
登壇内容まとめ"Designer X Engineer Development #02"
Roppongi Designers主催"Designer X Engineer Development #02 "というイベントで登壇しました。
発表テーマが「ツール」だったので、UIモーションに関するツールをプレゼンしてきました。
以下note用にまとめたプレゼン内容↓
はじめに

今回紹介するのは"動き"の実装をちょっと楽にするツールです。
UIモーションデザイナーの僕の専門分野です。

まず前段としてUIモーションデザイナーってどんな仕事?なのかを説明します。
UIのモーション(動き)をデザインする仕事です。そのままです。
スプラッシュ画面、画面遷移、ボタンなどの動き(マイクロインタラクション)などなど、プロダクトの動くところ全部をデザインします。
制作フローとしては、
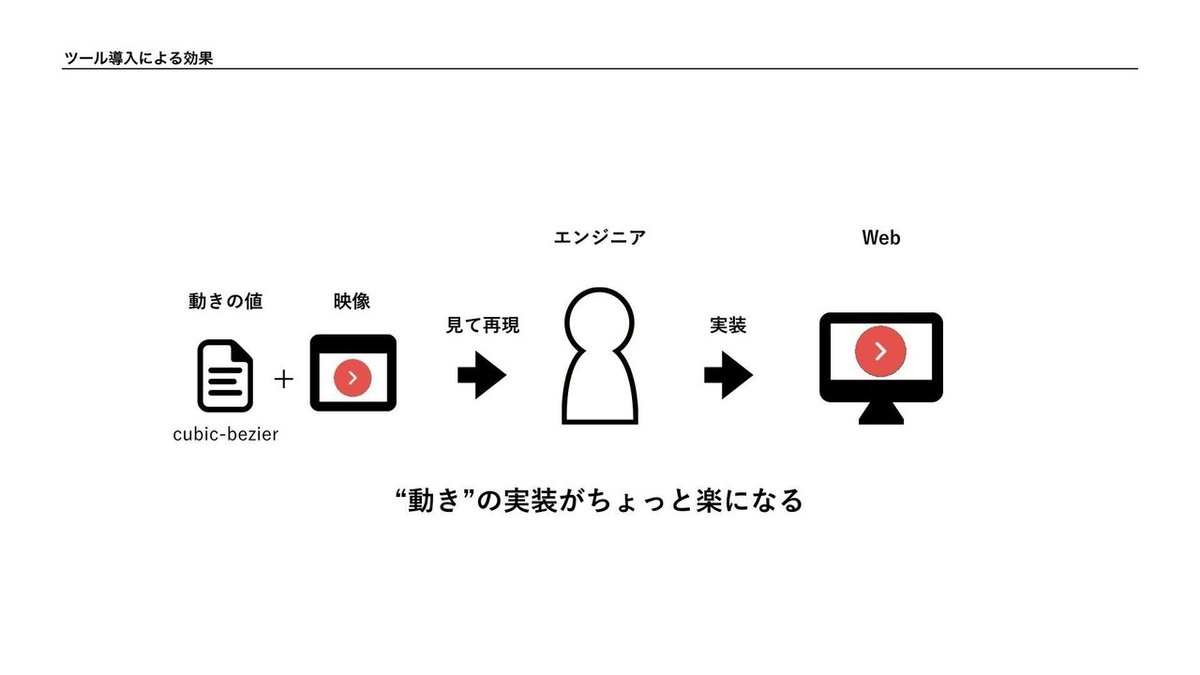
Webデザイナーさんのデザインデータに動きを付け加えて、その動きをエンジニアさんに見せて再現実装してもらう。
が基本的な流れです。
こういった仕事の中で、見つけた便利ツールを紹介します。
それがこちら↓↓↓↓↓↓

この2つのツールの説明を、する前に導入するキッカケとなった出来事のお話をしたいと思います。
導入のキッカケ

これはある日の社内での出来事。
いつもの仕事と変わらず、Webデザイナーさんのデザインに"動き"を付け加えて先輩エンジニアAさんに見せました。
むらかみ。
「Aさん、この動きを実装してください😊」
すると、

Aさん
「cubic-bezierよこせカス」
と言われました。(※ほんとはもっと優しい口調です。Aさんは優しいエンジニア)
むらかみ。の脳内は?????になりました。
(cubic-bezierってなんやねん、、、)

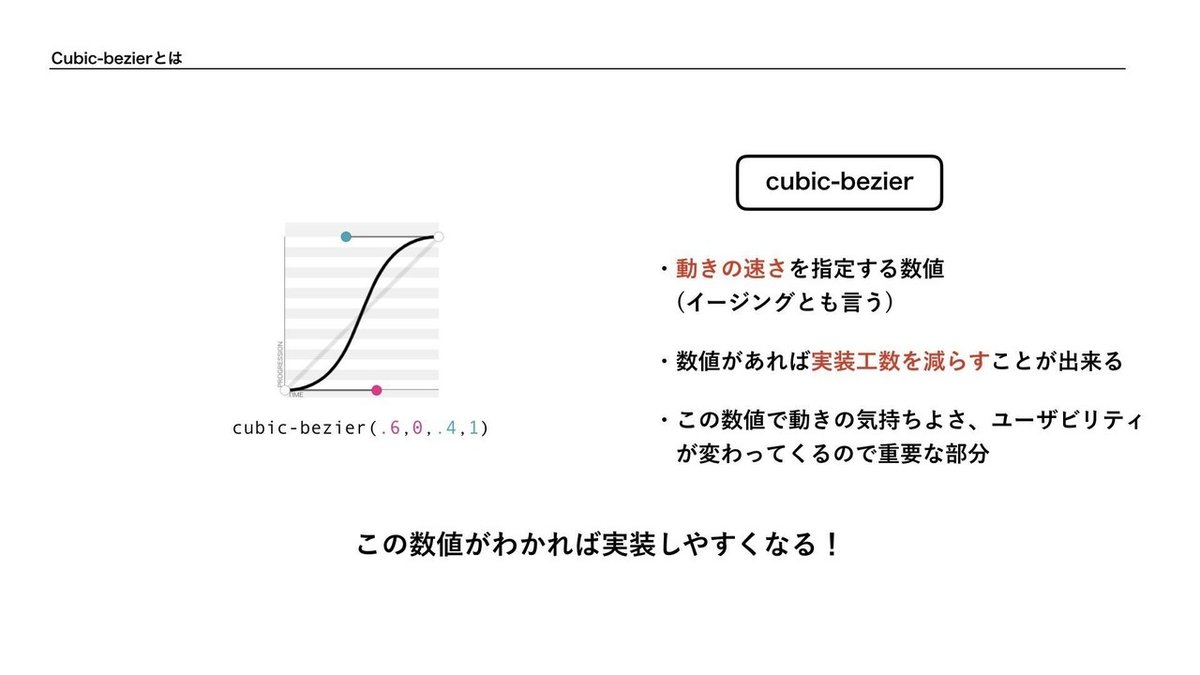
cubic-bezierとは「動きの速さ」(映像業界ではイージングといいます)を指定するCSSの数値らしく、この数値で動きの印象・気持ちよさ・ユーザビリティが左右される大事な箇所です。
つまりこの数値が始めからわかっていると、素早く正確に動きを実装することができます。

今までの動きの実装はエンジニアが映像をひたすら見て再現するという非常に非効率な作業形態でしたが、

cubic-bezierの数値さえあれば再現の試行錯誤をする時間を短縮できるので、実装がかなり楽になります。
ということで、今回紹介するツールは、
cubic-bezier数値を取得できるツール
です!
ツール紹介

まずは1つ目のツールから。
Adobeユーザーならご存知、映像制作アプリケーションAfterEffects。
僕はUIモーション制作にAfterEffectsを使用していますが、Web以外にも映画・プロモーション・アニメーションなど映像であれば何でも作ることが出来る業界のスタンダードツールです。(AfterEffectsをマスターしたらハリウッドデビューも夢じゃない!)
しかし映像業界専門のツールなので、標準ではcubic-bezierの数値を取得することができません。
そこでプラグインを使ってAfterEffectsの機能を拡張します。

Flowというプラグインを使うとワンクリックでcubic-bezier数値を知ることができます。
機能はそれだけではなくて、イージングの調整を直感的に操作、プリセットも充実している(Googleマテリアルデザインのプリセットなんかもある)ので、UIモーションを効率よく制作することができます。
お値段約3000円。
無料体験期間もある!!!
画面はこんな感じ。
( 0.42, 0.00, 0.58, 1.00 )と表示されているのがcubic-bezier数値です。
右側にあるたくさんのベジェ曲線はプリセットで、自分のお気に入りの動き(cubic-bezier数値)を保存することもできます。

2つのツールを使うことによって、
今までモーション再現の試行錯誤に大変だったエンジニアさんにcubic-bezier数値を渡すことができます。

結果僕は褒められました😊
まとめ

AfterEffectsとFlowを使うことで、
・工数短縮
・クオリティの向上
という大きなメリットが得られます。
これは成果物の品質にも好影響を与えるので、最終的にはクライアントにも喜ばれることになります。
でも一番のメリットはエンジニアさんを少しでも楽にしてあげられる事だと僕は思っています。

みんなもこれを使ってエンジニアさんとより良い関係を築いていきましょう:D

こうなることを願っています。
ありがとうございました。
いいなと思ったら応援しよう!