
【コード公開】Reactで簡単な読書記録アプリを作ってみた!
こんにちは!久しぶりの投稿です。
今回はReactで簡単な読書記録アプリを作ってみたので公開します!
とりあえずデモ動画
まずは実際に使ってる動画をお見せします!
とても簡単な機能だけを持つWebアプリです!
動画見るのが面倒だった人もいるかもしれないので一応写真でも説明します。
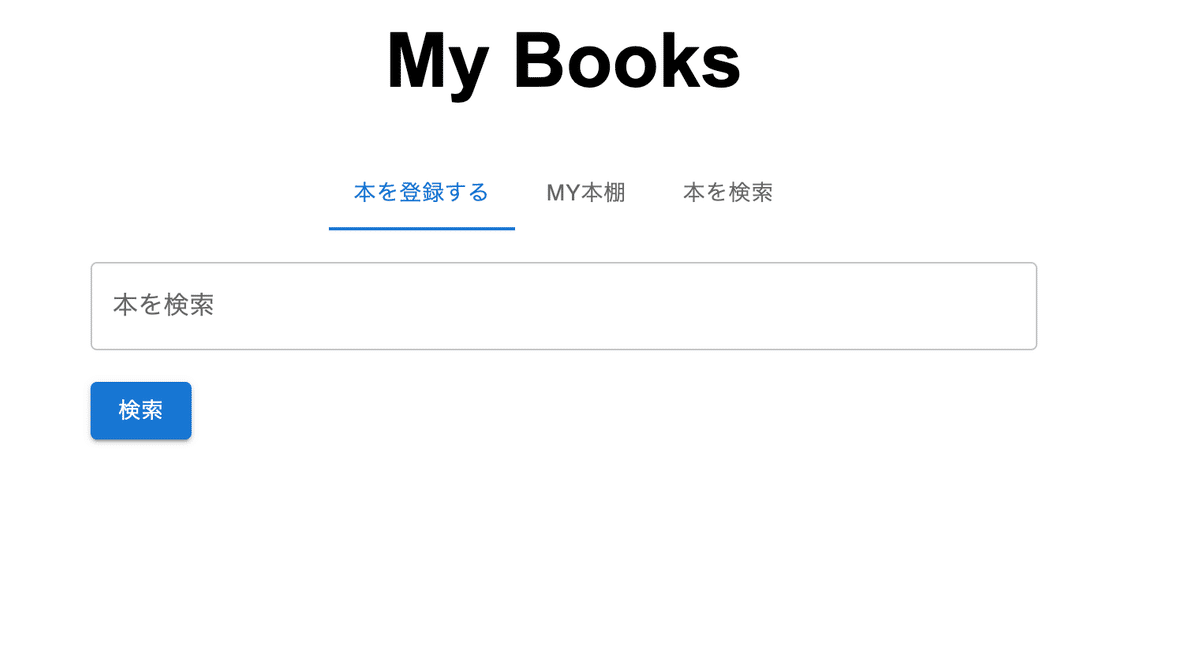
まずアプリを始めると下のような画面です。本の登録とMy本棚、本の検索の3つの機能を選択できます。

まずは本の検索を見ていきましょう。
検索すると本の情報が出てきます。1ページに10件表示されます。

ここから自分が読んだ本を選択します。
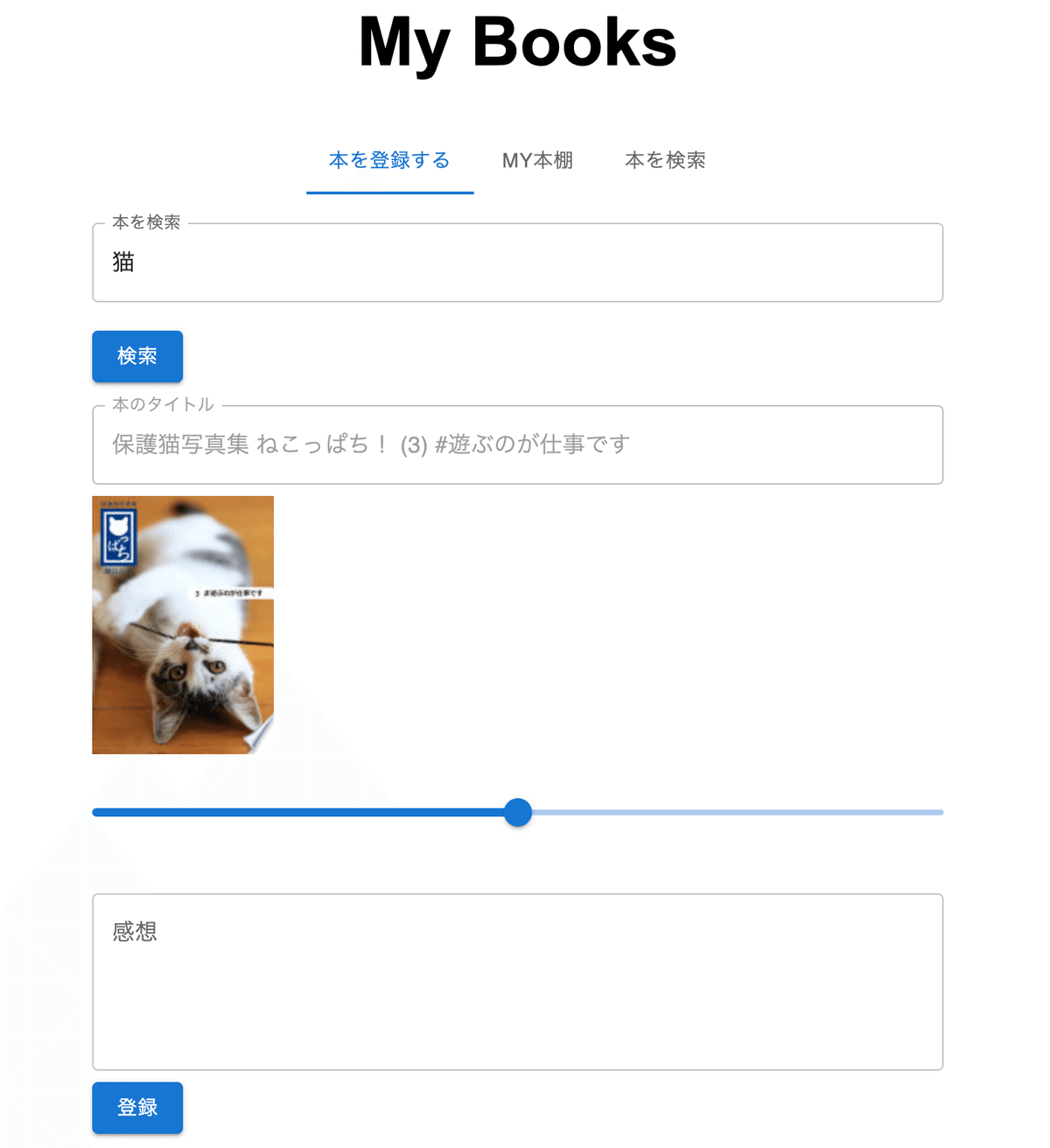
そうすると本の登録画面に移動します。ここではスライダーで本の評価を選択し、感想を入力します。
そして登録ボタンを押すことでMy本棚に登録されます。

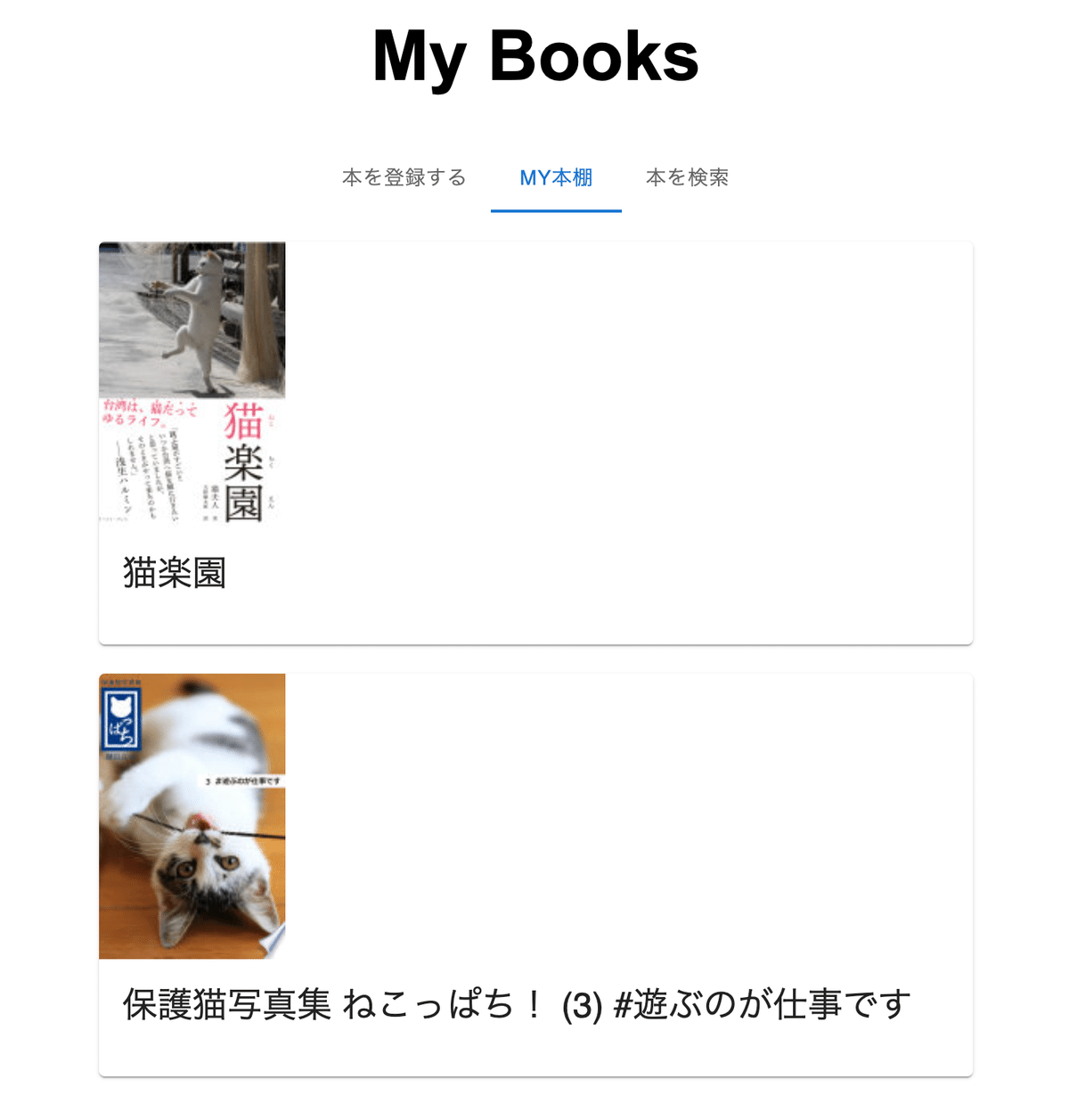
My本棚に移動するとこれまでに登録した本を見ることができます。

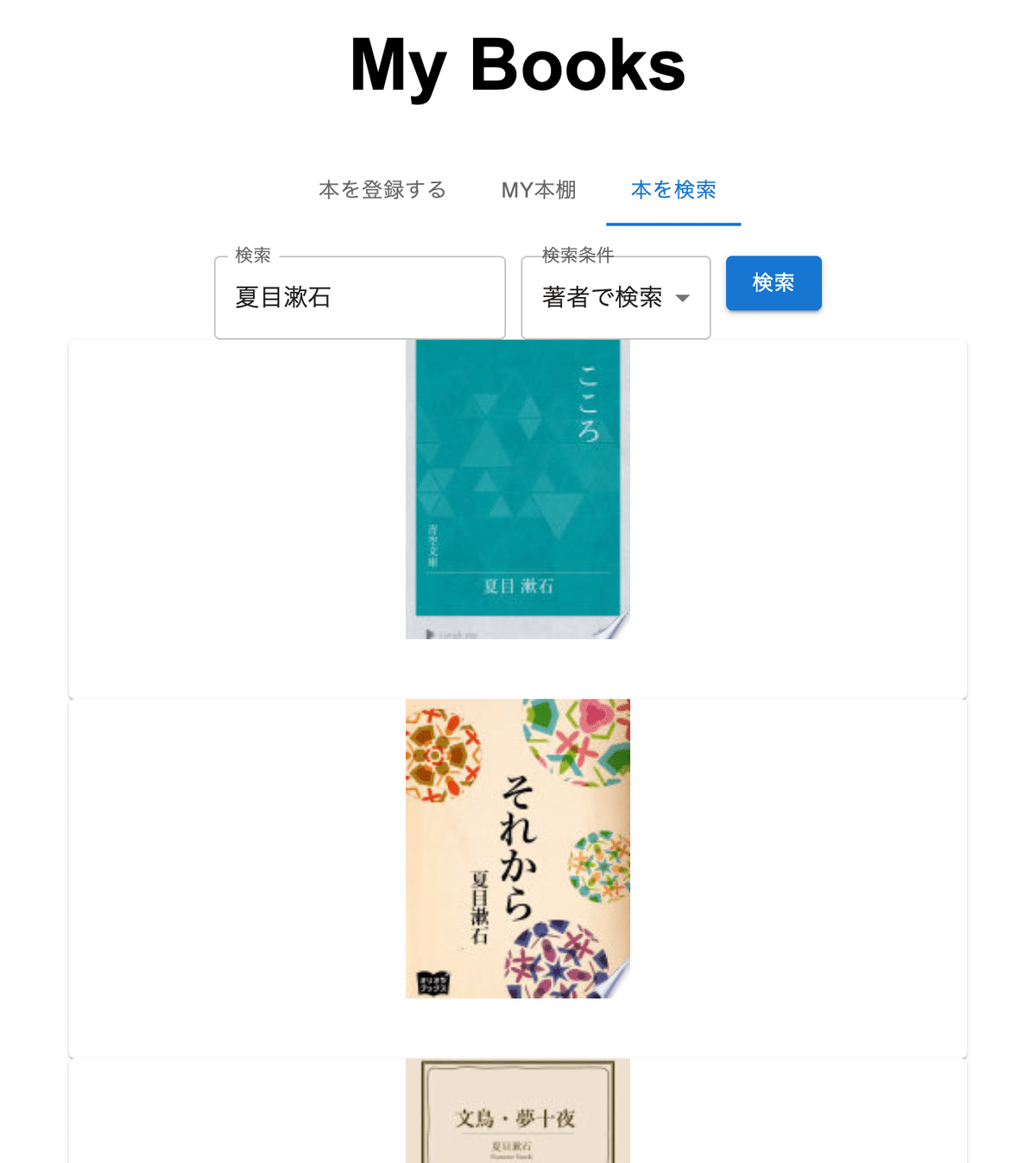
最後に本の検索です。ここではタイトルまたは著者から本を検索できます。

ざっと説明するとこんなアプリです。もちろんMy本棚から削除する機能などもあります!
アプリの説明
簡単にアプリの説明をします。
使用言語はJavaScriptです。フレームワークはreactを使用しています。
本の検索にはgoogle books apiを使用しています。
登録機能にはデータベースは使用せずローカルストレージに保存する方法にしています。
ここまで読んでみて、「このアプリを使ってみたい」や「どうやって作るんだろう」と思ってくれた方はぜひこの続きも読んでみてください!
この続きでやること
この続きには以下の内容が含まれています。
ソースコード公開
APIとは?
ローカルストレージとは?
この記事の内容についての質問個別回答
この続きでやらないこと
環境構築
コードの詳細な解説
ただ記事の内容でわからないことについては個別に質問への回答をするのでそこは安心してください!
この記事が気に入ったらチップで応援してみませんか?
