パースや模型写真を載せることは当たり前です。

写真も画像同様ドラッグ&ドロップでアートボードに持ってこれます。
画像や写真のサイズ変更
貼り付けた写真や画像のサイズの変更ももちろん可能です。

やり方も色々ありますが、ここではドラッグ&ドロップでやる方法を紹介します。
※縦横比は固定しておいた方が良いので、shiftキーを押しながらドラッグ&ドロップでサイズ変更する習慣をつけましょう。
