
【技術紹介】AR Foundation4を使ったVFX Graphの環境構築
はじめまして、デザイニウムの桐井と申します。
はじめに
今回は、AR Foundation4.xの環境でVFX GraphやShader Graphを動かしたく環境構築していたのですが、色々とハマりポイントが多かったので備忘録も兼ねてご説明しようと思います。なお今回、VFX Graphの説明はしません。わかりやすい記事が数多くあるので、そちらをご覧ください。
まず前提として、VFX GraphやShader GraphはScriptable Render Pileline(以下SRP)環境下において動作します。なので、やっていくことはAR Foundationパッケージを入れたプロジェクトに、Universal RPパッケージを導入します。
検証環境
・Unity 2020.1.15f
・AR Foundation 4.1.1
・ARKit XR Plugin 4.1.1
・Universal RP 8.2.0
・Visual Effect Graph 8.2.0
環境設定
・rendering pipelineの作成
Assets以下に、Renderingフォルダを作って、piplen assetsを作成


・ 2つのファイルができていて、UniversalRenderPipelineAsset_Rendererをクリックしてインスペクターから、Add Renderer Featureをクリック、AR Background Renderer Featureを選択

・Edit/ProjectSettingsから、Graphicsを選択。そこのScriptable Render Pipline Settingsに先程作ったUniversalRenderingPiplineAssetを選択

・Build SettingsからPlatformをiosに変更。(ついでにAdd Open Scenesもクリック)

・Project Settingsから、XR Plug-in ManagementをクリックPlug-in Providers/ARKitをenableに

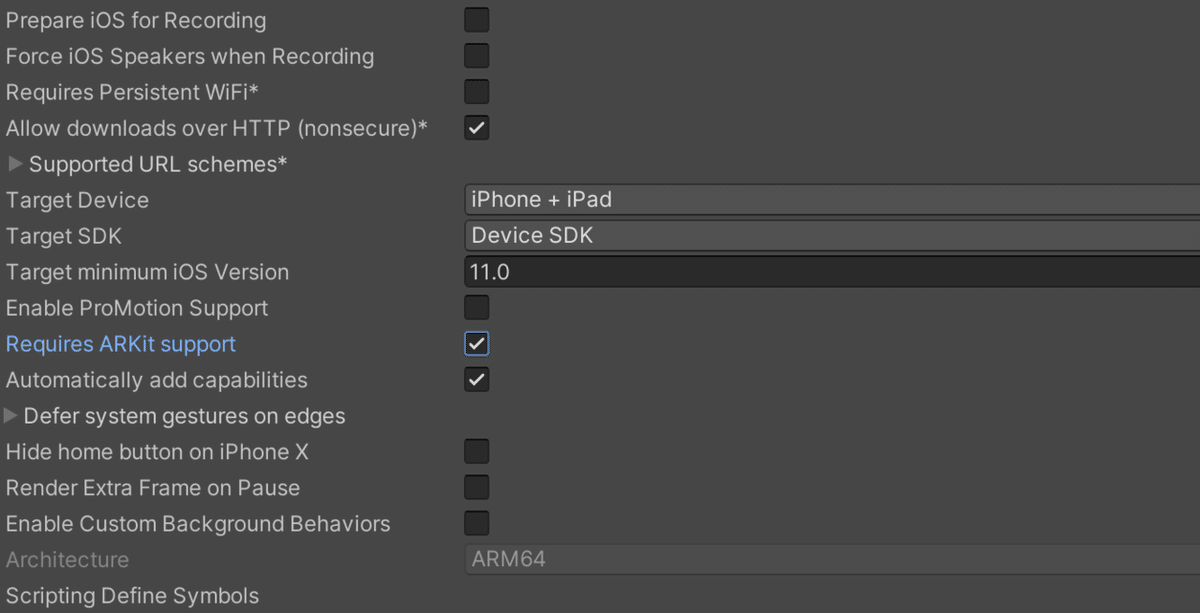
・PlayerからRequires ARKit supportをenableに

・Hierachyより、main cameraを削除して、XR/AR Session Origin, AR Sessionを追加

・追加されたAR Cameraのインスペクターより、Renderingタブ以下の、Rendererを先程作ったrendererに変更

これでミニマムのSRP環境のAR foundation4.1.1を使ったプロジェクトができるはずです。
以下は、試しに遊んでみたものです。
さいごに
ARとVFX Graphの可能性はすごくあって、色々と面白いことができそうでワクワクしています!今回は備忘録感が強めの記事ですが、なにか面白そうなアウトプットができたらまた紹介していけたらと思っています。
ありがとうございました。
編集後記
こんにちは、広報のマリコです。今回は、デザイニウムにジョインしたばかりのデザイナー桐井に備忘録をシェアしてもらいました❗最後のAR動画ではゲームの中で見るようなエフェクト🎇がスマホの画面越しに、その場で起きているように見えてホントに凄いですね✨「ニッチすぎて需要があるかわからない…。」と本人が言っていた記事ですが、誰かのお役に立てることを信じています❗今後もAR関連のアウトプットをお楽しみに😊
過去のAR Foundation関連の記事もぜひご覧になってみてください!
The Designium.inc
・オフィシャルサイト
・Interactive website
・遊んで学んで
・Twitter
・Facebook
