5m間隔コンタつきO-map風Web地図の作り方メモ
「国土地理院ベクトルタイル」をMaputnikでデザインして、「標高タイル」(をTerrain-RGB形式に変換したデータ)からmaplibre-contourで生成した5m間隔の等高線を重ねて、地図ライブラリのMapLibre GL JSを使ってオリエンテーリング地図風にWeb地図を表示する方法のメモ。
サンプル
ちょっとしたサンプルを作ってみました(2024/6/15更新)。「Run Pen」をクリックして、あちこち移動して縮小したり拡大してみたりしてください。ズームレベルを保ったまま表示範囲を広げたい場合は「0.5x」、「0.25x」をクリック。
出典情報
地理院タイル (標高タイル)を加工して作成
地理院ベクトルタイル提供実験を加工して作成
国土地理院ベクトルタイルをMaputnikでデザインする
たとえば道を茶色い線と黒い縁どりの組み合わせにしたり線の幅を決めたりして、地図をO-Map風にデザインしていきます。
やり方はここらへん参考にする。ググればいろいろ情報出てくる。
2024/6/15 追記。スタイル設定についてnote記事書きました。
標高タイルをmaplibre-contourで等高線にする
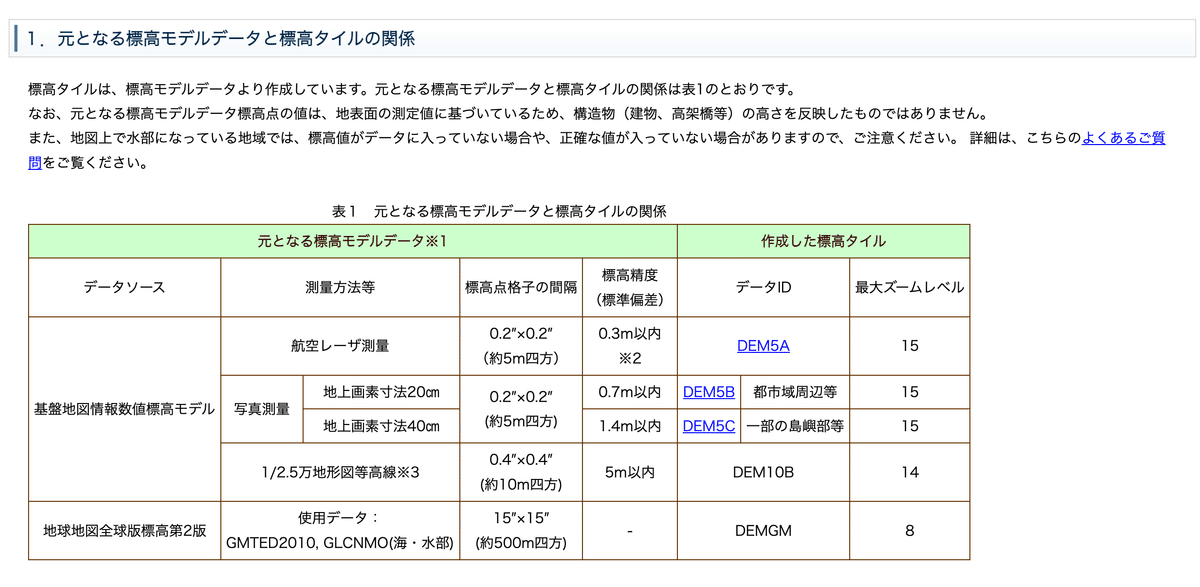
標高タイルは基盤地図情報数値標高モデル(DEM)を元データにしてWeb地図でリアルタイムに扱いやすいようにタイル形式で国土地理院が配布しているもの。地図の3D化に使われたりする。

国土地理院の配布している「標高タイル」は独自の実装になっていてそのままでは使えない(らしい。試してはいない)。
今回はshi-worksさんという方が個人で配布されている標高タイルをTerrain RGB形式に変換したものを使わせていただきました。
自力で変換する場合はこのあたりがたぶん参考になる。(私は試していない)
Terrain-RGBのタイルをmaplibre-contourで等高線として表示する方法はここらへん参考にする。ググればいろいろ情報出てくる。
MapLibre GL JSを使う
公式ドキュメント読んだりググったりして頑張る。いろいろ機能を追加したり他の地図を重ねあわせたり切り替えたりできる。Javascript知らなくてもコピペ切り貼りで試行錯誤すればどうにかなったりする。
