8th Wall Lightship VPS for Web を試してみた
Dentsu Craft Tokyoの朝倉です。
Dentsu Craft Tokyoでは8th Wallを使ったWebARを多数制作してきました。最近では、SEIKOの「希望のうさぎ」という年始の企画で新聞広告をマーカーとしたWebARを8th Wallを利用して制作しました。
この記事では、R&Dの一環として8th WallのLightship VPS for Webという機能を使ったWebARを制作したので、その紹介をさせていただきます。
Lightship VPS for Webは、VPSという技術を利用してあらかじめ登録しておいた地点(Wayspot)に高精度にARを表示することができる機能です。
制作したWebARがこちらになります。
8th Wall Lightship VPSを試してます。
— Dentsu Craft Tokyo (@d_crafttokyo) April 11, 2023
中目黒オフィスの壁にカメラを向けると...📷#WebAR #8thWall #WebGL #LightshipVPS #RandD pic.twitter.com/9DRRWgAwUo
Dentsu Craft Tokyo中目黒オフィスの入り口の壁にカメラを向けると、壁が壊れて中から恐竜が現れる!!というWebARです。
このWebARでは、オフィスの壁をWayspotとして登録して利用しました。
R&Dということもあり、このWayspotは公開設定ではなくプライベート設定で作成しています。

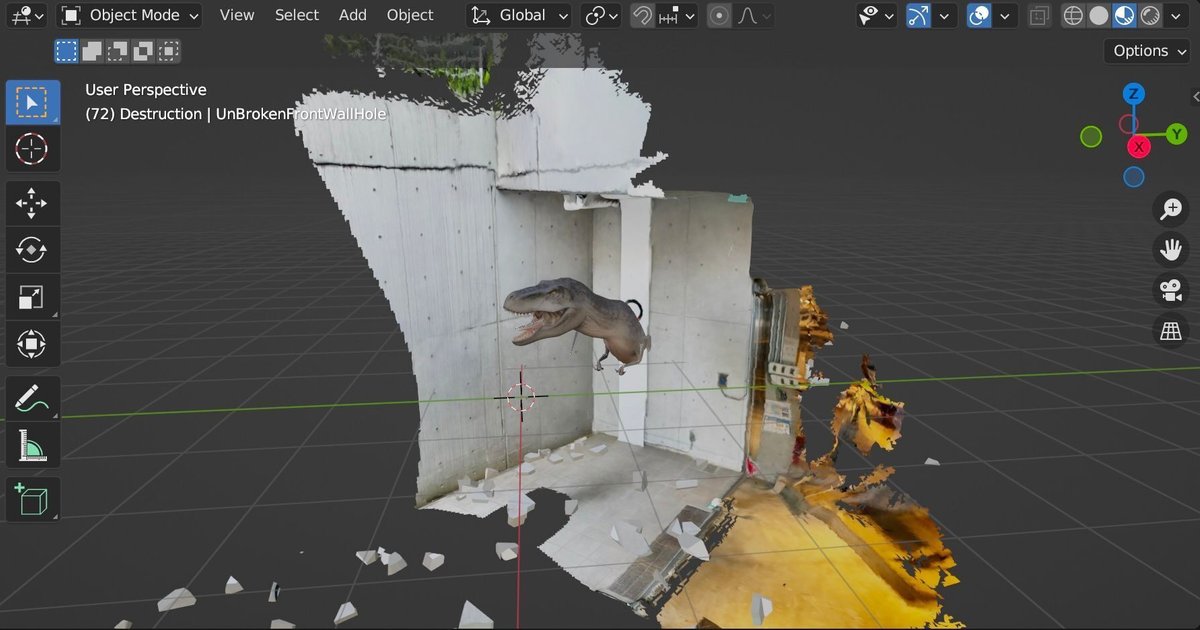
Wayspotに登録するとglb形式でモデルが取得できるので、ダウンロードしてBlenderで開き、恐竜モデルや壁の破壊シミュレーションなどの演出の位置合わせに利用しました。

位置合わせした演出をBlenderからエクスポートして、three.jsで描画します。壁に穴が空いている演出を作るために、壁に沿って深度のみを書き込むオクルージョン用のモデルと、壊れた壁の厚みを表現するために穴の内側部分だけのモデルも配置しています。

Blenderの破壊シミュレーションをthree.jsで利用する方法は別記事に書いたので、そちらを参考にしてください。
また、three.jsで深度のみを書き込む方法は以前に書いたこちらの記事が参考になると思います。
最後に、デバッグについてです。
WebARとVPSの特性上「現場へ行ってスマートフォンで逐一検証する」ことが必要となりますが、アップデートの度に行うのは大変です。この回数を減らすべく、PC上でデバッグが完了するようにしました。
具体的には、ライティングやシャドウ、アニメーションのタイミングの制御はPCのブラウザ上でデバッグできるようページを作成しました。
位置合わせはBlenderで完了しているので、この構成をそのままARに反映することが可能です。

8th WallのLightship VPS for Webを使った作品について紹介させていただきました。Lightship VPSを利用することで場所に紐付いたWebARを制作できるので、その場所のコンテキストに基づいた唯一無二の体験の提供できるのが面白いと感じました(Dentsu Craft Tokyoと恐竜は関係ないけど…)。
Dentsu Craft Tokyoは、8th Wallの実績豊富でWebAR大得意(WebじゃないARも大得意)なので、お仕事お待ちしています。
Dentsu Craft Tokyo Member
Producer | 大森遼太郎
Technical Director | 村田洋敏
Engineer | 田辺雄樹
Engineer | 朝倉淳
▼ Dentsu Craft Tokyoをもっと知りたい方はこちら!
公式Twitter :@d_crafttokyo
公式Instagram :dentsucrafttokyo
公式FaceBook :https://www.facebook.com/dentsucrafttokyo/
公式YouTube :https://www.youtube.com/@dentsucrafttokyo2547
ホームページ :https://dentsucraft.tokyo/
Dentsu Craft Tokyoでは一緒に働く仲間を募集しています。
ご興味のある方はお気軽にご連絡ください。
