
【図解あり】Google スライドで可愛い表を作る ー 外の枠線がない表 ー
図解で理解したい人はこちら!
この記事はGoogle Workspace 標準機能 Advent Calendar 2023の15日目の記事です。
こんにちは!ゆるふわクラウドおじさん こと、Teeda と申します。『Google アプリの教科書シリーズ』という本を毎年Amazon で販売していたり、YouTube チャンネルやUdemy で学習用動画を公開しています。
毎年本や動画を作っているのですが、いつも「いまよりもっとわかりやすい表現や図解にしたい!」と思いながら活動しています。
文章はより簡潔に、図解はもっとかわいく!
でも「かわいい」ってなんだ?と、日々勉強しています。
Google スライドの表をかわいく
Google ドキュメント、Google スライドで表を挿入し、挿入した表に対して装飾できますが、Microsoft PowerPoint ほど自由度が高く簡単に装飾するのは難しいです。
最近、図解スライドの勉強をしているのですが、
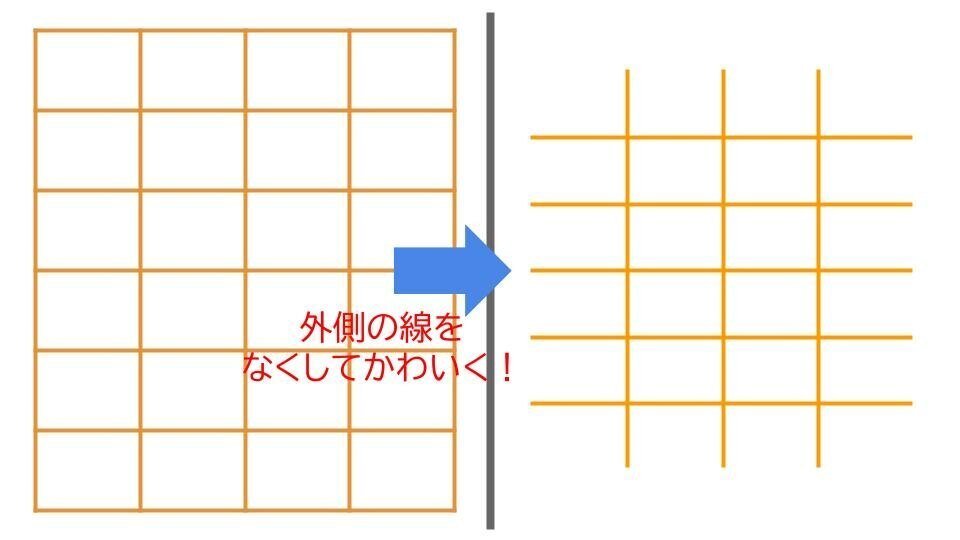
情報をまとめて提示する時、表のすべての線が表示されていなくても、
人は視覚的に理解できているというのを学びました。
なんでもかんでも格子状に、すべての枠線を引くのではなくて、外枠はなくてもいい、縦線で区切らなくても理解できる、など、デザインをシンプルにするコツを学んでいます。
2023年に書いた本、作った動画、だんだんかわいくなってきたのです。
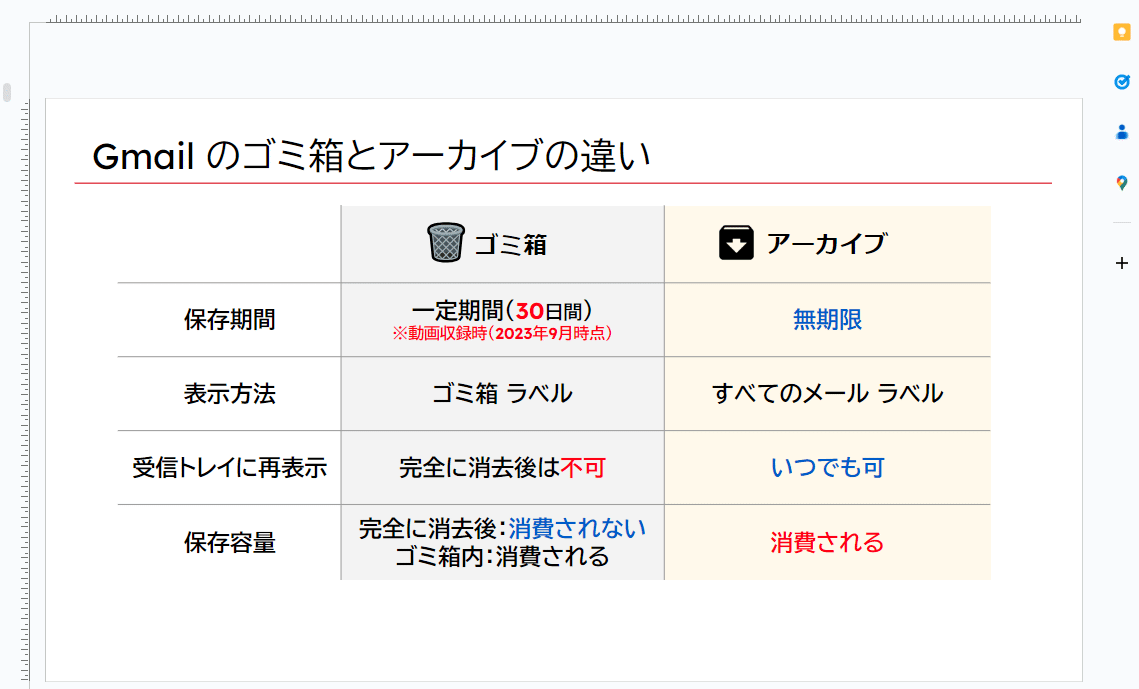
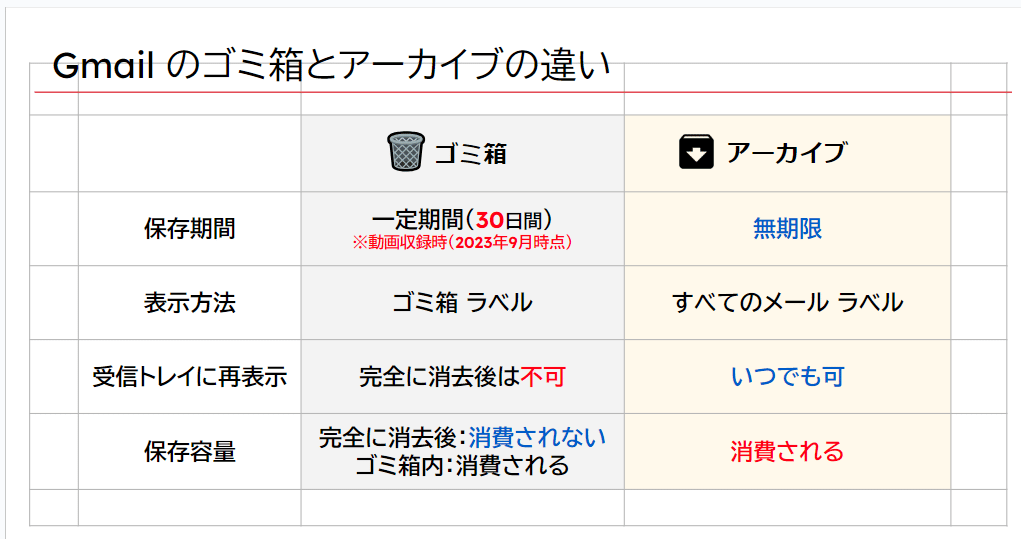
たとえば、こんな図解スライドが作れるようになりました。

この図解では「表」を挿入して、罫線の色や塗りつぶしの色を変更しています。
この表の作り方について紹介していきます。
※もっといいやり方、もっとかわいいデザインあるよという方はぜひメッセージやコメントください。
Google スライドでは「外枠」のみの操作ができない?
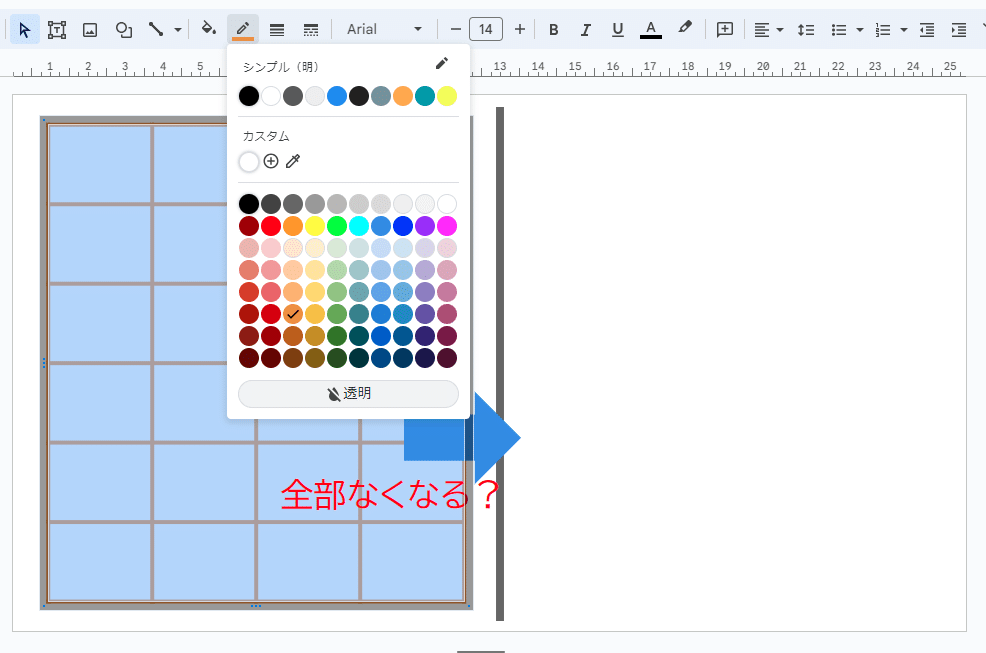
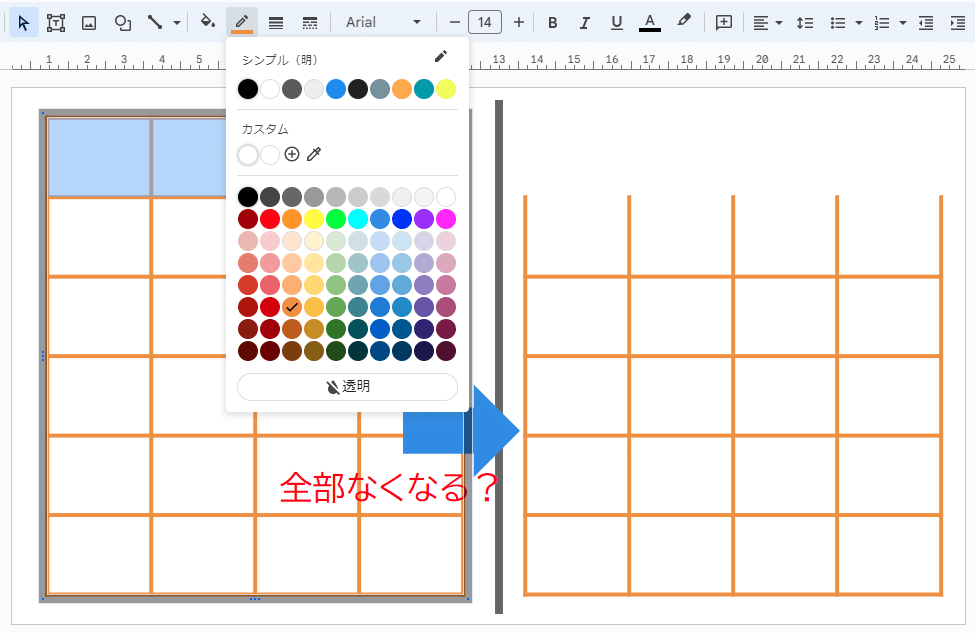
Google スライドに表を挿入して、外枠だけを消したい。そう思っていじっていたのですが、外枠のみの色を変更することはできないっぽいのです。


表のすべてに対して操作が反映されてしまう

外側の線以外の箇所も、操作が反映されてしまう
PowerPoint のように、線を引く表の編集ツールが用意されていたらいいのですが、どうやらないようです。
じゃあどうしましょうか?
外側の線を含む行や列だけの色を変えたとき、ふと、何かに気づきました。
「あれ?案外、いい感じになってね?」
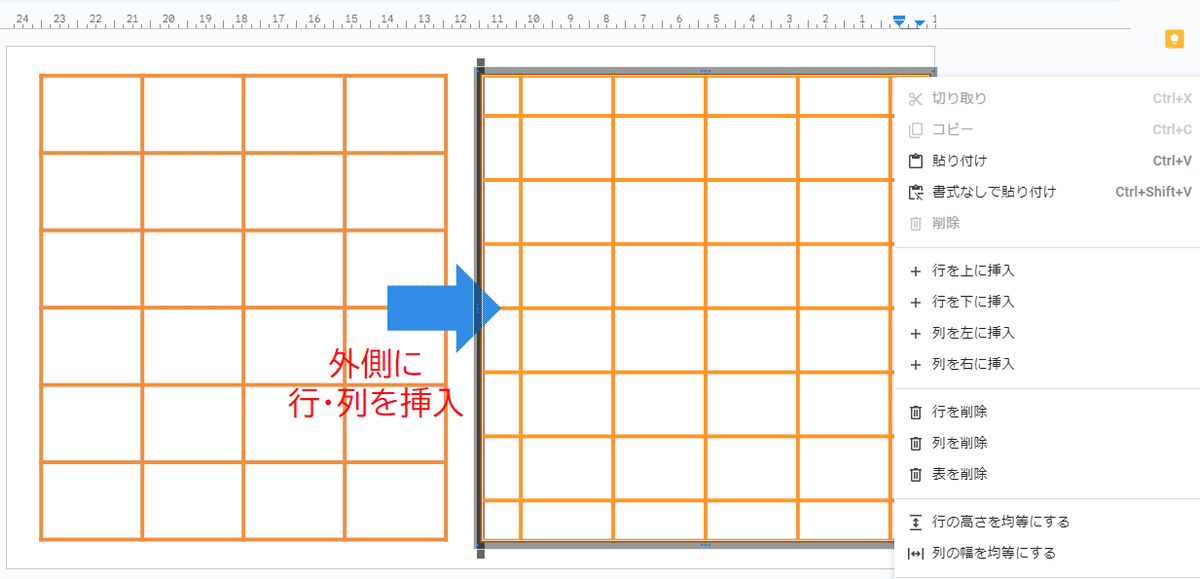
そう思いまして、上に1行、下に位置行、左に1行、右に1行を挿入して、
上下左右の端の行の高さ、列の幅を狭めてみたのです。

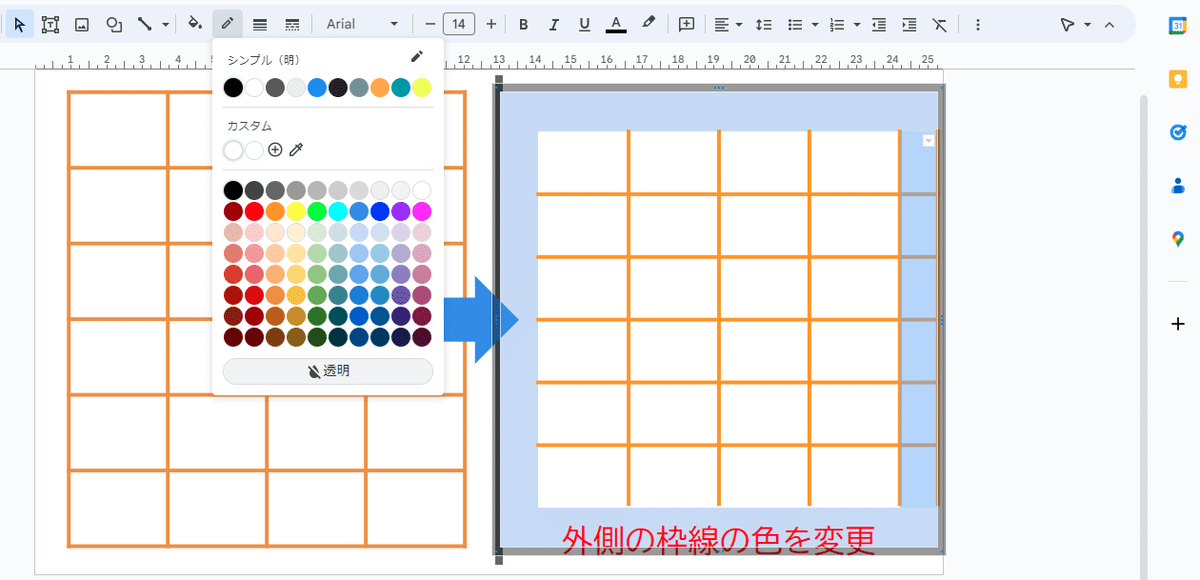
行の高さ、列の幅を狭める
挿入して狭めた行、列に対して色を変更する操作をすることで、
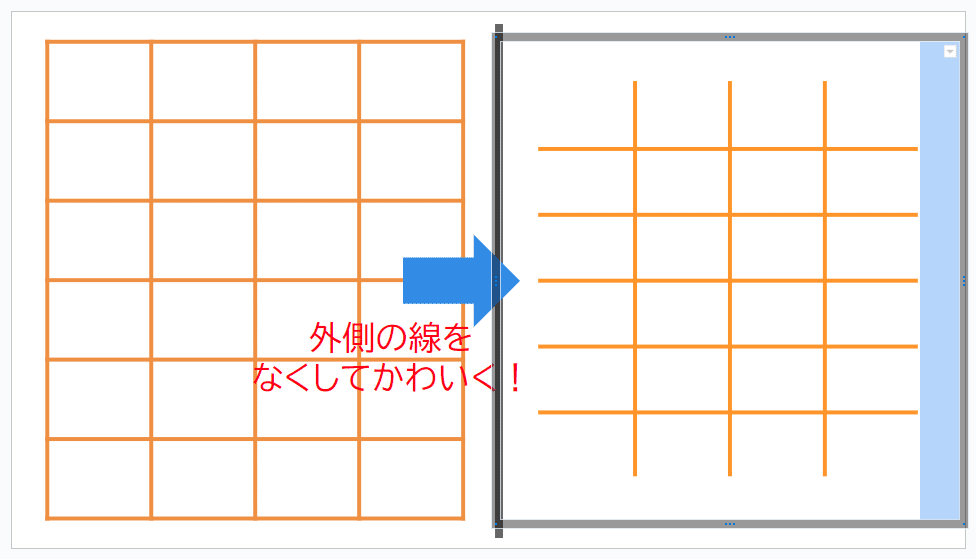
あたかも外側の線だけに操作したように見せることができます。


このように操作することで、先ほど紹介した図解スライドを作ることができました。

まとめ
Google Workspace 標準機能 Advent Calendar 2023の15日目の記事でした。
Google スライドを使用して、簡単にかわいい表現をすることには限界があります。表の枠線への操作という一点だけを見ても、機能が充実しているとは言えません。
それでも、弊社ではGoogle スライドで図解スライドを作成しています。
リアルタイムに共同編集できること、によるメリットの方が、機能が充実していないことのデメリットよりも大きいと考えるからです。
標準機能の理解の幅が広がれば、実現したいことを何とか叶えるための方策を編み出せるようになります。PowerPoint なら実現できるもっとはるかに高度な表現を目指すのは諦めつつ、Google スライドではどんなことまでならできるのかなあと、限界に挑戦していくことや探求していくことはとっても楽しいです。
みなさんも、普段お使いのツールの標準機能をたくさん理解し、そのツールの持ち味を生かした活用をぜひしていってくださいね。
Google Workspace 標準機能 Advent Calendar 2023のご参加者さん、お待ちしています。
25日目の記事のネタとしてアンケートにご協力ください
25日目の記事では、Google フォームの効率的な編集の仕方、集計データの便利な使い方などを解説します。読んでいただいた記事の満足度や、どのアプリケーションの記事があったらいい、などの数秒で終わるアンケートを作成しました。
この記事が面白かったら、ぜひ、ご協力ください。
面白くなかったら、こうやったほうがいいよ、というのをぜひアンケートでお伝えください。
この記事からの回答画面はこちら
