Figmaでつくるデザインシステム設計#1 Atoms作成まで
まずは、figmaを開く前に要件整理を行います。
デザインシステムを作る目的
デザインの一貫性を担保し、デザイナーがユーザーが期待する機能性やユーザビリティを素早く提供できるようする。また、デザインシステムを実行した結果として迅速にKPIを達成できるツールとして機能することを目指している。
メリットと留意点
サービスをまたいで一貫したUXデザインを実行することができる。
コンポーネントが標準化される。
変更・改修を素早く実行することができる。
バージョン管理が容易になる。
デザイナーはUXデザインにより注力した設計に取り組むことができる。
作成する項目
デザインライブラリ→Figma
デザインの使用に関するドキュメント
スタイルガイド/パターン/コンポーネントライブラリ
ソースコードの使用に関するドキュメント
ここからFigmaを使ってデザインシステムを作成します。
なおデザインマナーやオブジェクトの設計は、サービスの背後にある目的と理念を鑑みて決定します。
今回作成するデザインコンポーネント
使用者に与えたい印象→信頼感
余計な装飾はノイズと捉え、必要最低限の要素で最大限のパフォーマンスを実行する。
全オブジェクトが役割を全うしつつ、オブジェクト間のレベル分けが画面上で明確に決定されている。
Spacing-out elements/width/heightの設計
原則各数値は8の乗算とする。
8/16/32/64/128/256/512px
FigmaでAtomsを作る(Assets)
これ以上分解できないエレメントをAtomsといいます。
単体で機能するもの・明示されるものをAtoms(Button / Input / Heading / Paragraphなど)、Atomsを組み合わせたエレメントをMolecules、Moleculesを組み合わせて作る要素をOrganismとします。

整理中ですが、上記のようにAtomsを作りました。
コンポーネントの名前は、スラッシュ区切りでElement Name/Priority,Status/Designとして命名します。

スラッシュ区切りでコンポーネント登録することで、ローカルアセット内でAtomsが自動的に分類され、Moleculesを組み立てる時に非常に便利です。この機能がFigmaを使う理由でもあります。

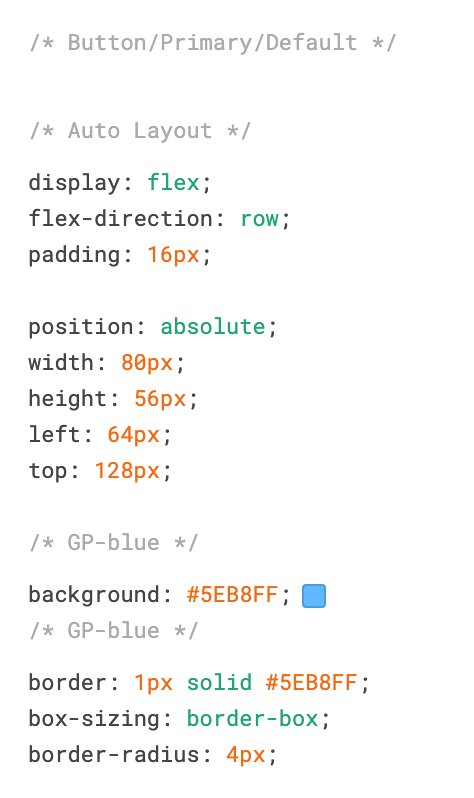
Buttonデザイン
figma上での基本設計は下記の通りです。position: absolute;を含むブロックは、Figma上でのレイアウトの指定値になります。

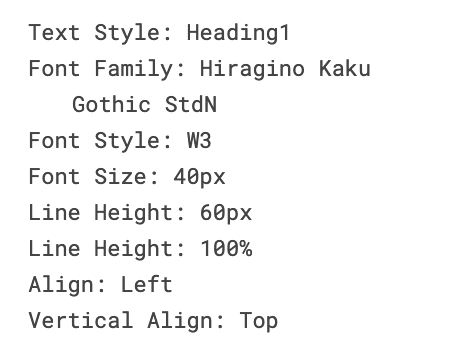
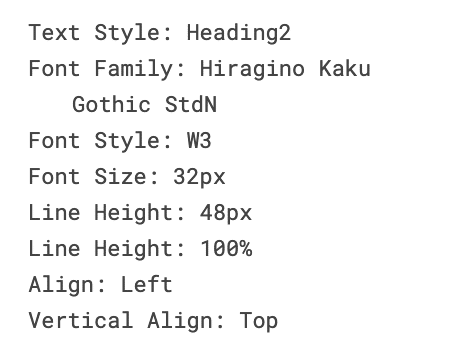
見出しデザイン見本
見出し(headingタグ)は下記の通りです。デスクトップ版のみh1,h2にはfont-weight: 400;を適用します。物理的に大きなフォントサイズになるので、太字にすると必要以上に主張が強くなると考えレギュラーにしています。
尚、フォントサイズはFigma上でText Styleで登録しています。



Atom単位でどう機能するかを考えて作らないと、Moleculesに展開した時に矛盾が生じる。
必要なオブジェクトの数だけAtomsを作成しますが、闇雲にAtomを作っていくのではなく、Atom単体で機能しているデザインが必要です。
単体で機能していないデザインでは、役割が不明確でMoleculesに展開した時に統一性が担保できなくなります。Atomsは基幹となるので、サービスの背後にある目的と理念を必ず理解し、それを伝えるためのスキルとデザインが実行できなければ破綻するので、ご注意ください。
次回はMoleculesの作成まで解説します。
いいなと思ったら応援しよう!