
【技術解説】KirinUtil+AzureKinectのインタラクティブアプリを作ってみた。
1. 序文
デザイニウム佐久間です。
今回は弊社のミズタニキリンが開発しているインタラクティブアプリ向けのUnity AssetであるKirinUtilを使って、実際にKinect向けのアプリを作ってみました。KirinUtilは現在Githubにて公開されており、誰にでもご使用していただける形になっています。KirinUtilの詳しい使い方・仕様についてはこちらの記事をご覧ください。
今回はKirinUtilの中でも特に使用頻度の高いと思われる「KRNMedia」「ImageManager」「SoundManager」の3つの機能の使い方を実際のアプリのコーディングを通して紹介していきます。
2. アプリ概要
Azure Kinectでユーザーの映像・モーションを取得し、画面上を飛び回るキャラクターを手でタッチして消していくという簡易的なゲームを作成していきます。
ユーザーが実際に動いて画面上のオブジェクトにタッチしていくタイプのアプリは、我々が作成するKinect用アプリの中でもポピュラーで、これを基本にして拡張・応用していく要件はかなり多いです。
フローとしては画面内にユーザーが入るとカウントダウンからゲームが始まり、3種類のキャラクターがランダムに画面内を飛び回り始めます。ユーザーが手で画面内のキャラクターをタッチするとキャラクターが消滅して点数が加算されていき、一定時間経過でゲームが終了します。
以下が実際のプレイ動画になります。
あくまでサンプルなので細部の仕上げは雑ですが、メインのゲームロジックのみなら300行ほどのコードで完成しています。KirinUtilを導入することでかなりの省力化・コードのコンパクト化を図れました。
3. 実際の使用例
3.1. KRNMedia (詳細はこちら)
KRNMediaはGameObjectの位置情報、表示・非表示の切り替えなどを操作するためのメソッド群になります。ゲームアプリであればGameObjectの座標操作や表示切替などの処理は避けて通れませんが、KrinUtilでこれらを簡便に行えるようになります。
例えば、キャラクターが画面をランダムに飛び回る処理は以下のコードで実装しています。
Util.media.MoveRandom(gameObject, 500f, 1f, 0);これは1秒間隔、最大500の移動量でgameObjectをランダム方向に移動させるという命令になります。1行のコードだけでキャラクター移動の処理が実装できています。
またキャラクターをタッチした際のビヨビヨしたアニメーションですが、以下のように実装しています。
IEnumerator HitAction()
{
Util.media.StopMoveRandom(gameObject);
Util.media.MoveScale(gameObject, 1.35f, 0.03f, 0, 6, true);
yield return new WaitForSeconds(0.3f);
Util.media.FadeOutUI(gameObject, 0.5f, 0);
}StopMoveRandomでランダム移動を停止した後にMoveScaleを使って細かいインターバルで拡大縮小させ、その後フェードアウトさせています。凝ったアニメーションならさすがにAnimatorを使う必要がありますが、簡易的なアニメーションならこれだけで十分実現可能です。
3.2 ImageManager(詳細はこちら)
ImageManagerは文字通り画像を取り扱うためのクラスです。
KirinUtilは基本的な設計思想として、画像・音声・動画といったファイルは外部ファイルとしてUnityフォルダ外に設置することを前提にしています。これはインタラクティブアプリではアプリの書き出し後にコンテンツの変更や更新などが必要になる事が多く、これらへの対応を簡単にするためです。
ImageManagerは外部画像ファイルをuGUI Imageとして張り付けたりTexture2Dとして読み込んだりということが可能ですが、今回は連番画像の自動アニメーション機能PlayImageを使っています。
まずキャラクターのアニメーションを以下のような連番のPNG画像として作成し、これをAppData/Data/Images/Kappaというフォルダ内に入れます。

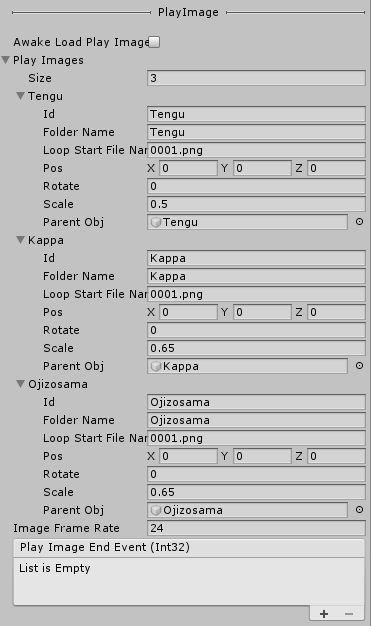
次にImageManagerのInspectorで以下のように設定します。こちらは3キャラクター分の設定になります。

これで使用準備は完了です。あとは以下のコードを実行することで画像を連番アニメとして表示することができます。
// Start()内で実行
Util.image.LoadPlayImages();
// 連番アニメーション開始
Util.image.PlayImage("Kappa");
// 連番アニメーション停止
Util.image.StopImage("Kappa");
3.3 SoundManager(詳細はこちら)
SoundManagerは文字通り音声を扱うためのクラスです。ImageManagerと同様、外部に用意された音声ファイル(現在wavのみ対応)を読み込み、SEもしくはBGMとして再生することができます。
今回のアプリでは3種のSEと1つのBGMを使用しています。まず用意した音声ファイルをAppData/Data/Soundsというフォルダ内に格納します。

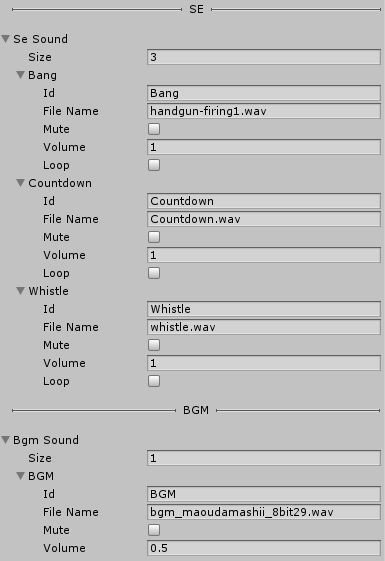
次にSoundManagerのInspectorに以下のように設定します。

これで使用準備は完了です。あとはスクリプト内の任意の場所から以下のコードを実行することでSEもしくはBGMの再生が可能です。
// Start()内で実行
Util.sound.LoadSounds();
// SEをインデックス指定で再生
Util.sound.PlaySE(0);
// Id指定で再生
Util.sound.PlaySE("Bang");
// BGMを再生
Util.sound.PlayBGM(0);
// BGMをフェードアウトで停止
Util.sound.BGMFadeout();4. 総評
KirinUtilは弊社水谷が数々のインタラクティブアプリを作っていく中で、実務上で使用するためにまとめてきたライブラリなので、このようなタイプのアプリケーションを作成するうえで必要になる機能が揃っています。
今回作成したサンプルアプリのコードも後日アップされる予定となっておりますので、そちらも併せて参考にしていただければ幸いです。(追記:https://github.com/mizutanikirin/SampleKirinUtil に公開しました!)
もしKinectや類似のモーションセンサを使用したインタラクティブアプリの開発を行う際は、ぜひKirinUtilの導入を検討していただければと思います。
まだまだ発展途上のライブラリになりますので、改善の要望やForkなどはもちろん大歓迎です!よろしくお願いいたします。
編集後記
広報のマリコです!今回はKirinUtilをつかって佐久間がサンプルアプリを制作した記事でしたが、いかがでしたでしょうか?KirinUtilをどんな風に使ったらいいのか、実際に作ってみたらどんな感じなのか、わかりやすい記事だったのではないかなと思います!こちらのアプリはコードが公開されていますので、ちょっと使ってみようかな?と思っていた方は、ぜひ記事を参考にKirinUtilを使って頂けたら嬉しいです😊
The Designium.inc
・Interactive website
・Twitter
・Facebook
