
コツは【かわいく隠す】こと🧩Notionページの装飾
Notionを使ってありとあらゆるオタ活の保存・記録をしている「てん」です。もとい、「穴があったら入りたい」の類語で「トグルがあった入りたい」というNotionジョークを浸透させたい「てん」です。

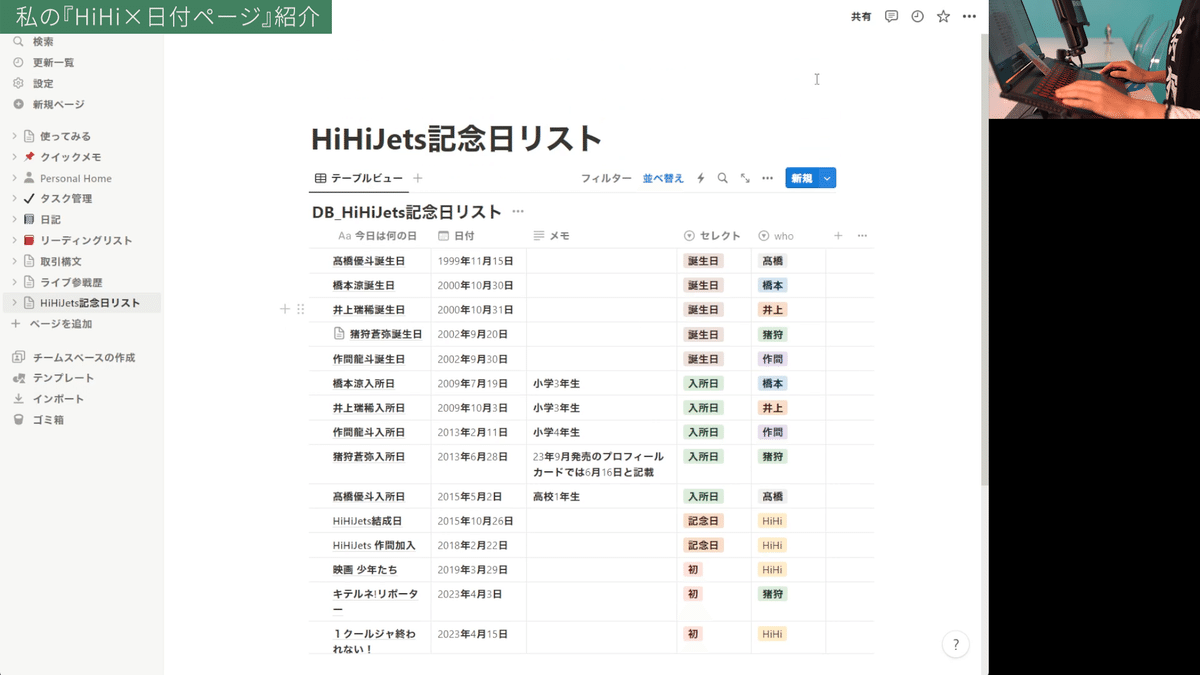
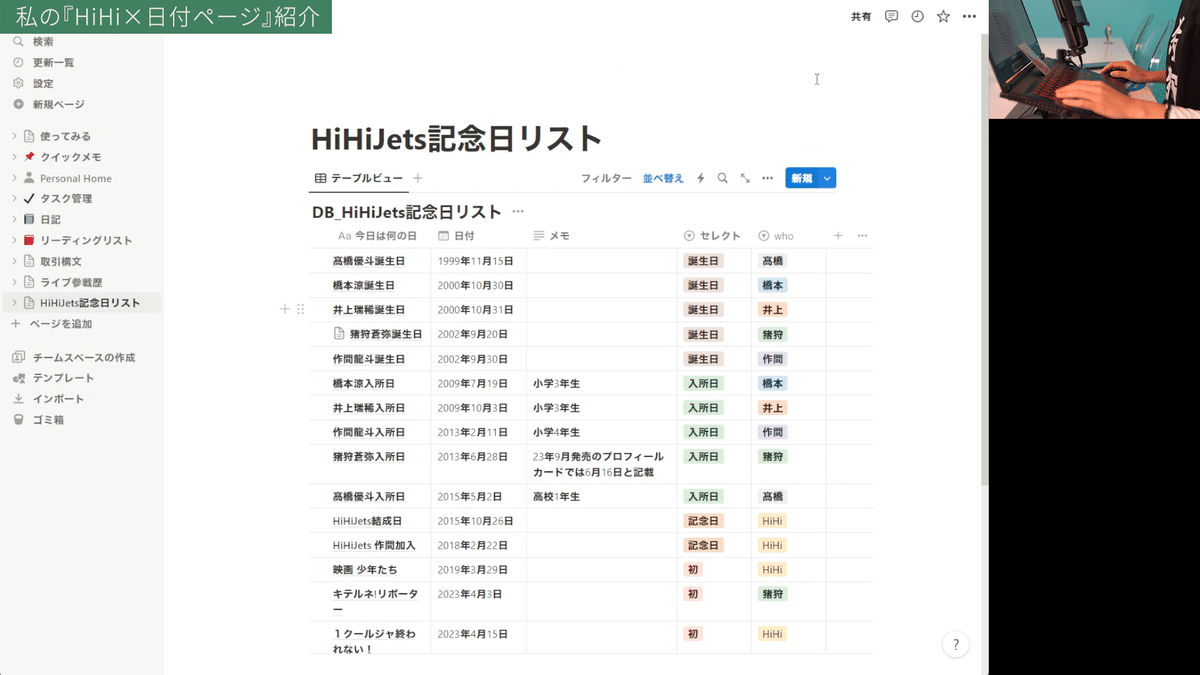
1つ前ではNotionのデータベース機能を使った『アイドルグループの記念日リストページ』のつくり方をご紹介しました。
今回は
このページをさらに見やすく、そして可愛く装飾したいと思います。
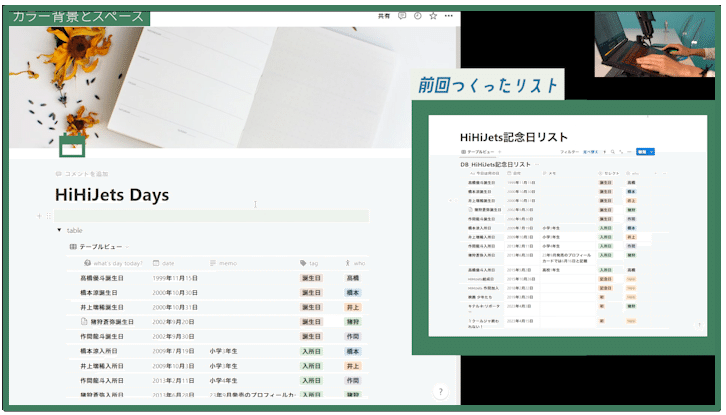
前回作ったページはまだ機械的と言いますか、表計算ソフトでも実現できる外観なので、こちらを思わず開きたくなってしまうようなページに変えていきたいと思います。

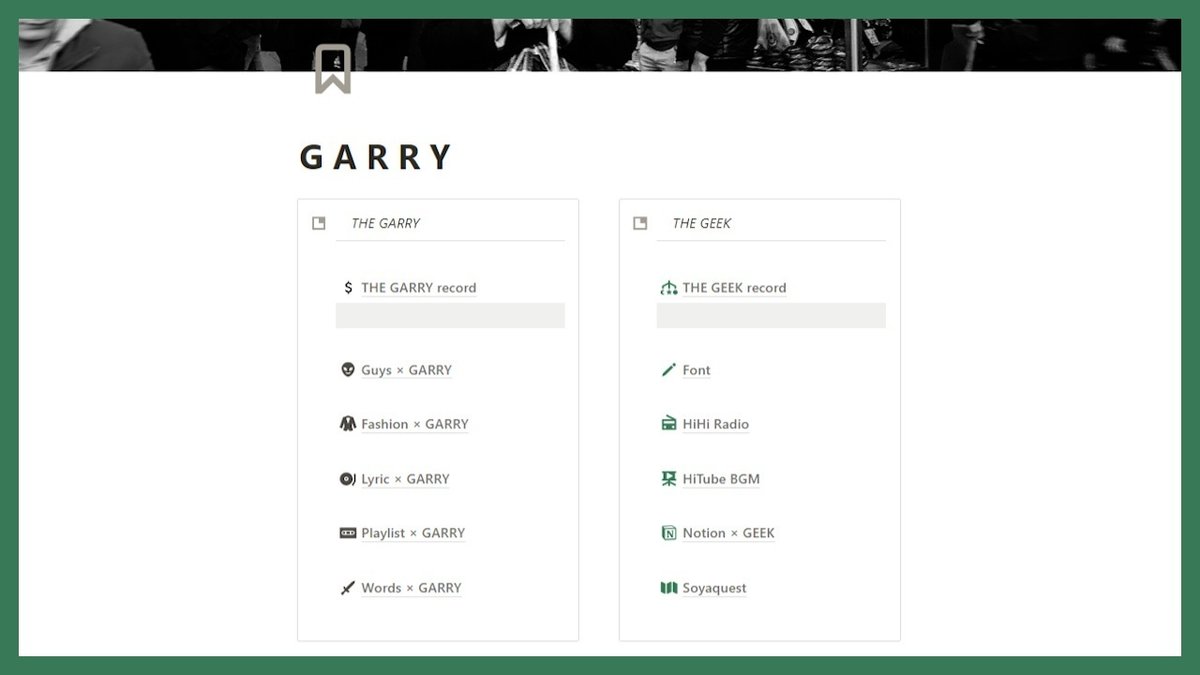
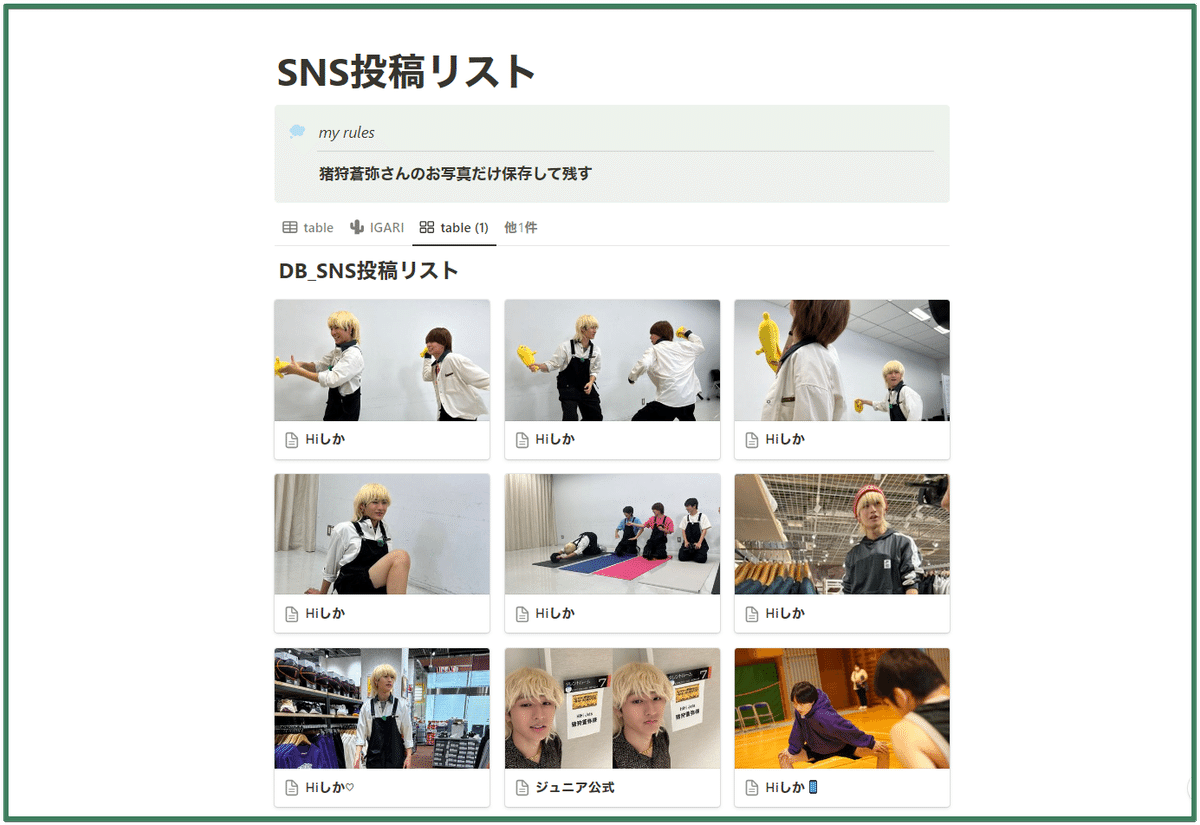
私自身そこまでデザインの統一が得意ではないのですが、私のオタ活ページのトップを見てください。

今回作るページとは異なりますが、Notionではこのような色素薄い系の装飾も可能です。 またページが可愛いと「開こう!」という気になりますし、
ページを開くことで本来の目的である「大事な日付を再確認する」というアクションにつながるので、ページが可愛いは正義です。
このnoteでは「オタ活に役立つページを実際に作りつつ、Notionに慣れること」を目的としています。
日々のスクショやSNSの写真、自担の名言など、データを何でも詰め込めて、すぐに取り出せるのがこのNotionの特徴です。同時にYouTubeで動画も公開するので、動画と文章の双方で『オタク専用のNotion』をチェケしてください。
今回つくるページ

このままではシンプルすぎて何も掴めないと思いますが、徐々に解説していきます。また前回作成したページの続きなので「データベースって何?」という方は1つ前のnoteからご視聴ください。
『ビュー』について
まず『ビュー』についてお話します。
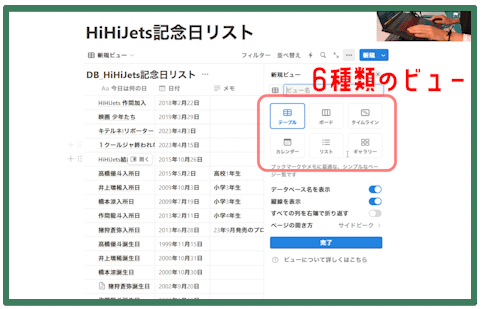
前回作ったデータベースでは、『テーブル』というビューを選択しているのでExcelのような表になっていますが、こちらの見せ方を変えることができます。

上の「テーブルビュー」と書かれている隣の「+」をクリックすると右側に『新規ビュー』のメニューが出てくるので、6種類のビューから選ぶことができます。


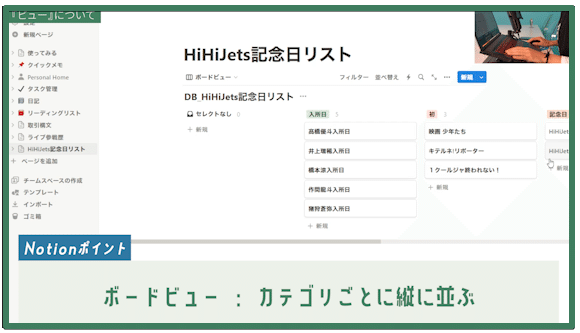
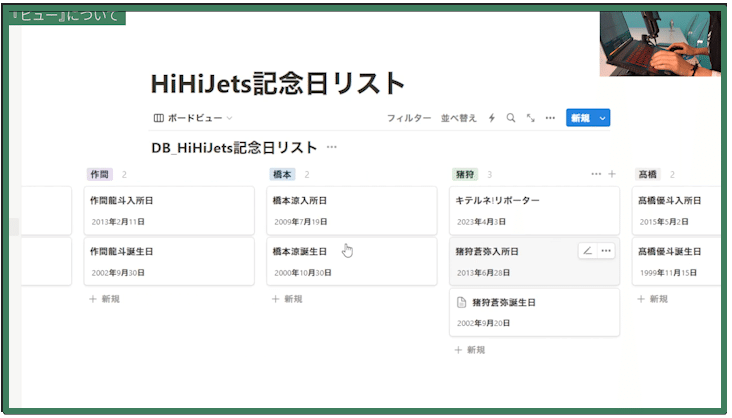
『ボードビュー』
例えば『ボード』を選択すると、縦にズラーッと並べることができます。


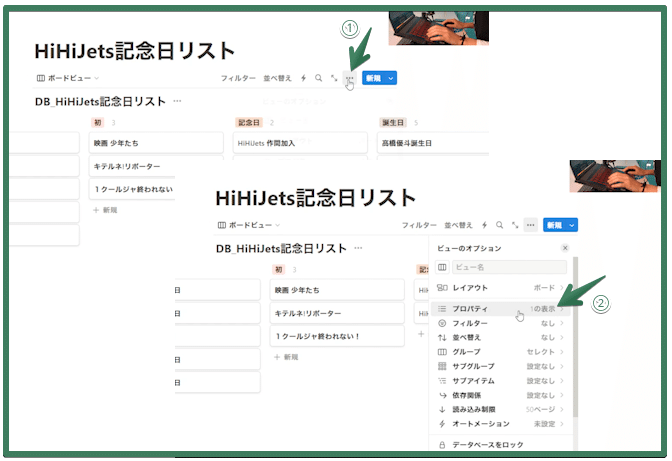
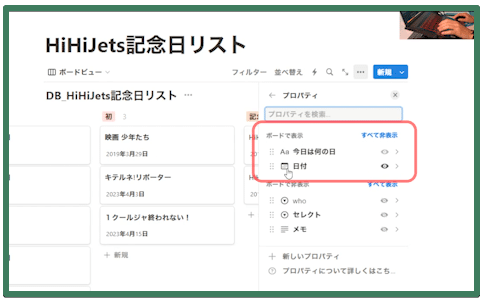
このままだと「何の日か」というタイトル欄しか表示されていないので、こちらに日付を追加したいと思います。
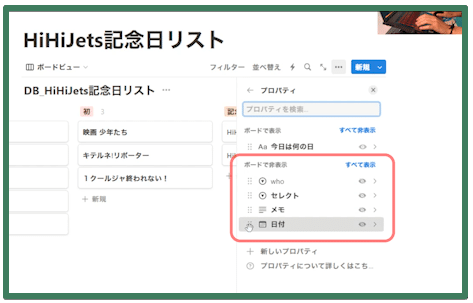
青い『新規』ボタンの隣の『・・・』から『プロパティ』を選んで、

『ボードに非表示』の方にある日付を移動させることで表示させることができます。



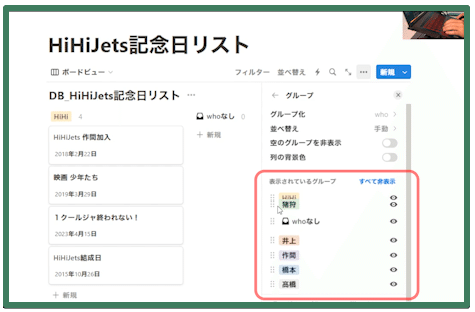
また、この縦の括りを自分の好きなように変えることができるので
『レイアウト』の中の『グループ化』のところで『who』に変えると、メンバーごとに表示させることができます。

また『表示されているグループ』の順番を入れ替えることで、横の表示順を変更することができます。


縦にグループ化できることが『ボードビュー』の特徴です。
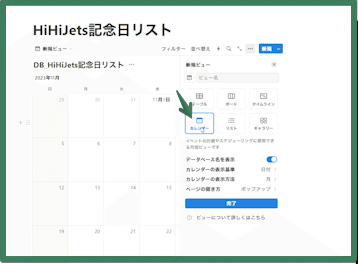
『カレンダービュー』
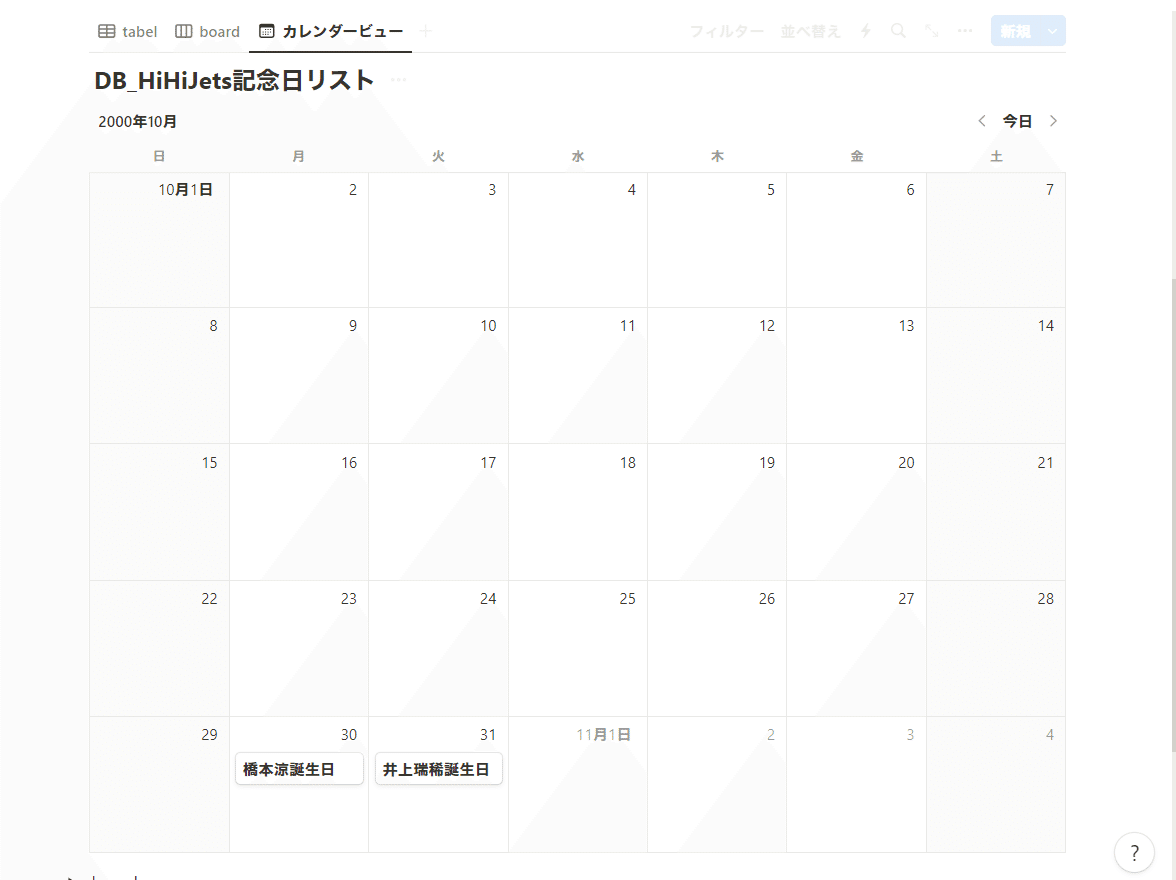
今回は日付に関するデータベースなので『カレンダー』も選択してみましょう。

日程が散らばっているので、あまり威力は発揮できませんが。2000年10月に移動すると、はしみず先輩が仲良く並んでいますね。

このように表だけでなく、様々な見せ方ができることがNotionでデータ管理をする特徴です。
『リンクドビュー』について
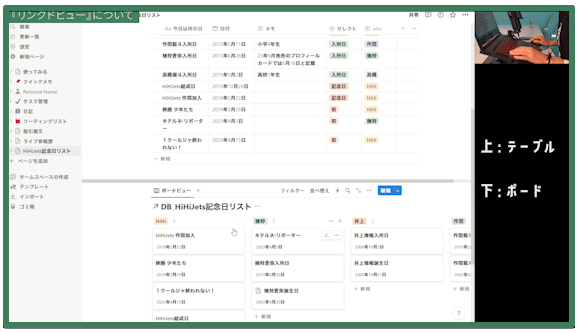
同じページ上で『テーブルビュー』と『ボードビュー』を同時に表示させたいと思います。

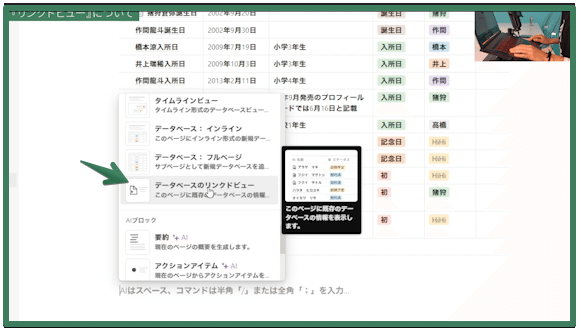
新規ブロックを『データベースのリンクドビュー』として用意します。

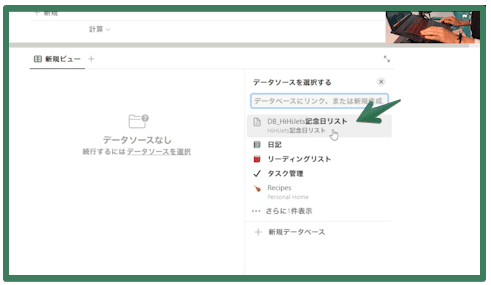
「データソースを選択する」というポップアップが出てくるので、前回つくった「DB_HiHiJets記念日リスト」を選択します。

すると、上と同じテーブルビューが出現しました。

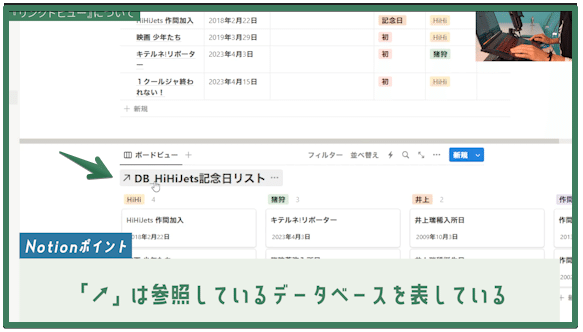
そのまま下のデータベースを『ボードビュー』に変更してみました。

下のデータベースの「↗」は、参照しているデータベース名を表しています。

また上と下のデータベースは互いにリンクしているので、片方に新規で追加すると、もう片方にも自動で反映されるようになります。

リンクドビューはデータベースを複製しつつ、互いにリンクさせたままにできる機能。
この辺りの説明はとても難しいので、ぜひ動画でご覧ください…
プロパティの装飾
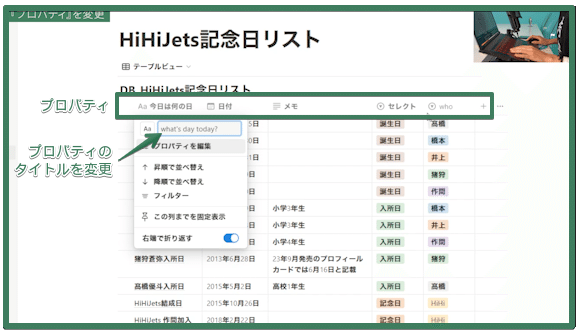
ページやデータベースを少しでも可愛くするために、テーブルビュー上部のプロパティ周りを変更します。

「今日は何の日?」と設定したプロパティをクリックすると、名前を変更することができるので「what's day today?」としました。とりあえず英語表記にすれば可愛いと思っています。(笑)
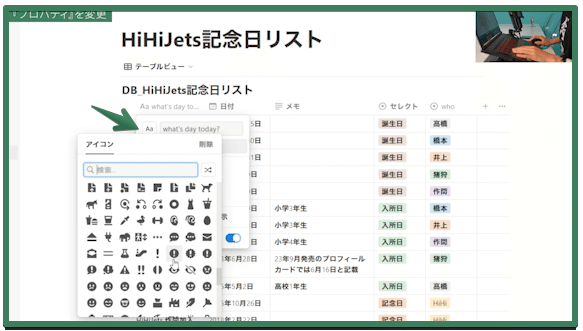
また名前の隣のアイコンをクリックすると、アイコンを変更することができます。

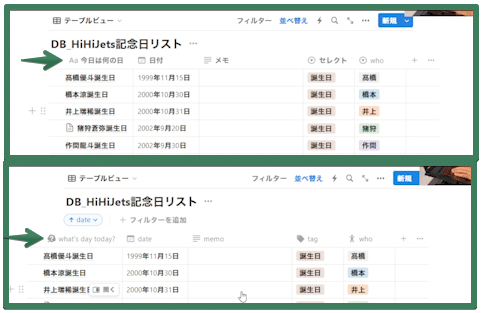
全て英字表記に変更し、アイコンもテーマに合うものに変更しました。以前のテーブルよりも多少オシャレになったのではないでしょうか。

アイコンを制する者はNotionを制す―――
テーブルを整える
1行に揃える
これは好みの問題だと思いますが、猪狩さんの入所日だけメモ欄が長いので、行の高さが異なります。私はこれがすごく気になるので、行の高さを1行に統一したいと思います。

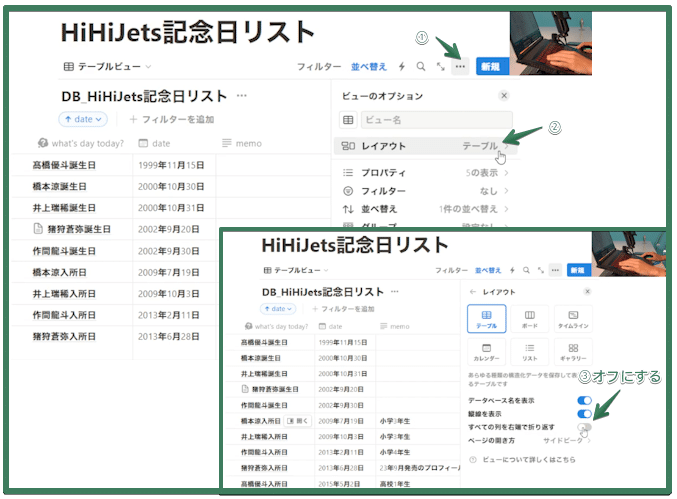
青い『新規』ボタンの隣の『・・・』から『レイアウト』を選び、

『すべての列を右端で折り返す』をオフ(灰色)にすると、1行に統一されます。

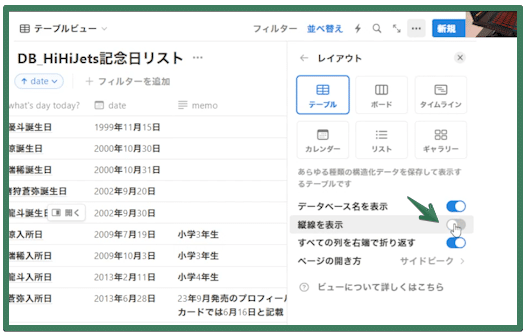
縦線を消す
細かな点ですが、テーブルビューの縦線も消すことができます。

先ほどと同じ手順で、1つ上の『縦線を表示』をオフにします。

縦線がないことで多少スッキリさが増すので、私は縦線なしでつくることが多いです。
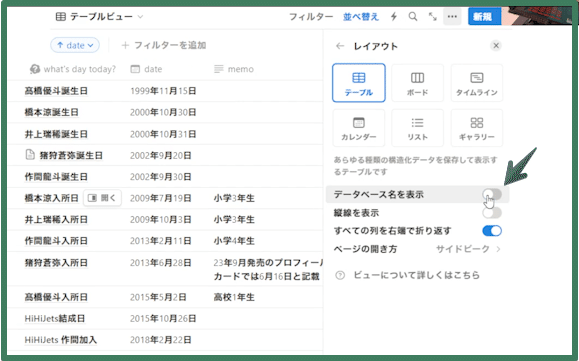
データベース名を非表示
データベース名は常に表示しなくても良いと思っているので、これも隠してしまいます。


データベースが気持ち短くなります。
ページのアイコン・カバー画像を装飾
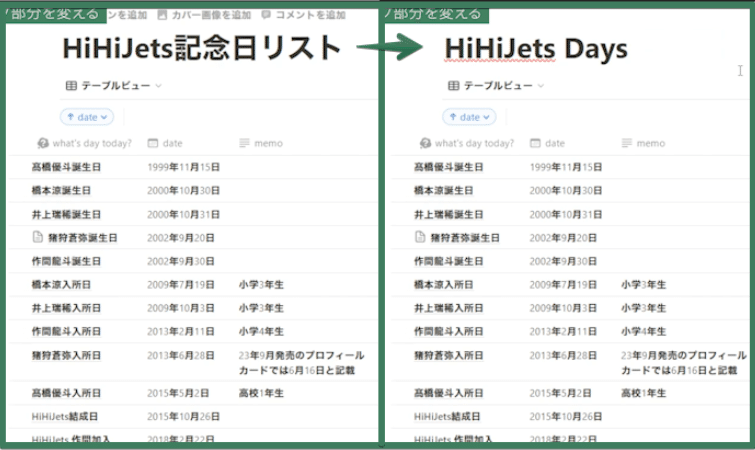
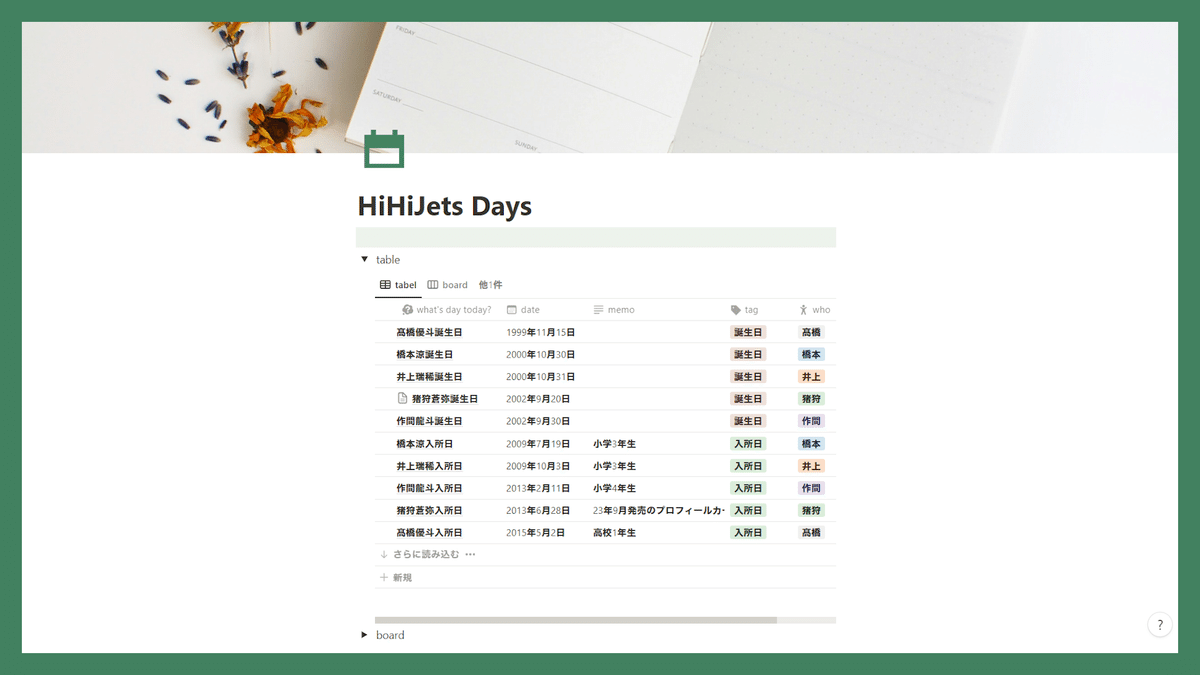
ページのトップ部分を装飾します。まずはタイトルを「HiHiJets記念日リスト」から「HiHiJets Days」に変更しました。英語表記の方がかっこいいという理論のもとです。

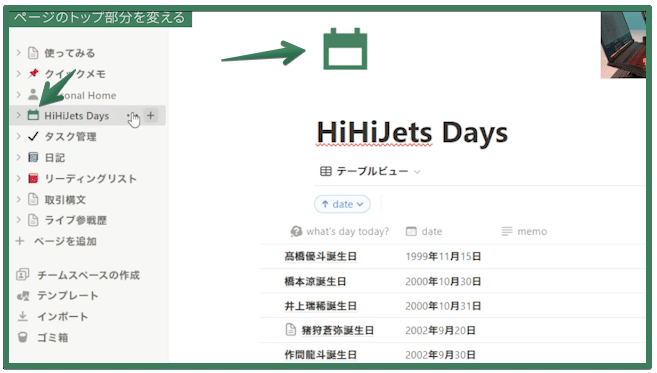
ページのアイコンを変更

このアイコンを変更することで、左側のサイドバーのページ一覧のアイコンも表示されます。

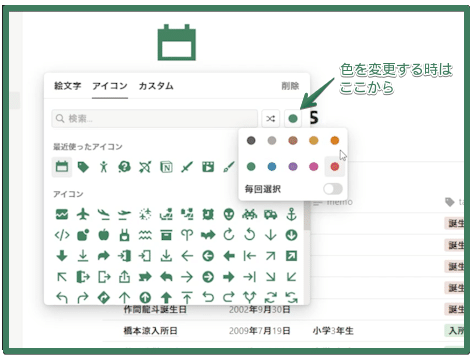
絵文字も馴染みがありますが、色の統一感を出したい時には一色アイコンを使用することが多いです。

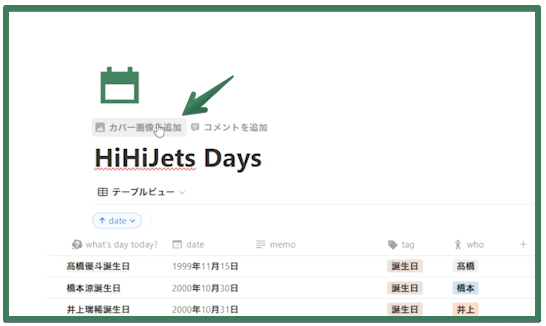
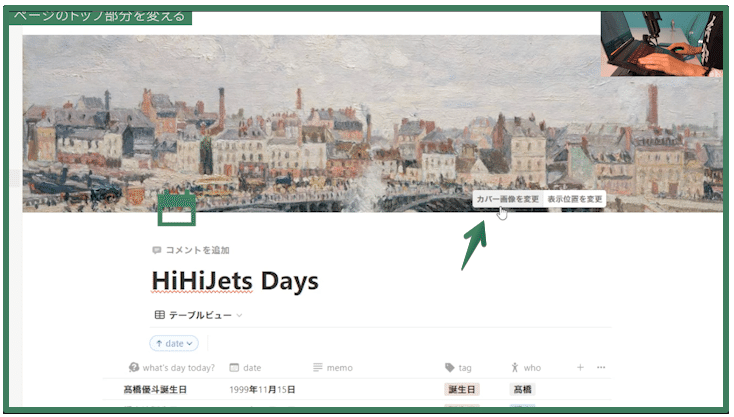
カバー画像を追加
デフォルトでは設定されていない、カバー画像を入れることもできます。

クリックすると、適当な画像がランダムで設定されます。変更したい場合は、『カバー画像を変更』をクリックします。

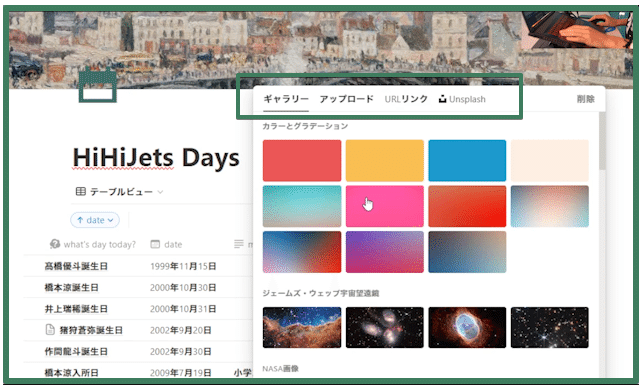
以下の4つの方法で画像を設定できます
ギャラリー : Notion側で用意されている画像
アップロード : 自分の好きな画像をアップロードできる
URLリンク : ネット上の画像URLを取得できた場合
Unsplash : 著作権フリーの無料画像

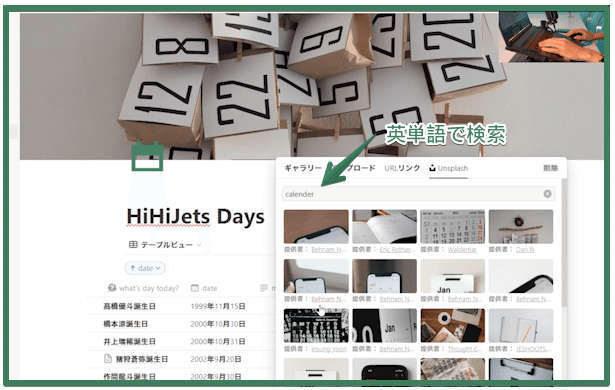
Unsplashとは、無料で使える著作権フリーの画像サイトのことです。オシャレで高画質な素材が多いので、自分でアップロードする以外はここから探すことが多いです。

検索する際は、英単語で検索する必要があります。
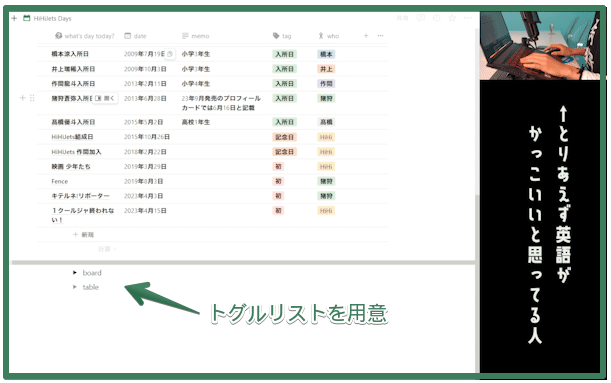
トグルに隠す
データベースが縦に長くなったら、とりあえずトグルリストに隠す。
ページが縦に長くなると、スクロールが面倒で情報に辿り着きにくくなるので、そんな時は『トグルリスト』を使います。

トグルリストについては、基本操作編で解説しています。
常に表示しなくていい情報は、隠しておくことをオススメします。
こうすることで、データベースが2つあってもストレスがないと思います。

カラー背景とスペース
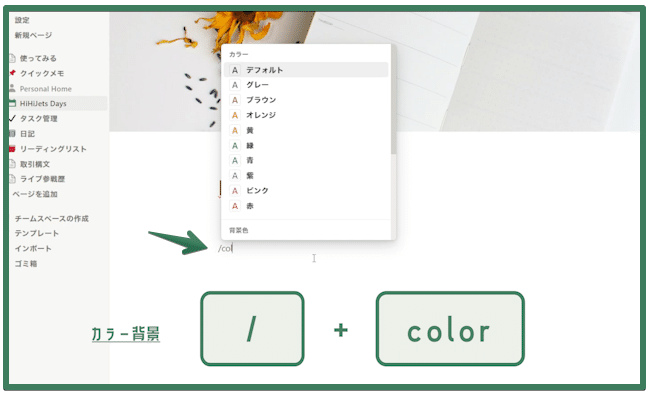
簡単に色味を追加する方法として、『ブロックに背景色をつける』方法があります。

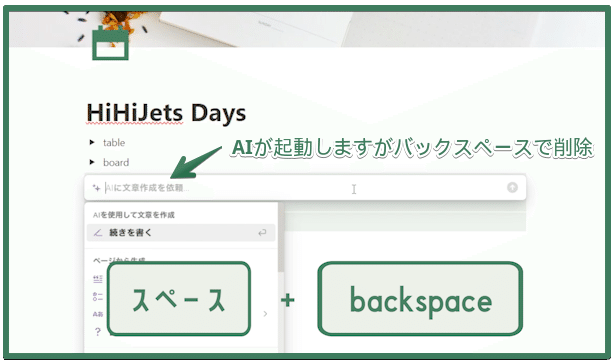
新しいボックスでショートカットキーを使い、半角の[ / ]と[ color ]と入力します。

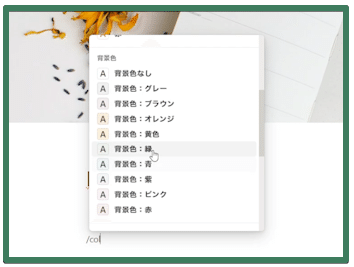
文字色の下に背景色が出てくるので、ここで好きな色を選択します。

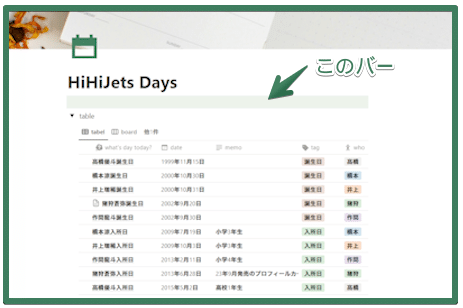
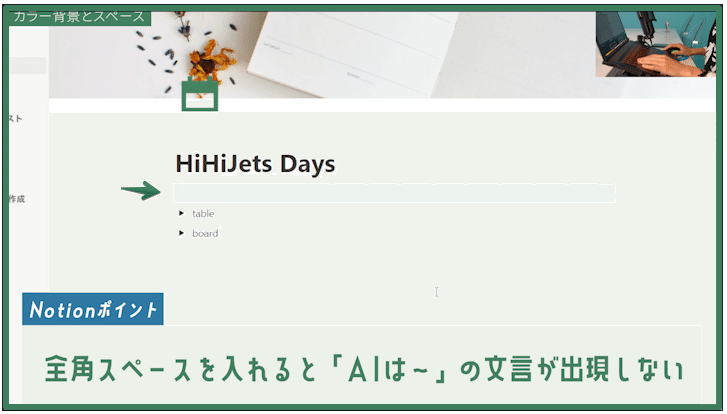
緑色のバーが出現しました。

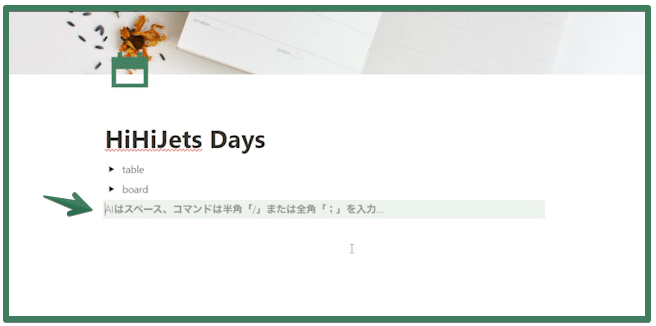
このままだと、「AIはスペース、コマンドは~」の案内がストレスです。こちらは[全角スペース]を入力することで解決します。

シンプルな緑色のバーが挿入できました。このバーが1つ入ることで愛着が1つ沸きます。

今回はここまで!

以上『グループの記念日を思い出すページ』の装飾方法でした。
私あんまりデザインの統一が得意ではないのですが、それでもここまでのページは作ることができました。これなら「ページを開こうかな」という気持ちにもなるかなと思います。

【今回の主な内容】
・データベースのビューの変更
・リンクドビュー
・プロパティの名前の変更
・ページのトップの変更
次回予告
まだまだデータベースには様々な機能があるので、次回は『公式SNS投稿まとめページ』をデータベースでつくりつつ解説したいと思います。

〆
ということで今回は、『グループの記念日を思い出すページ』の装飾方法を紹介しました。
いろいろ見やすいように変更したり、常に見なくていい情報は隠しておけることがNotionの強みだと思っています。
5人組アイドルグループ『HiHiJets(ハイハイジェッツ)』のオタクが、『Notionはエンターテインメントだ』を軸に、「オタ活に役立つページを作りつつ、Notionに慣れること」を目的としたオタク特化型のNotion発信をしています。
YouTubeではnoteと同じ内容を動画で説明したり、TwitterではNotionのことや旅のことを適当に呟いているので、あわせてフォローいただければ嬉しいです。
