
【解説動画・図解あり】Google スプレッドシートの表を「ヒートマップ」にしてデータを強調する
文章でわかりにくい人はショート動画も観てみて!
図解で理解したい人はこちら!
この記事はGoogle Workspace 標準機能 Advent Calendar 2023の10日目の記事です。
こんにちは!ゆるふわクラウドおじさん こと、Teeda と申します。『Google アプリの教科書シリーズ』という本を毎年Amazon で販売していたり、YouTube チャンネルやUdemy で学習用動画を公開しています。
10日目です。2桁目の記事になります。燃えてきます。
燃えてくる、といえば?
ふるえるぞハート!燃えつきるほどヒート!!
そう、ヒートマップ!
この記事では、Google スプレッドシートで一瞬でヒートマップを作成する方法を解説します。
ヒートマップって?
ヒートマップって、ご存知ですか?
みんな大好き!Wikipedia によれば、
ヒートマップ(英: heat map, heatmap)は、2次元データ(行列)の個々の値を色や濃淡として表現した可視化グラフの一種である。
とのことです。
ヒートマップにはたくさんの種類があります。
地域ごとに集計した数値を使用し、地図を濃淡で塗り分ける
ウェブページの画面のどこが注目されていたかを色の濃淡でわかりやすくする
野球である打者のストライクゾーンの区分ごとの打率を色の濃淡で表現
SNS の投稿曜日、時間帯別PV数を色の濃淡で表現
などなど、たくさんあります。
仕事や学術活動をしていて、データを取得して、集計値を求めた時、そのデータがどのような傾向にあるのか。そのデータからどのようなことを意思決定しようか。ということを考察するときに、ヒートマップが役立ちます。
Google スプレッドシートでヒートマップを作る体験をしてみましょう。
サンプルデータを作ってみる。
ここでは、完全にテキトー(無作為)なサンプルデータを用意します。
新しいGoogle スプレッドシートのファイルを作成して、
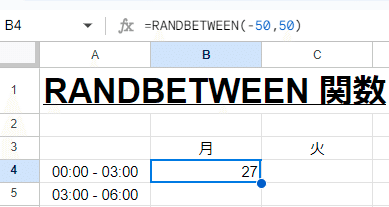
RANDBETWEEN 関数で乱数を生成するなどして、データを作ってみましょう。
月曜日から日曜日まで、0時から24時までを3時間の枠で区切り、それぞれの曜日、時間枠でなんらかの数値を集計しているというサンプルデータを作ってみます。

このように、データの見出し行、見出し列を入力します。
見出し行と見出し列が交差しているセルに対して、サンプルデータを入力します。
わざわざサンプルデータを考察すると手間がかかりますので、
左上端のセルに半角でこのように関数を入力しましょう。
=RANDBETWEEN(-50,50)
RAND 関数やRANDBETWEEN 関数の処理結果は、操作しているブラウザによって異なるものが表示されます。
同じファイルを同時に編集しているとしても、自分の画面に表示されているものと、他の人の画面に表示されているものが同じ値とは限らないので、RAND 系の関数を使用するときには覚えておきましょう。
RANDBETWEEN 関数を入力できたら、表のすべての範囲に対して、
数式をコピーして貼り付けましょう。

条件付き書式でヒートマップ
ヒートマップでデータを描画したい範囲をドラッグ&ドロップで指定します。ツールメニューの「表示形式」▶︎「条件付き」をクリックすると、
画面右側に「条件付き書式設定メニュー」の領域が表示されます。
「カラースケール」をクリックすると、
なんとまあ!

「条件付き書式設定ルール」で「カラースケール」をクリック
指定した範囲のセルに、濃淡で色がつくのです。
ちなみに、サンプルデータをRANDBETWEEN 関数で定義したので、Google スプレッドシートのシート内で何か操作をすると、これまでに生成されていた乱数は、再度生成されることとなります。
どこかの空白セルをコピーして、同じセルに貼り付ける操作をしてみると、異なる乱数が生成されて、異なる色合いの表になります。

値と、それに連動する色も変更される
カラースケールを変更
カラースケールをクリックすると、異なる色が表示されます。
1種類の色の濃淡で表現すると、シンプルでわかりやすい表現になります。

カラースケールの色を変更できる
最小値の色、最大値の色をユーザー自身が指定できます。
データを共有する相手の理解を促進できる色合いとなるように心がけましょう。
2種類の色の系統を使用して表現するには、最小値と最大値の色を指定します。

2種類の色の系統を使用するのが望ましいシーンは
1年間の月別時間帯別の気温を表したい
※気温が低いなら青系 / 気温が高いなら赤系1年間の月別、商品区分別の売上を表したい
※売上が低いなら赤系(赤字、的な) / 売上が高いなら緑系
などが挙げられます。
多くの場合、色の濃淡でデータの特徴を表現できるので、色の系統を複数使用したヒートマップを作る必要はないかもしれません。
上記の、売上をヒートマップにする際も、
売上が大きくなるにつれて1系統の色が濃くなる、という表現で十分かもしれません。
「利益」という指標を集計していて、その値がプラスならポジティブな色、マイナスならネガティブな色、として特徴を示したいという、明確な意図があるときには複数の色の系統を使用しましょう。
まとめ
Google Workspace 標準機能 Advent Calendar 2023の10日目の記事でした。
Google スプレッドシートは便利な共同編集ツールですが、高度な分析には向かないんじゃないかと、悩んでいる人は少なくありません。
確かに、Excel のアドインほど高度なことはできませんし、Tableau ほどスイスイ便利にグラフやダッシュボードを作成したりデータを抽出することもできません。
とはいえ、Google スプレッドシートを単に最新のデータを共同編集するための入力ツールとしてだけ使用するのはもったいないことです。
Google スプレッドシートに備わっている標準機能を広く理解し、効率的にチームの前向きな意思決定を促せるように使いこなしたいものですね。
Google Workspace 標準機能 Advent Calendar 2023のご参加者さん、お待ちしています。
25日目の記事のネタとしてアンケートにご協力ください
25日目の記事では、Google フォームの効率的な編集の仕方、集計データの便利な使い方などを解説します。読んでいただいた記事の満足度や、どのアプリケーションの記事があったらいい、などの数秒で終わるアンケートを作成しました。
この記事が面白かったら、ぜひ、ご協力ください。
面白くなかったら、こうやったほうがいいよ、というのをぜひアンケートでお伝えください。
この記事からの回答画面はこちら
