UIモーション制作ツールまとめ
このnoteは、UIモーションを制作できるツールをまとめた記事です。
ツール多すぎ問題
UIモーションはAfter Effects以外に、プロトタイピングツールを使って制作する。
しかしプロトタイピングツールも群雄割拠の時代。
山ほどあるツールから自分の業務に最適なモノを探さなければいけません。
以下では、なんとか厳選して選んだUIモーションツールの精鋭たちをまとめてみた。
3種類のプロトタイピングツール
プロトタイピングツールには大きく分けて、
・トランジション型
・インタラクション型
・複合型
の3種類に分けられる。
○トランジション型
全体の画面遷移を主に制作する。
→凝った動きや細い条件による動きは作れない。
その分簡単に早く制作することができる。
※トランジション型に関しては、操作フローの確認・課題把握を目的としたツールのため、次のツール紹介では省きます・
○インタラクション型
1つの画面や機能に絞り、細かな動きを主に制作する。
→画面遷移の動きを作るのは苦手。
if文なども書くことができ、細かな条件や数値での指定の動きも作れる。
その分、難易度が高くトランジション型よりも学習時間,制作時間がかかる。
○複合型
画面遷移・複雑なUIモーションどちらも作ることができるスグレモノ。
ツールによってはワイヤーフレーム作成・デザインまで出来るモノも。
インタラクション型に特化したものに比べると、そこまで細かなUIモーションは作れない。
→悪くいうと機能が中途半端。
以上が大まかに分類分けだが、ツールの進化がめざましく1つのツールでUIデザインの全行程(ワイヤーフレームからデザイン・プロトタイピングまで)を補いつつあるので、この分類分けは将来意味をなさない可能性がある。
ツール紹介
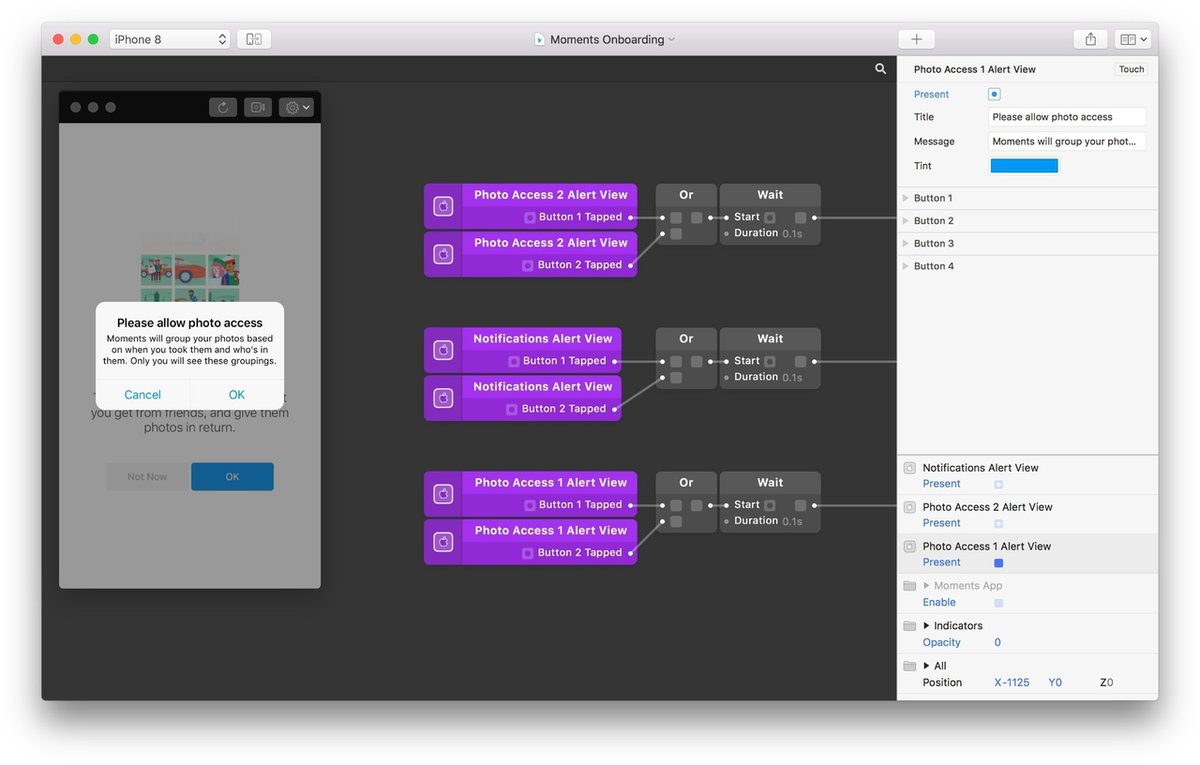
1. Origami Studio
2. framerX
3. InVision Studio
4. Adobe XD
5. FLINTO for Mac
6. Principle
7. After Effects
8. ProtoPie
9. Haiku & spirit

facebook社製プロトタイピングツール。インタラクション型。
他のツールとは違いビジュアルプログラミングという制作方法を採用している。
Facebook・MessengerなどはOrigami Studioでプロトタイピングしたらしい。

↑パッチ(Patches)と呼ばれるジェスチャーやロジックのブロックをつなぎ合わせることで、簡単に思いどおりの動きを再現することができる。
<良い点>
・Android・iOSのコンポーネントが用意されている。
・コーディングせず細かい条件分岐などが可能。
・かなり自由度が高いので何でも作れる。
・Skechデータをコピー&ペーストで入れることができる。
・無料!
<悪い点>
・習得難易度が高い。
・日本語対応していない。
・Macのみ対応。
↓極めるとかなりリッチな動きをデザインできる。すごい。
2. Framer X
Facebookの元メンバーが開発したUIデザイン・プロトタイピングツール。
インタラクション型。
初期はXがなくFramer("無印"と呼ぶことにする)だった。
無印当時は、SketchやPhotoshopなどで作成したデザインからコードベースで柔軟なプロトタイプを作成できるツールということで注目されていた。
度重なるアップデートによりデザイン作成機能の追加、最終的にFramerXとして超進化を遂げた。
公式ドキュメントで、
"Framer X is more like Unity than like Photoshop. An IDE for design..."
と述べておりレイアウトや設計思想にUnityを参考にしている。

FramerXの目指すところはインタラクションデザインの統合開発環境(IDE)であり、今までのプロトタイピングツールから一線を画する存在になって行く予感。
<良い点>
・ワイヤーフレーム作成・デザイン・UIモーションデザイン・プロトタイピングすべて出来るオールインワン。
・モーションをコンポーネント管理できる(超画期的)
・ReactをUIデザイン制作に取り入れることができる
→より再現度の高いUIモーションが作成できる。
<悪い点>
・習得難易度が高い。(エンジニアリングスキル必須)
・Framer Xで書いたコードは、そのまま実装できない。
3. InVision Studio
ご存知プロトタイピングツールInVisionのUIデザインツール版。
発表当時、既存のUIデザインツールの中でいち早くモーション機能を付け加えた存在。
ではあるが、あまり業務で使うにはまだ課題が多い印象。
InVisionとの連携などメリットは大いにあるのでこれからに期待。

<良い点>
・UI構築からプロトタイプ共有まで一貫して行える。
・共有が簡単。
・見た目カッコいい()
<悪い点>
・全体的に機能が中途半端。
→モーションに関しては現状あまり期待できない。
4. Adobe XD
Adobe製プロトタイピングツール。
トランジション型→複合型にアップデート・
自動アニメーション機能が搭載され、画面遷移時にサイズや位置などの異なった部分が、自動的にアニメーションされるようになる。
音声コントロールとスピーチ機能搭載。
音声で操作するUIを作成することが出来る。
<良い点>
・軽い、超軽い。
・共有のしやすさ。
・学習コスト低い(特にAdobeユーザー)
<悪い点>
・複雑なUIモーションは作成できない。
・まだ発展途上。
5. Flinto for Mac
複合型プロトタイピングツール。
ツールの中でいち早く3D表現を可能にした。

<良い点>
・トランジションの設定が簡単。(ビヘイビア機能)
・3D表現ができる。
・アニメーションgifや動画ファイルを配置できる。
・日本語表示可能。
<悪い点>
・3D表現ができるが、実装できるかは別問題。
・細かい条件分岐などはできない。
・公式HPダサい。
6. Principle
Appleの元エンジニアがつくった複合型プロトタイピングツール。
Flinto for Macとよく比較されがち。
タイムライン操形式によるモーション制作。After Effects経験者には親しみやすいかも。

<良い点>
・シンプルなインターフェイス。
・自動で画面の動きを補完してくれる。
・画面遷移のインタラクションを自動でしてくれるので、素早いプロトタイピングが可能。
<悪い点>
・アートボードの配置は動かせない。
・細かい条件分岐などはできない
7. After Effects
言わずと知れた映像制作ツール。2018年で生誕25週年。
アニメ、映画、CM、Web、業界問わず使用されている映像業界の何でも屋さん。
UIモーションはもちろん、ガチればハリウッド映画級の映像も作れちゃう、マジで。
<良い点>
・映像ならなんでも作れちゃう、最近だとVRにも対応。
・豊富なエフェクト、プラグインで表現は無限大。
・Creative Cloudを契約していれば、導入が簡単、実質無料。
・比較的簡単にUIモーションが作れる。
<悪い点>
・機能多すぎて扱いきれない可能性。
・エフェクトを使いすぎて容量過多に。
・プロトタイピングツールではないので、操作検証は出来ない。
・習得難易度が高い。
8. ProtoPie

複合型プロトタイピングツール。Googleの元デザイナーの開発。
他のツールとの違いは、アニメーションテンプレートの豊富さと操作の簡単さ。
・Object:動きをつける対象
・Trigger:何をしたら動き出すか
・Response:どういった動きをするか
以上の3つを設定さえすれば、簡単にモーションを加えることが出来、Trigger・Responseの組み合わせて様々な動きを設定することが可能。

<良い点>
・簡単かつ様々な種類のアニメーションをつけることが出来る。
・スマホのセンサー類と連携できる。(例:コンパス、ジャイロ)
・複数端末で連携するプロトタイプが作成可能。
<悪い点>
・複雑な動きは苦手
・有料、99ドル/年
9. Haiku
UIモーション作成ツール。2018年2月正式リリースのニューカマー。
AfterEffectsと同様、キーフレームでモーション作成していく。Vanilla JS / HTML + CDN / React / Vue JSで書き出し可能、またNative iOS や Android、React NativeにもLottieを使って書き出すこともできる。
<良い点>
・マイクロインタラクション、シンプルなモーションを作る場合に最適。
・様々な書き出し形式に対応。
・習得難易度が低い。
・無料!
<悪い点>
・複雑な動きには不向き。
・日本語の情報が少ない。
spiritというHaikuににたツールもある。(色々と可愛い↓)
まとめ
長々とまとめたけれども、プロトタイピングツールはまだまだあります。
まさに群雄割拠。
ここまでたくさんあると初めのツール選びで挫折してしまいそうですね。
けれどもこの記事読んで少しでも参考になって、選べるようになれたらと思います:D
※他にもオススメのツールがあれば教えてください!
いいなと思ったら応援しよう!