
【技術解説】Robloxのユースケース紹介とRoblox Studioをつかったゲーム開発
こんにちは!デザイニウムのウィリアム チェンです。
みなさんは、Minecraft(マインクラフト)やFortnite(フォートナイト)など子供たちの間で絶大な人気のメタバースゲームと並ぶRoblox(ロブロックス)という無料のオンラインゲーミングプラットフォームを聞いたことがありますか?この記事では、Robloxの解説とユースケース、さらにRoblox Studioをつかったゲーム開発から公開までに得た知見やTipsを共有したいと思います。
Robloxとは?
Robloxはゲームとして遊べるだけではなく、ユーザー自身がゲーム自体やゲーム内アイテムを開発して全世界のユーザーに共有できる、「ゲーム版Youtube」という別名を持つ無料のオンラインゲームプラットフォームです。2006年に正式リリースしてからアメリカとヨーロッパを中心に人気が出て、近年は日本ユーザーもどんどん増えています。Roblox社の2022年8月の発表によるとRobloxは5990万のDAU(デイリー・アクティブ・ユーザー)というものすごいユーザー数を獲得しています、そして子供たちだけではなく17~24才のZ世代ユーザーにも急上昇中です。Robloxは既にNike(ナイキ)やGUCCI(グッチ)やWarner Brothers(ワーナー・ブラザース)など有名ブランドとコラボし、若い世代をターゲットにしたい企業やメタバース広告を実験したい企業などのブランドに様々なユースケースを提供しています。
Robloxのユースケース
NIKELAND
2021年にリリースされたNIKELANDは実際にアメリカにあるNIKE本社をRoblox上に再現したワールドです。プレイヤーたちは鬼ごっこやドッジボールなどのミニゲームで遊んだり、デジタルショールームでNIKEの商品を自分のアバターで試したり、購入することができます。更にはデベロッパーは、そのNIKELANDのワールドを借りて、ユニークなゲームを開発することも可能です。

ロブロックスにNIKELANDが誕生 ー NIKEのニュースリリースより

ロブロックスにNIKELANDが誕生 ー NIKEのニュースリリースより
Wallmartとのコラボ
2022年9月、ウォルマートも「Walmart Land」と「Universe of Play」を開設しました。Walmart Landは、音楽などのエンターテインメントや衣服や化粧品などのファッションをテーマにしたエリアで、ピアノのように音がでる歩道やDJブース、仮想試着室やローラースケート場などがあります。
一方の「Universe of Play」は、おもちゃがテーマのエリアで、ゲームで遊べる「Immersive games」や仮想的なおもちゃを獲得できる「Sought-after rewards」、ホバーボードのような乗り物で移動できる「Virtual adventures」といったエリアがあります。

2022年10月には、モーションキャプチャーでコンサートが楽しめる「Electric Fest」を開催予定で、ユーザーはアバターになってエリア内のアトラクションを楽しんだり、仮想商品「verch」を入手したりできるそうなので、気になるかたはぜひ参加してみてください。
GUCCIとのコラボ
GUCCIは世界中のグッチファンを繋いで、クリエイティブ・ディレクターのAlessandro Michele(アレッサンドロ・ミケーレ)さんのビジョンを共有するために、GUCCI TOWNを開放しています。GUCCI TOWNではストーリーを体験したり、アバターのためにGUCCIのブランド品を購入することができます。
更に、2021年にGUCCIの100周年を記念して、GUCCI GARDENという期間限定の展示会を開催しました。展示会では訪問者がアバターを脱ぎ捨て、マネキンに変身してアートの一部になって、GUCCIのクリエイティブビジョンを探求するユニークな体験ができました。

GUCCIのニュースより

GUCCIのニュースより
Warner Brothersとのコラボ
Warner Brothersは、"Ready Player One(レディ・プレイヤー1)" や"Fantastic Beast(ファンタスティック・ビースト)"、"Aquaman(アクアマン)"などの映画タイトルの宣伝イベントを開催しました。
プレイヤーは映画の主人公になって、映画の世界観とゲーム内に再現したストーリーを体験することができ、ゲーム内でコラボアイテムも貰えます。実際にプレイしたプレイヤーだけではなく、ゲームプレイ動画や攻略動画はSNS上でとても人気があり広がりを見せました。
Robloxの経済圏
開発者エクスチェンジ(DevEx)プログラム
RobloxではRobux(ロバックス)というゲーム内通貨が存在しています。プレイヤーはRobuxを使ってゲーム内の服やコラボグッズなどのアイテムを購入することができます。Robuxの入手方法は以下となります(公式サイトより):
①Robuxは、モバイル、ブラウザ、Xbox Oneアプリで課金して購入できます
②メンバーシップアカウントは、定期的に一定量のRobuxを受け取ることができます
③メンバーシップアカウントは、シャツ、ズボンを販売して利益に対する歩合を得ることができます
④すべてのユーザーがさまざまな方法でエクスペリエンスを構築し、Robuxを獲得できます
そして、④が"開発者エクスチェンジ(DevEx)"というプログラムです。DevExプログラムの目的は、コンテンツクリエイターを生み出し、コンテンツクリエイターが良いコンテンツが多く生み出すためのプログラムです。YouTubeの収益化システムのように、Robloxの開発者が開発したコンテンツで稼いだRobuxを実際のお金に換金できるプログラムです。
しかし、DevExプログラムに参加するための資格は結構厳しく、例えばアカウントで(開発したコンテンツ経由で)獲得済みのRobuxが50,000以上であることが1つの条件です。2022年6月時点で既に270万人の開発者がこのプログラムに参加して、この一年間に合計5億8千万USドルがこのプログラムを経由して換金されました。簡単に達成できる目標ではないため、Robloxは来年にImmersive Ads(没入型広告)を導入する予定です。
Immersive Ads
2022年9月に開催したRoblox開発者カンファレンス(RDC2022)では、来年Immersive Adsが実装されると発表されました。Roblox開発者は自分が開発したワールドの中にImmersive Adsのゲームオブジェクト(例えば広告ポスターやモニター)を追加するだけで、広告収入がもらえます。そのワールドを訪問したプレイヤーは広告オブジェクトをPortal(ポータル)として使い、広告のワールドと本来いたワールドをシームレスに行き来することができます。
広告のワールドでプレイヤーがコンテンツを体験したり、買い物したり、そして本来遊んでいるワールドに戻るという、コンテンツと広告がシームレスに連動する新しい広告の形になります。開発者は新しい収益の方法が増えて、ブランドや企業はもっと簡単に目標顧客にたどり着けるので、期待されています。
Roblox Studioでの開発
というわけで、今後デザイニウムではRobloxを活用することが出てきそうなので、自分もRobloxのコンテンツの開発を試してみました。Robloxのコンテンツの開発にはRoblox StudioというIDEが必要です。そして開発の言語はLua言語を使っています。初期セットアップやチュートリアルなど内容は開発者ドキュメント(現在は英語、中国語のみ)にありますので、そちらを参考にしてください。今回の記事で、自分が試している途中に発見したことや気になることをシェアしたいと思います。
IDEについて
基本的にRoblox Studioのユーザーインターフェースと操作方法はUnityやUnrealなど3Dゲームエンジンとあまり変わりません。他のゲームエンジンを使っている開発者ならすぐに慣れると思います。Roblox Studio用のコードエディターがRoblox Studioの中に含まれています。

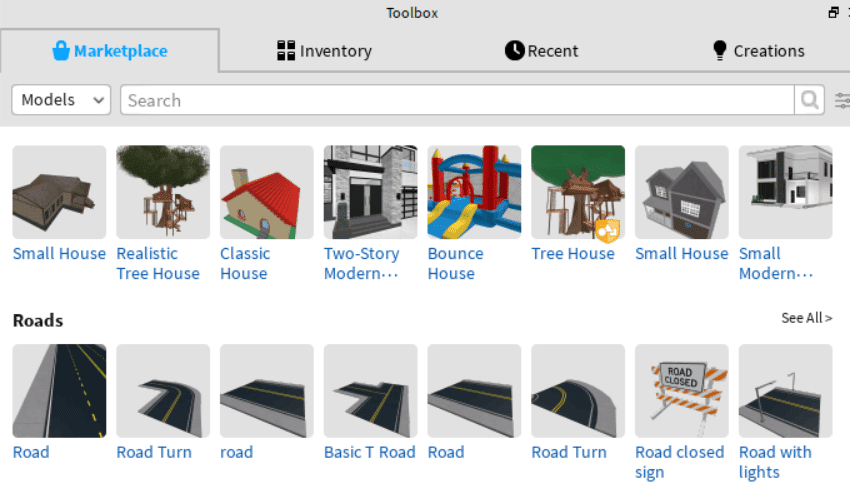
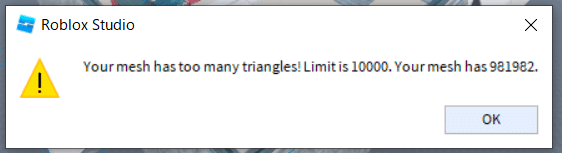
Roblox StudioにはMarketPlaceというストアがあります。そこで他のユーザーが作って公開したモデルやスカイボックスなどの素材を自分のワールドに追加できます。外部の3Dモデルを追加することも可能です。Roblox Studioで使えるモデルフォーマットは.objと.fbxです。しかし、一つのモデルのMeshの最大ポリゴン数は10000なので、ハイポリのモデルはMayaかBlenderなどモデリングソフトで軽量化してからRoblox Studioに入れる必要があります。


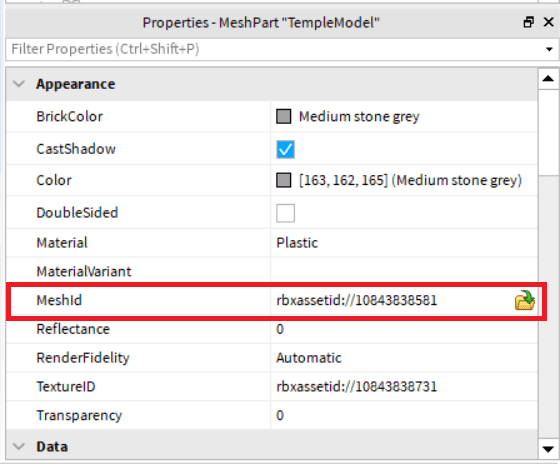
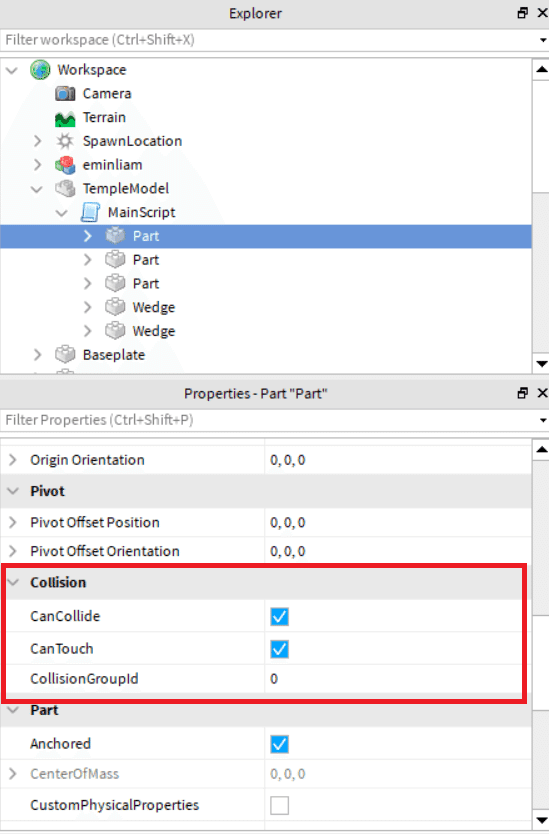
Roblox上のExplorer(同UnityのHieracy)内のオブジェクトを選択すると、Property(同UnityのInspector)にオブジェクトの各種類の設定を変更できます。


Luaのスクリプト例
Roblox Studioに使われているLua言語もC#のようにOOPが使えます。そしてRoblox Studioが定義したクラスは、全てObject Browserで関数と変数を確認できるため、開発にはとても便利です。

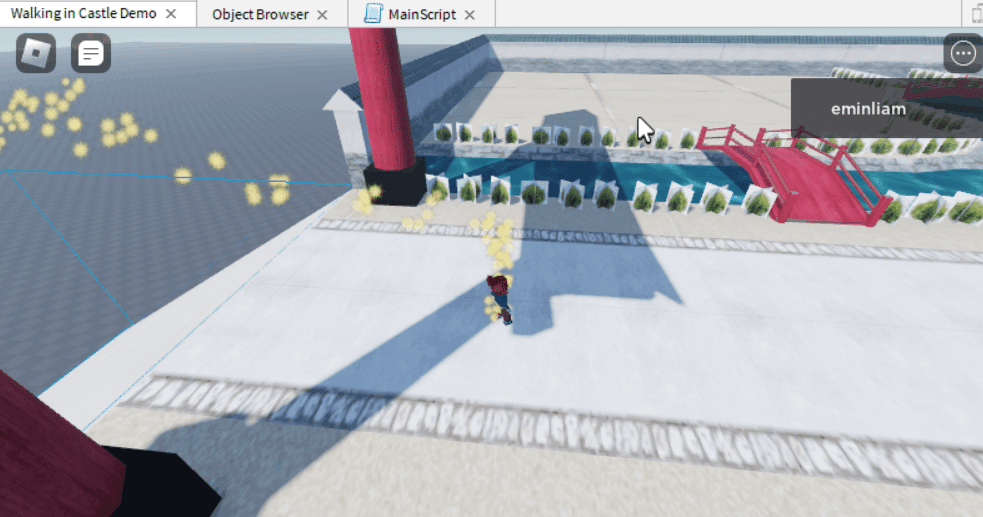
試しにプレイヤーをワールド内に走らせて、特定の3Dモデルに接触している時にParticle Emitterを接触位置に移動させるスクリプトを書いてみました。
local workspace = game.Workspace
local emitter = workspace.Emit
local Parts = workspace.TempleModel.MainScript:GetChildren()
for k in pairs(Parts)do
Parts[k].Touched:Connect(function(hit)
emitter.Position = hit.Position
end)
end
これら以外にもRobloxでゲーム開発に使えそうなサンプルコードについて調べました:
local button = script.Parent
local function onButtonActivated()
print("Button activated!")
-- GUIボタンを押した後アクション
end
button.Activated:Connect(onButtonActivated)local Players = game:GetService("Players")
local TeleportService = game:GetService("TeleportService")
local TARGET_PLACE_ID = 1818 -- 自らのPlace IDに変更
local playerToTeleport = Players:GetPlayers()[1] -- 目標Playerの選択
TeleportService:TeleportAsync(TARGET_PLACE_ID, {playerToTeleport})local MarketplaceService = game:GetService("MarketplaceService")
local Players = game:GetService("Players")
local productID = 0000000 -- 設定した商品ID
-- Function to prompt purchase of the developer product
local function promptPurchase()
local player = Players.LocalPlayer
MarketplaceService:PromptProductPurchase(player, productID)
endRobloxにゲームを公開
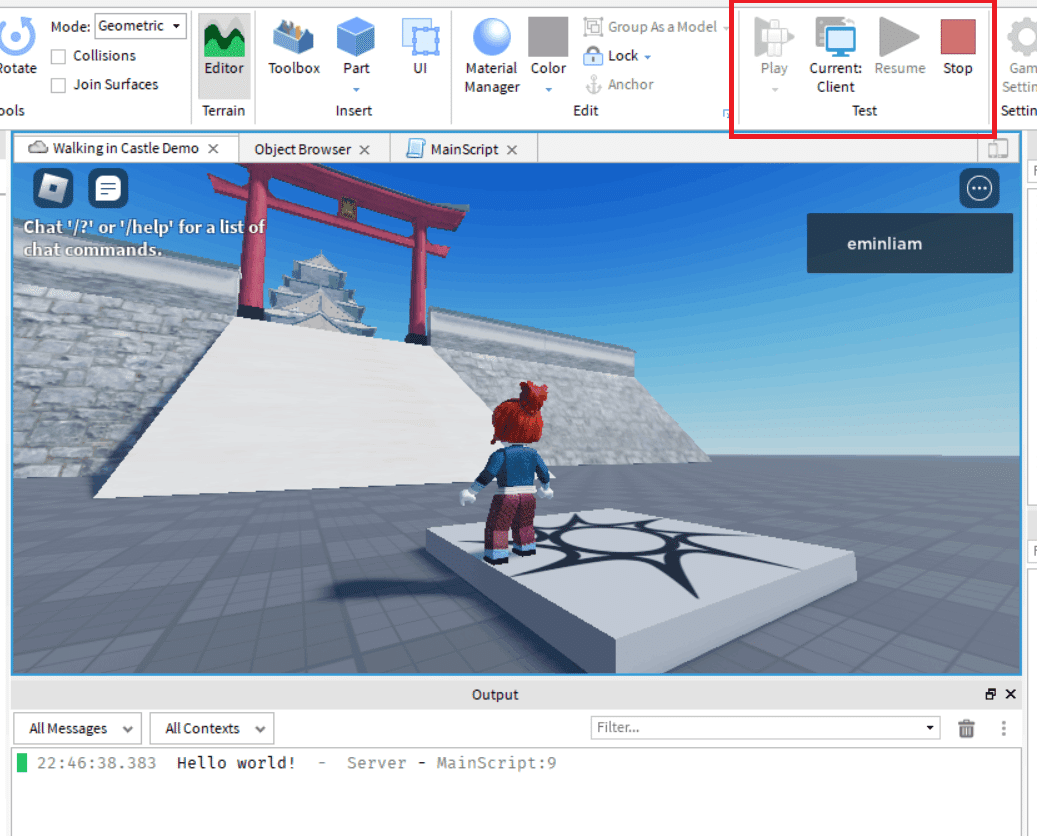
Roblox Studioで開発する際、HomeメニューのPlayボタンを押すとローカルサーバーを起動して、テストプレイすることができます。そして、クライアントサイドとサーバーサイドを一つのボタンで切り替えることができます。きちんと両方確認してから、ゲームを公開しましょう。


作ったゲームはRoblox Studio経由でRobloxに直接アップロードして公開することができます。ビルドなどの作業は不要です。詳しい手順はこちらを参考にしてください。アップロードしたあとのゲームはCreator Dashboard上で管理することができます。

まとめ
Robloxのゲームプレイは簡単に見えますが、開発には様々なオブジェクトの機能を把握しないといけないので、スムーズに開発するまで少し時間が掛かるかも知れません。しかし、個人的には開発者がプラットフォームの経済圏にアクセスできて、ここまで自由に開発できるのは予想外でした。今後、Robloxがメタバースの新しい選択肢の一つとなることを期待しています。
The Designium.inc
Official website
Interactive website
Twitter (フォローお待ちしてます😉✨)
Facebook
