
初級編2: ARDKで簡単なアプリをつくってみよう!
1:はじめに
こんにちは!デザイニウムの佐久間(@ppengotsu) です。
Niantic Lightship ARDKとその制作事例を解説する連載記事(全6回)の第二回目です。
第一回: 初級編1: ARDKってなに?
第二回: 初級編2: ARDKで簡単なアプリをつくってみよう!※本記事
第三回: 中級編1: ARDKでマルチプレイゲームをつくってみよう#1
第四回: 中級編2: ARDKでマルチプレイゲームをつくってみよう#2
第五回: 中級編3: ARDKでマルチプレイゲームをつくってみよう#3(後日公開)
第六回: 中級編4: ARDKでマルチプレイゲームをつくってみよう#4(後日公開)
本記事では、ARDKを使った簡単なサンプルアプリを作成します。
サンプルの内容は、ボールを飛ばし、現実空間に沿って生成されたメッシュに当てることができるものとなります。
2:開発環境
開発環境は下記のとおりです。
本記事は、macでビルドしてiPhoneで動作確認し、記事を執筆しております。その他の環境でビルドできるかの確認は、公式ドキュメントをご覧ください。
公式ドキュメント
https://lightship.dev/docs/system_reqs.html
3:制作
3-1:Unityプロジェクト準備
3-1-1:プロジェクト作成
Unityプロジェクトは、Unity2019.4.28f1、ビルトインレンダーパイプライン(3D)で、新規作成してください。作成したプロジェクトのプラットフォームを”iOS”に切り替えてください。
ARDKは、URPにも対応しています。
URPを使う場合は、公式ドキュメントをご覧ください。
https://lightship.dev/docs/urp.html
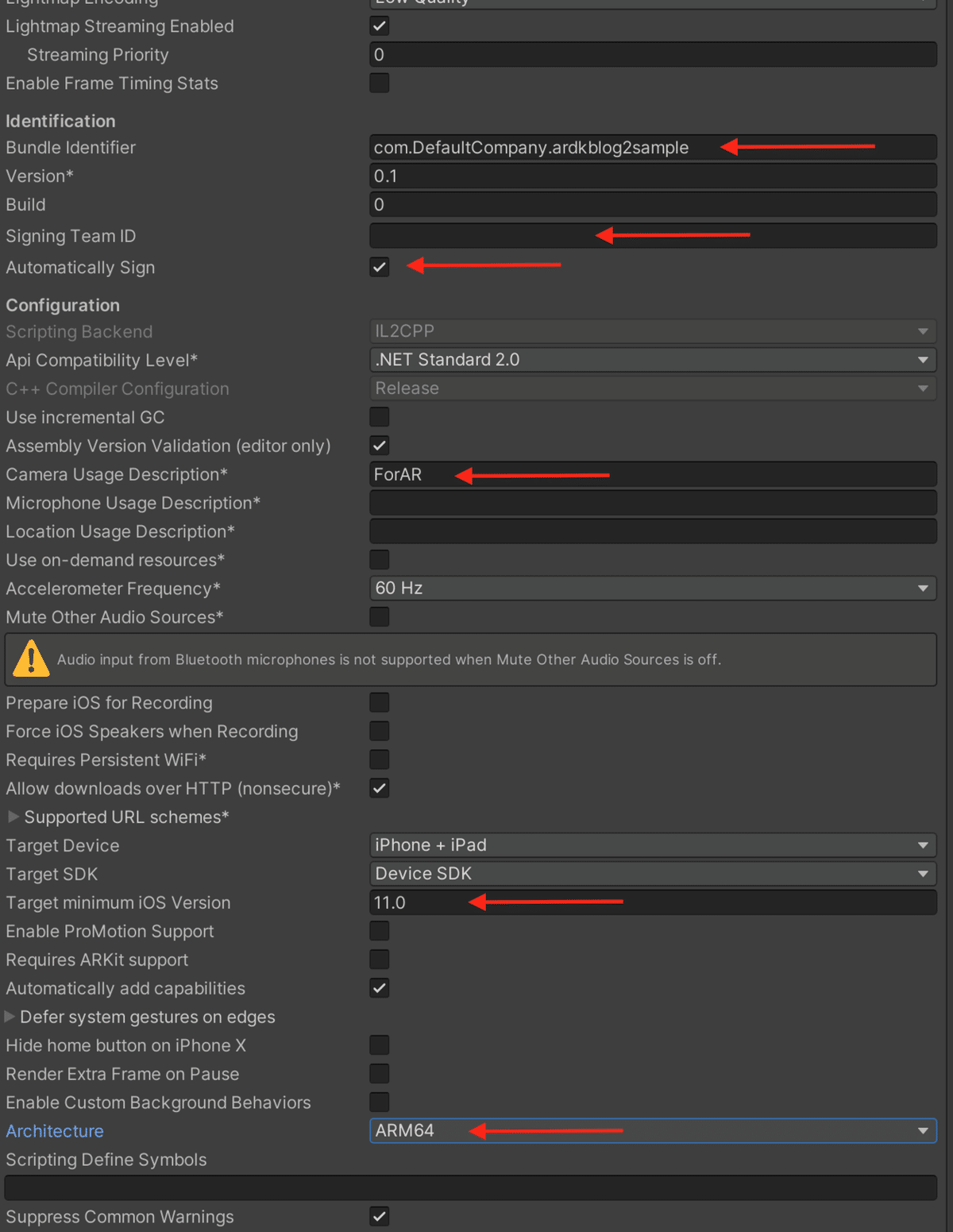
3-1-2:PlayerSettingsの設定

プロジェクトのPlayerSettingsを変更してください。
設定項目の前半3つは、ビルド後にxcodeプロジェクト設定を変更しなくて良くなるものです。ARDKとは直接関係ありません。
3-2:ARDKダウンロード
公式サイトに登録して、ARDKをダウンロードします
登録後、ダウンロードページからARDKのUnitypackageをダウンロードしてください。

3-3:ARDKキー入手
ARDK機能を使うためにライセンスキーを発行してください。
作成するためには、アプリ名が必要です。適宜入力してください。

3-4:ARDKインポート
3-2でダウンロードしたARDKのUnityPackageを、Unityプロジェクトへインポートしてください。特殊なインポート設定はありません。
3-5:ライセンス設定
ARDKに3-3で入手したライセンスキーを読み込ませる設定をします。
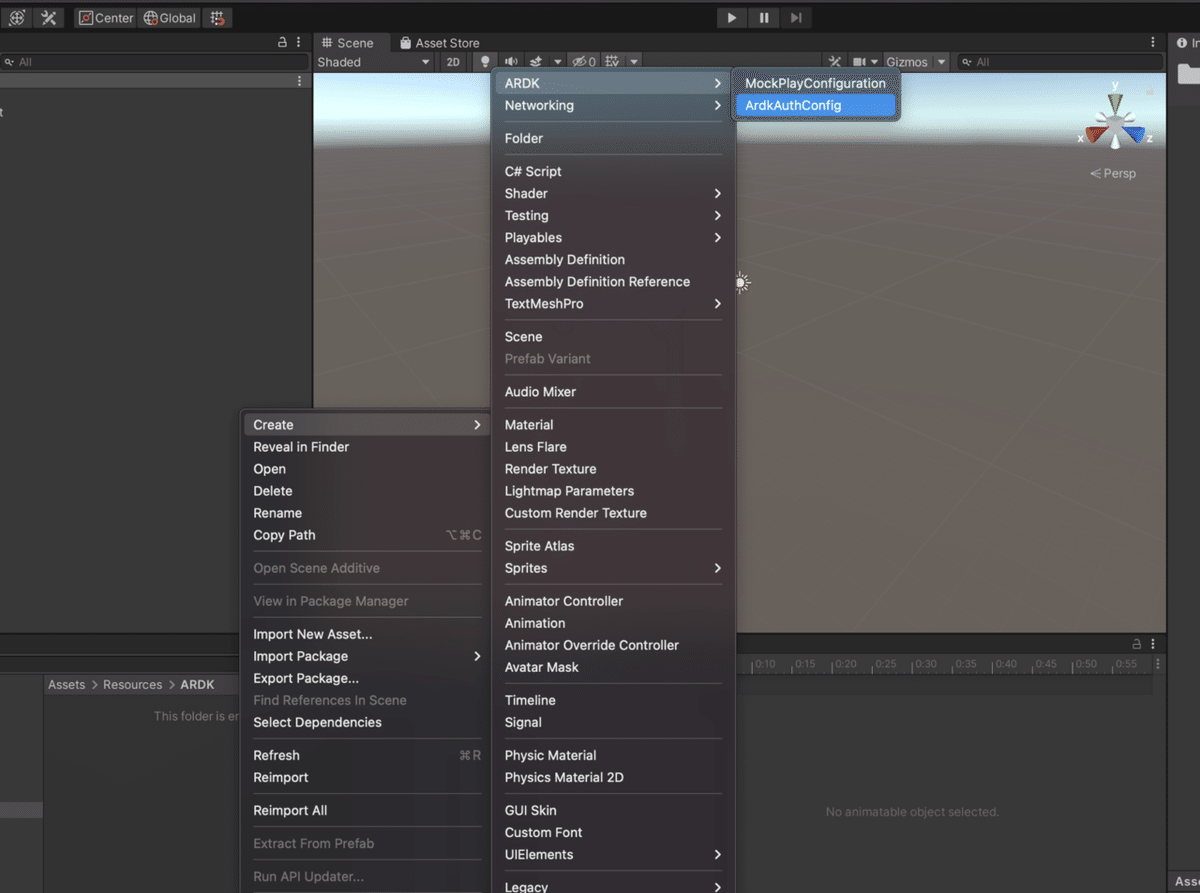
/Assets/Resources/ARDK フォルダを作成し、ArdkAuthConfigを作成します。
ArdkAuthConfigは、右クリックから作成できます。
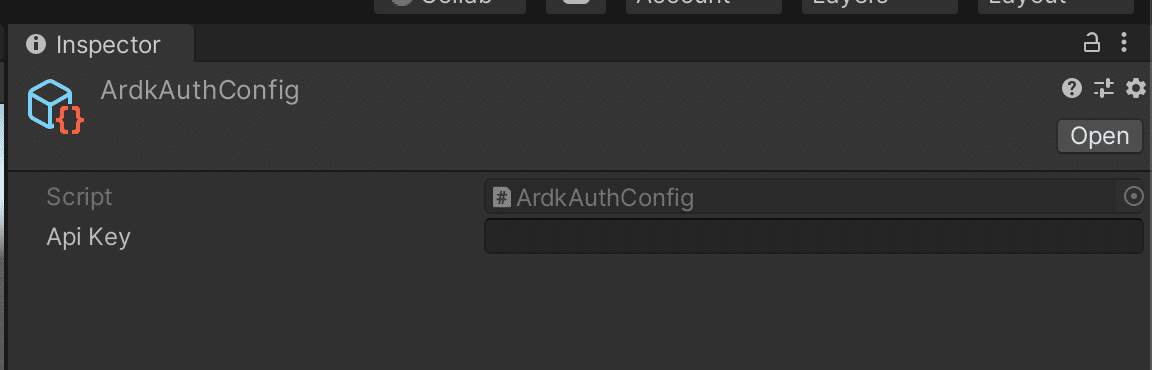
作成したArdkAuthConfigのApi Keyに取得したライセンスキーを入力してください。


3-6:新規シーン作成
新規シーンを作成してください。
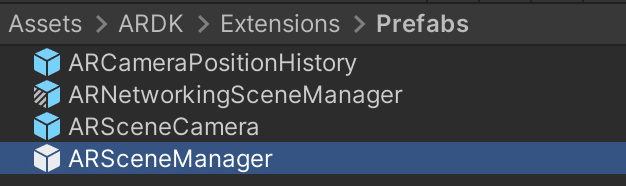
作成後、MainCameraを削除し、 /Assets/ARDK/Extensions/Prefabs/ARSceneManager をシーンにいれてください。このオブジェクトの子にカメラが含まれています。
詳細は公式ドキュメントをご覧ください
https://lightship.dev/docs/authentication.html


3-7:メッシュ生成設定
/Assets/ARDK/Extensions/Meshing/ARMesh をシーンに追加してください。
ARMeshはメッシュを生成するためのクラスが設定されたオブジェクトです。

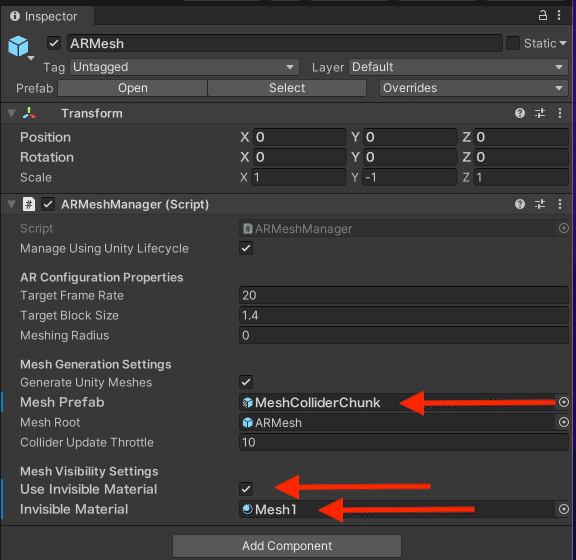
次に、シーン上のARMeshを選択し、ARMeshManagerの
・MeshPrefabを/Assets/ARDK/Extensions/Meshing/ARMeshColliderChunkに変更
・UseInvisibleMaterialをオンに変更
・InvisibleManterialに新規作成したMaterialに変更
をそれぞれ行ってください。
新規作成したMaterialは、標準シェーダ(Standard)に変更してください。生成されたメッシュの見た目の設定になります。色の透過を0.2ぐらいにしておくと良いかと思います。



3-8:ボール飛ばす設定
3-8-1:ボールオブジェクトの作成
シーンに、球(Sphere)オブジェクトを新規作成してください。
作成したオブジェクトにRigidbodyを追加し、
・スケールを0.1に変更
・RigidbodyのMassを0.01に変更
をそれぞれ行ってください。


3-8-2:ボール生成機能実装
新規でActionManagerというスクリプトを作成してください。
タッチしたら、ボールを作成と発射を行うスクリプトとなります。
作成したスクリプトに、以下の内容をコピーしてください。
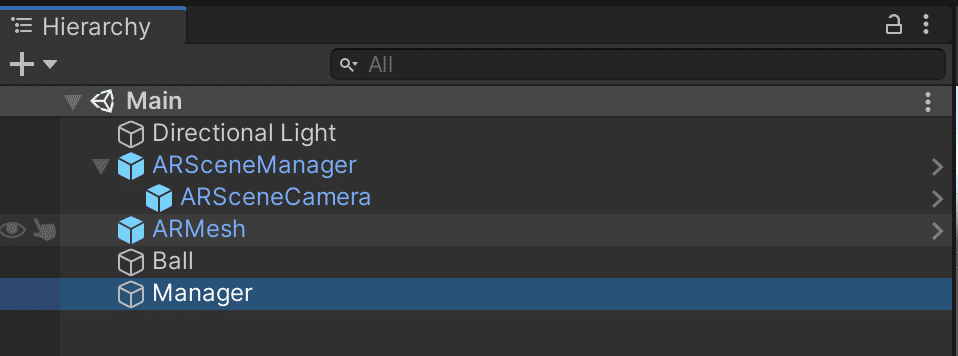
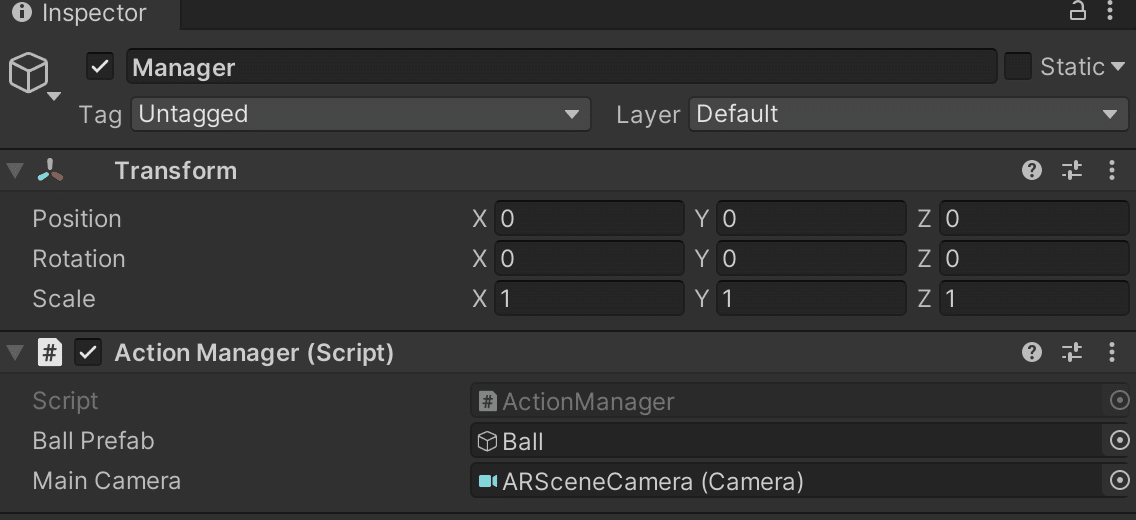
シーンにManagerオブジェクトを作成し、ActionManagerスクリプトを付けてください。付けたスクリプトに対して、
・BallPrefabを、シーン上のBallオブジェクトに変更
・MainCameraを、シーン上納ARSceneCameraに変更
をそれぞれおこなってください。


3-9:ビルド
ここからARDK独自の設定はありません。
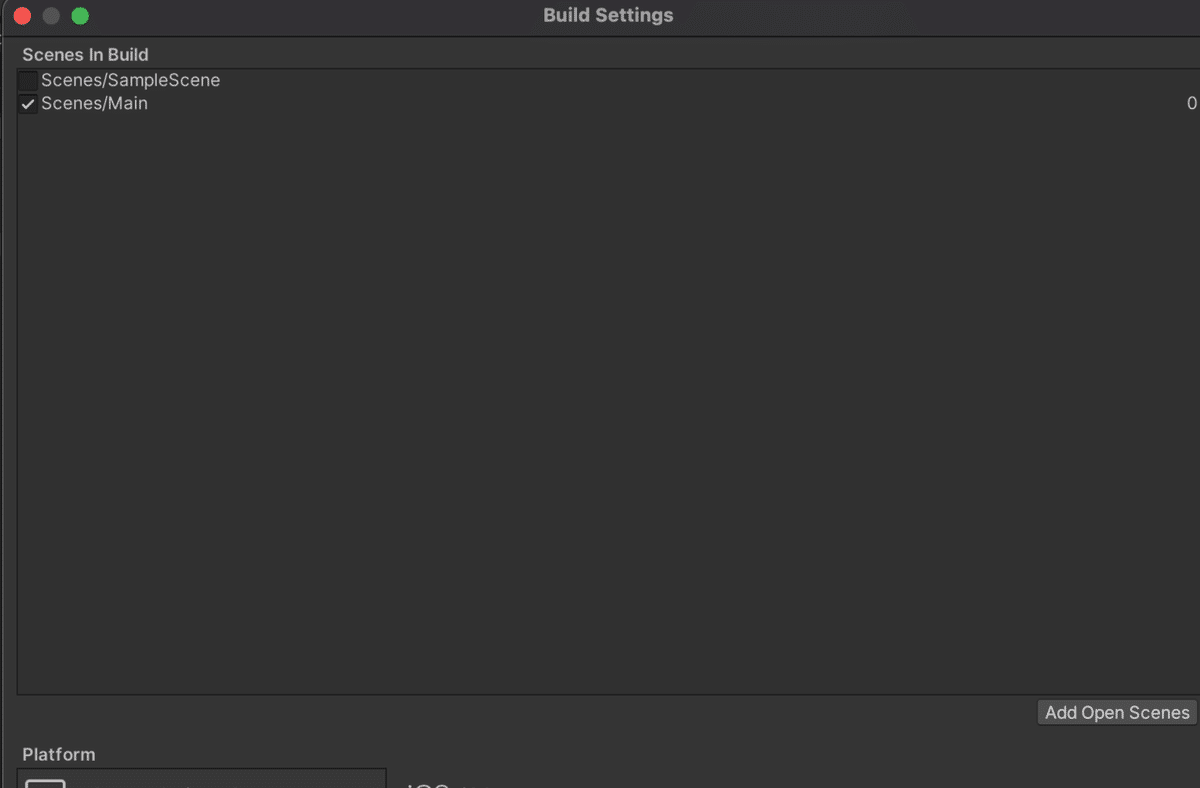
Build Settings今回作成したシーンのみをビルド対象に含めてビルドしてください。

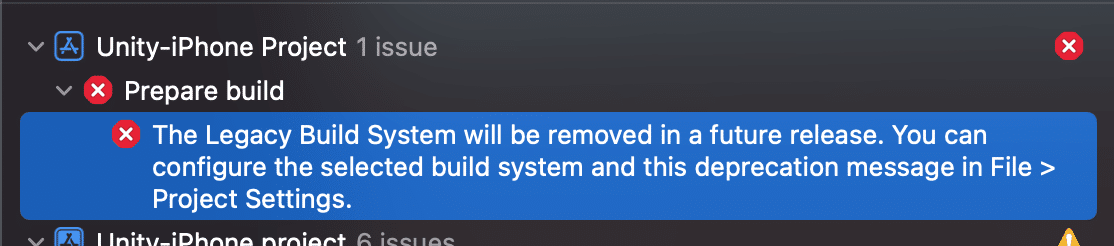
もしかしたら、ビルド時に”Legacy System will~~~”のようなエラーがでるかもしれません。
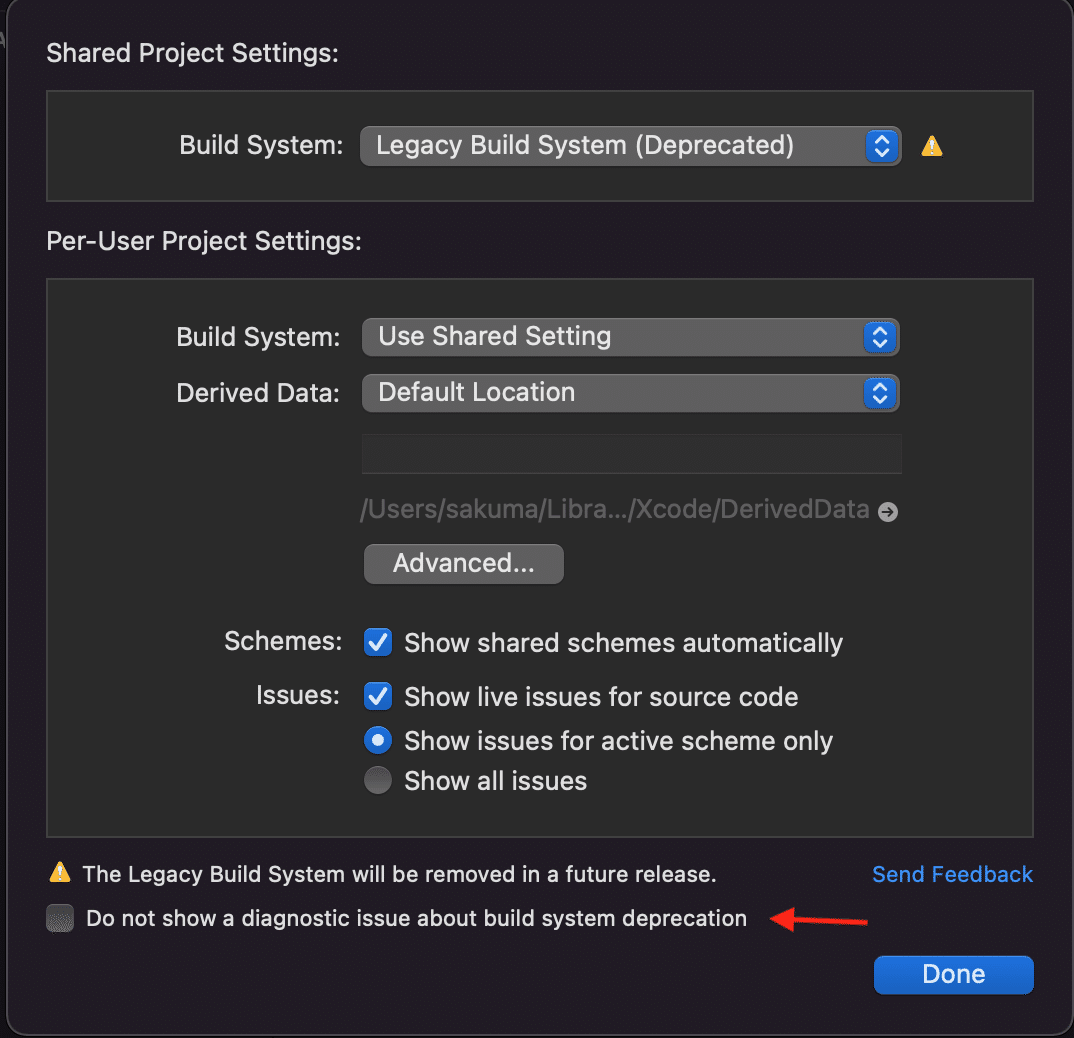
出現した場合は、XcodeのFileメニューからProject Settingsを開き、”Do not show a ~のチェックボックスをオンにしてください。



無事ビルドできて、実行すると下記動画のような体験ができると思います。
4:おわりに
どうだったでしょうか?メッシュ生成させるだけなら簡単にできることが確認できたと思います。SFっぽくするなら、途中で作成したMaterialのシェーダを調整して波を出すなどするとよいかもしれません。
ARDKには、今回のARMeshのようにPrefabが準備されている機能が他にもありますので、こちらもよかったら試してみてください。
次の記事は、中級編に入ります。ネットワークをつかったアプリを作る記事ですので、ネットワーク機能を試すのにちょうどよいかと思います。公開されたら、ぜひご覧ください!
5:編集後記
こんにちは!デザイニウム広報のマリコです。第一回に引き続きペペンゴツ佐久間による記事でしたが、アプリ作成まで出来た方いらっしゃいますか?📱✨(Twitter等で報告があると泣いて喜びます)サンプルアプリはポケモンGOのモンスターボールみたいでしたね❗⚾ 我が家にはピクミンARにハマっている3才の娘がいるのですが、公園の滑り台に投げてはコロコロ転がし続ける姿が目に浮かびました👶「永遠に遊びそうだな…」「帰るの大変そうだな..」というところまで想像できました。ビバARネイティブ世代👓✨
次回、中級編もお楽しみに!
更新はTwitterでもお知らせします😊
また来年1月13日に、ARDK Meetupを開催することになりました🎉
まだARDKを使っていない方も、がっつり使っている方も、興味のある方はぜひお気軽にご参加ください❗
The Designium
Official website
Interactive website
Twitter (フォローお待ちしてます✨)
Facebook

/assets/images/4172042/original/4affdf14-95b5-43a3-bce0-bf456463ad5e?1638943848)
/assets/images/1935892/original/7ba5911c-ef4d-4b81-80f4-3ba16e0c7e61?1638946457)