
保存厨オタクは 【SNS投稿と画像】 をNotionで一括保管する🧩
アイドルを応援しているオタクの皆さん、
公式TwitterやInstagramで上がった画像は、どのように保存・管理されていますか?
投稿にいいねを押して、リツイートして、画像を保存、時には5枚ぐらい保存することもあるかと思いますが。
その画像、すぐに取り出せますか?
Twitterのいいねやブックマークはどんどん下に埋まってしまいますし、スマホから画像を取り出したいと思った時に、写真フォルダの中で毎回かくれんぼしていませんか?

今回はNotionを使って、
スマホに保存するより確実に、迷子画像が減る保存方法を解説します。
HiHiJetsの猪狩蒼弥さんを応援している私「てん」は、NotionというオンラインツールにSNS画像の保存を始めてから「この画像いつのだっけ?」という身元不明の猪狩さんに出会うこともなくなりましたし、「あのカッコいいい猪狩さん何の回だっけ?」と指名手配することもなくなりました。

またスマホから元画像を消してしまっても、Notionに保存した画像は再ダウンロードが可能なので、スマホの容量を開けることにも繋がっています。
今回はNotionのデータベース機能を使いながら、SNSの投稿と画像を
保存した画像を一覧で表示しつつ
フィルターをかけて見つけやすくし
検索できる状態で保存
する方法をご紹介します。
このnoteでは「オタ活に役立つページを実際に作りつつ、Notionに慣れること」を目的としています。
前回は『Notionページの装飾方法』として、思わず開きたくなる可愛いページに装飾しよう!というお話をしました。
オタ活の基本は情報管理とデータ保存。日々のスクショやSNSの写真、自担の名言など、データを何でも詰め込めて、すぐに取り出せるのがこのNotionの特徴です。同時にYouTubeで解説動画も公開するので、動画と文章の双方で『オタク専用のNotion』をチェケしてください。
■ 今回つくるページ
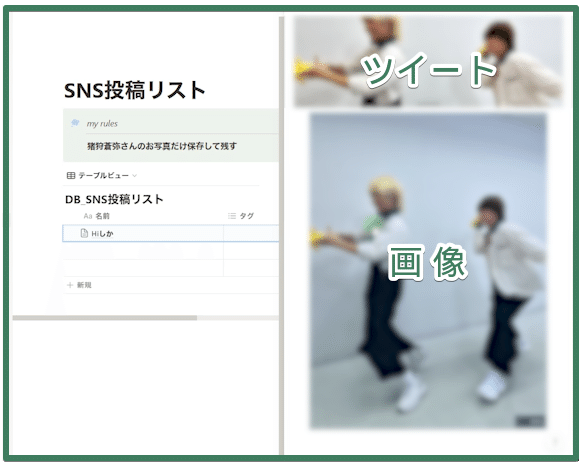
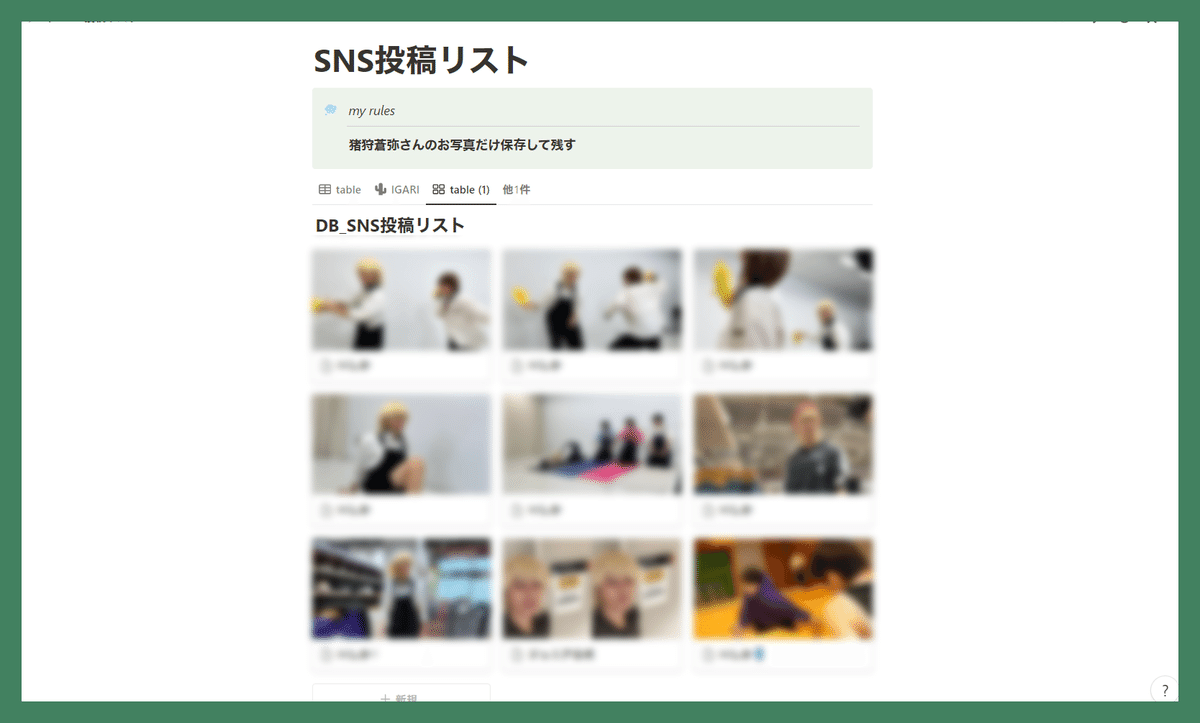
今回つくるページはこちら。

ページの特徴としては、
ギャラリー表示にすることで猪狩さんが並んで幸せ
投稿日や放送日を残すことで、後から振り返りやすくする
誰の写真かタグをつけることでフィルターかけて表示できる
何の回だったかメモを残すことで、検索できるようにする
まずページを作り始める前に、マイルールを決めておきましょう。
1⃣ 『マイルール』を決める
このSNSの画像保存リストでは、
「自担だけの保存するのか、メンバー全員分残すのか」最初に決めることをオススメします。
私の場合は、どの投稿にもリツイートやいいねはしますが、画像の保存やNotionにリストとして残すのは「猪狩さんに関連するもの」のみとしています。

画像の保存作業は30秒程度で終わりますが、日々の生活の中で上げられていく画像の保存ってどうしても面倒に感じますし、一度途切れると再開はますます困難です。無理なく継続できることを考えた時に、私は猪狩さんの保存だけすることを選択しました。
このようにオタ活保存方法に正解はないので、
自分のやりたいことと、日常で無理なくやれることのバランスが保てると、楽しくデータ保存ができると思います。

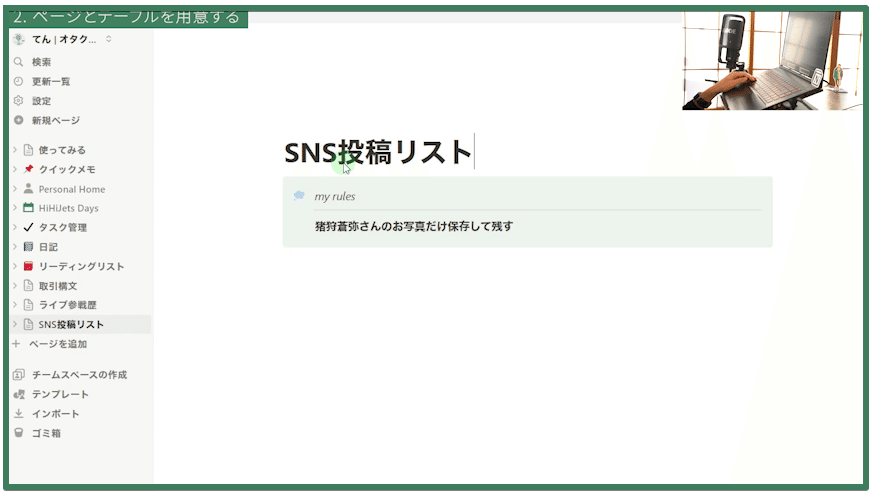
2⃣ ページとテーブルを用意する
さっそくページをつくっていきましょう。
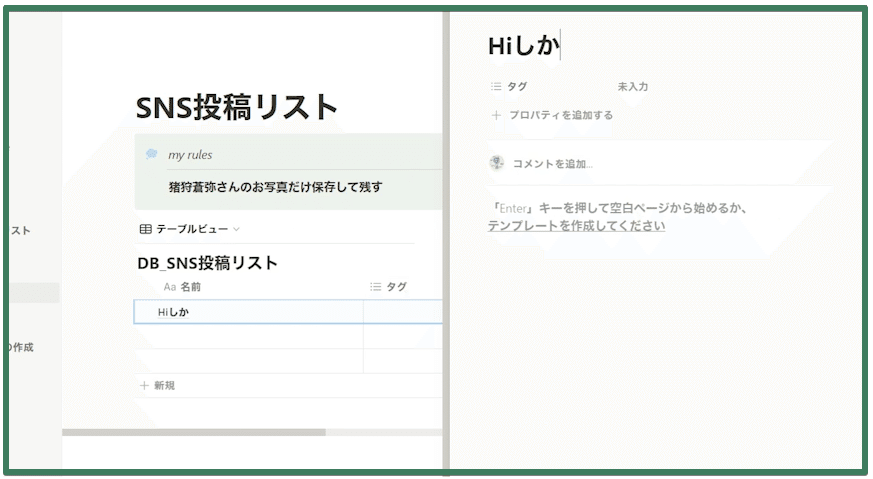
『ページを追加』から新規ページをつくったら、タイトルを「SNS投稿リスト」としましょうか。

Notionの基本的な操作方法は、こちらのnoteとYouTubeで紹介しています。
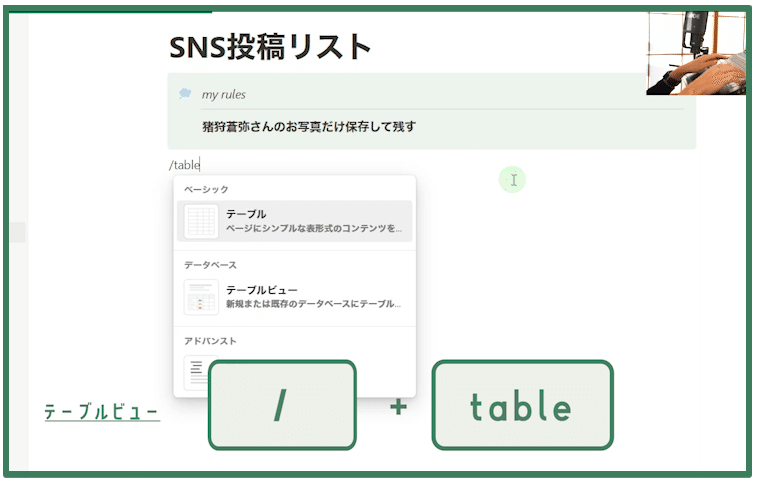
次にデータベースのテーブルを用意しますが、ブロックの先頭の「+」マークから『データベース:インライン』を選ぶこともできますが、

キーボードのショートカットの方が早いです。
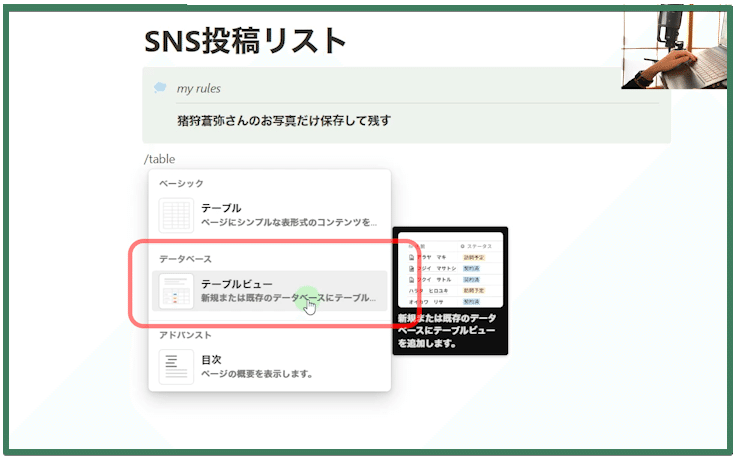
ブロックに半角英数で[/table]と入力して[Enter]を押すと3つの候補が出てくるので、

真ん中の『テーブルビュー』を選びます。

次に「どのデータベースを参照するか」聞かれますが、今から新しくつくるので一番下の『新規データベース』を選びます。

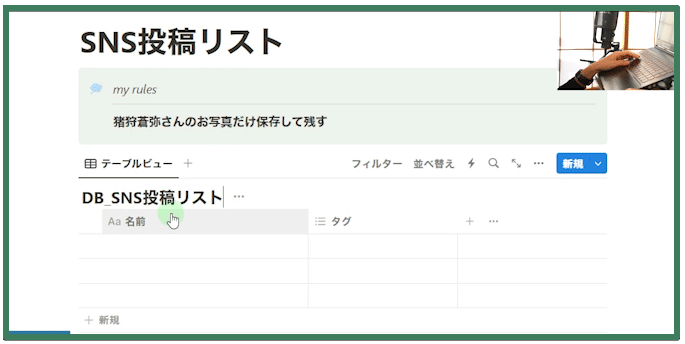
データベースの土台が出てきたら、「無題」と書かれているデータベースのタイトルを変更しましょう。ページタイトルとかけ離れると分かりにくいので、データベースを意味する「DB」を頭につけた「DB_SNS投稿リスト」ととりあえず設定しました。

こちらでページと、データベースの土台が用意できました。それでは情報を入れ込んでいきます。
3⃣ ツイートの埋め込みと画像保存
今回は、週に何本もオフショットを上げてくれるで有名な、HiHiJetsの冠バラエティ番組『Hiしか言いません!』のTwitter投稿を参考にします。
明日11/18(土)深夜1時40分から放送⬅️📺
— HiHi JetsのHiしか言いません!【テレビ東京公式】 (@tx_hihi) November 17, 2023
番組オリジナル曲
レコーディング風景に密着‼️#ルンルンリーダー#逆襲#井上瑞稀#猪狩蒼弥
【HiHi JetsのHiしか言いません!】#Hiしか #HiHiJets #テレビ東京
最新話は #TVer で配信中📲 pic.twitter.com/sRS6i8rQfD
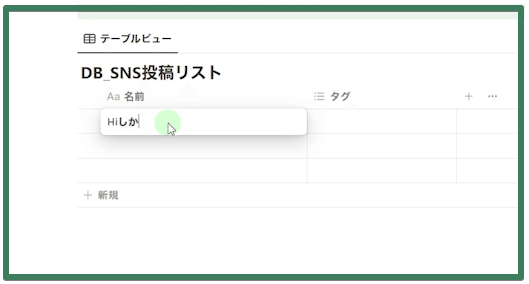
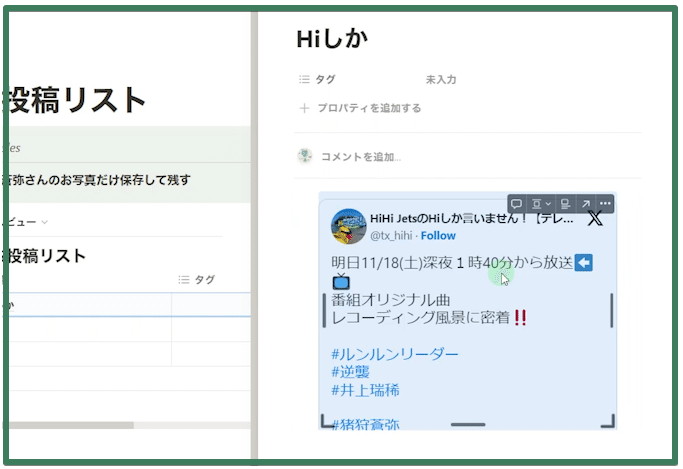
まずは「名前」と書かれているの下のマスに「Hiしか」と入力します。

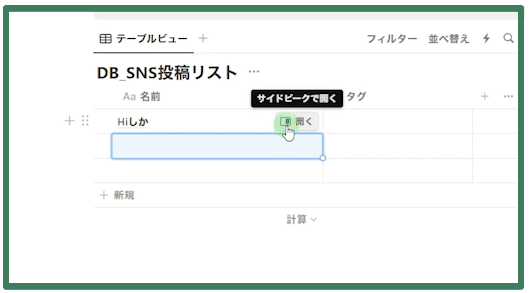
入力し[Enter]を押したらすぐ右側に『開く』ボタンが出現するので、こちらをクリックして『Hiしか』ページを開きます。


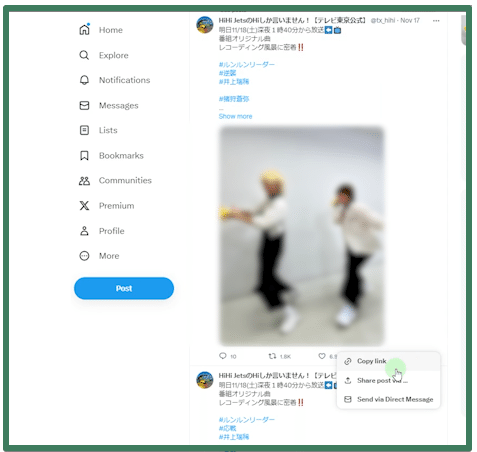
そしてここに実際のTwitter投稿を貼り付けたいので、Twitter画面へ移動して、ツイートへのリンクをコピーして、

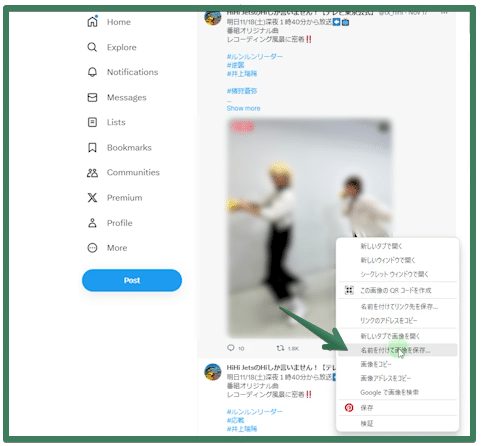
同時に、投稿された画像を保存してください。

Notionに戻ります。
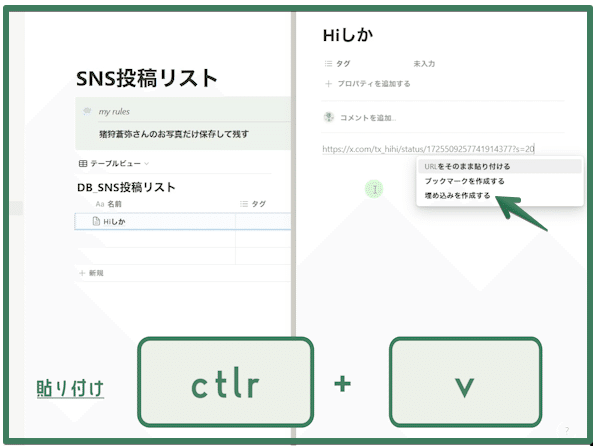
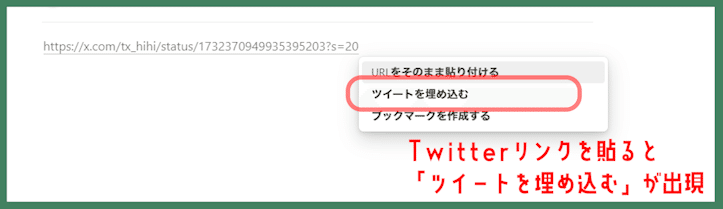
コピーしたリンクを[control + v]で貼り付けると、3種類の貼り付け方法が選べますが、真ん中の『埋め込みを作成する』を選びます。

するとツイートがNotionのページ上に出現しました。

✂ - - 余 談 - - -
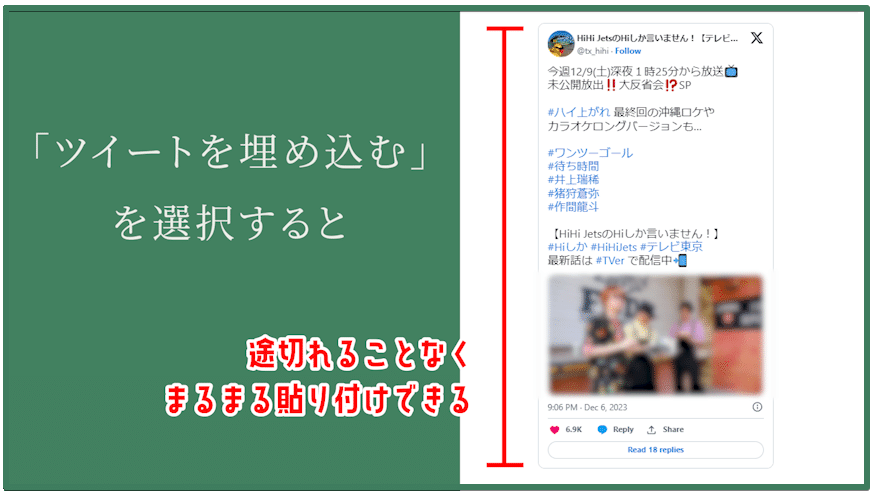
※ 12月のサイレントアップデートにより、「埋め込みを作成する」ではなく「ツイートを埋め込む」に変更になりました。

このおかげで、ツイートを途切れることなく貼ることができます。

✂ - - 余 談 終 わ り - - -
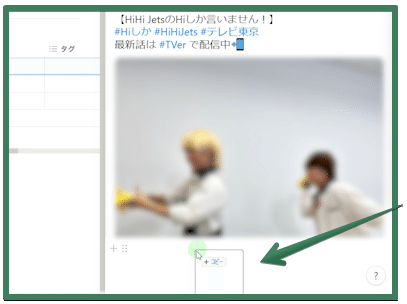
そしてこの下に、先ほどダウンロードした画像をドラッグ&ドロップでローカルから持ってくると、

画像のアップロードも簡単にできます。

⚠️ 画像アップロード時の注意点 2つ
画像を上げる時に、注意点が2つあります。
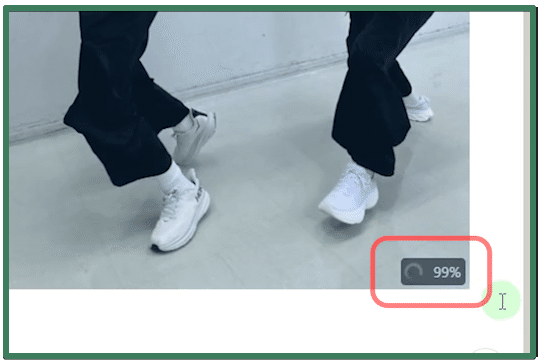
① 100%アップロードされるまでページを離れない

画像をアップロードすると、画像の右下にアップロード完了までの%が出現します。こちらが100%になる前にページを離れてしまうと、埋め込みエラーになり画像が表示されないことがあるので、必ず100%になることを見届けてからページを離れる・閉じるようにしてください。

➁ Notion無料会員の場合は 『画像1枚につき5MB以内』 というサイズの制限があります
今までSNSの画像を保存してきて、画像サイズが大きくてエラーが出たことはありませんが、サイズの制限はあります。ただ、アップロード枚数の制限は(2023年12月の段階では)ありませんし、有料会員になるとサイズが無制限になるので、動画の保存まで可能です。

特にアップロードの未完はデータ破損に繋がるので、必ず完了を見届けるようにしてください。
4⃣ 『プロパティ』の設定
ツイートと画像をページに貼ったら、次は見つけやすいようにデータベースの『プロパティ』を一気に設定したいと思います。
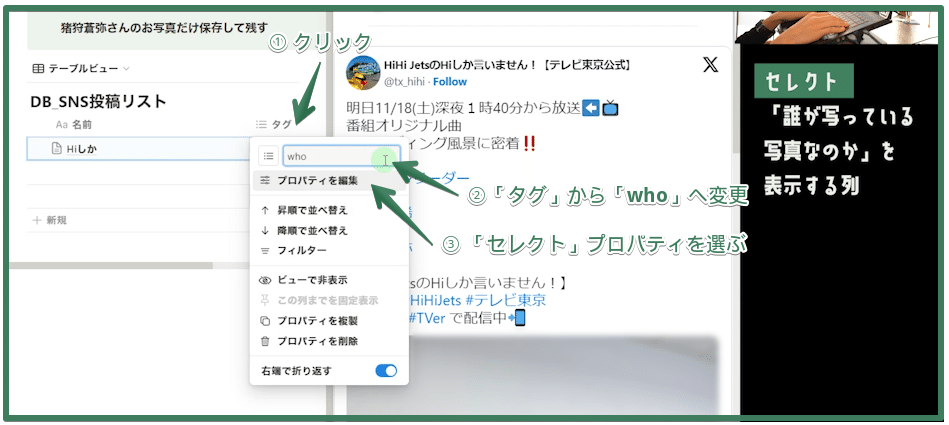
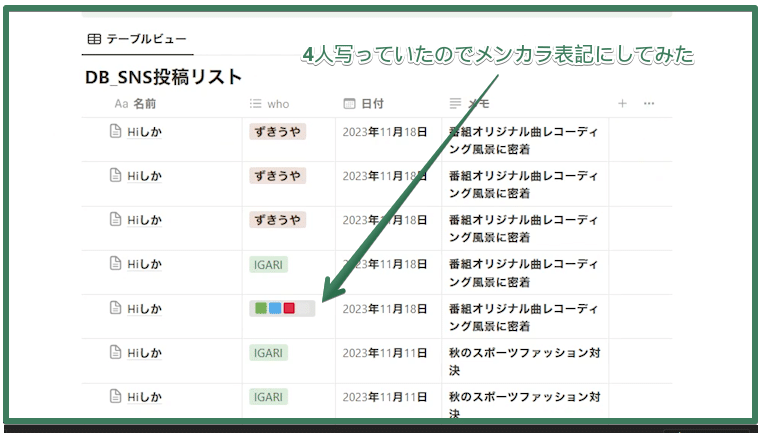
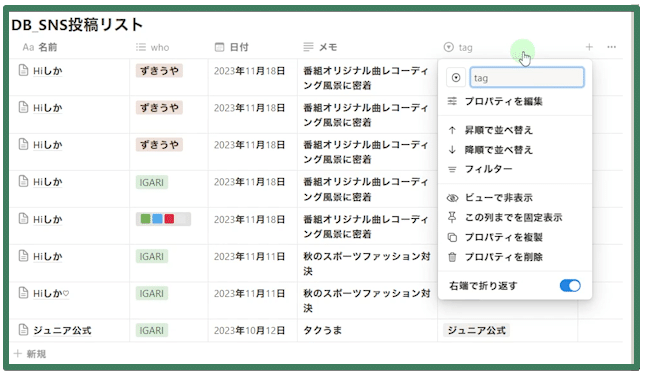
表の一番上「タグ」と書かれているタブをクリックして、この縦の列には「誰が写っている写真なのか」を表示したいので「タグ」というタイトルを「who」に変更し、『プロパティを編集』から『セレクト』プロパティを選びます。

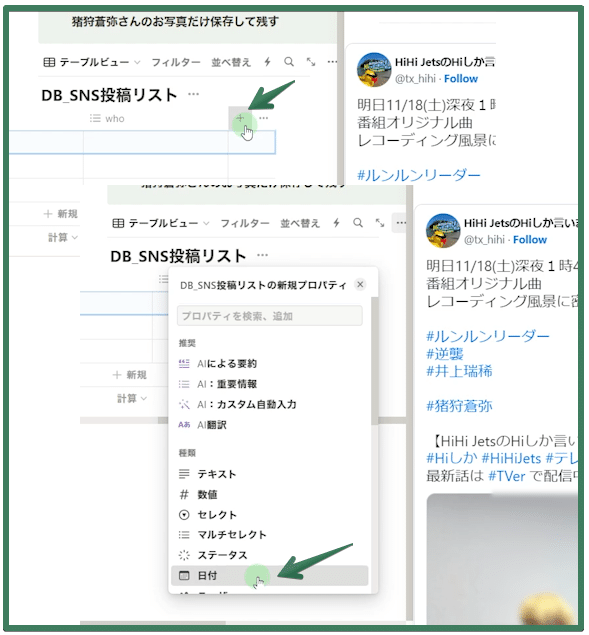
次に右側にある「+」をクリックして、『プロパティを編集』から『日付』を選択します。プロパティ名は日付のままでいいと思います。

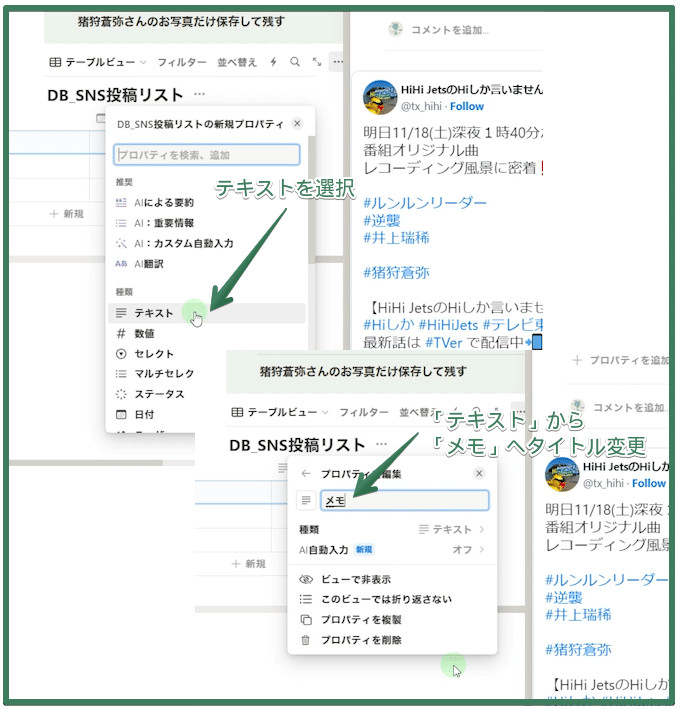
次に『テキスト』を選択し、「メモ」とタイトルをつけます。

・ プロパティに情報を入れる
ひとまずこちらで、先ほど入力したHiしかTwitterの情報を入れていきます。
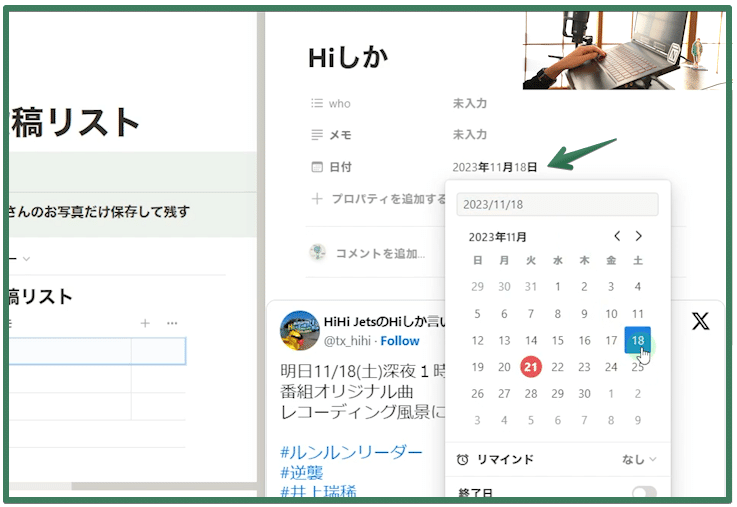
この該当回は2023/11/18。

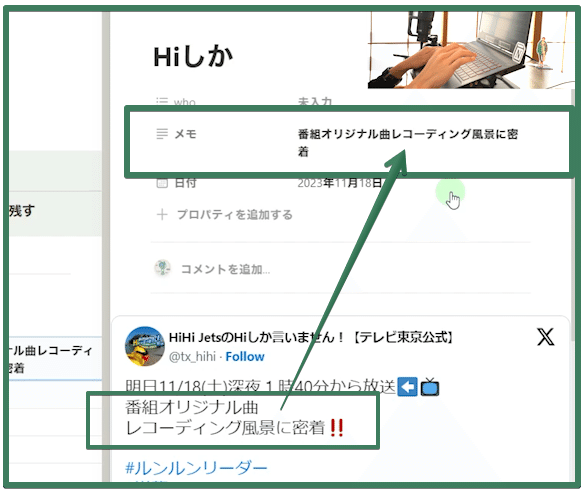
メモには企画名を入れると後から検索しやすいので、「番組オリジナル曲レコーディング風景に密着」と入力します。

そしてこの写真は猪狩さんと瑞稀くんが写っているので、「ずきうや」というオプションを追加します。

こうすることで『いつの何の回のツイート』で、『誰が写った写真なのか』情報付けが完了しました。

この調子で、他のツイートもデータベースに埋め込んでいきましょう。

ひとまずこれくらいにして、せっかく画像を張り付けているので、画像の一覧を作りたいと思います。
5⃣ 『ギャラリービュー』
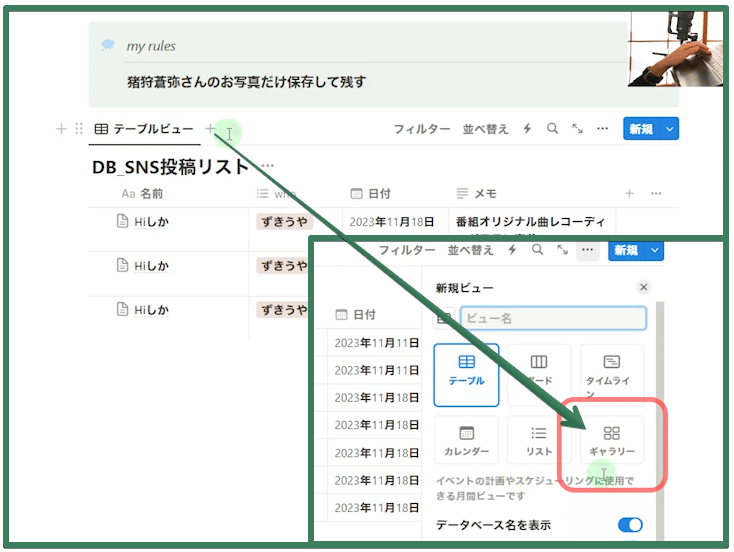
データベースの見せ方を変えるために『ビュー』の変更をします。
『テーブルビュー』の隣の「+」マークをクリックして、6つのビューの中から『ギャラリー』を選びましょう。

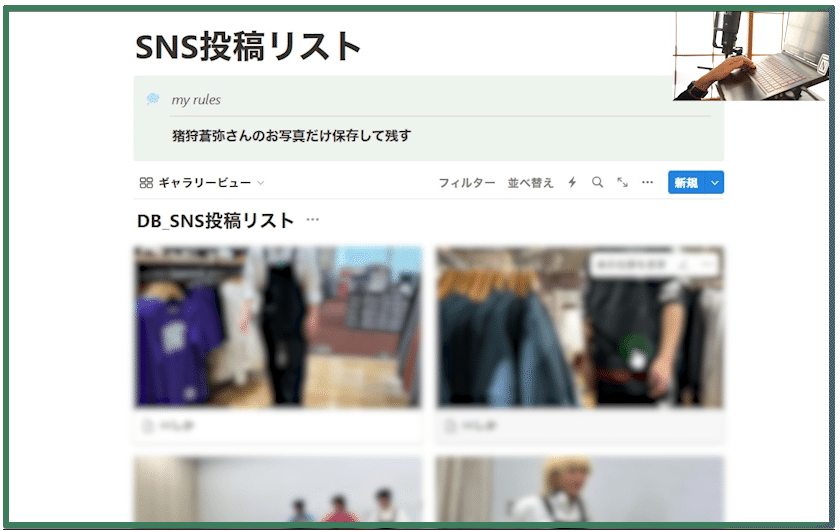
はい、来ましたでしょ!?

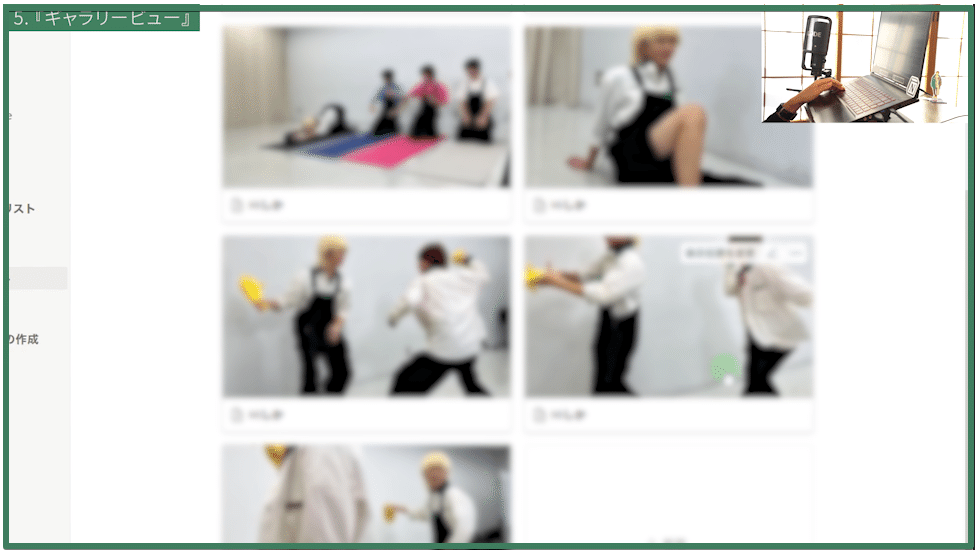
先ほどアップロードした画像がズラーと並んで貴方は今、笑みがこぼれたと思います。これが『ギャラリービュー』という見せ方です。画像が表示されるので、迷子の予防にもなります。

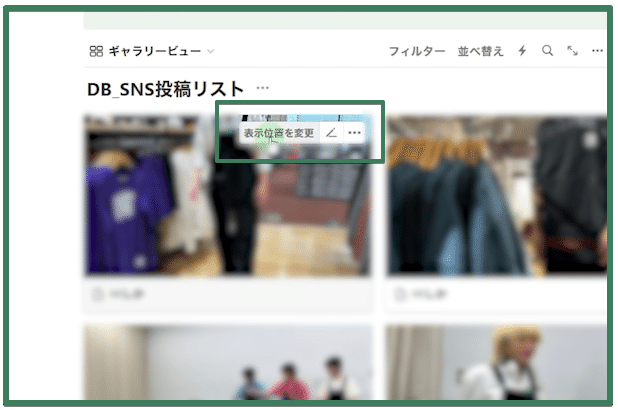
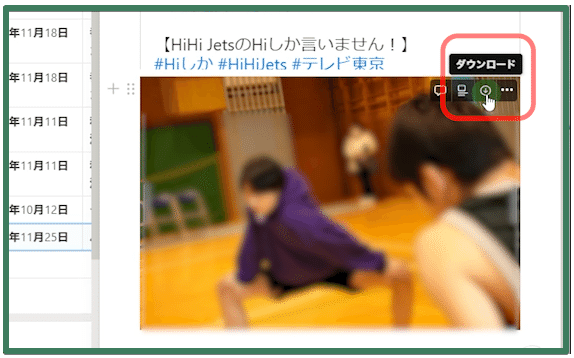
またパソコン版では『画像の表示位置』を変えることができます。

画像右上の『表示位置を変更』を押すとカーソルが矢印になるので、これで自分の好きな位置で設定することが可能です。

こうしてお顔を揃えていくと更に幸せになると思います。

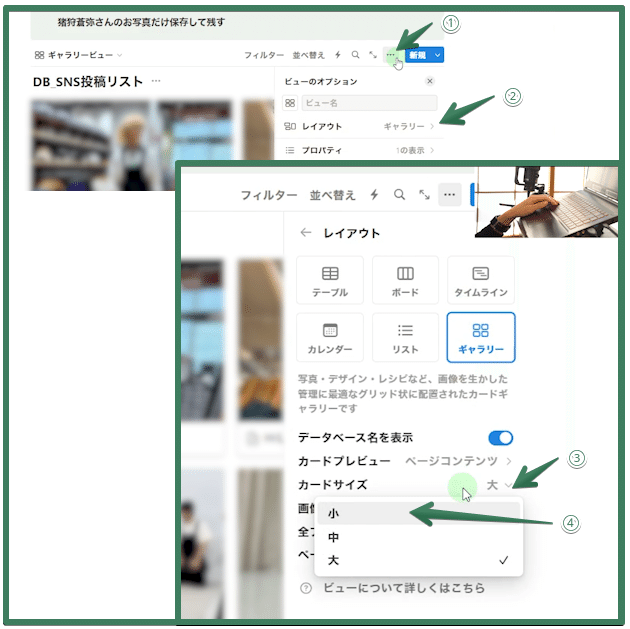
また、この画像の表示サイズを変えることができます。
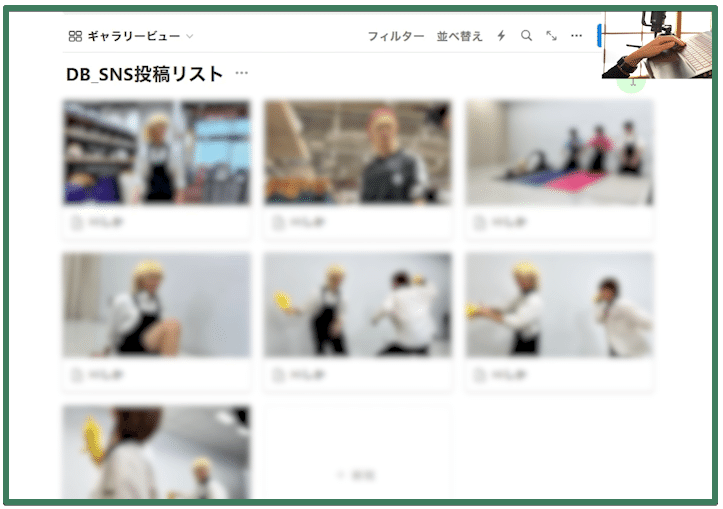
青い新規ボタン横の点々から『レイアウト』→『カードサイズの変更』とクリックして、『小』を選ぶと画像を小さく・沢山並べることができます。

画像が増えた時には『小』を選んだ方が、見つけやすさやかわいさが増すと思います。

ギャラリービューの特徴はこんなところです。
6⃣ データベースに『フィルター』をかける
続いて、フィルターのかけ方を説明します。
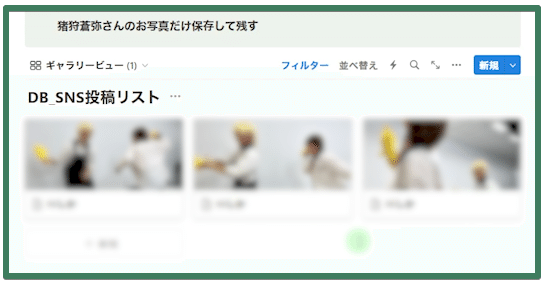
例えばこのギャラリー「猪狩さんソロショットだけを並べたい!」と思いませんか。私は思います。
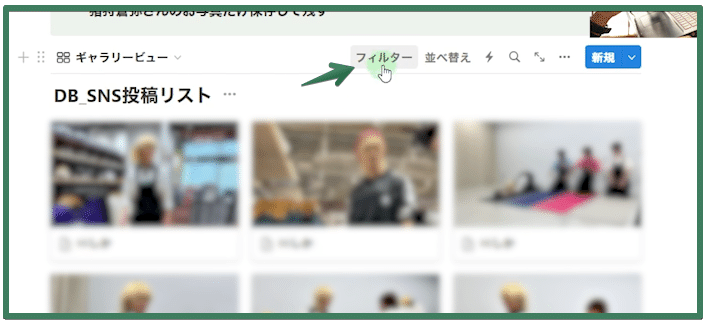
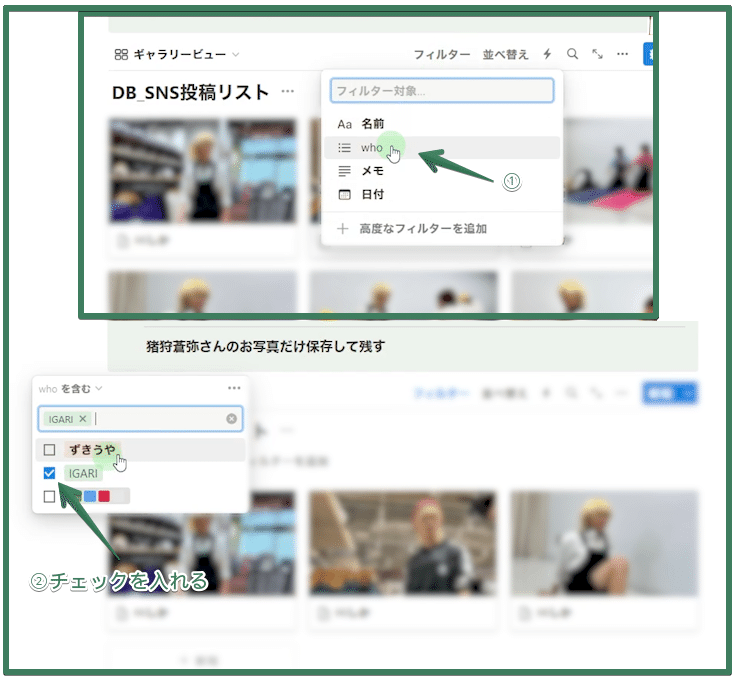
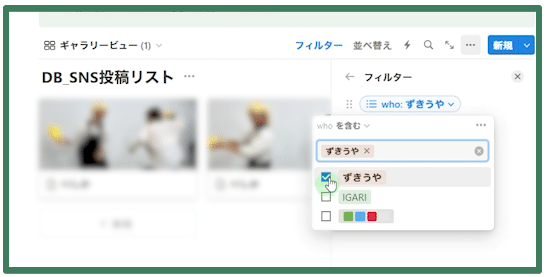
そんな時には、フィルターを選択し、

『who』プロパティで、『IGARI』にチェックを入れるだけです。

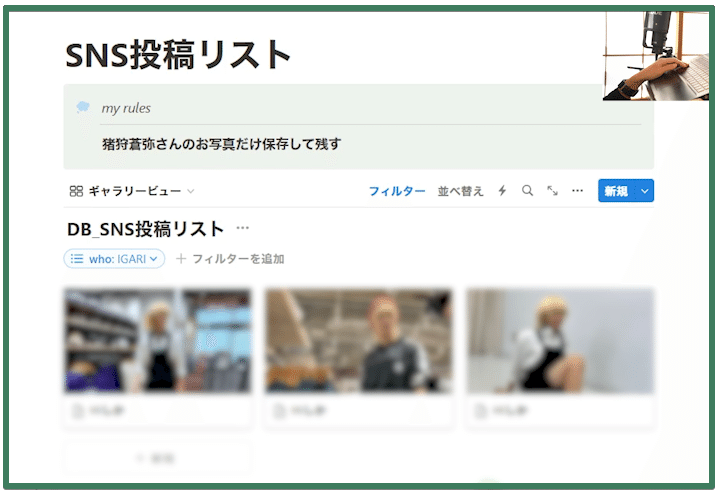
あっという間に猪狩さんだけの園(その)ができて、さらに笑みがこぼれたのではないでしょうか。

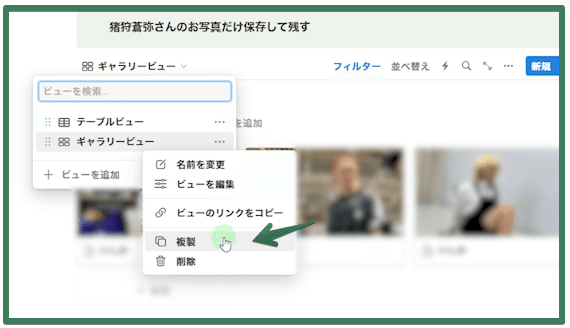
そしてこのギャラリービューを複製して、

複製したビューのフィルターを『ずきうや』に変更すると、

こちらのビューではずきうやの画像のみを表示することも可能です。

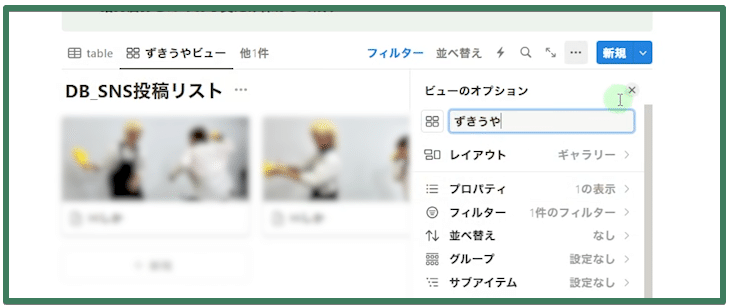
この時、ビューの名前を変えた方が分かりやすいので、「ずきうや」「IGARI」などに変更します。

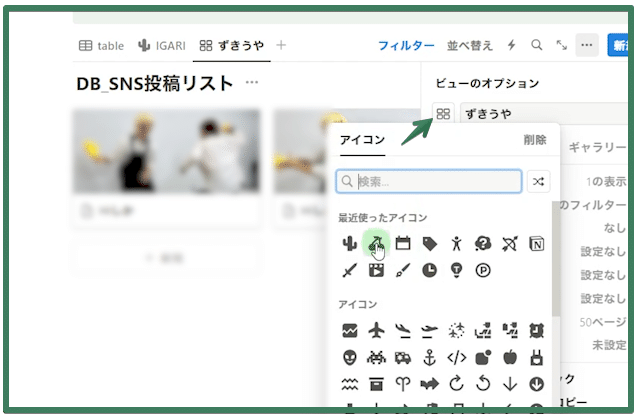
さらに、ビューのアイコンを変更するとますます愛着が沸きます。

7⃣ 全ての公式SNSをデータベースに入れる
ここから発展して考えた時に、公式SNSってHiしかだけではないですよね。
ジュニア公式Twitterや、ドラマ公式Twitterなど。これらも保存したいと思った時に、また別の専用データベースをつくってそこに保存していく方法もありますが、
データベースの乱立は管理が複雑化し、面倒に感じる原因なので、全てのSNS投稿を1箇所にまとめることをオススメします。
その時に必要になるのが、タグ付けです。
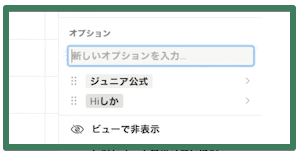
プロパティから『セレクト』を選び、タイトルを仮に「tag」とします。

そしてここのオプションに『Hiしか』『ジュニア公式』などとタブをつくって、何に関する投稿なのかタグ付けできるようにします。

こうすることで今後データが増えた時にも、フィルターがけすることで『Hiしか』だけの投稿や画像を抽出することができます。

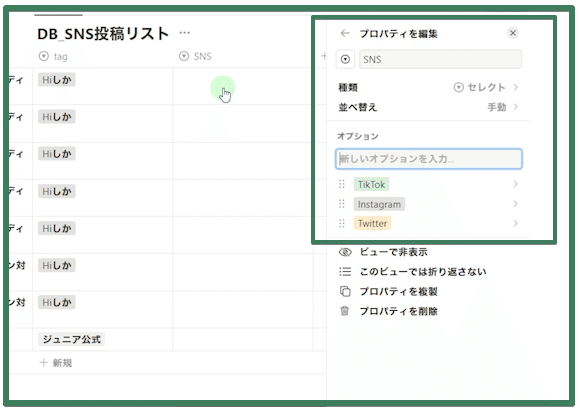
またSNS媒体はTwitterだけではないので、新たに『セレクト』を追加して「SNS」の「Twitter」「Instagram」「TikTok」など用意してもいいと思います。

8⃣ スマホからデータベースへ保存する方法(すみませんYouTube見てください!!)
SNSの閲覧はスマホの場合が多いと思います。iPhone版の紹介となりますが、スマホから簡単にアップロードする方法をYouTube 17:07~ご紹介しています。(↓ 秒数指定済み)
簡単な流れとしては、『スマホ版Notionアプリをダウンロード → ログイン → ツイートを共有でNotionアプリを選ぶ → 画像を貼りプロパティを入力』です。
■ 画像をNotionで保存するメリット 3つ
それでは最後に、SNSの画像をNotionで保管するメリットを3つ紹介します。
① 無料会員でもアップロード画像の枚数が無制限
1枚あたりのサイズは5MBまでという制限がありますが、枚数の制限はありません。そして有料会員になると、サイズの制限もなくなるので動画の保存もできるようになります。
➁ アップロードした画像のダウンロードが可能なこと
画像は再ダウンロードが可能なので、最近の私は一度アップロードした画像をスマホから消しています。

つまりNotionに画像を保存することは、スマホの容量を空けることにも繋がります。
③ Notionの検索機能が優秀
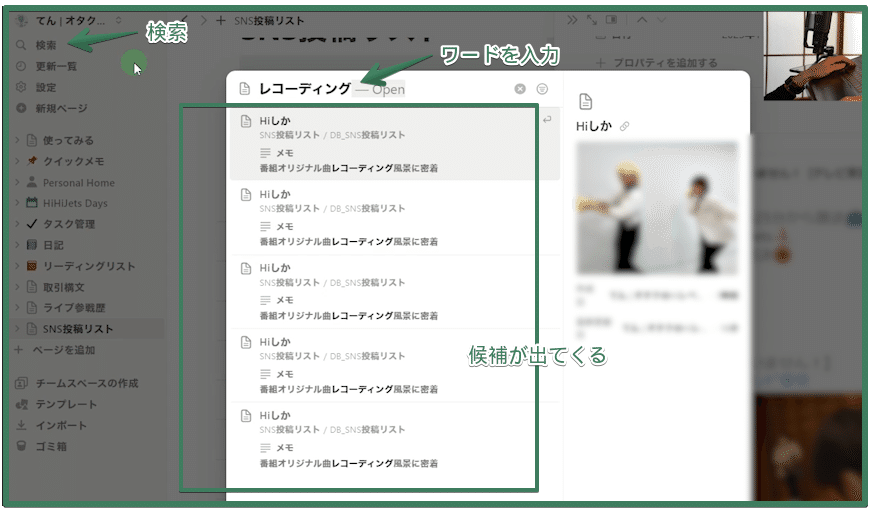
Notionには検索機能がついていて、これが意外と有能です。
「う~ん、あのレコーディングした回の写真がかわいかったけれどいつの回だったかな?」という時は、サイドバーの中の『検索』に「レコーディング」と入力すると、メモに何の回か記した自分に助けられると思います。

以上3つの観点から、Notionで公式SNSの投稿や画像を保管することをオススメします。
〆
ということで今回は『公式SNSから上がった画像たちを1箇所で保管する方法』を紹介しました。

データベースの画像をフィルターかけて表示できることは、Notionとオタ活の相性の良さを物語っているのではないかと思っています。ぜひ皆様もニヤニヤするページを構築してください。
5人組アイドルグループ『HiHiJets(ハイハイジェッツ)』のオタクが、『Notionはエンターテインメントだ』を軸に、「オタ活に役立つページを作りつつ、Notionに慣れること」を目的としたオタク特化型のNotion発信をしています。
YouTubeではnoteと同じ内容を動画で説明したり、TwitterではNotionのことや旅のことを適当に呟いているので、あわせてフォローいただければ嬉しいです。
