
サイボウズ プロダクトデザイナーの内定者アルバイト体験記
はじめに
お疲れ様です。
以前「独学デザイナー、就活をする(第一部:インターン編)」と題して我流で始めたデザイナー就活の過程を紹介しました。
苦労の甲斐があり、25卒でサイボウズのプロダクトデザイナーとして内定をいただきまして、現在ではkintoneのプロダクトデザイナーチームのメンバーとして日々勉強させてもらっています。
そんな中、サイボウズでは2025年より毎週記事を公開する試みがあるようで、このたびアルバイトの身分でありながら投稿する機会をいただきました。せっかくなので内定者アルバイトとして経験させてもらったことをできる限り紹介してみようと思います。
よければ最後まで読んでみてください!
アルバイトの諸条件
期間:2024年8月1日〜2024年12月末
所属本部・チーム:開発本部 プロダクトデザイン(kintoneプラットフォーム) プロダクトデザイナーチーム(kintoneプラットフォーム)
勤務地:完全オンライン
頻度:週3(水・木・金)
勤務時間:9:00〜18:00
そもそも私が内定をいただいた時、プロダクトデザイナー職では内定者アルバイトを募集する予定がなかったそうです。内定承諾をするための手続きを行う過程で私から内定者アルバイトがあれば挑戦したい旨をお伝えしたところ、検討していただけることとなりました。
流れとしては、まず選考過程で私を受け持っていただいた人事の方へ「内定者アルバイト」にどういったことを求めているのか、やってみたい業務、具体的な勤務期間・時間・頻度をお伝えし、マネージャーの方々に了承を得た形です。
公になっているサイボウズのイメージ同様、アルバイトでも柔軟な働き方が可能でした。週3勤務とありますが学会参加や研究活動の都合で度々お休みをいただいていたので実働はこれより少ないです。
具体的な業務内容
デザインシステムの作成・運営に興味がある旨を伝えていたため、kintone Design Systemチーム(以下「kDSチーム」)に軸足を置いた働き方にしていただきました。
ただ、私についていただいたメンターの働き方に合わせて水曜日のみモバイル版のkintoneに関するタスクを進める形を取っていたので、作業時間の割合としてはkintone Mobileのタスクと、kDSチームのタスクを1:2くらいの感覚でこなしていきました。
kintone Design System
kintone Design Systemについてはすでにたくさん資料が出ているのでよければそちらの方もご覧ください。
アルバイト開始当初はデザイントークンの置き換えやアイコンの更新のような手間と時間はかかるものの作業自体の難易度は低いタスクから始まり、業務フローに慣れていくに従って徐々にStorybookの更新やレビュー、フォーカスリングの作成方針の検討など難しめのタスクを任せてもらえるようになりました。
これらのタスクを他のメンバーと同様に朝会や夕会に参加してタスクの進捗報告を行いながら進めていくのが主な流れです。
他の企業でアルバイトをしている友人からは振られたタスクを単純に進めているような形で働いているという話を聞いていたので、社員の方々とほぼ同じような動きをさせていただけることに開始当初かなり驚きました。kDSチームのリーダー陣に対して話を伺ったところ、アルバイトと社員を特別区別せず同列に扱っているとのことです。
慣れるまで時間はかかりましたが、「このコンポーネントの作り方、不本意なものだし、方針とも合わないだろうから、今やっているこのタスクに混ぜて修正しよう!」など柔軟な対応を取れるようになり、よりkDS自体の発展に貢献できるような働き方ができる良い試みだなーと思っています。
チームによってアルバイトの扱いは異なるそうなので、あくまで私の場合はそうだった、という程度に捉えていただけると助かります。
kintone Mobile
kintoneではPC版とモバイル版でデザインデータを分けて管理しています。先述したkDSに関する業務では主にPC版のUIを扱いましたが、こちらではモバイル版を扱いました。
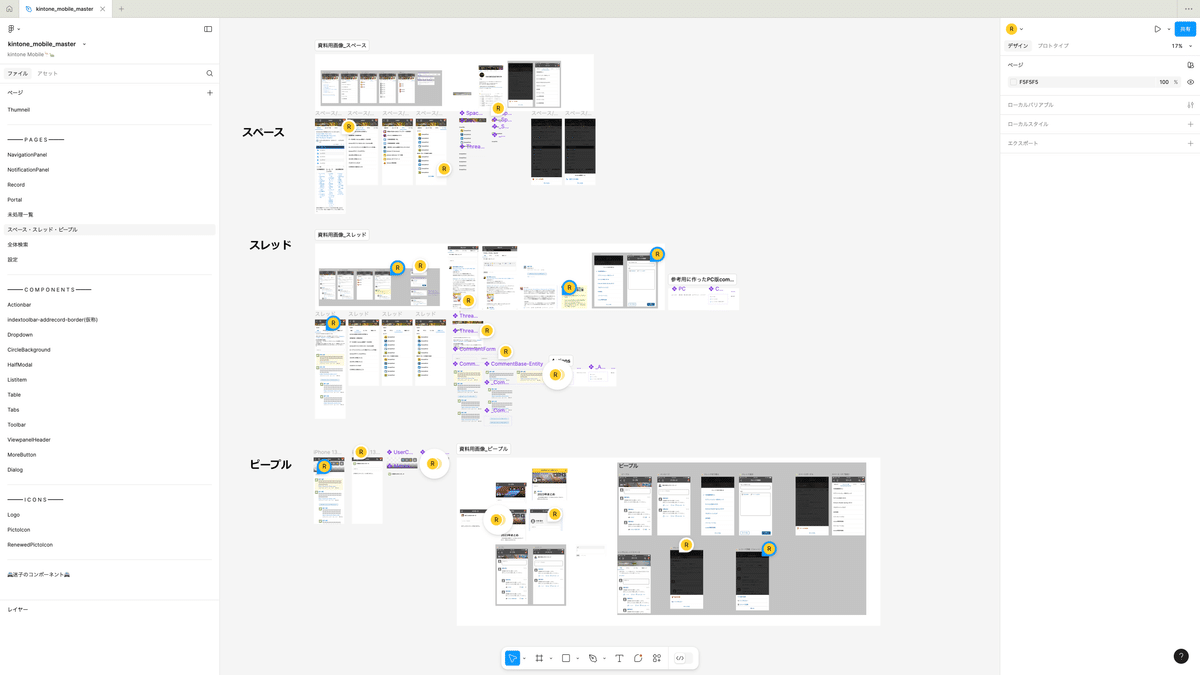
kintoneは10年以上続く歴史の長いプロダクトなのでデザインツールの移り変わりも経験しており、モバイル版のデザインデータの中にはツール間のデータ移行によって挙動が不安定になってしまった要素や、実装先行になりFigma上にコンポーネントとして作られていない要素がありました。
不足しているモバイル版のUIをFigmaに起こし直しつつ、可能な限りコンポーネントライブラリにまとめ、上記のような課題を解決することが主な業務内容です。
実装を通じて今までのデザインを観察し、その経緯を推測しながらコンポーネントを整理していく経験はなかなか得難いものだったと思います。単に0→1でコンポーネントライブラリを作るよりも複雑な作業となり少しハードでしたが楽しい業務でした。
最終的な成果物としては8ページ分のUIのデザインデータと、11種類のコンポーネント、不安定な挙動を修正した素材群程度でしょうか。見返すと少ない気もしますね。

振り返ると、kintoneというサービス自体の理解度を大きく高めることができるタスクだったなと思います。業務を通してkintoneのさまざまな機能に触れることができ、PC版とモバイル版での違いを詳しく知ることができました。
業務を通して得た知見
細かく紹介しだすとキリがないので、社員の方から許可をいただいた上で所属する学生団体の開発チームへ実際に導入してみたものに絞り紹介します。
デザインのタスク管理
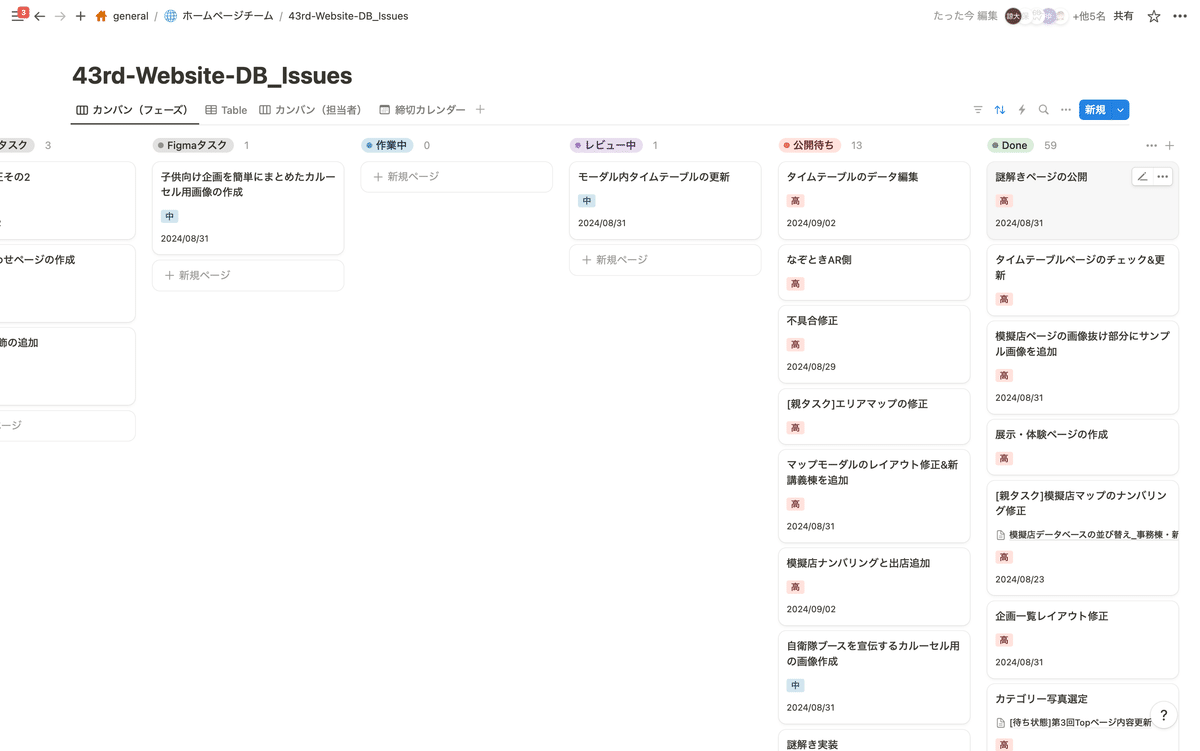
kDSチームのGitHub Projectsの運用方法を学生向けに簡易化して導入してみたのですが、新入生でも自分からタスクをとりに行きやすく、引き継ぎも簡単なシステムを作ることができました。
柔軟な働き方を許容した上でタスクを進めるために、いわゆる属人化を極力防ぐ工夫が多くあったのですが、そうした工夫がひとりひとり異なるスケジュールで生活している学生団体と相性が良かったのだと思います。比較的簡単に真似できたうえ、効果を実感できました。

デザイントークン・コンポーネントの管理
業務で扱ったデザイントークンの管理方法やコンポーネント作成上の規則を参考にして、就職活動時のポートフォリオにも含めたアプリの改善に取り組んでいます。まだまだ作成中ですが、独学で手探り状態の中進めていたこれまでより格段に進みが良くなったと思います。
実際に使っている様子を見る→自分でも作ってみるっていうのはかなりやりやすくていいですね。実際に使っているところを知ってるから情報のインプットも早くなりますし、技術の導入をするにあたり実現できる理想を説明しやすくて助かりました。いままでは「〇〇を導入したら多分便利にできると思う。ダメかもしれないけどやってみよう!」と言っていたところが、「内定者アルバイトで触ってる〇〇がかなり便利だから、うちらもやろうぜ!」と自信を持って誘いやすいです。
最後に
4ヶ月の勤務でしたがあっと言う間にすぎてしまいました。
学ぶことの多いアルバイトでしたが、インターンの雑談会や内定者イベントで感じた雰囲気と実際の様子にギャップがないことを確かめられたのが一番の大きな収穫かなと思います。
様々なチームの方とお話しする雑談会の時間を設けていただいたり、ところどころでの雑談を通じてテレワークながら先輩との距離も縮められたかなと思います。今から入社が楽しみで仕方ありません!
短い間でしたがkintoneチームの皆様、本当にありがとうございました。
長くなりましたがここまで読んでくださりありがとうございます。この記事が何かの参考になれば幸いです。
