台湾生活の必需品!?ChatGPTを使ってブラウザ上で動作する台湾郵便料金計算ツールを秒で作成。
※ツールはこの記事の一番下からダウンロード出来ます。
秒で作ったのは嘘です。数分はかかってます。
ただ、指示するだけでアウトプットされたので、体感的には秒ですし、地球の歴史から見たらほぼ実質0秒です。
はじめに
最近、人工知能技術の進歩が目覚ましいですね。中でも、OpenAIが開発したChatGPTが注目を集めています。今回は、このChatGPTを活用して、ブラウザ上で動作する台湾郵便料金計算ツールを作成してみました。
ChatGPTは、自然言語処理の技術を駆使して、人と対話しながらタスクを達成することができます。さらに、プログラミングの知識も持っているため、具体的なアプリケーションやツールの開発にも役立ちます。
今回の記事では、ChatGPTと一緒に計算ツールを作成する過程を紹介し、この画期的なAIのすごさを実感していただきたいと思います。
計算ツールの要件
今回の目的は、台湾郵便の料金を簡単に計算できるツールを作成することです。このツールは、以下の要件を満たす必要があります。
台湾国内と日本宛の郵便料金を重量に基づいて計算できること
ブラウザ上で動作し、サーバーを使用しないこと
該当する重さと金額がハイライトされる料金表を表示することで、安心感を提供すること
まず、台湾国内宛と日本宛の郵便料金を計算できる機能が必要です。送付先を台湾内か日本宛かを選択することで、それぞれの料金表に基づいた計算が行われるようにします。
計算出来る郵便料金は、手紙のみに限定しました。なぜなら、私が欲しかったのは重量別の手紙の送料を調べる機能だからです。
こういう、「私はこれが欲しいんだ」という機能だけでオリジナルツールが作れるの、最高ですね。
次に、このツールはブラウザ上で動作し、サーバーを使用しないことが求められます。なぜなら、サーバーにアップするのは面倒だな、と思ったからです。デスクトップにでも保存して使いたいときに開ければ、私にとっては十分です。
そのため、HTML、CSS、JavaScriptを用いて、クライアントサイドで完結する計算ツールを開発しました。
最後に、安心感を提供するために、該当する重さと金額がハイライトされる料金表を表示します。コンピューターによる計算なので正しいとは思うのですが、なぜ正しいのか、が分かった方が、安心感ありますよね。
ユーザーが重量と送付先を選択し、「料金を計算」ボタンを押すと、該当する料金がハイライトされることで、ユーザーは計算結果が正しいことを瞬時に確認できます。この機能により、ツールの使いやすさと信頼性が向上します。
ChatGPTとの対話
さて、続いてChatGPTでツールを作成する対話の流れを紹介します。
コードも含む長文コピペなので、ざーっと読み飛ばして頂いても構わないです。
まず、郵便料金を下記から調べました。
台湾→台湾国内の料金
台湾→海外の料金
そして、ChatGPT4を使い、下記の依頼を出します。
<私→ChatGPT>
台湾で手紙を送る際に、重量によって金額を自動的に計算するツールを作って下さい。
ブラウザ上で動作するのが好ましいです。サーバーは使用しません。
▼台湾→台湾国内宛に送る
20g以下 : 8 元
21-50g : 16 元
51-100g : 24 元
101-250g : 40 元
251-500g : 72 元
501-1000g : 112 元
1001-2000g : 160 元
▼台湾→日本に送る
10g以下 : 13元
以後10g追加ごとに加算される料金 : 9元
<ChatGPT→私>
以下は、HTMLとJavaScriptを使用してブラウザ上で動作する重量に基づいて郵便料金を計算するツールのコードです。このコードをHTMLファイルとして保存し、ブラウザで開くことでツールを使用できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>台湾郵便料金計算ツール</title>
<script>
function calculatePostage() {
const weight = parseFloat(document.getElementById('weight').value);
const destination = document.getElementById('destination').value;
let cost = 0;
if (destination === 'domestic') {
if (weight <= 20) {
cost = 8;
} else if (weight <= 50) {
cost = 16;
} else if (weight <= 100) {
cost = 24;
} else if (weight <= 250) {
cost = 40;
} else if (weight <= 500) {
cost = 72;
} else if (weight <= 1000) {
cost = 112;
} else {
cost = 160;
}
} else {
cost = 13;
const extraWeight = Math.ceil((weight - 10) / 10);
if (extraWeight > 0) {
cost += extraWeight * 9;
}
}
document.getElementById('result').textContent = `郵便料金: ${cost} 元`;
}
</script>
</head>
<body>
<h1>台湾郵便料金計算ツール</h1>
<p>重量 (g): <input type="number" id="weight" min="1" step="1" required></p>
<p>送付先:
<select id="destination">
<option value="domestic">台湾国内</option>
<option value="japan">日本</option>
</select>
</p>
<button onclick="calculatePostage()">料金を計算</button>
<p id="result"></p>
</body>
</html>
このコードを新しいテキストファイルに貼り付け、拡張子を.htmlにして保存してください(例:taiwan_postage_calculator.html)。ブラウザでファイルを開くと、重量を入力し、送付先を選択して料金を計算できます。
<私→ChatGPT>
(実際に動作を確認してから返信しました)
ありがとうございます。計算は正しそうですね。 ただ、計算が正しいことを伝えて安心感を出す工夫が欲しいです。
例えば、料金表を表示し、該当する重さと金額がハイライトされるようにするとかどうでしょう? 他にも良い方法があれば教えてください。
<ChatGPT→私>
料金表を表示し、該当する重さと金額がハイライトされる機能を追加しました。以下がそのコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>台湾郵便料金計算ツール</title>
<style>
.highlight {
background-color: yellow;
}
</style>
<script>
function calculatePostage() {
const weight = parseFloat(document.getElementById('weight').value);
const destination = document.getElementById('destination').value;
let cost = 0;
const domesticTable = document.getElementById('domestic-table');
const japanTable = document.getElementById('japan-table');
// Clear previous highlights
for (const row of domesticTable.rows) {
row.classList.remove('highlight');
}
for (const row of japanTable.rows) {
row.classList.remove('highlight');
}
if (destination === 'domestic') {
domesticTable.style.display = 'table';
japanTable.style.display = 'none';
if (weight <= 20) {
cost = 8;
domesticTable.rows[1].classList.add('highlight');
} else if (weight <= 50) {
cost = 16;
domesticTable.rows[2].classList.add('highlight');
} else if (weight <= 100) {
cost = 24;
domesticTable.rows[3].classList.add('highlight');
} else if (weight <= 250) {
cost = 40;
domesticTable.rows[4].classList.add('highlight');
} else if (weight <= 500) {
cost = 72;
domesticTable.rows[5].classList.add('highlight');
} else if (weight <= 1000) {
cost = 112;
domesticTable.rows[6].classList.add('highlight');
} else {
cost = 160;
domesticTable.rows[7].classList.add('highlight');
}
} else {
domesticTable.style.display = 'none';
japanTable.style.display = 'table';
cost = 13;
const extraWeight = Math.ceil((weight - 10) / 10);
if (extraWeight > 0) {
cost += extraWeight * 9;
}
japanTable.rows[extraWeight + 1].classList.add('highlight');
}
document.getElementById('result').textContent = `郵便料金: ${cost} 元`;
}
</script>
</head>
<body>
<h1>台湾郵便料金計算ツール</h1>
<p>重量 (g): <input type="number" id="weight" min="1" step="1" required></p>
<p>送付先:
<select id="destination">
<option value="domestic">台湾国内</option>
<option value="japan">日本</option>
</select>
</p>
<button onclick="calculatePostage()">料金を計算</button>
<p id="result"></p>
<h3>料金表</h3>
<table id="domestic-table" border="1">
<tr><th>重量</th><th>料金 (元)</th></tr>
<tr><td>20g以下</td><td>8</td></tr>
<tr><td>21-50g</td><td>16</td<私→ChatGPT>
まだ続きはありますか?
<ChatGPT→私>
申し訳ありません。コードの続きが切れてしまいました。以下が続きです。
</tr>
<tr><td>51-100g</td><td>24</td></tr>
<tr><td>101-250g</td><td>40</td></tr>
<tr><td>251-500g</td><td>72</td></tr>
<tr><td>501-1000g</td><td>112</td></tr>
<tr><td>1001-2000g</td><td>160</td></tr>
</table>
<table id="japan-table" border="1" style="display:none;">
<tr><th>重量</th><th>料金 (元)</th></tr>
<tr><td>10g以下</td><td>13</td></tr>
<tr><td>11-20g</td><td>22</td></tr>
<tr><td>21-30g</td><td>31</td></tr>
<tr><td>31-40g</td><td>40</td></tr>
<tr><td>41-50g</td><td>49</td></tr>
<!-- Add more rows as needed -->
</table>
</body>
</html>このコードを先ほどのコードに続けて貼り付けてください。これで、料金表が表示され、該当する重さと金額がハイライトされる機能が追加されます。ユーザーが重量と送付先を選択し、「料金を計算」ボタンを押すと、該当する料金がハイライトされることで安心感が得られるようになります。
<私→ChatGPT>
ありがとうございます。めちゃくちゃ良い感じですね。あなたは天才ですか? 日本宛で計算する際の表が50gが上限となっているのですが、それを200gまで引き上げて下さい。
<ChatGPT→私>
ありがとうございます。お褒めいただき、とても光栄です。
日本宛の料金表を50gから200gまで引き上げました。以下のコードの続きを、先程のコードの続きと置き換えてください。
<tr><td>51-60g</td><td>58</td></tr>
<tr><td>61-70g</td><td>67</td></tr>
<tr><td>71-80g</td><td>76</td></tr>
<tr><td>81-90g</td><td>85</td></tr>
<tr><td>91-100g</td><td>94</td></tr>
<tr><td>101-110g</td><td>103</td></tr>
<tr><td>111-120g</td><td>112</td></tr>
<tr><td>121-130g</td><td>121</td></tr>
<tr><td>131-140g</td><td>130</td></tr>
<tr><td>141-150g</td><td>139</td></tr>
<tr><td>151-160g</td><td>148</td></tr>
<tr><td>161-170g</td><td>157</td></tr>
<tr><td>171-180g</td><td>166</td></tr>
<tr><td>181-190g</td><td>175</td></tr>
<tr><td>191-200g</td><td>184</td></tr>
</table>
</body>
</html>これで、日本宛の料金表が200gまで対応しています。
<私→ChatGPT>
ありがとうございます。あなたは最高ですね。
され、せっかくなので、あなたのこの偉業をブログ記事で紹介したいです。 「ChatGPTにお願いして計算ツールをつくることが出来た」的な紹介記事ですね。
まずは記事の構成を考えて下さい。あまり長くない記事にしたいです。ChatGPTのすごさが伝わるように意識して下さい。
<ChatGPT→私>
ありがとうございます。ブログ記事の紹介にご興味を持っていただき、光栄です。以下に記事の構成案をご提案します。
タイトル: 「ChatGPTを使ってブラウザ上で動作する台湾郵便料金計算ツールを作成」
はじめに
記事の目的と、ChatGPTの概要・特徴を簡単に紹介
計算ツールの要件
台湾国内と日本宛の郵便料金を重量に基づいて計算する機能
ブラウザ上で動作し、サーバーを使用しないこと
該当する重さと金額がハイライトされる料金表を表示することで、安心感を提供
ChatGPTとの対話
計算ツールの作成をChatGPTに依頼する過程での対話内容や工程を紹介
途中の改善点や要望に対するChatGPTの迅速な対応を強調
完成した計算ツールの紹介
計算ツールの使い方や見た目を紹介するスクリーンショットやリンクを掲載
計算ツールがどのように機能し、どのような問題を解決できるかを説明
ChatGPTの利点と将来性
ChatGPTが効率的にタスクを達成し、多様なニーズに対応できることを強調
人工知能の発展や応用範囲が拡大することで、さらなる可能性が広がることを期待
まとめ
記事の内容を簡潔にまとめ、ChatGPTを用いた計算ツール作成の成功を強調
この構成に基づいて、短くて分かりやすい記事を作成し、ChatGPTのすごさが伝わるように意識してください。ご不明な点やご要望がございましたら、お気軽にお問い合わせください。
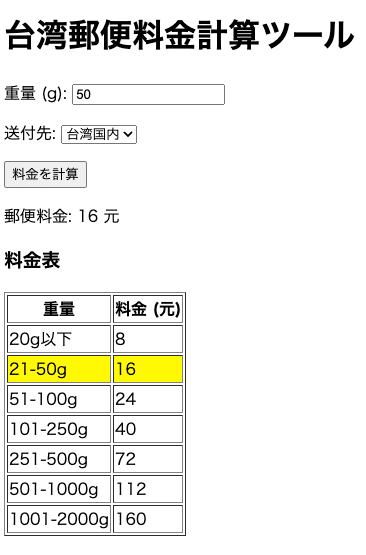
完成した計算ツールの紹介
それでは、ChatGPTに言われるがままの構成で記事を書いているので、続いてChatGPTの力を借りて作成した、台湾郵便料金計算ツールをご紹介します。このツールは、ユーザーが手紙や小包の重量を入力し、送付先を選択するだけで、瞬時に料金が分かるように設計されています。
ツールの使い方は非常に簡単です。まず、送付先を「台湾国内」または「日本」から選択します。次に、手紙や小包の重量を入力欄に入れます。これらの情報を入力した後、「料金を計算」ボタンを押すだけで、対応する郵便料金が表示されます。
さらに、安心感を提供するために、該当する重さと金額がハイライトされる料金表も表示されます。これにより、ユーザーは計算結果が正しいことを瞬時に確認でき、ツールの信頼性を実感できます。


うん。自分で使うだけなので、こういうので十分ですね。
ChatGPTの利点と将来性
ChatGPTのすごさは、その協調性と多様なタスクへの適応力。私たちの日常を劇的に変えるかもしれないAIです。今後も進化が期待されるChatGPTは、革新的なアプリケーションやツール開発を牽引し、私たちの暮らしをさらに豊かにしていくでしょう。この未来、ワクワクしませんか?(ってChatGPTが書きました。)
さて、人間である私の感想としては、秒でツールが完結出来るのは本当に最高に便利です。個人ホムペの時代にちょっとHTMLをかじっただけで自らツール開発をする能力はないのに、おかげで欲しいものが出来ました。
ChatGPTがコードの表示だけで無く、そのまま直接ブラウザで動かせるページを出力出来る様になったら、さらに状況は変わりそうです。
必要な際に、その都度「台湾の郵便料金計算ページを生成して」と依頼するだけで済みそうです。似たような例で言うと「プロテインの価格横断検索しつつ過去半年の金額から最安値を表示するまとめサイト生成して」なども出来そうですね。
計算ツールのダウンロード
今回作成したツール、ここにおいておきますので、興味ある方はダウンロードしてお使い下さい。ダウンロードしたら、そのままダブルクリックして開けば、ブラウザで動作するはずです。
このツールを使用して発生した問題の責任は一切請け負いません。一切請け負って欲しいなあ、という方はお金ください。
Q:うまく動作しない場合はどうしたらいい?
A:ChatGPTに相談すると楽しいですよ。
