
Figmaことはじめ
最近ハマってるのが、Figmaのプラグイン発掘でして、だいたいあるのね、わたしがほしいやつ。
今日はさいきんみっけて、あんまりおすすめ記事とか見ても載ってないFigmaの便利なプラグインを尊敬を込めて紹介したいなあと思います。
選定基準として、わたしがWebサイトやプロダクトの構築から手直しリリース前のチェックまでの一連の作業を辿りながら、その過程で使ったプラグインたちをまとめました。
1.HTML To Figma

CASE 1 - とりあえずエンジニアがしこしこ作ったからデザインデータありません\(^o^)/
CASE 2 - このページなんでもいいので改修してみてください!
CASE 3 - デザインの勉強をはじめたいけど、1から作るのはハードルが高い...
CASE 4 - そこまで正確なデザインデータじゃなくていいので、改修箇所だけ手短に伝えたい
そんな時に便利なのがHTML To Figmaです。
1-1.プラグインインストール
プラグインのインストールは簡単。
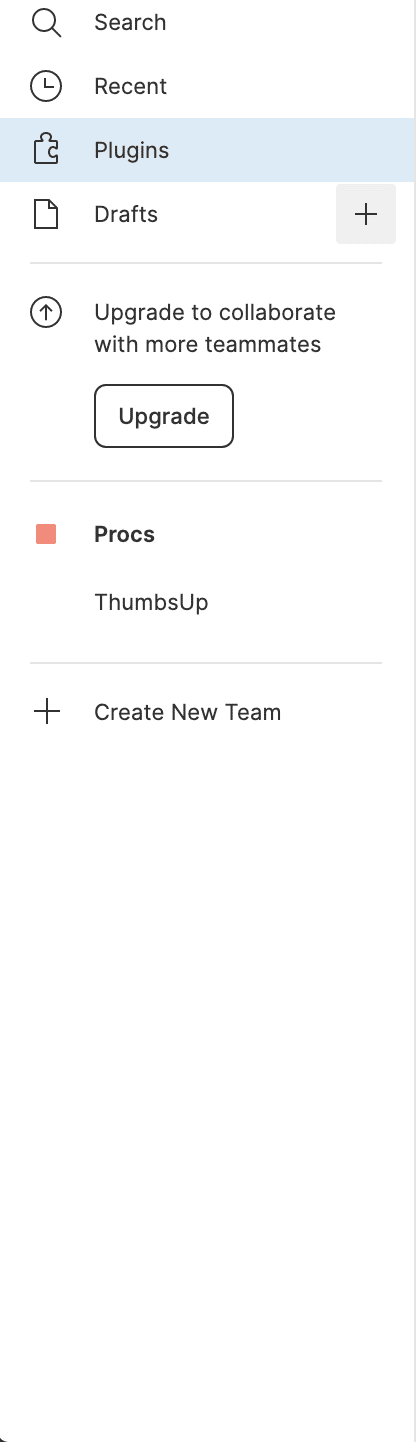
Figmaの左上のメニューから Plugins ▶︎ Manage Plugins...の順に選択

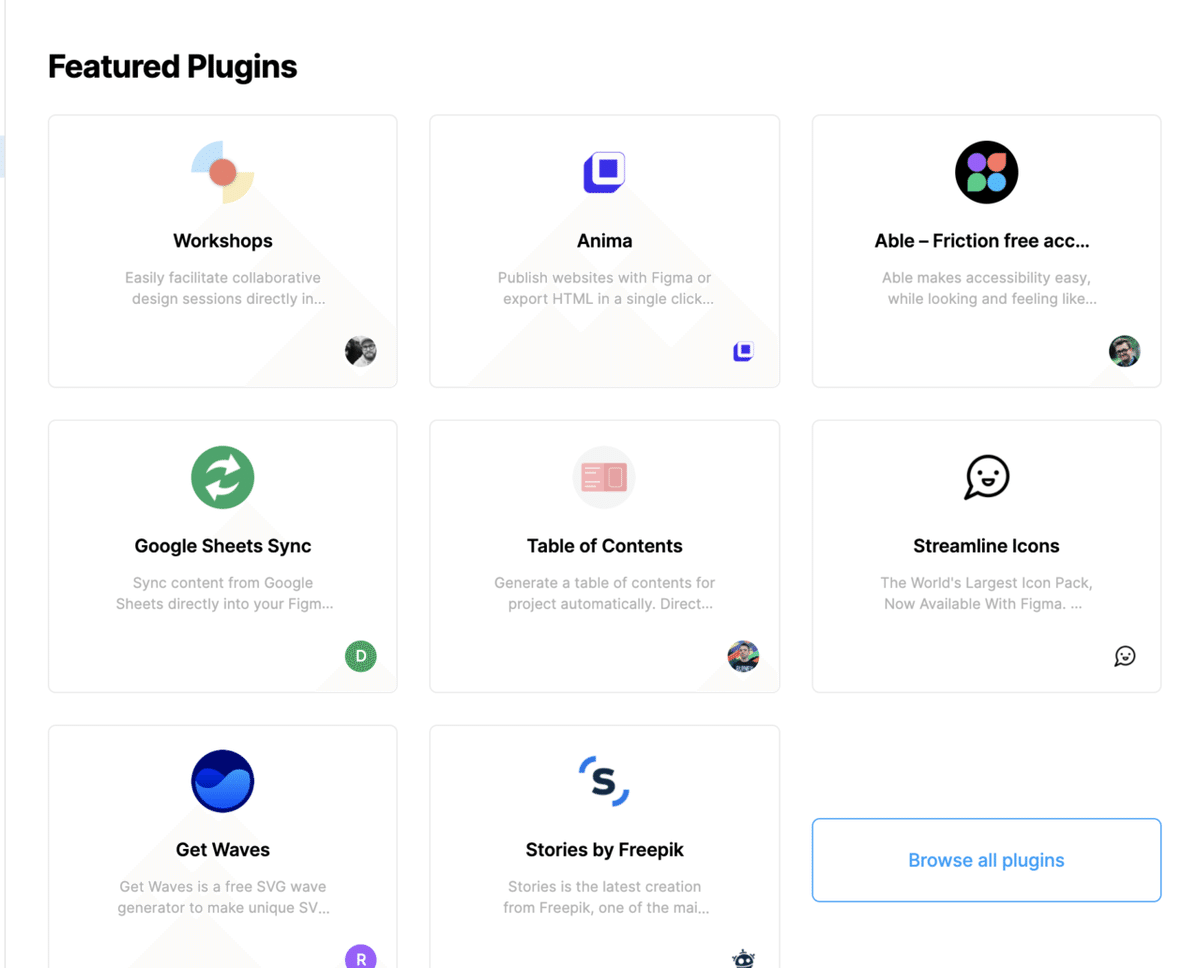
右下の水色の角丸四角形 Browse all plugins をクリック

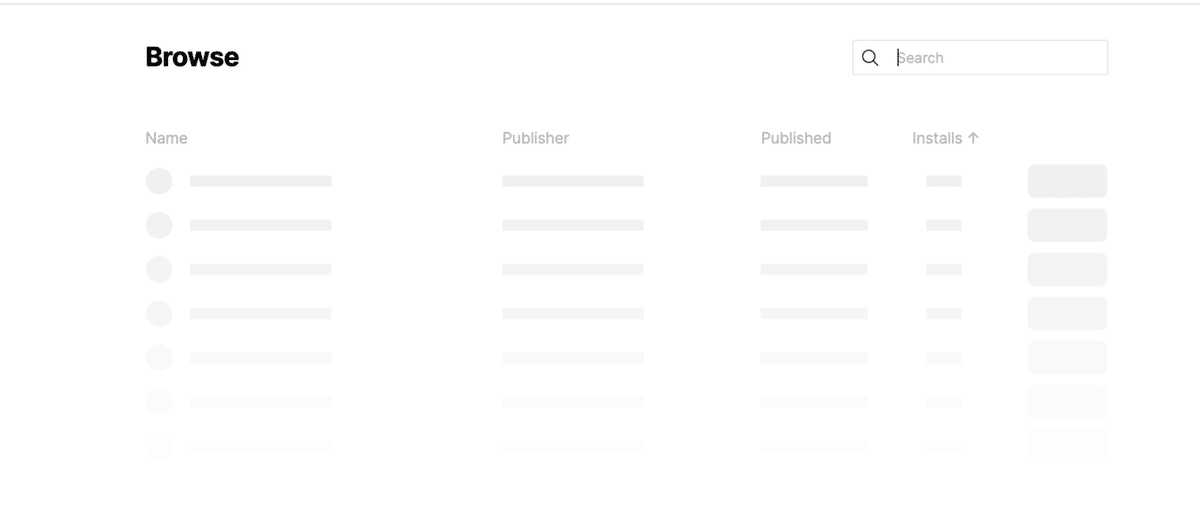
右上の検索窓から必要なプラグインを検索(今回は「HTML To Figma」)

HTML To Figmaを見つけたらクリックし、右上のInstallをクリック

1-2.HTML To Figmaを使ってみる。
公開されているページならどんなページでもFigmaのデータに置き換えられます。
※注意点:お手持ちのFigmaで使えないフォントだと、ところどころ勝手に変換されて改行してしまったり、文字が見えなくなってしまったりということがありますが、それらを全て修正しても、1から模写するよりは遥かに早いので、手っ取り早くHTMLからデザインデータを手に入れたいときは是非使ってみてください。
ページ左側のサイドバーからDraftsを探し、右の+ボタンをクリック

新しいデザインドキュメントができます。左上のメニューから Plugins ▶︎ HTML to Figmaを選択

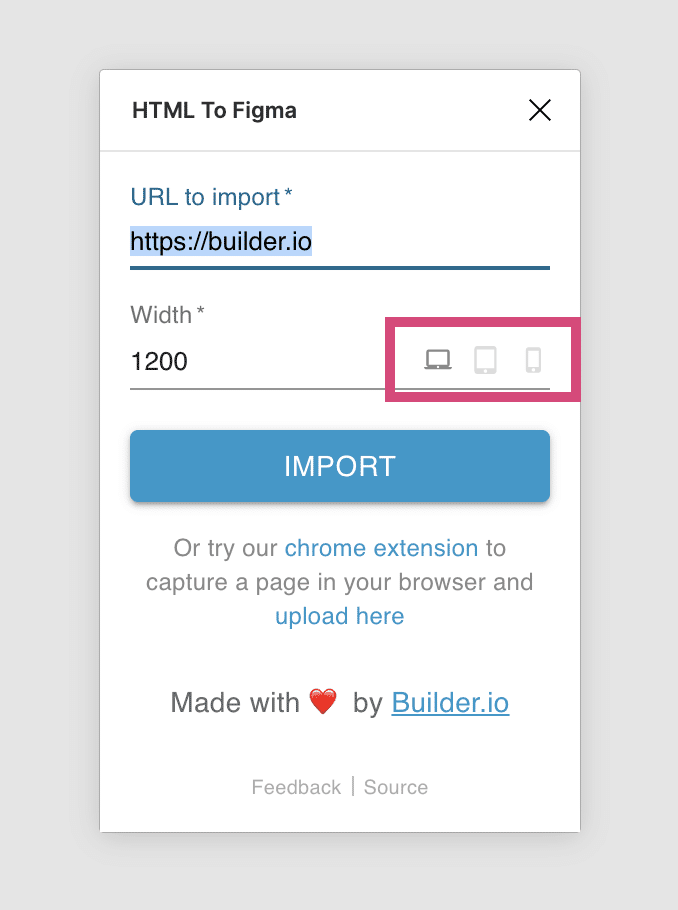
ポップアップが出るのでポップアップに、読み込みたいURL(必ず一般に公開されているもの)を入力。とりあえずやってみたい人はFigmaのURLでも入れてみてください。→ https://www.figma.com/

Width は作るデザインデータの横幅になります。横幅はPCならお使いのPCの解像度の横幅を入れましょう。あとでプレビューの時みやすいです。
わかんない方は「デバイス名(macなど) 解像度 一覧」なんかで調べるといいです。(mac 解像度 一覧で出てきた記事貼っておきます▼)
ほかにもWidth右側のデバイスのアイコンをクリックすると、スマホ、タブレットが選べるので、必要に応じて各サイズも作ることができます。

読み込み時間はちょっと時間かかるけど、他のページ行ってても大丈夫なのでしばらく待っててください。
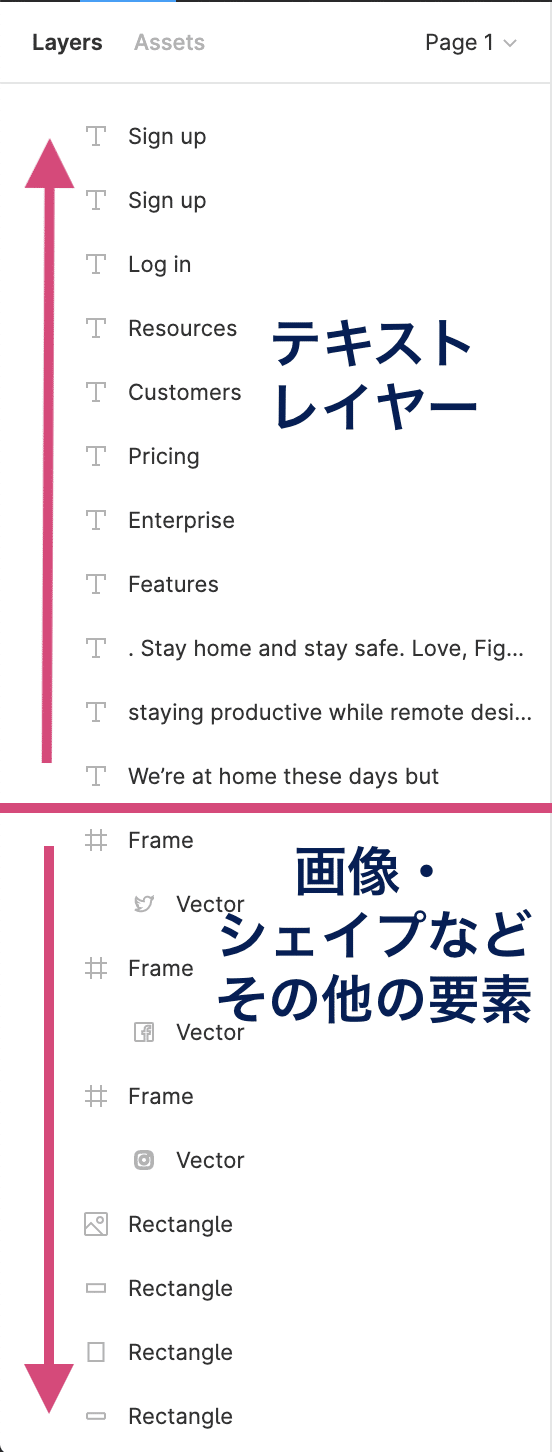
下から要素↑文字という順番で吐き出してくれます。多少待ちますが自分でやるよりは全然はやい。

最初にも言いましたが、完璧には持ってこれませんが、
- フォントがあるはずの場所をダブルクリックする
- フォントのエリアの右下をさらに右下にドラッグしてスペースを広げる
- すべてのフォントを選択して(レイヤーの上部に文字レイヤーが固まってるので選択しやすい!Shift押しながら最初と最後のレイヤーを順番にクリックしましょう)フォントをいろいろ変えてみたり
といった感じで、手直しましょう。そこまで時間かからないと思うし、必要ない部分は無視してOK。
1-3.HTML to Figmaまとめ
手始めにFigma触ってみたいとき、そもそもデザインはじめたい時は既存のデザインで勉強できるのが魅力。実務でも、速さ重視で、雰囲気伝わればOKっていう案件がたまにあるので、そういうときはバリバリ使ってます。
2.Artboard Creator

つづいては、初めて自分で1から作ってみたいときに便利なもの。
ホームページを作る時には、画面遷移など最初に考えると思うのですが、そのぶんだけ、その名前でアートボードをばばばばーッと作れるプラグインです。
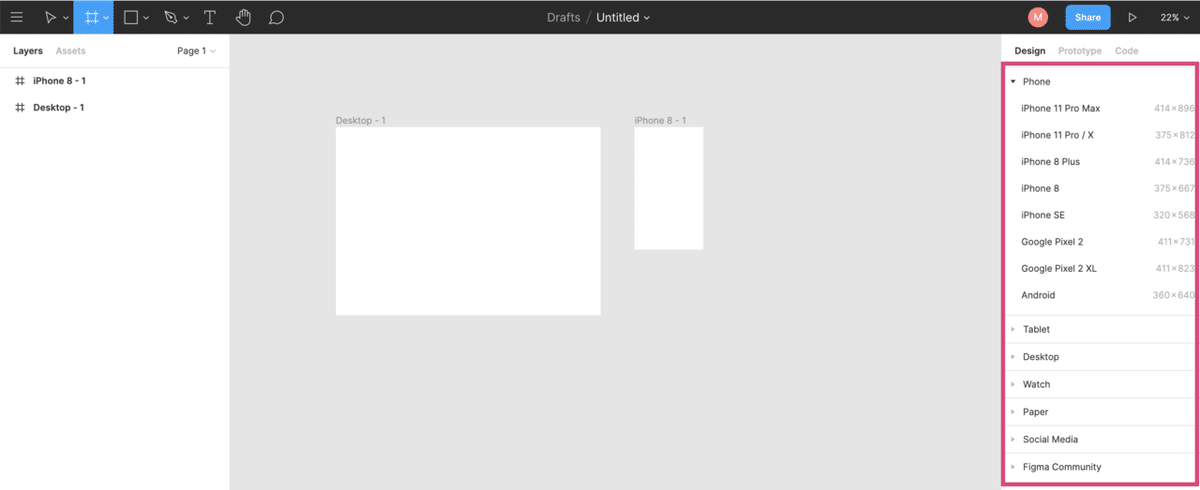
ずっとAdobeっ子だった私がFigma使いはじめた時の私の一番の不満っていうと、アートボードのサイズをデフォルトから選べないってことなんですね。(なんか他にいいのあったら教えて欲しいです。)
====追記
ここから選べましたね。

井みたいなマークのアートボードツール選んだのち右側で選択。
====
それでアートボード作るプラグインないかなって探したんですが、なかなかなくって、強いて言えばこれがいいかなって見つけたのがこちらです。
このツールはMyアートボードみたいなものを決めておけば、毎回そこから呼び出せばいいので、まあ他のAdobe製品と同じような体験ができそうかなと思い、今後使っていきたいと思ってます。Googleのツールに慣れてないとちょっとだけむつかしいかもしれませんが、大丈夫です。エクセル触れればほぼ一緒です。
2-1.まずはインストール
1-1と同じ手順でArtboard Creatorを検索し、インストールします。(作者なんと日本人です。他のものをそんなにみてないけど、日本人もおおいのかな?もうすこしプラグインたくさん使うようになったら注目してみてみよう。)
インストールできたら、またDraftの右の+から新しいドキュメントをつくりましょう。そして、今回は少し準備が必要です。
2-2.Googleスプレッドシートでマスターデータを作る
自分のアカウントでGoogleにログインし、スプレッドシートでデータを作成する。
作るデータはこんな感じの構成

1列目:アートボードの名前(SP:スマホ、PC:パソコン*よく使うサイズでおk)
2列目:アートボードの横幅
3列目:アートボードの高さ(あとで変わるのであまり気にしなくていい)
例を公開して置いておくので、これ使ってもOKです。
このURLの、この部分▼が必要になってくるので自分で作った人はメモっておいてください。
![]()
もう少し詳しく書くと、この部分▼がスプレッドシートのIDになっていて、スプレッドシートの認識に必要です。
https://docs.google.com/spreadsheets/d/[この部分がスプレッドのIDです]/edit#gid=02-3.スプレッドシートを公開します。
上側のメニューからファイル ▶︎ ウェブに公開を選択します。

こういう画面が出るので、公開をクリックします。

2-4.Figmaに読み込む
準備お疲れ様です。いよいよFigmaに読み込みます。
ここまでをやっておけば次からは同じファイル読み込めばいいので、楽です。
左上のメニューからPlugins ▶︎ Artboard Creatorを選択。

先ほどメモっておいたスプレッドシートのIDを用意します。
▼サンプル
1LaosqrSOxFfga0jyYe8zIWDViGPjP18zozCJk-YP2D0それをSpreadsheet IDのところに貼ります。

Render Artboard nameはアートボード内に勝手に「SP」とか書いてくれますが、基本OFFのままでいいです。
終わったら左下にある水色のCreateのボタンを押します。

こんな感じで、アートボードができます。
これ毎回「いくつだったっけな?」って調べなくて済むのですごく好きです。
長くなるので、また書こうと思います。
おやすみなさーい🌙
次回予告
AutoLayout … ちょいアドバンスドなレイアウト自動化ツール。均等配置などで活躍。いろいろ試行錯誤してるほど、設定しておくと便利!
Stark … 色覚多様性における、ユニバーサルデザインのツールですね。
