
未経験薬剤師が「企画〜デザイン」制作やってみる| Part 6/6
はじめまして、てぃむです。
この記事は、未経験UIデザイナーが目的のあるデザイン設計をできるようになるため、企画フェーズからアプリを考えていく勉強ログです。
6月からコツコツ続けてきたこの企画も、今回がラスト👏
今までのパートを総括しつつ、UIデザイン設計でこだわったところを書いていきます📝
目指したい世界観
患者と薬剤師が、互いにストレスなく快適にコミュニケーションできる
課題
患者、薬剤師は服薬指導のコミュニケーションに1番フラストレーションを感じている
価値仮説(患者)
薬剤師から症状や体質を質問されるが、意図がわからず、答えるのが面倒に感じてイライラする。
質問の意図がわかって納得できれば、きちんと答えるし、ストレスも感じなくなると思う。
初めは「ユーザーが薬剤師から自分にあったアドバイスをもらいたい」ことを前提にワイヤー設計していました。
しかしユーザーテストした結果、ユーザーの薬剤師に対するイメージは「薬を用意する人」であり、そもそも薬剤師からアドバイスをもらうという発想がないことがわかりました😂
そのため価値仮説を上記に変更しています。
価値仮説(薬剤師)
患者の現病歴、既往歴を確認したいが、
忙しかったり、他の患者に聞こえないか気にして確認できないときがある。
事前に現病歴、既往歴を知れることに価値がある。
ソリューション案
ユーザー(患者)が薬局に来て、薬を待つ間にアプリから問診票を作成、送信してもらう。
競合他社について
ざっと調べたところ、問診票アプリを作っている会社は数社ありました。ただどこも業務システムのような、無機質な印象のUIが多くて入力する気が起きず、今回つくったUIデザインで十分に差別化が測れると思っています。
余談ですが、私用で行ったクリニックにたまたまWEB問診票アプリ(質問は作ったデザインと同じチャット形式)が導入されていました。
ワクワクしながら利用したのですが、UXが悪いためユーザーが一人でタスク(問診票入力)を完了できず、看護師が張り付いて補助しなければなりませんでした。
業務効率化のために導入したのでしょうが、逆に負担になっていて意味ないよな。。自分が作るプロダクトはそう言うことがないよう。ほんとに気をつけたいです。
UIデザインでこだわったところ
ユーザーテスト→デザイン修正のサイクルを回して、価値仮説を検証していきます。改良を重ねた結果、ついにUIデザインがFIXしました🙌✨
※ 制作期間:3週間(業務時間外に制作していたので時間かかりました)
以下、UIデザインでこだわった点を4つ書いていきます。
1)なんで薬剤師は症状や体質を聞いてくるの?
薬剤師から症状や体質を質問されるが、意図がわからず、答えるのが面倒に感じてイライラする背景に「薬剤師の業務が見えない(何しているか分からない)」ことが根本原因としてあるのではないかと考え、薬剤師が何をしているかわかる説明を入れました。

《工夫した点》
① 質問する理由を説明したダイアログ(イラスト付き)の作成
理由を読むことで質問の意図がわかり、ユーザーが納得感を持ちながら(ストレスなく)回答できるよう工夫しました。
② 質問する理由を読むか、ユーザーが選択できる
ユーザー間でもリテラシーに差があり、すでに理由を知っていて説明をスキップしたいユーザーもいることから、ユーザーが理由を読むか読まないか自由に選択できる設計にしました。
(ボタンをタップ→ダイアログがモーダル表示)
実を言うと、この説明ダイアログはユーザーテスト結果を踏まえて急きょ仕様変更した部分です。

ユーザーテスト時にはチャットのテキストで説明を入れていたのですが、テスターから文字が小さくで読む気が起きない(読めないから説明を理解できない)という厳しいフィードバックが😂
この説明は問診票アプリの『キモ』なので、どうすればユーザーが呼んでくれるか?と考え、イラスト+最低限の説明テキスト(太字)にし、ユーザーの知覚、視覚負荷を減らす工夫をしました。
再度ユーザーテストした結果、これなら読む気になるわ!とGOをいただけました。
2)入力しやすい問診票
紙の問診票でも、問診票の記入は面倒なものです。少しでも入力を楽しんでもらう&負荷を減らす工夫をしました。

《工夫した点》
① 薬剤師アシスタント「メディコ」
ユーザーが楽しみながら入力できるよう、コアラ🐨の擬人化キャラクターを作りました。
② ユーザー負荷を減らす
ユーザーの負荷を減らすため、ステップバーを作成、コミュニケーションをチャット型とし、回答しやすい設計に気を配りました。
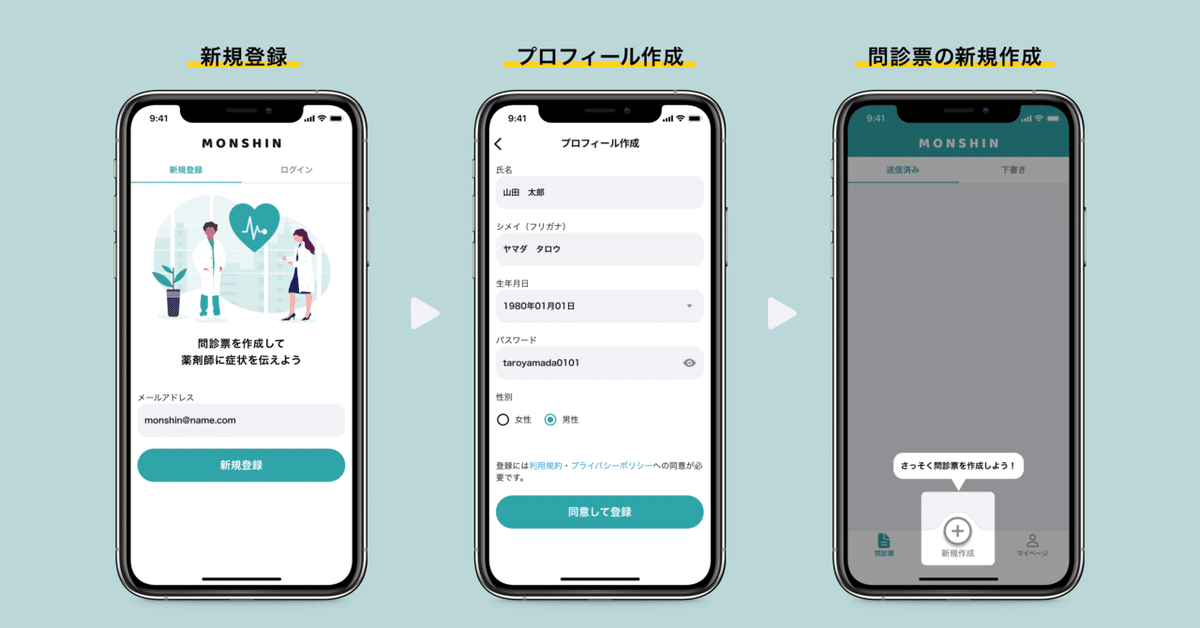
3)タスク完了までのシンプルな導線
薬局で薬を待つ5〜10分ほどの限られた時間内に、新規登録〜問診票の送信まで完了してもらうための工夫をしました。

《工夫した点》
① 会員登録の入力項目を最低限に
薬局側で患者を判別するため必要な最低限の情報だけ埋めてもらうよう、項目数を最低限に絞りました。
(入力負荷を減らすため、生年月日、性別はよしなな値を初期値に設定しています)
② 「新規作成アイコンのモーダル表示+吹き出しメッセージ」で問診票の作成に誘導
メインターゲットはスマホに不慣れな5,60代。ユーザーが新規登録から迷いなく問診票の新規作成に進めるよう、誘導表現を工夫しました。
4)モチベーション向上
問診票は作成自体がユーザーの負荷です。少しでも楽しんでもらえる(送信率を上げられる)ような工夫をしました。

《工夫した点》
① トロフィーシステム
問診票の作成&送信に対するモチベーションが上がるよう、送信する度にトロフィーがもらえる設計にしました。
② エンプティーステート
アプリから一旦離れた場合でもすぐ立ち上がれるよう、エンプティステートに次の動作を提示しています。
今回手が回らなかったところ
1)タブレットデザインの着手
知り合いのエンジニアさんから「利用シーンが薬局で完結するなら、タブレットの方が見やすいし入力しやすいのでは?」というフィードバックをいただき、尤もだなと思いました🙇♀️ 時間があるときにぜひ作りたいです。
ユーザーや利用目的に応じてデバイスを使い分けるのも、面白そうだな〜と思いました💡
(例えば、履歴を自身の健康記録として手元に残したい人はスマホアプリ、薬局でしか使う必要がないと感じる人や高齢者はタブレットとか)
2)イラストの統一
これは完全にスキル不足のせいですが、フリー素材&自分で作ったイラストを混ぜ込んで画面を作ったので、統一感を弱めてしまったなと反省しています🙇♀️
次はその点も配慮して作り込みたいです。
まとめ
6月から初めて約2ヶ月、やっと1つの作品が完成しました。な、長かった〜〜〜〜!
何度も見直して作ったものがユーザーテストで否定される瞬間、複数パターン作って不採用になったデザインを捨てる勇気。。
FIXした今も、正直もっと詰められるところあるのでは?ユーザー価値提供できている?という疑問ばかり浮かんで、全然スッキリしません😑笑
ズルズル作っても仕方ないので、この期間でのアウトプットはこれ!とし、切り替えていきます。引き続き、目指したい世界観が実現できるようなソリューションを考えていきます。
ここまで読んでくださった方、お付き合いくださり本当にありがとうございました🙏✨
次回は、今回作ったアプリのLP制作に挑戦します🎨
------------------------------------------------------------------------
よろしければ過去の記事もよろしくお願いします!
▼ Part 1
課題仮説の設定
https://note.com/timtic_1234/n/n4cded9ad6993
▼ Part 2
ユーザーインタビューによる検証
https://note.com/timtic_1234/n/n37722972b35e
▼ Part 3
アイディエーションによるソリューション設定
https://note.com/timtic_1234/n/n8c6924f47790
▼ Part 4
プロトタイプの作成
https://note.com/timtic_1234/n/n2f4c4f8040d9
▼ Part 5
ユーザーテストによる価値検証
https://note.com/timtic_1234/n/n07467ef41c9e
▼ Part 6
UIデザインの設計
https://note.com/timtic_1234/n/n6373bdfa8505
この記事が気に入ったらサポートをしてみませんか?
