課金 UI まとめてみた
売上を伸ばしたい。
課金率を伸ばしたい。
でも、難しい!
コンバージョンするサブスク UI を勉強したかったので、いくつかのアプリをスクショ。あたまの整理にまとめたのでアップ。
Web の LPO はかなりノウハウ系記事がありますが、アプリのサブスク UI は、まだまだ少ない気がします。誰かの参考になれば嬉しいです。
まとめ内のコメントは個人的感想です。まだまだ勉強中なので、お気軽にご意見いただけるとうれしいです。
※ スクショは少し前に撮影したものなので、一部古くなってるかもしれません。
UI パターン
1. ミニマム型
2. プラン比較型
3. 横スクロール型
4. リスト型
5. ロング LP 型
規約表示パターン
1. 固定表示型
2. 隠しスクロール型
3. フッター型
4. 遷移型
サービスパターン
1. 探索財
2. 経験財
3. 信頼材
UI パターン
1. ミニマム型
最低限の説明しかないパターン。
ほんとんどスクロールしない。

良いところ
操作が限定されているので、余計な離脱が発生しにくい。
いまいち
丁寧な説明には向かない。
感想
有料機能がシンプルで説明不要なときには有効そう。トライアルがある場合は、「使ったらわかるから、気軽にトライアルしてね」の見せ方が有効。
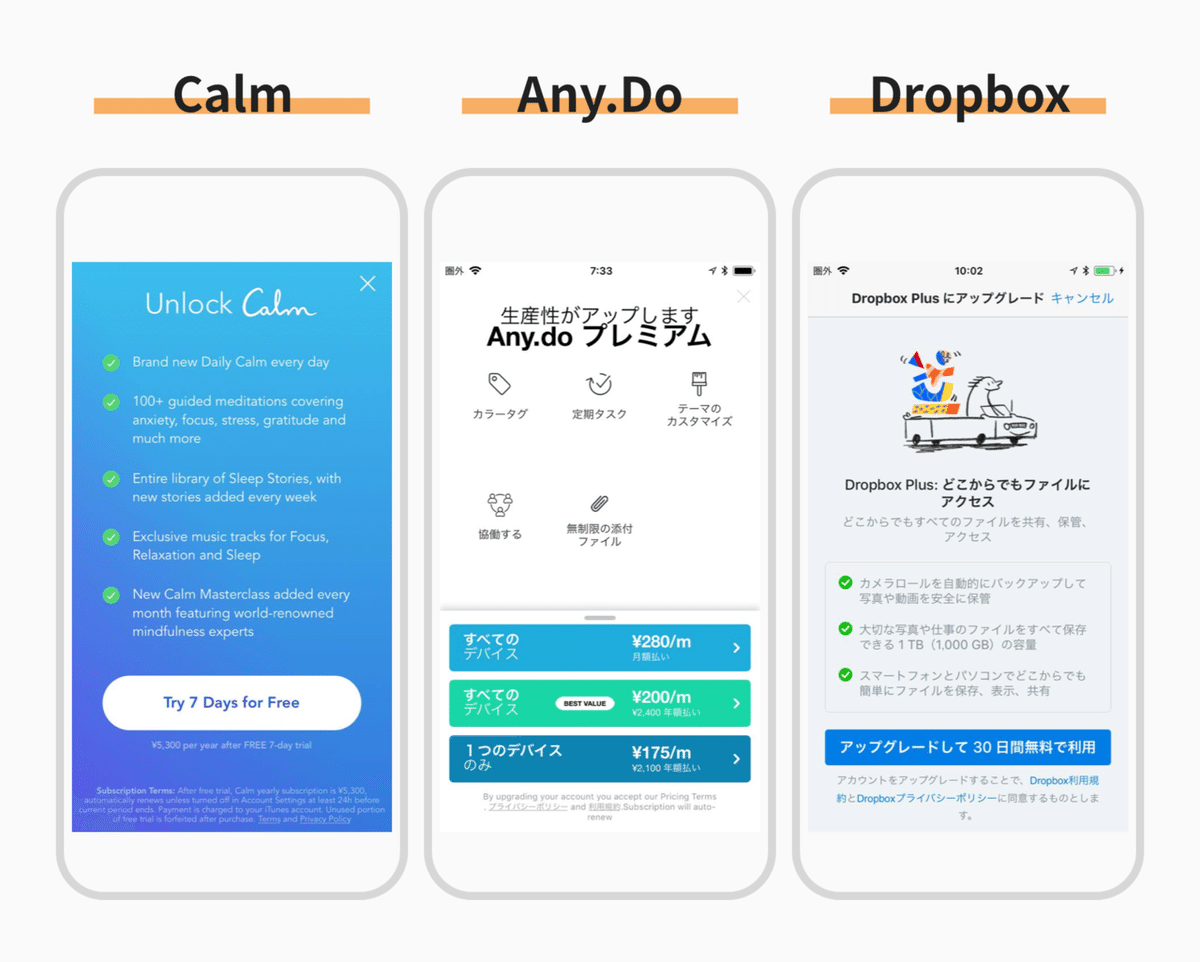
2. プラン比較型
無料 / 有料 のように比較表を表示するパターン。

良いところ
無料と有料の違いがわかりやすい。
いまいち
機能それぞれの説明を記載するスペースがない。
感想
ミニマム型と同じく有料機能がシンプルな場合に有効そう。有料機能に説明が必要な場合は、そもそも何ができるか、を先に説明したほうがいい。また比較機能が多すぎる場合、ややこしく見えがちなので、気をつける。
3. 横スクロール型
横スクロールで機能紹介するパターン。

良いところ
1 画面 = 1 機能の紹介になるので画面がスッキリする。
いまいち
機能の一覧性は下がるので、全体把握はしにくい。
感想
ひとつの機能にフォーカスして説明できるので、わかりやすく伝わりやすい。ただ紹介機能を増やすと横スクロール操作が面倒になるので、気をつける。
4. リスト型
リスト的に表示するパターン。タップすると、詳細画面へ遷移したり、ダイアログが表示されるなど、階層構造をもつ。

良いところ
機能が一覧化されるので、何ができるのか、を把握しやすい。
いまいち
階層をもつので、遷移や操作が増える。離脱ポイントになりやすい。
感想
有料機能が多く複雑な場合は、丁寧に説明できるので、いいかもしれない。機能の活用も伝えられる。ただトライアルがある場合、説明が過剰にならないよう気をつけたい。
5. ロング LP 型
縦にスクロールを続けるパターン。 Web の LP と似た構造をもつ。

良いところ
ストーリーで機能を説明しやすい。
いまいち
説明が冗長になりがち。
感想
マッチングアプリなど、有料機能の効果が不確定なものには、合ってそう。Web の LPO ノウハウを活用しやすい。デザイン + マーケティング視点がより重要になる。
***
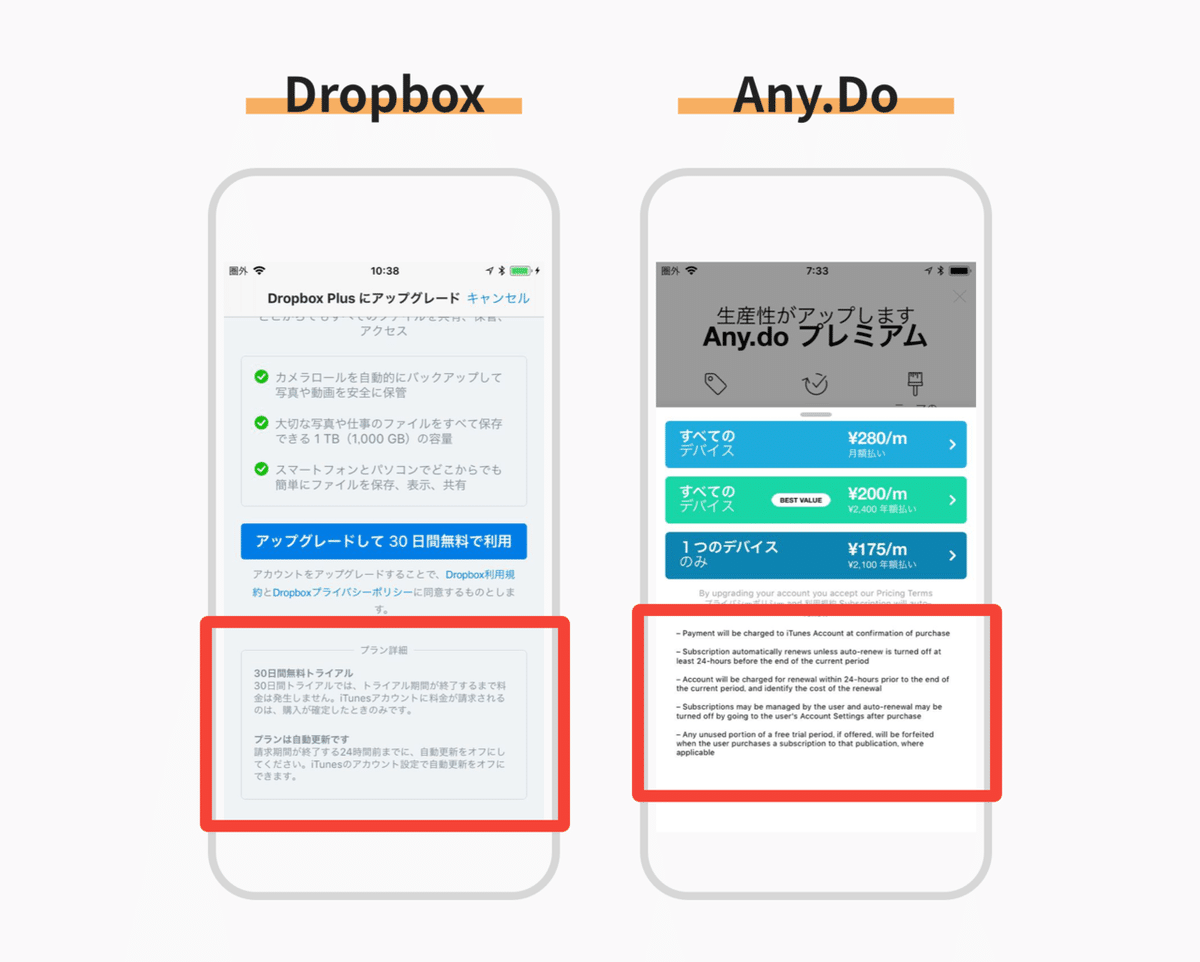
規約表示パターン
iOS の場合、サブスク画面に記載しなければいけない項目が細かく決まっています。しっかり規約を把握しないと Apple のレビューでリジェクトされるので、要注意。
以下は規約表示の UI パターン。
1. 固定表示型
画面内に記載するパターン。ミニマム UI じゃないと、すっきり収まらない。
Tinder は、規約エリア内にスクロール機能がついている。

2. 隠しスクロール型
一見スクロールしない UI に見せるパターン。スクロールすると、隠れていた箇所に規約が記載されている。見た目はすっきりするが、ズルい印象を与えかねない。

3. フッター型
フッターに配置するパターン。登録ボタンとセットで、説明途中に何度か配置することもある。その場合、特に冗長になりがち。

4. 遷移型
登録ボタンのタップ後、専用画面で表示するパターン。わかりやすい & 安心感があるので好印象。しかし、遷移が増えるので離脱も増えがち。

【メモ】Apple の審査
ここにあるスクショパターンでも、レビューでリジェクトがくる可能性はあります。Apple のレビューはかなり属人的なので、要注意です。デザイナーさんは、エンジニアの方と相談しながら進めるとスムーズです。気になる方は、この記事を参考にしてみてください
***
サービスパターン
サービスの属性にもパターンがある。そして、サービスと UI パターンには相性がある。どの UI パターンを採用するかは、サービスの属性を理解した上で決める。
1. 探索財
使う前からできることが明確なもの。
機能例
有料プランならストレージ増えます / Dropbox
訴求点
説明を長々と書くより 「7 日間無料お試し!」のようにトライアルのハードルを下げる。あまりにシンプルにしすぎると、魅力的に見えない問題が起きるので気をつける。
相性の良いUI
ミニマム UI や横スクロール UI でシンプルに伝える。
2. 経験財
使ってみないと効果のわからないもの。
機能例
有料プランなら限定記事が読めます / Newspicks
訴求点
使うまでは品質がわからないので、「損をしないか心配だ」という心理が働きやすい。トライアル or 機能紹介などで安心感を伝えられるか、が重要。アプリ全体の品質も安心感に影響する。
相性の良いUI
トライアルがあればミニマム系も可。そうでなければ、ロング LP などで魅力的に説明する。
3. 信頼財
使った後も効果がわからないもの。
機能例
有料プランならマッチングしやすくなります / Pairs
訴求点
実際にマッチングするかは、ユーザー次第。そのため、経験財よりも不安が強くなる。不安点を丁寧に解消する必要がある。「このサービスなら損しないだろう」という信頼をサービス全体でいかに獲得するか = ブランド戦略も重要になる(e.g.ライザップの結果にコミット)。
相性の良い UI
ロングLP。ストーリーをもって丁寧に不安を解消する。トライアルでハードルを下げることも重要。
参考
探索財などの分け方はブランド戦略論に載ってます。面白いです。
***
おわりに
まとめるとこんな感じ。
UI パターンの良し悪しを把握する
アプリは全体的にミニマムな UI が流行ってますが、思考停止でミニマム化するのは良くない。サービスとユーザー心理を考えて選択する。
UI パターン
1. ミニマム型
2. プラン比較型
3. 横スクロール型
4. リスト型
5. ロング LP 型
サービスの属性を把握する
サービスごとにブレーキとなるポイントがある。ユーザーは、なぜ有料機能を使うのか、どんなことを不安に思うのか。デザインする前に整理しておきたい。
サービスパターン
1. 探索財
2. 経験財
3. 信頼財
規約と Apple 審査
リジェクトされる可能性が高い。やりたいデザインが通らないことが多い(実際、ぼくはそうなった)。リジェクト前提で進めたほうが精神的に辛くない。
規約表示パターン
1. 固定表示型
2. 隠しスクロール型
3. フッター型
4. 遷移型
おわりのおわりに
いろいろ書きましたが、サブスクの登録数を増やそうとしたら、有料機能の露出数を増やす、遷移の離脱数を減らす、解約数を減らす、料金プランを複数もつ、などなど、他にも考えることがたくさんあります。知見をコツコツためて、シェアできればと思います。
この記事が役に立ったぞ!という方、お気軽に「いいね」「シェア」いただけますと、素直にめちゃくちゃ嬉しいです。あと、内容も主観強めなのでフィードバックがあれば、お気軽にお願いします〜。
それでは、
最後まで読んでくださってありがとうございました!
▼ 他の UI まとめてみた
いいなと思ったら応援しよう!