
【シリーズ回①】今試すべき、リアルタイムで調整可能な生成AI
👋 はじめに
こんにちは Web3 デザイン トークス のテクノグリフスです 。
本日もニューヨークからお送りします 。
このアカウントでは Web3時代における、3Dデザイン、モーショングラフィックス、タイポグラフィーなどについて新しい発見や学びを共有していきたいと思います。
この内容は、Stand FM、Apple Podcast でも「Web3 デザイン トークス」@Technoglyphs にて音声配信しているので、でぜひチェックしてみてください!

🔄 3回連続シリーズ
今回の投稿は、3回連続のシリーズの1回目になります。
テーマは以下の通りです:
1回目 生成AIで画像を作成
2回目 作成した画像を3Dモデル化
3回目 3Dモデルにアニメーション用のボーンを追加
それぞれ異なるアプリケーション・プラットフォームを使用して、step by stepで進めていきます!
🖼️ 画像生成プラットフォーム:Leonardo.AI
初回の今回は、画像生成について話します。多くの画像生成プラットフォームがある中、今回は「Leonardo.AI」を紹介します。
このプラットフォームの特徴は:
リアルタイムで変更が加えられる
微妙な調整が可能
DALLEなどでは、一度プロンプトで出力した画像を微調整する度に、大きく変わってしまうことがありますよね。Leonardo.AIではその問題をある程度、解決できます。

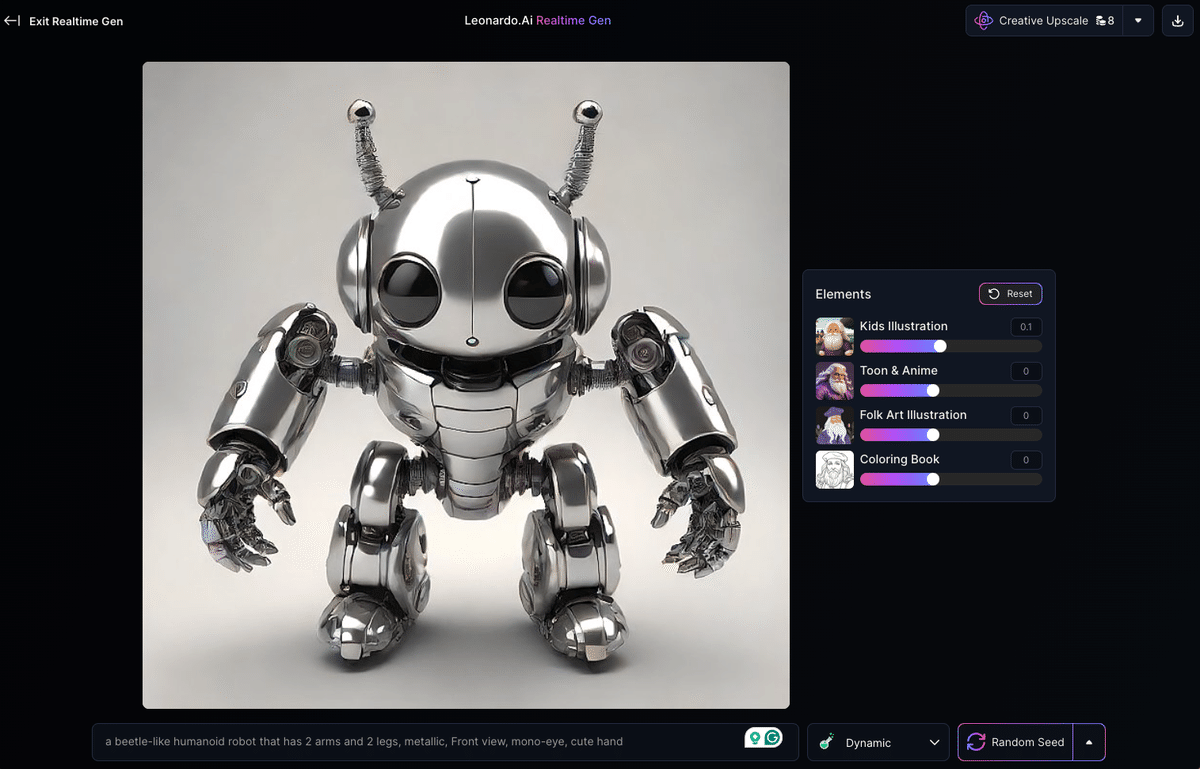
🔧 リアルタイムジェネレーション機能
まずは左側のパネルから「リアルタイムジェネレーション」を選びます。
そして、下部にあるプロンプト入力欄に、プロンプトを入力します。
リアルタイムジェネレーション:
右側に「Elements」と呼ばれるスライダーバーがあります
絵のタッチや3D/2D感など、4つのスライダーで調整可能
各スライダーの影響を1つずつ確認することをおすすめします
今回のシリーズでは、全身が描かれた人間のような画像(手足が2本ずつあるもの)を生成すると、次回以降の3Dモデル化とボーン追加がスムーズに行えます。(その点を個別にプロンプト指定すると、うまくいきます)
おまけ)今回メインで紹介するのは、リアルタイムジェネレーションですが、「リアルタイムキャンバス」も面白いので、一応紹介しておきます。
リアルタイムキャンバス:
画面が2つに分かれています(入力用と生成画像用)
左側で大まかな形を描くと、右側にAIが精細化した画像を表示
Photoshopのブラシツールのような感覚で使えます
🔗 まとめと次回予告
本日はLeonardo.AIというプラットフォームについてお話ししました。次回は8/8日に投稿予定です。
今回の内容に興味を持っていただけたら、ぜひ「いいね」やフォローをお願いします。皆さんの反応が今後の投稿の励みになります。感想などもコメント欄にぜひ書き込んでください!
また今回の内容は Stand FM でもお話ししているので、ぜひチェックしてみてください。
ではまた!
#Web3 #デザイン #AI #3Dモデリング #モーショングラフィックス #タイポグラフィー #Leonardo #AIアート #生成AI #デジタルアート #クリエイティブテック #NFT #メタバース #VR #AR #UXデザイン #UIデザイン #イノベーション #CGアート #テクノロジー #クリエイティブスキル
