Substance Designer 13.0 アップデート パス・スプライン系のノードについて
Substance Designer 13.0 で待望のスプライン系のノードが追加されました。これにより、画像解剖度に依存しにくいシェイプの表現が可能になり、カーブの向きに揃えて並べる表現もやりやすくなりました。
本記事ではそれらのパス・スプライン系のノードについて考察します。
パスとスプラインの違い
パスとスプラインの違いですが、パスは折れ曲がった直線で、スプラインはベジェ、もしくはNurbsによる曲線です。また、スプラインは向きを持ちます。どちらも複数のスプラインやパスを内用することができます。
画像からパスに変換でき、パスはスプラインに変換でき、スプラインを塗りつぶしたり、スプラインに沿って画像を配置することで画像にすることが出来ます。その逆はできません。
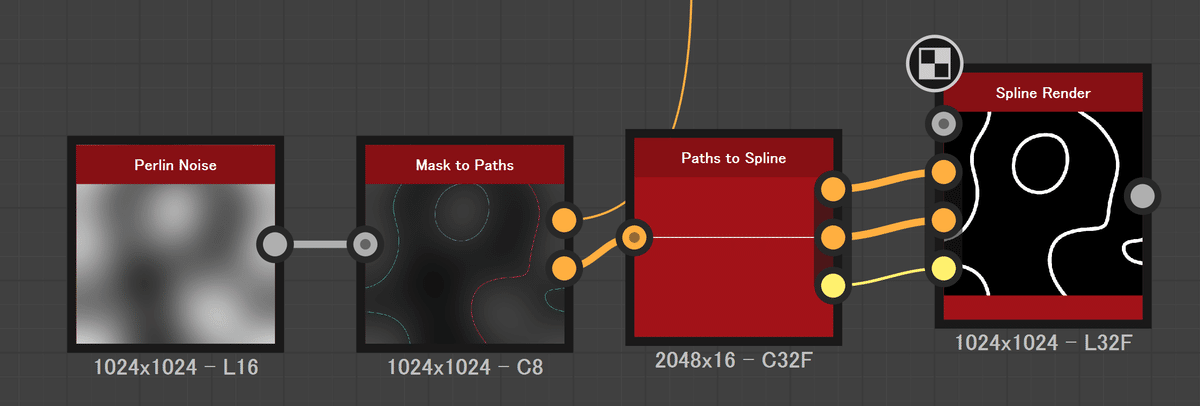
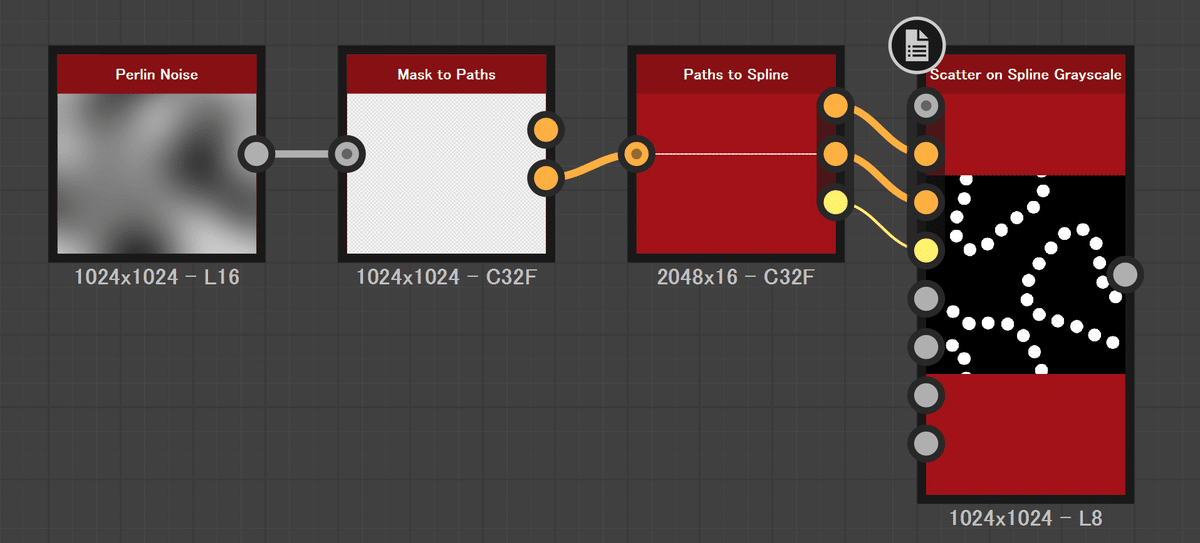
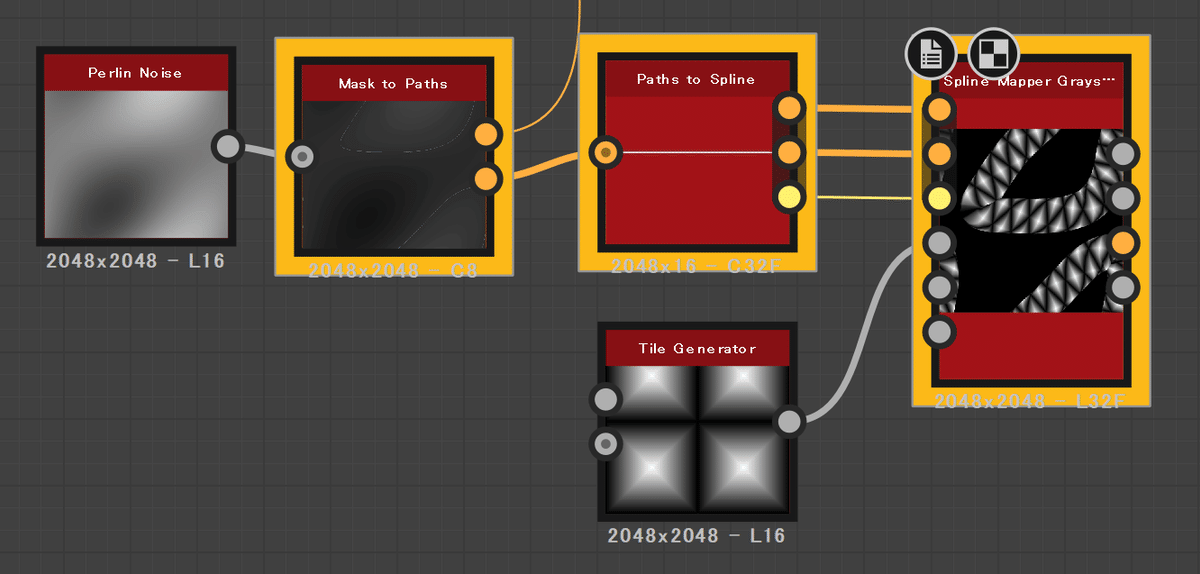
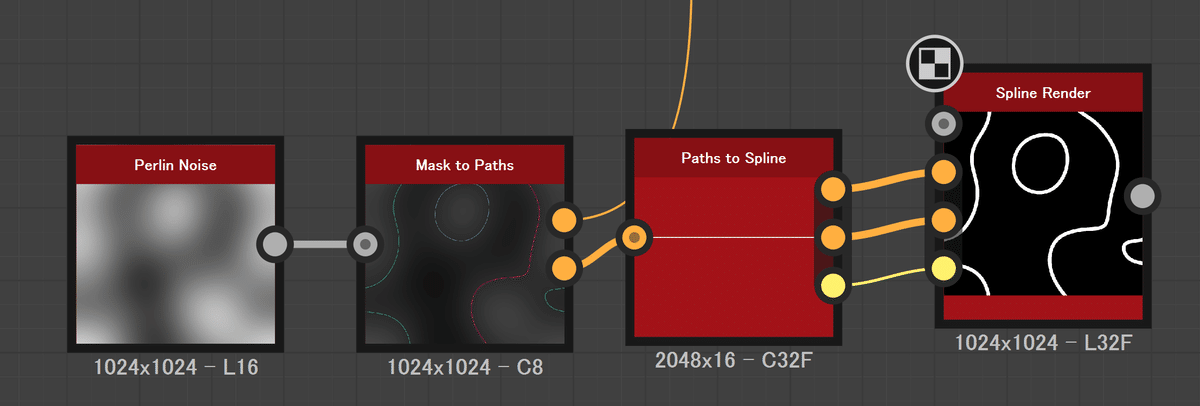
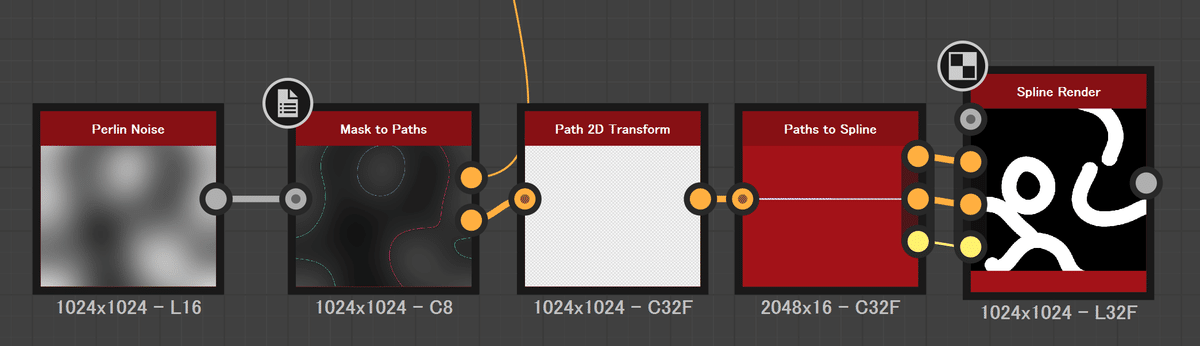
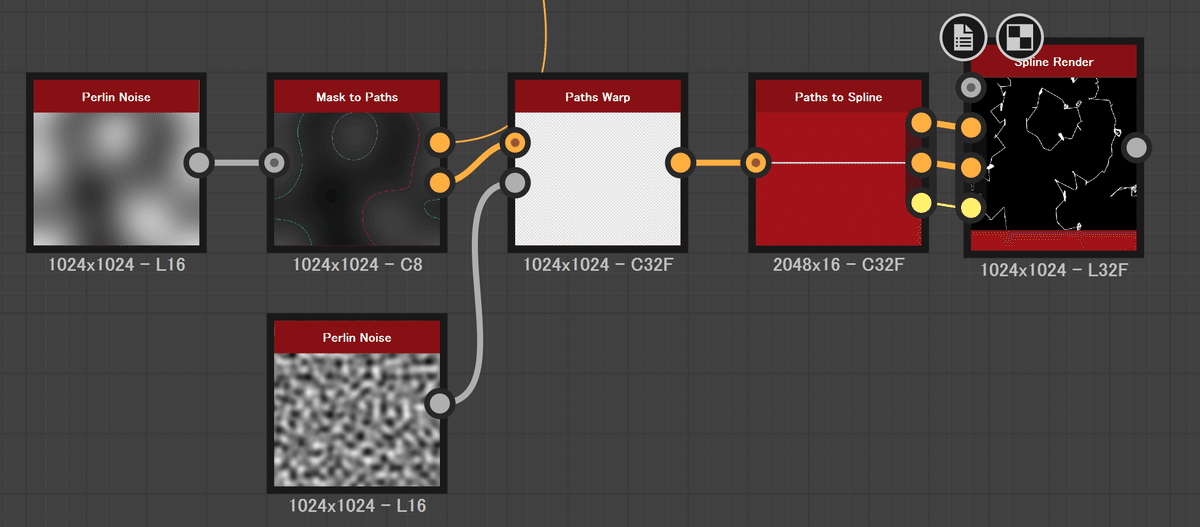
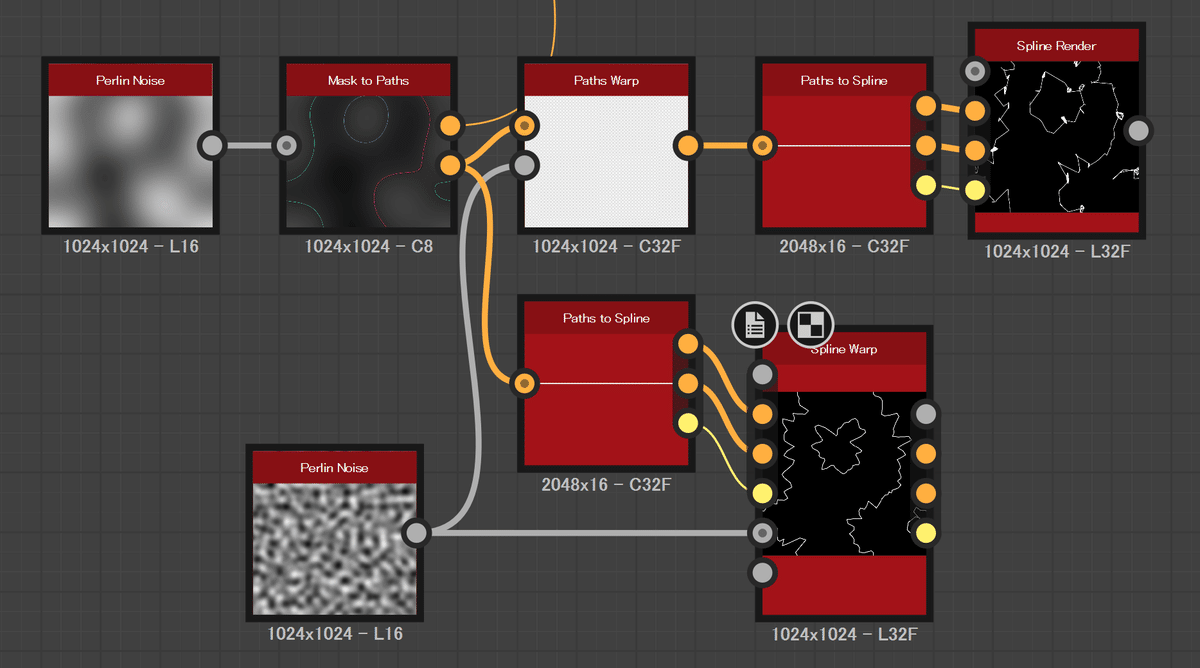
以下はパス・スプラインのワークフローの一例です。

スプラインの機能は非常に多く、リリースノートによれば、Create、Assemble、Modify、Renderの4種類に分けることができます。
パス関連の機能は少なく、直接画像化することも出来ないので、画像からスプラインに変換するための中間データとして使用することが多そうです。
スプライン・Create
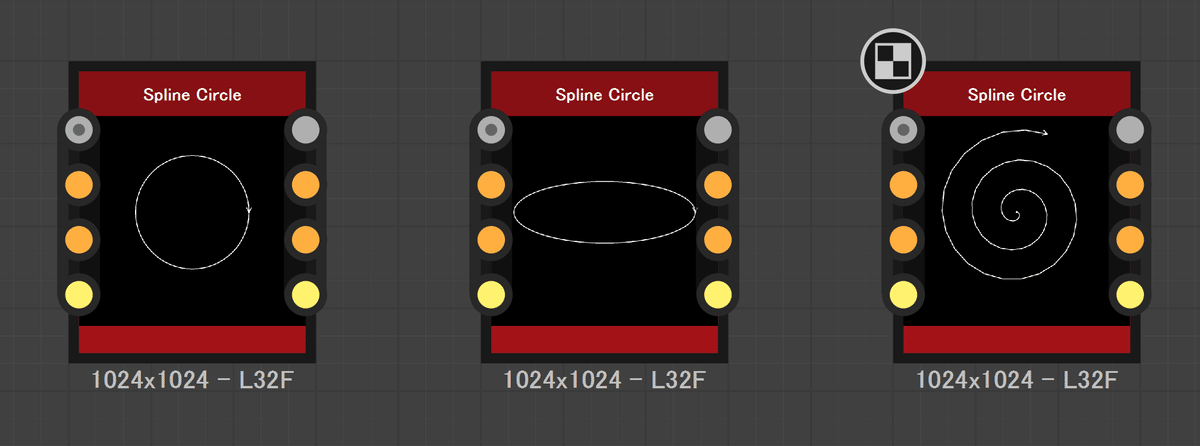
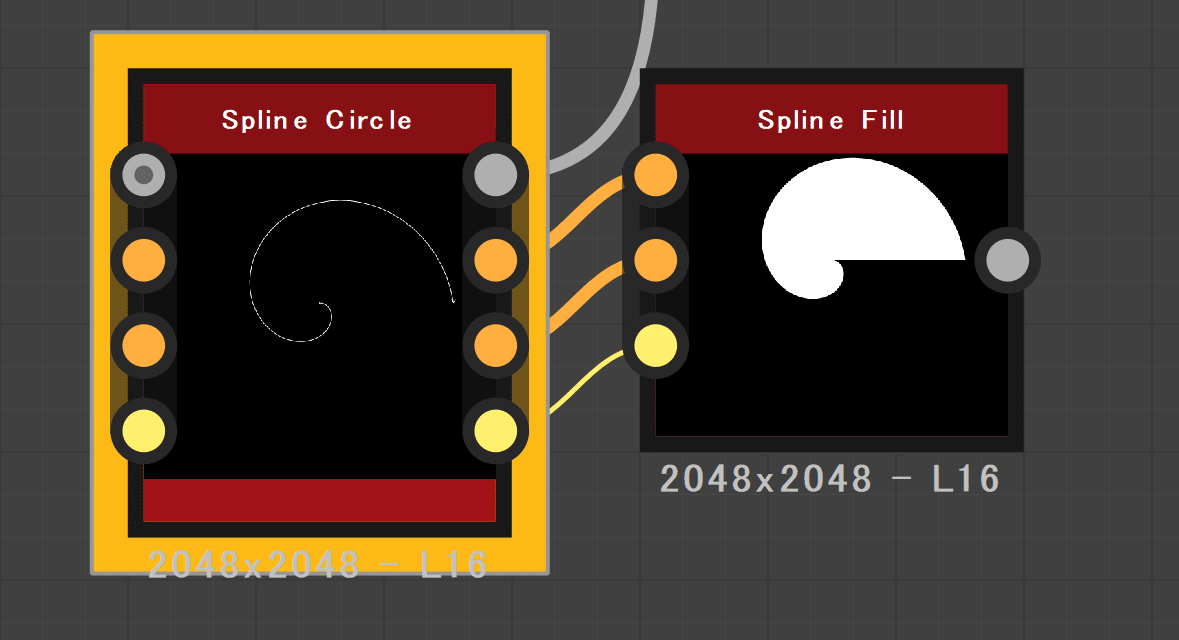
Spline Circle は円や楕円を描けます。設定によっては渦巻きにすることも出来ます。

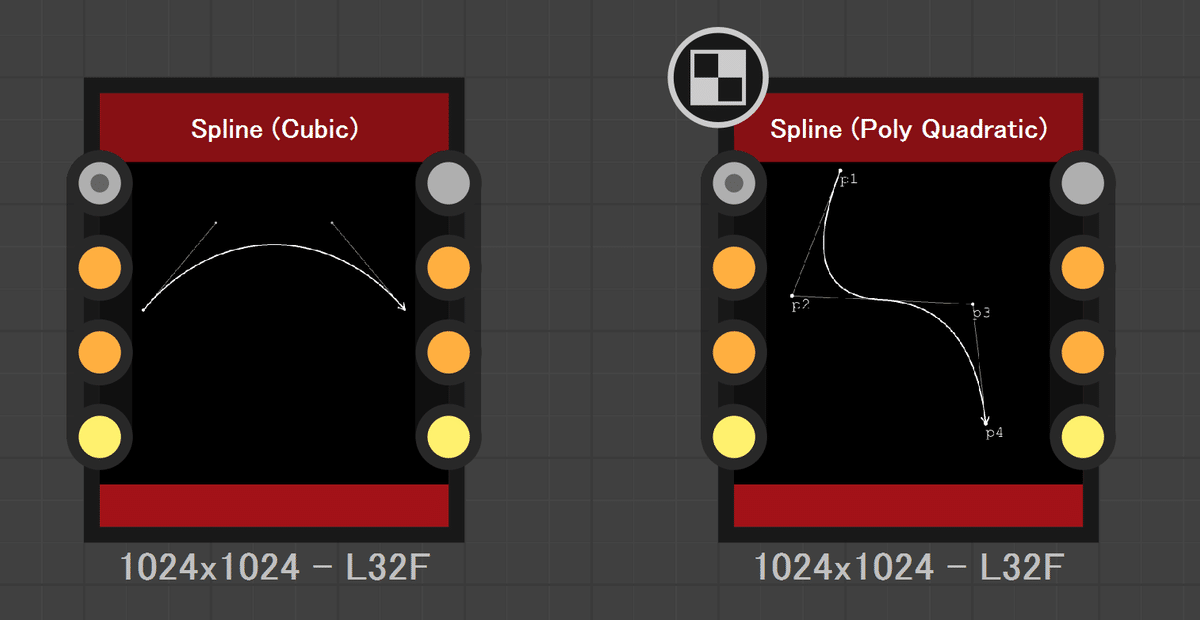
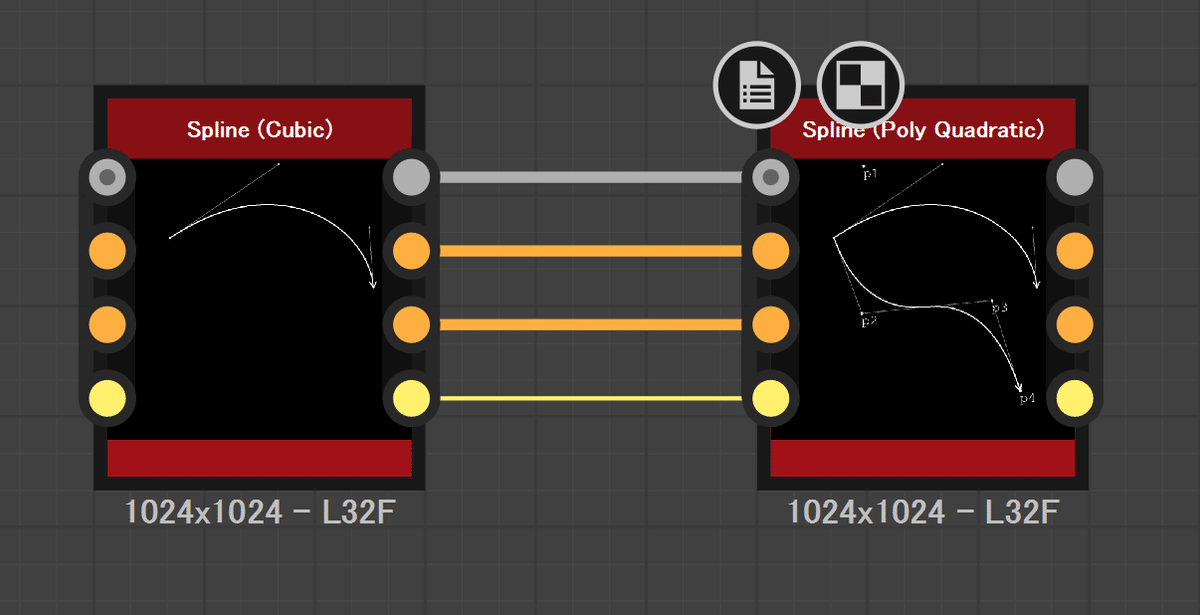
Spline Cubic と Spline Poly Quadratic はどちらもスプラインを描くノードです。Spline Cubic はベジェ、 Spline Poly Quadratic はNurbsですが、Spline Poly Quadratic の一番の特徴は他のスプラインに接続できることにあります。

Connect Start (End)to Input Spline を有効にすることで、最初のポイントや最後のポイントの入力がなくなり、自動的に配置済みのスプラインに接続されます。

Spline Poly Quadratic の挙動 pic.twitter.com/VKuZRam2J6
— くろさわ (@kurosaurus) July 5, 2023
スプライン・Assemble
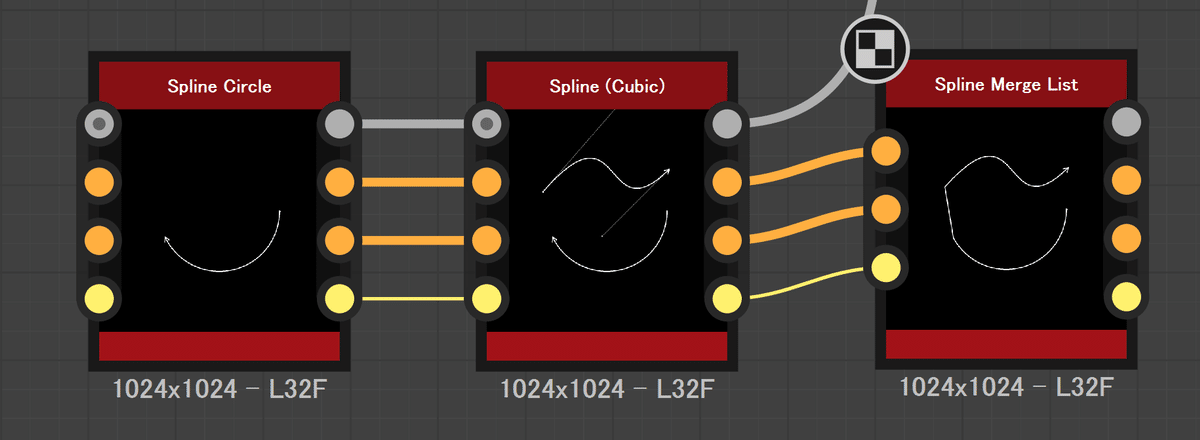
Assemble はスプラインを接続したりして組み上げるグループです。Spline Merge List はスプラインを一本に繋げます。Spline Poly Quadratic でコネクトされている状態と異なり、スプラインは一本になります。

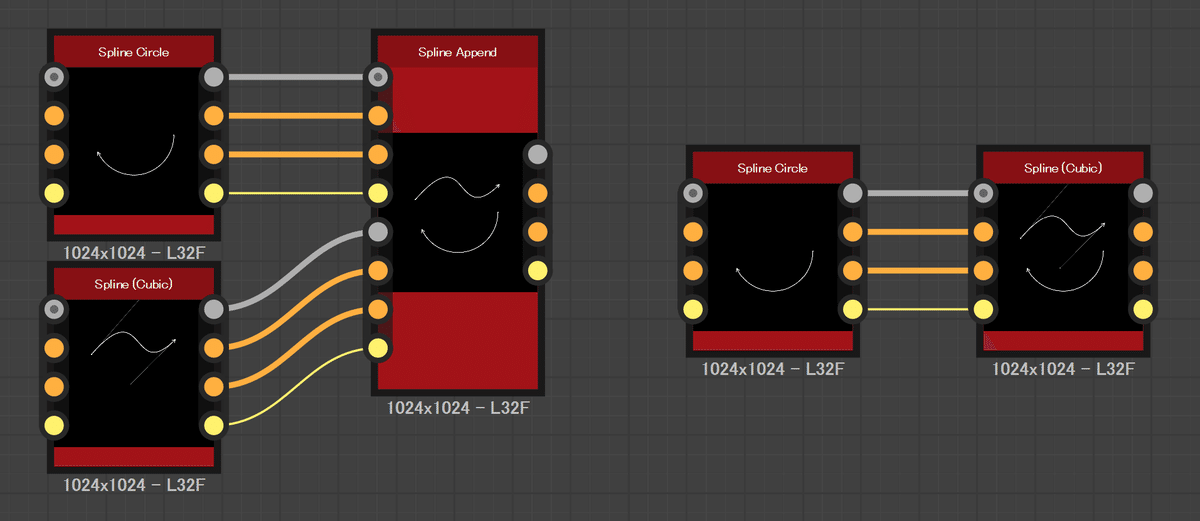
Spline Append は2つのスプラインを一箇所にまとめます。ちなみにスプラインを追加するだけであれば、右のように新規作成のスプラインを接続する方法もあります。

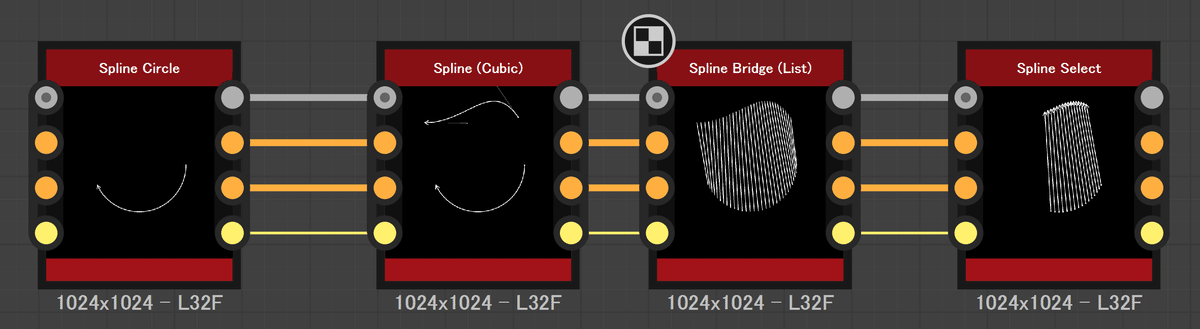
Spline Select は n番目のスプラインや、n番目からn+x番目のスプラインを取得できます。

スプライン・Modify
Modifyはスプラインを加工する系統です。
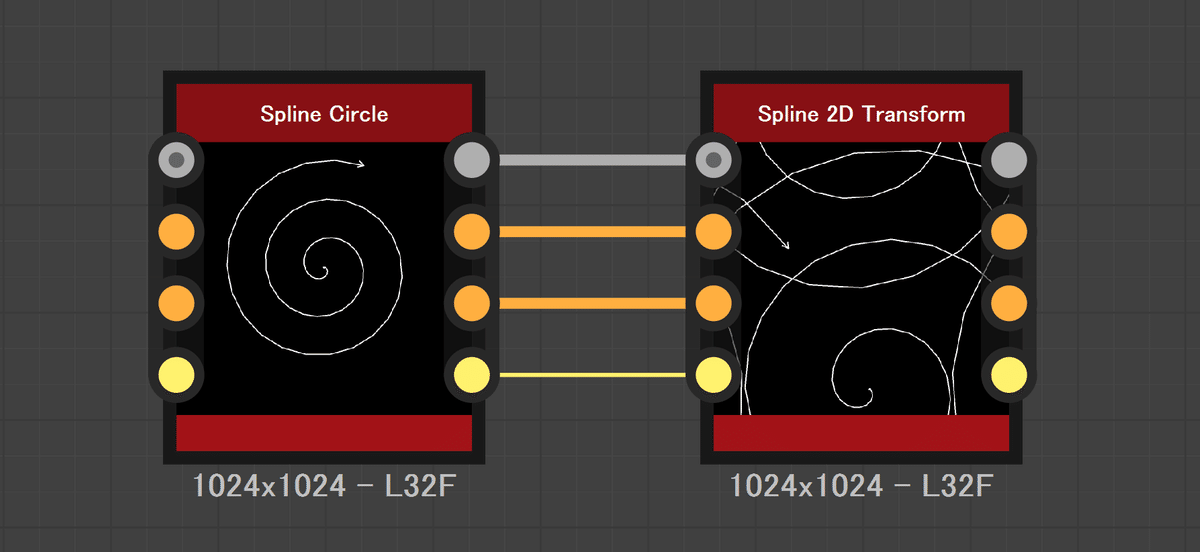
Spline 2D transformation は 2D transformation のスプライン版で、自由に移動回転拡縮のトランスフォームを行えます。画像と異なり、重ね合わせに強いのも活用しがいのありそうな機能です。

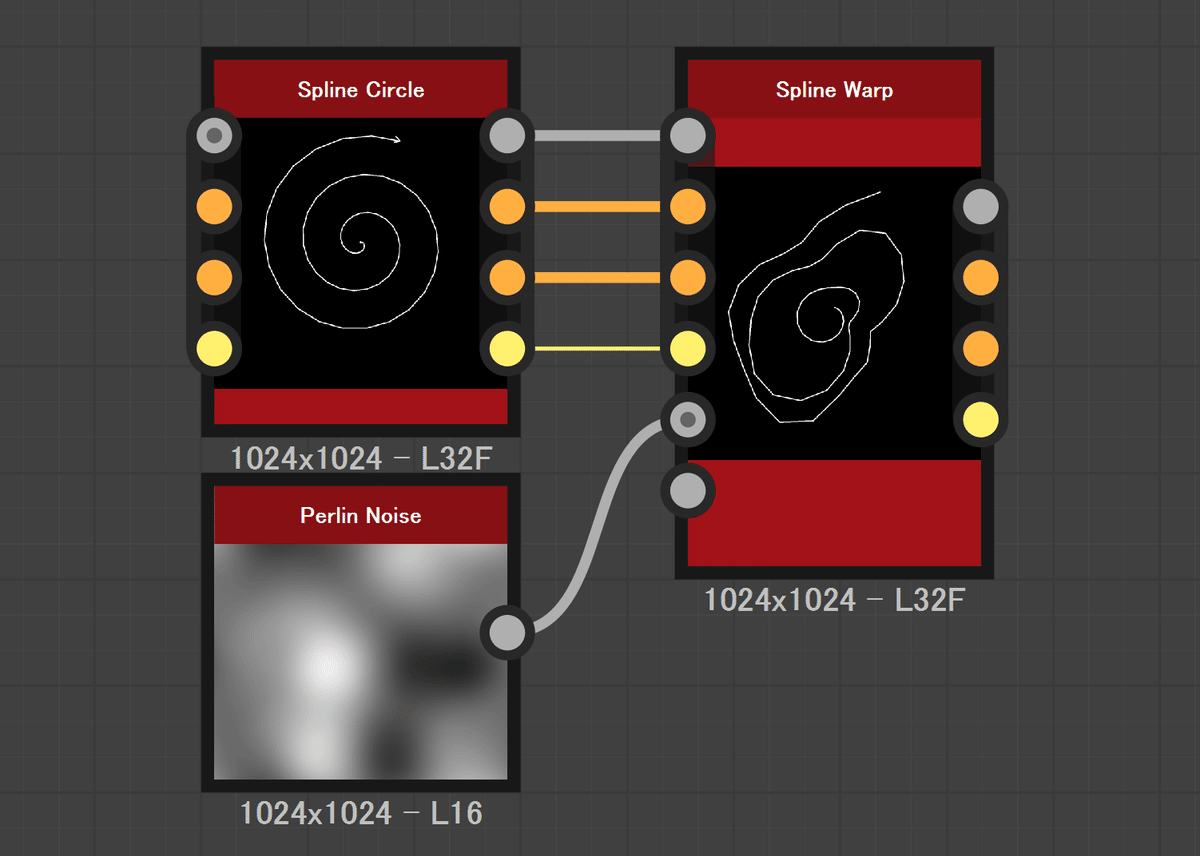
Spline Warp は Warp のスプライン版です。画像に沿って変形します。

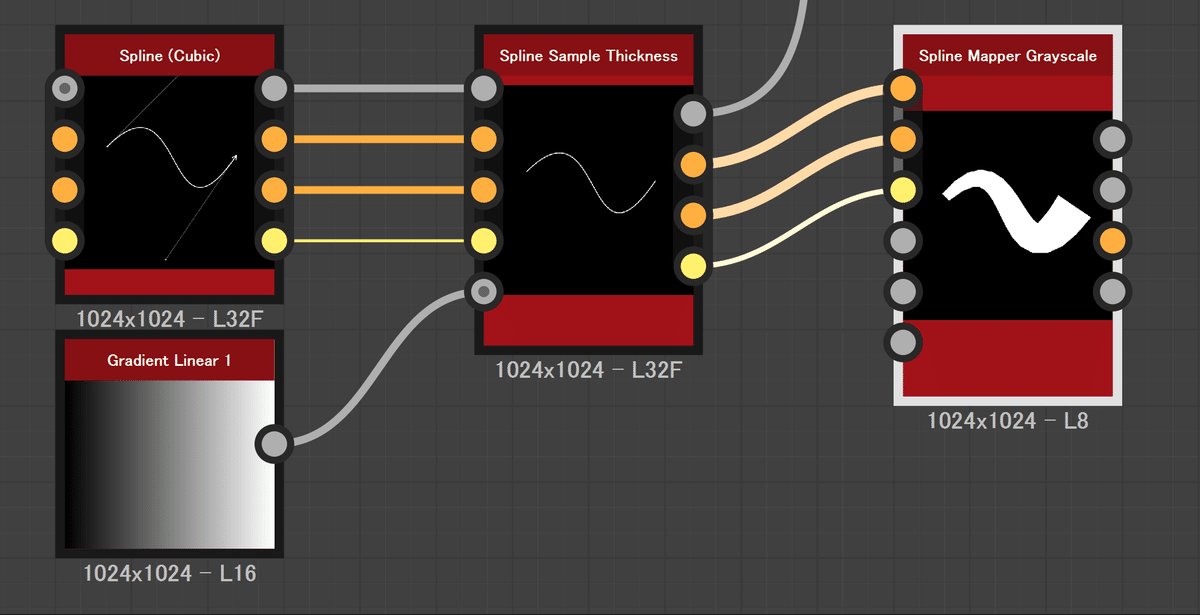
Spline Sample Thickness はスプラインに太さを与えます。

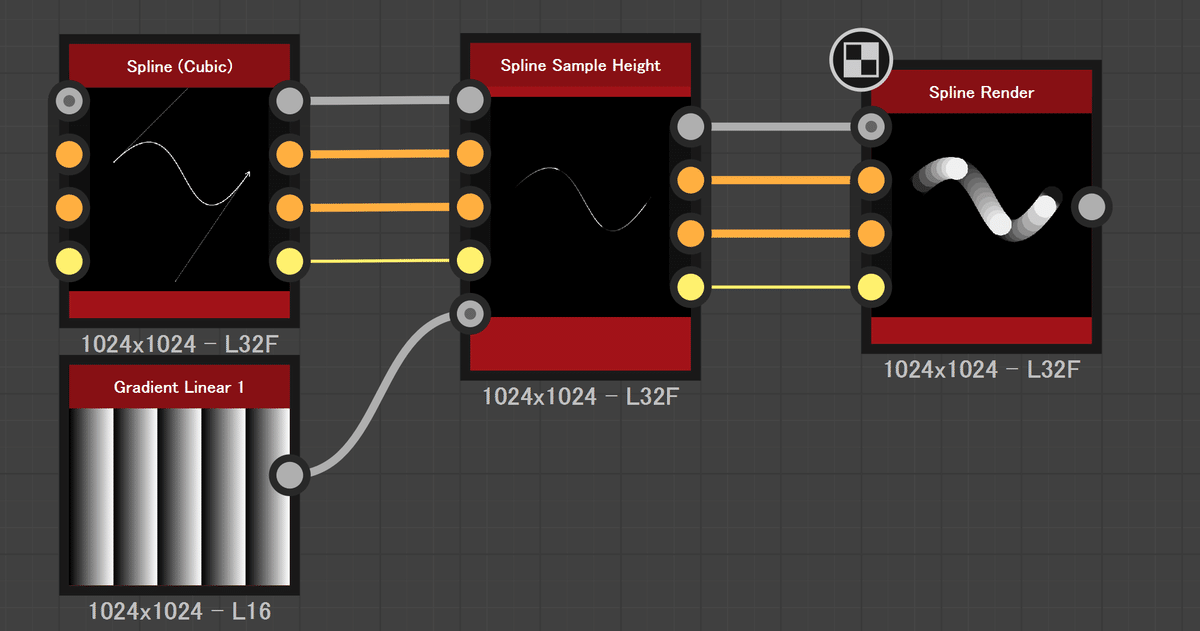
Spline Sample Height はスプラインに高さを与えます。

スプライン・Render
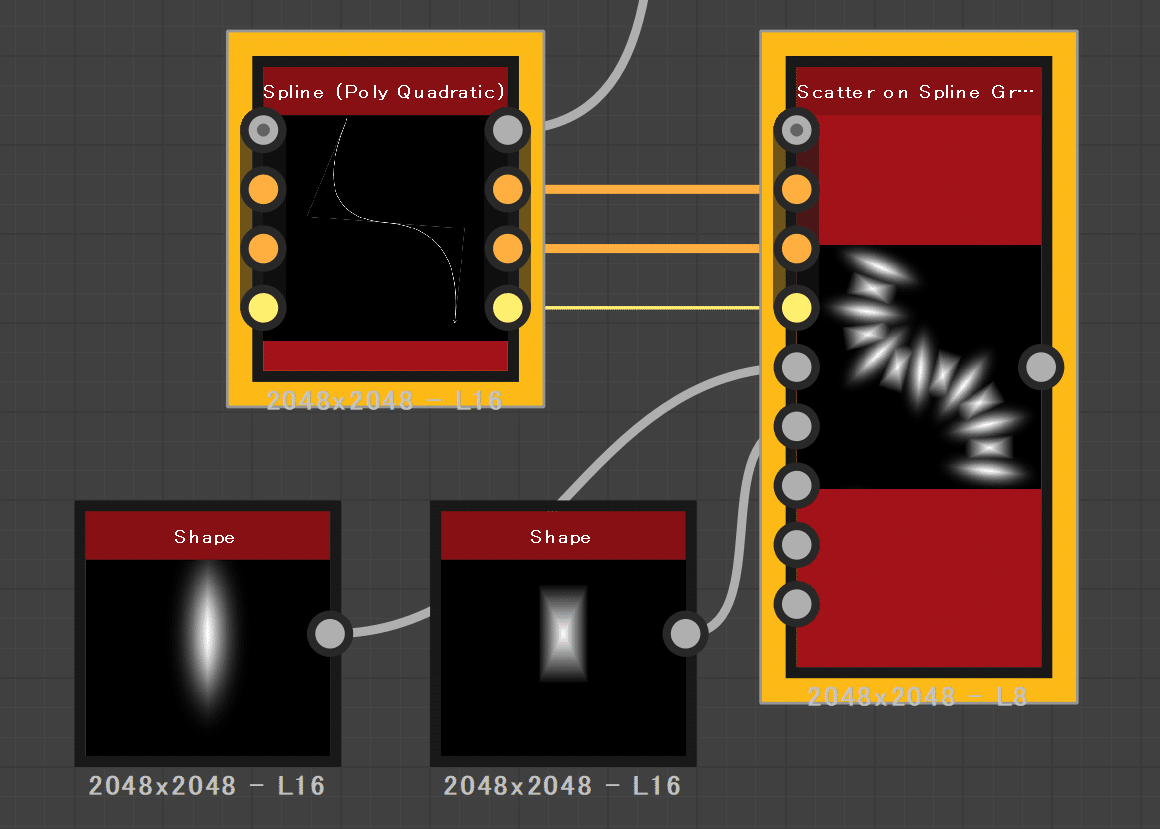
Scatter on Spline Grayscale (Color) は間違いなくスプライン系の主力になるノードです。スプラインは向きや太さを持っているため、スプラインの向きや太さに沿って画像を配置できます。画像のような表現はこれまではかなり難しかったのですがシンプルなノードでできるようになったので非常に嬉しいですね。

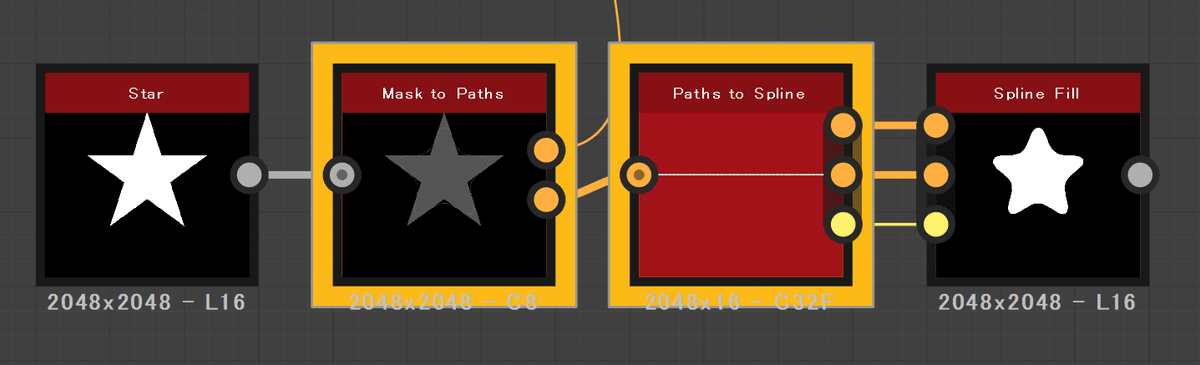
Spline Fill はスプラインの内部を塗りつぶすノードです。設定も一切ありませんが、使用頻度の高そうなノードです。

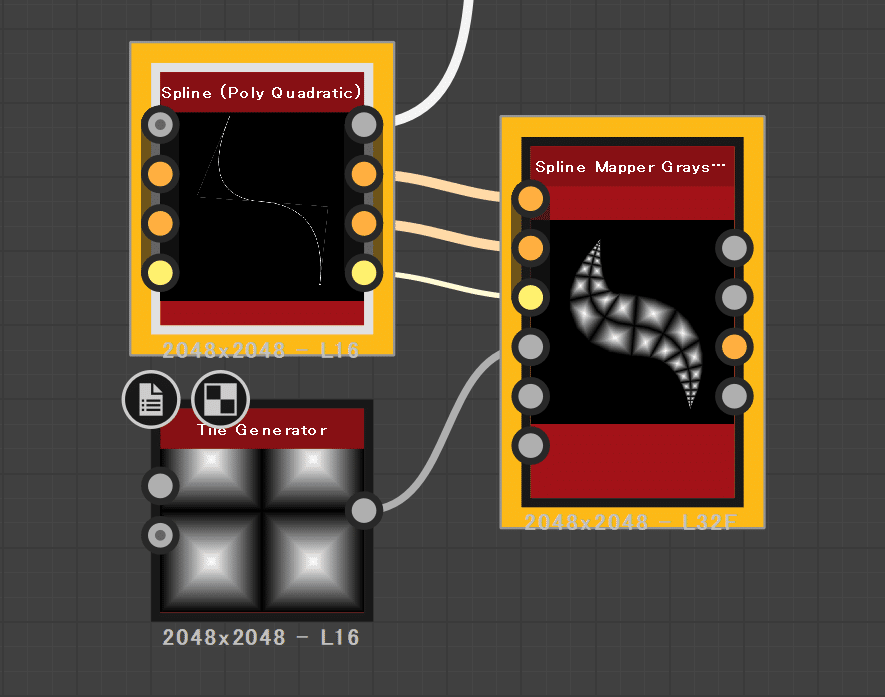
Spline Mapper Grayscale (Color) はScatter on Spline に似ていますが、道状の板ポリゴンにマッピングするように画像を貼り付けるので、完全に繋がっていることが特徴です。また設定により、板ポリゴンをツイストすることもできます。


Spline Render はシンプルにスプラインを画像化するためのノードです。どのパスをどこまでレンダリングするかといった僅かな調整機能があります。

パス
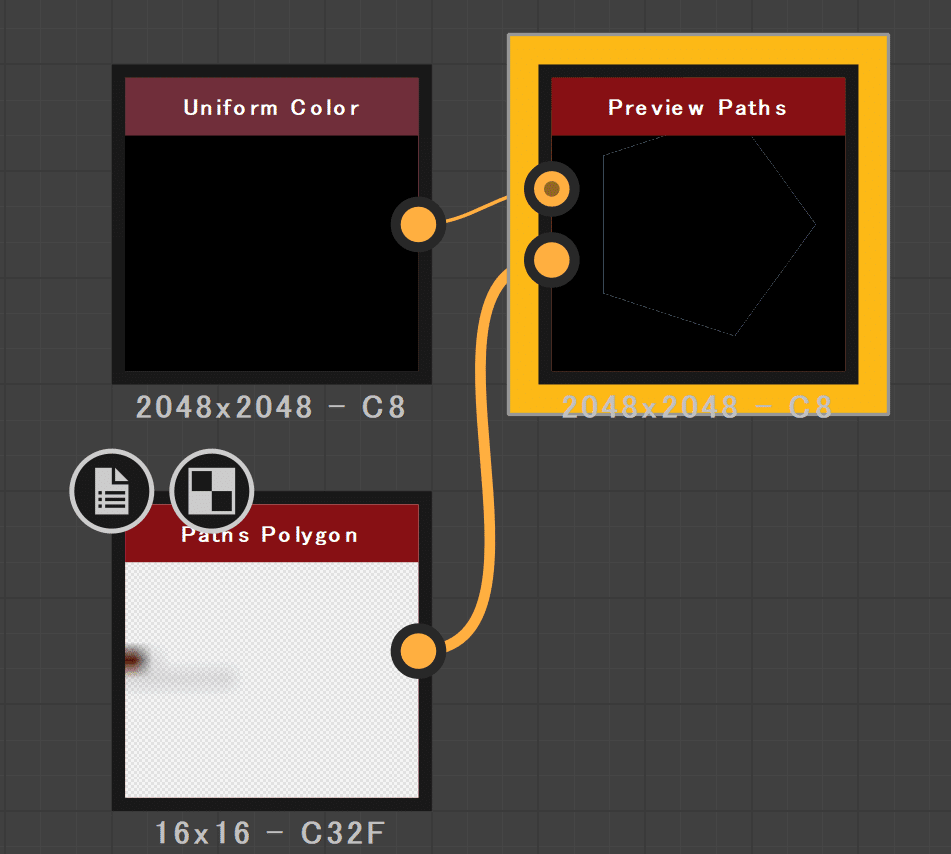
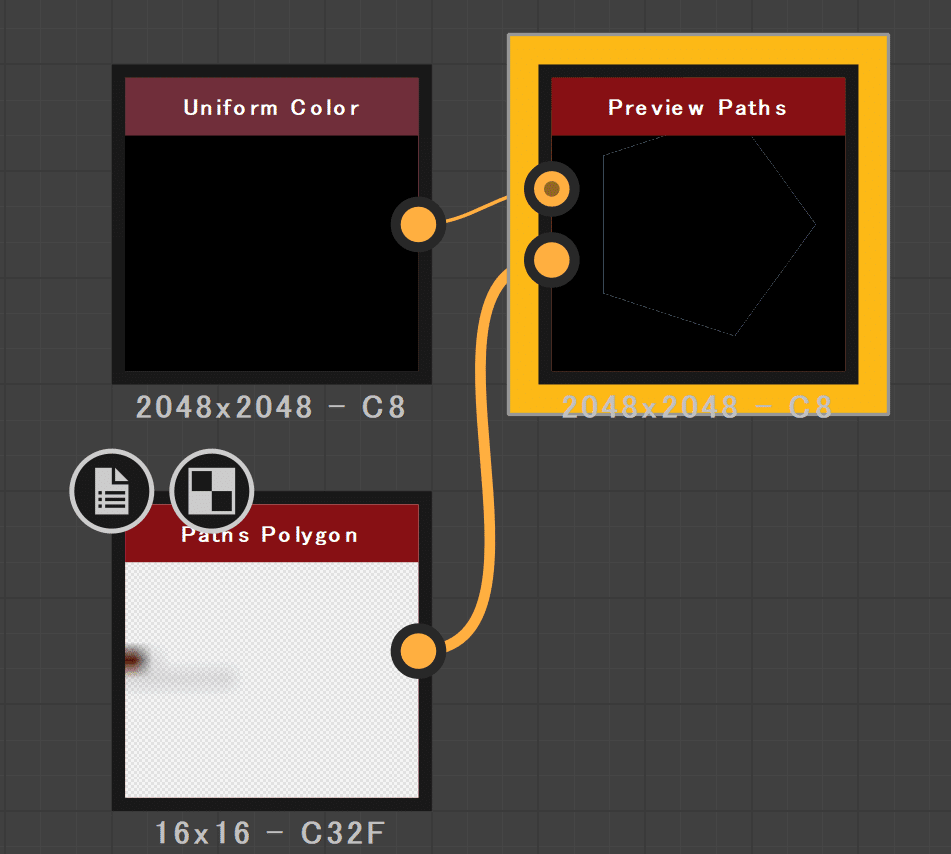
パス関連の機能は少なく、直接画像化することも出来ないので、画像からスプラインに変換するための中間データとして使用することが多そうです。パスをプレビューするためには、Preview Path ノードを使用する必要があることに注意してください。Preview Path は Spline Render と異なり、画像化することは出来ません。パスはあくまでも中間フォーマットと判断したのはそのためです。

Mask to Paths は画像の白黒の閾値からパスを検出します。閾値や滑らかさのコントロールができます。

Paths Polygon は多角形のパスを作成するノードです。

Path 2D Transform は 2D transformation のスプライン版で、自由に移動回転拡縮のトランスフォームを行えます。

Paths Warp は Warp のスプライン版です。画像に沿って変形します。


Paths to Spline は パスを使ったワークフローで主力になるノードです。画像の閾値からパスに変換します。