
【解説記事】NRealとImmersalを使って大学内にARコンテンツを置いてみた
はじめまして、 デザイニウムでアルバイト中の木村(@bigdra50)です。普段は会津大学に通っている学生です。
最近、 ARグラスのNReal lightとVPS(Visual Positioning System)サービスのImmersalを使ってユニティちゃんのARライブコンテンツを開発したので、ご紹介したいと思います。
環境
- Unity2020.1.17f1
- Immersal SDK v1.12.1 Core
- NReal Unity SDK 1.5.7
- Galaxy Note 20 5G (not computing unit)
サンプルを動かす
1. 開発者登録とSDKのダウンロード
SDKのダウンロードには開発者登録が必要です。
NReal

登録が済んだら、 NRealのSDKをダウンロードして下さい。
Immersal

こちらも開発者登録が済んだらSDKをダウンロードします。

2. サンプルリポジトリをクローンする
Immersalのサンプルリポジトリをクローンします。
クローンが完了したらnrealブランチに切り替えます。

git clone https://github.com/immersal/arcloud-sdk-samples.git
cd arcloud-sdk-samples
git switch nreal3. Unityの準備
Android Build Supportを追加してUnityをインストールします。

このサンプルが公式に動作確認されているのはUnity2019.4.18f1ですが、 Unity2019.xでのAndrodビルドはgradleの設定が面倒そうでした。

Unity2020.2.1以降であれば特にgradleの設定は不要なので、ここではUnity2020.1.17f1を使っています。
Unity2019.xを使用される方は、以下を参考に設定してみて下さい。 (未検証です)
- Unityを使用してAndroid11用にビルドする
- NReal Quickstart for Android
Unityの準備ができたら、 サンプルプロジェクトを開き、Build SettingsからPlatformをAndroidに切り替えます。

4. 必要なパッケージのインポート
先程DLしておいたNRealとImmersalのSDKをUnityへインポートします。
5. サンプルシーンを開く
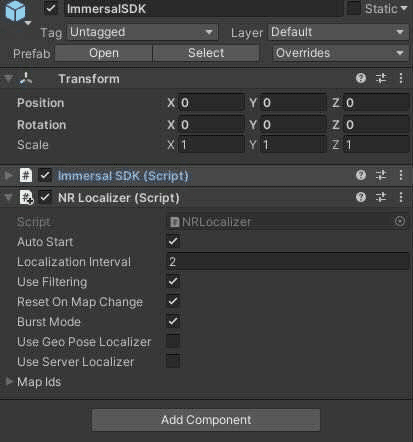
Scenes/HelloImmersal.unityを開きます。
このシーンでは、NRealでImmersalのローカライズができるようになっています。
といっても、 ローカライズ用のスクリプトとして、 スマホ用のARLocalizerの代わりにNReal用に実装されたNRLocalizerを使うように変更されている程度の違いでした。

シーンを開くとTextMeshProから TMP Essentialsをインポートされるよう促されるのでインポートしておきます。

6. マテリアルの変換
このプロジェクトではURPが使われているので、 マテリアルをURP用に変換します。

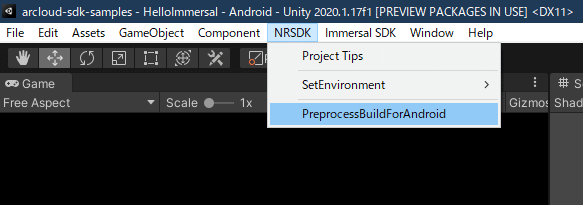
7. ビルド前の設定
NRSDK/PreprocessBuildForAndroidを実行します。

8. エミュレータで動作確認
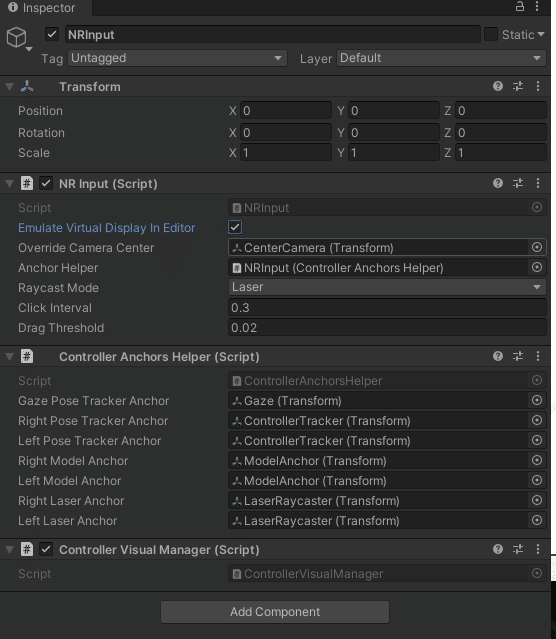
この状態でシーンを再生するとNRealのエミュレータでシーンの動作確認ができます。

右下に表示されているのがコントローラーで、 デフォルトで開発者版のコンピューティングユニットのものになっています。
NRInputのEmurateVirtualDisplayInEditorにチェックを入れるとスマホ版のコントローラーの表示になります。


エミュレータ上の操作
- WASD: 前後左右移動
- Shift押しながらマウス操作: コントローラーのポインター移動
- Space押しながらマウス操作: 頭の回転
9. ビルド・動作確認
ここで一旦ビルドして動作確認してみます。
NRealで黄緑色の点群が表示されるだけのシーンが見れたら成功です。 (一応ローカライズしようとはしていますが、 サンプルのマップの場所にはいないと思うので特に何も起きません)
自分のマップを使用する
サンプルシーンで使用されていたデフォルトのマップを自分の使用したい環境のマップと入れ替えます。
1. 点群の用意
Immersal Mapperアプリを使用してスマホでマップを作成します。
Mapperアプリの使い方についてはImmersal SDKのチュートリアルを確認して下さい。
Immersalでのマップ作成のコツはMatt(@mechpil0t)さんの【技術解説】Cases and Tips for Immersal 記事がとても参考になります。
マップの作成が完了したら、 ImmersalのDeveloper PortalでMapIDを確認しておきます。
2. シーンへマップの配置
Unityからマップをダウンロード・配置します。
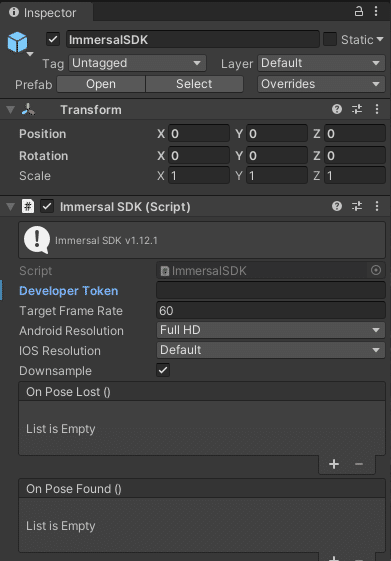
マップをダウンロードするためにImmersalSDKオブジェクトのImmersalSDK/Developer Tokenを入力して下さい。
トークンはImmersal Developer Portalに書いてあります。

この画像は公式ドキュメントで使用されていたものです。
自分のトークンは公開しないよう注意してください。

Developer Tokenを入力したら、 Immersal SDK/AR Map Downloaderを開きます。

Map ids CSVに使用するマップのMap idを入力し、 AR Spaceにシーン上のAR SpaceオブジェクトをセットしたらDownload And Setup Mapsを実行します。

ダウンロードが完了すると、 指定したAR Spaceオブジェクト下にマップが自動で配置されます。
3. ARコンテンツの配置
マップ上に表示したいコンテンツをAR Space/ARContent下に配置します。

© UTJ/UCL
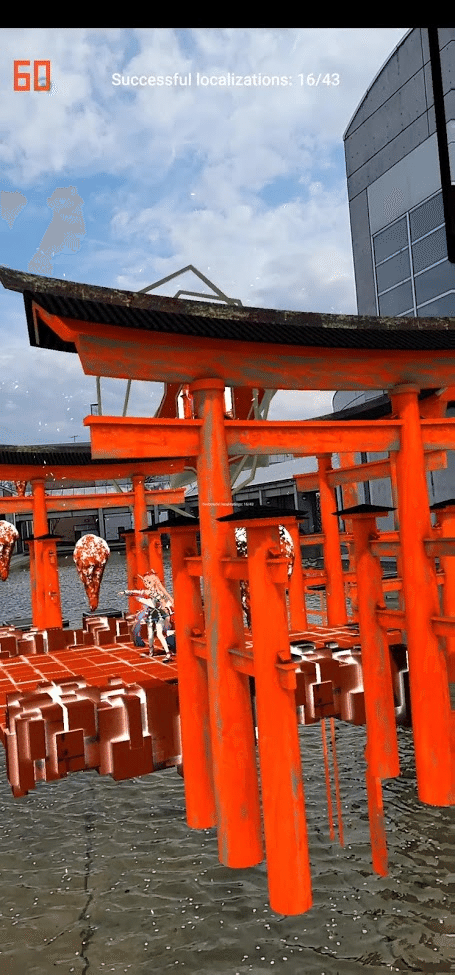
会津大学内のマップにユニティちゃんのライブステージを配置しました。
4. ビルド・動作確認
大学でユニティちゃんのARLive
— bigdra (@bigdra50) April 22, 2021
位置合わせ用の点群は @blocknoise26 にとってもらいました#NReal #Immersal #madewithunity pic.twitter.com/CLb7b1AuCo

NRealとImmersal併用時のMR動画について
NRealのSDKには、 グラス越しに見えているMR合成された映像を録画するサンプル(NRSDK/Demos/RGBCamera-Record)も含まれています。
以前のサンプルでは、 Immersalでのローカライズ中はデバイスのカメラが予約されており、 NRealで録画したい場合は以下のようにして一度ローカライズを停止した上で録画を開始する必要がありました。
public class NRLocalizer : LocalizerBase
{
// 省略
[SerializeField] private VideoCapture2LocalExample _captureExample;
private void Update()
{
isTracking = NRFrame.SessionStatus == SessionState.Running;
base.Update();
if(stats.localizationSuccessCount >= 5)
{
StopLocalizing();
enabled = false;
_captureExample.gameObject.SetActive(true);
_captureExample.StartVideoCapture();
}
}
// 省略
}現在(2021/5/4以降)のサンプルのバージョンでは修正されており、ローカライズ中に録画できるようになっています。 ただし、 マルチスレッドレンダリングも無効になるようなのでパフォーマンスには注意が必要です。
録画するには、
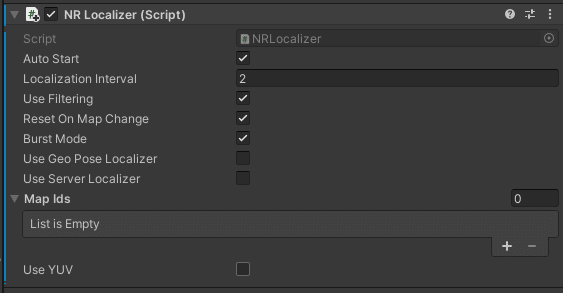
- NRSDK/Demos/RGBCamera-RecordシーンのVideoCaptureExampleとCanvasをそのまま自分のシーンに配置
- Immersal SDKオブジェクトのNRLocalizerのUse YUVのチェックを外す
だけです。


First Person View Video Capture
その他
ちなみに、 このNRealのカメラで録画をすると一部正しく描画されない場合(透明なマテリアルが真っ黒になったりする)がありました。
なので、 ビルド・動作確認の箇所の動画では結局NRealの録画を使わず、Androidスマホ向けにビルドしてスマホの画面を録画した動画を使用しています。
さいごに
今回は、 NRealでImmersalを使って大学内にARコンテンツを配置してみました。 現時点ではNRealもImmersalも機能を最小限しか使っていませんが、今後は大学全体へのマップ拡大や、 機能追加などやっていきます。
編集後記
こんにちは!デザイニウム広報のマリコです。今回は弊社でアルバイトをしてくれている木村くんに記事を書いて頂きました✨先日ホロラボさんが開催したImmersal勉強会でも@blocknoise26さんが紹介していたユニティちゃんのARライブは記憶にある方もいらっしゃったのではないでしょうか?いろいろな事に挑戦している木村くんの今後をお楽しみに❗
The Designium
・Interactive website
・Official website
・Twitter
・Facebook
この記事が気に入ったらサポートをしてみませんか?

