
[Shopify]マルチカラムの画像を丸画像にしたセクション(Dawn)68/100
こんにちは。まりんです。
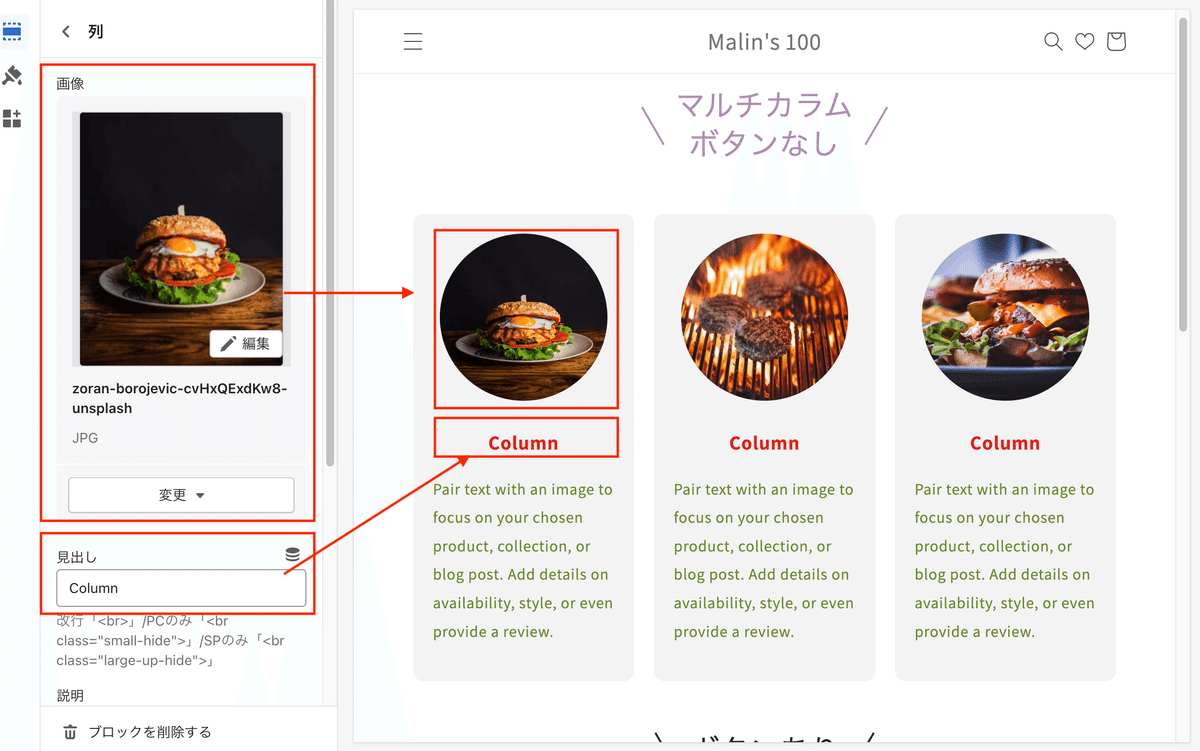
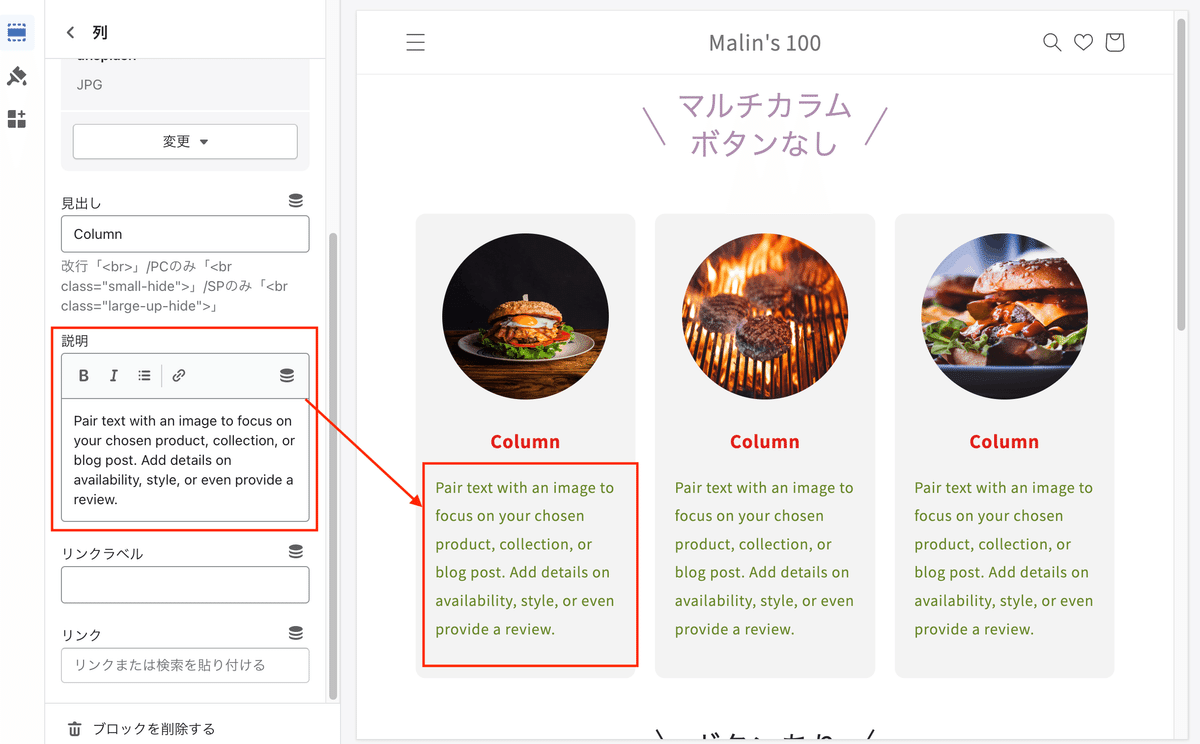
今日はマルチカラムの画像が丸になっているバージョンのセクションを作ります。デフォルトだと画像が四角なので丸画像のが欲しいな〜と思い作りました。
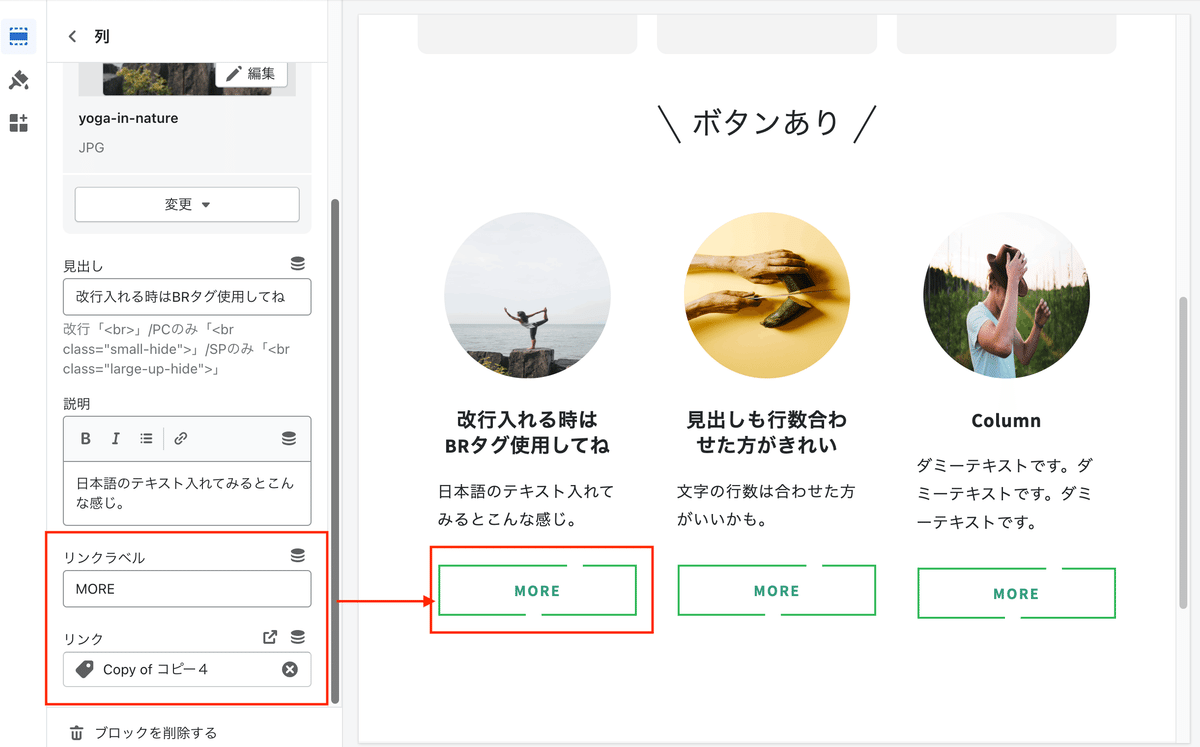
ついでに見出しも可愛くしたり、リンクボタンおしゃれにしてみました♪
対象テーマ:Dawn
✔️今回のゴール
①デモページアクセス(PW:stahsk40jw1Mf)
②この商品のみメタフィールド設定してます
◆CMSの特徴






✔️設置方法
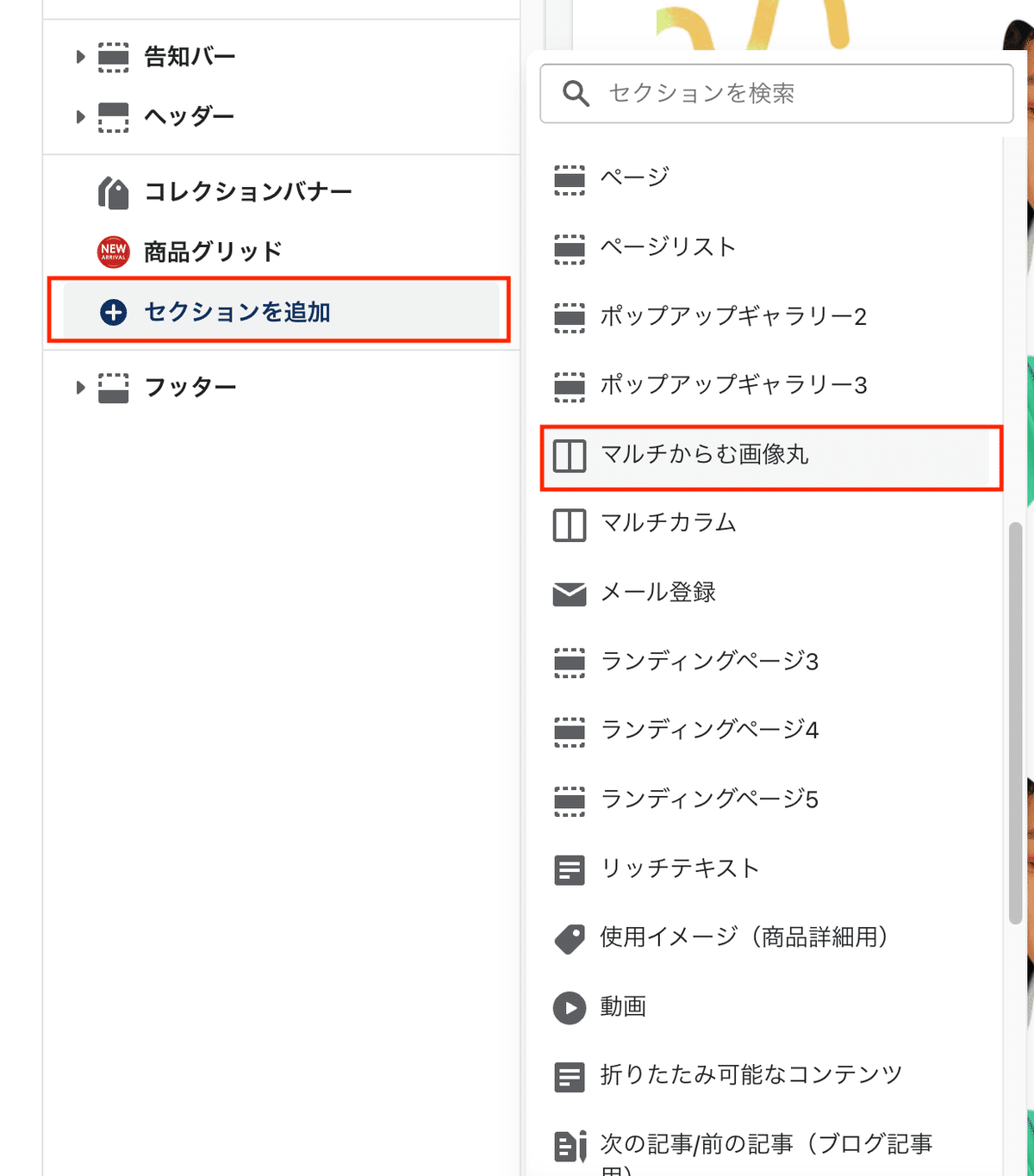
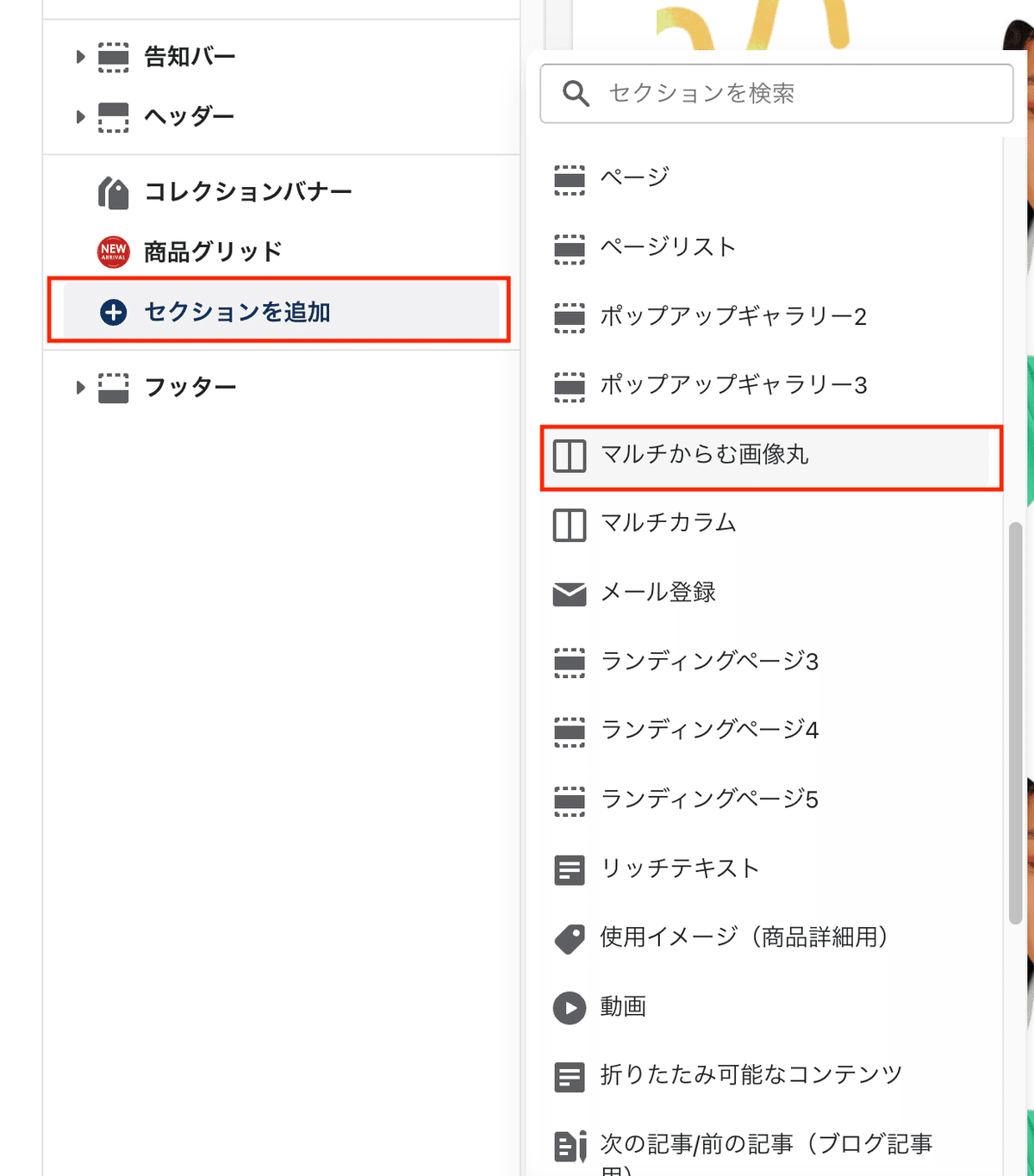
Step1 セクションを追加
管理画面>テーマ>コード編集>セクション>新規追加
ファイル名:なんでもOK
→multicolumn-circleにしてみました
下記のコードをコピペ
{{ 'multicolumn-circle.css' | asset_url | stylesheet_tag }}
{% style %}
.malin__multicolmun-round.{{ section.id }} h2:after,
.malin__multicolmun-round.{{ section.id }} h2:before {
background-color: {{ section.settings.color_h2 }};
}
{% endstyle %}
<div class="page-width malin__multicolmun-round {{ section.id }}">
<div class="malin__heading"><h2 style="color:{{ section.settings.color_h2 }}">{{ section.settings.title }}</span></h2></div>
<ul class="malin__flex">
{% for block in section.blocks %}
<li style="background-color: {{ section.settings.color_card }}; border-radius:{{ section.settings.border_radius }}px;">
{% if block.settings.image != blank %}<img src="{{ block.settings.image | img_url: 'master' }}" loading="lazy" alt="{{ block.settings.image.alt | escape }}">{% endif %}
<h3 style="color:{{ section.settings.color_h3 }}">{{ block.settings.title }}</h3>
<div style="color:{{ section.settings.color_p }}">{{ block.settings.text }}</div>
{% if block.settings.link_label != blank %}
<div class="malin__btnfeild">
<a href="{{ block.settings.link }}" class="btn btn-svg" style="color:{{ section.settings.color_btnTxt }}">
<svg>
<rect style="stroke:{{section.settings.color_btnBK}};" x="2" y="2" rx="0" fill="none" width=200 height="50"></rect>
</svg>
<span>{{ block.settings.link_label | escape }}</span>
</a>
</div>
{% endif %}
</li>
{% endfor %}
</ul>
</div>
{% schema %}
{
"name": "マルチからむ画像丸",
"class": "section",
"tag": "section",
"settings": [
{
"type": "text",
"id": "title",
"default": "Multicolumn",
"label": "t:sections.multicolumn.settings.title.label",
"info": "改行「<br>」/PCのみ「<br class=\"small-hide\">」/SPのみ「<br class=\"large-up-hide\">」"
},
{
"type": "range",
"id": "border_radius",
"min": 0,
"max": 50,
"step": 1,
"unit": "px",
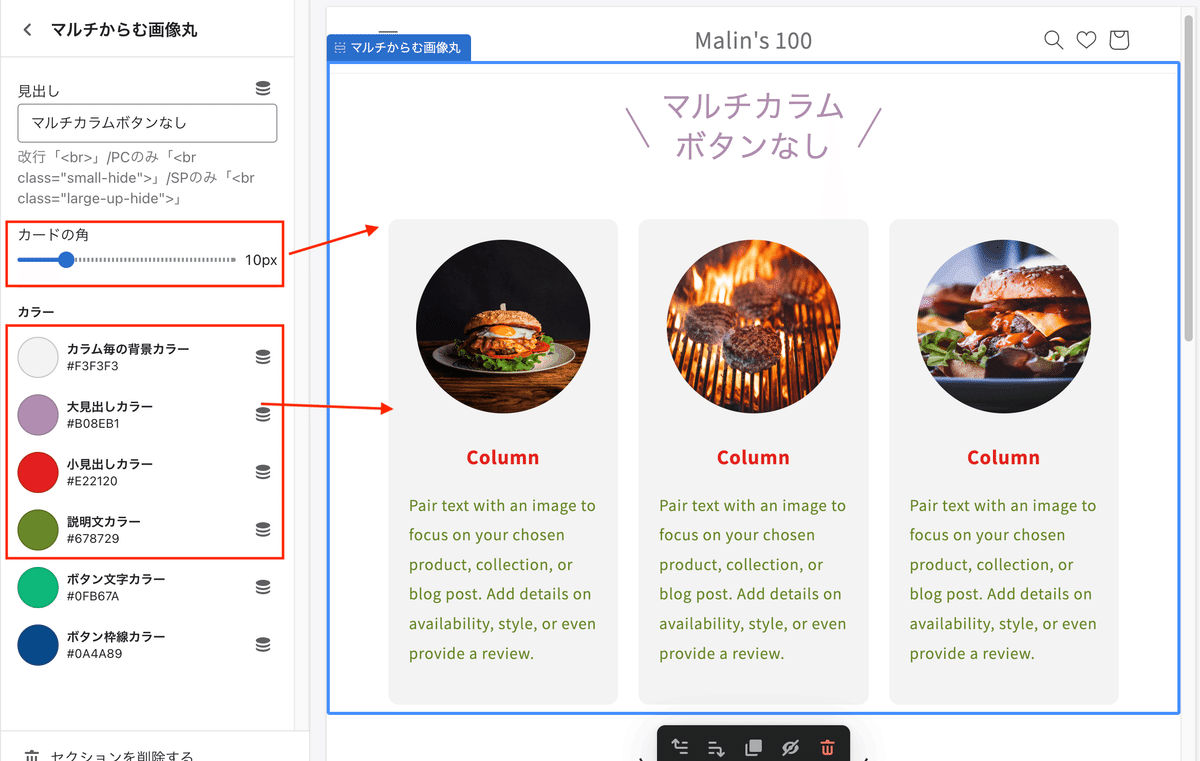
"label": "カードの角",
"default": 10
},
{
"type": "header",
"content": "カラー"
},
{
"type": "color",
"id": "color_card",
"default": "#fff",
"label": "カラム毎の背景カラー"
},
{
"type": "color",
"id": "color_h2",
"default": "#212529",
"label": "大見出しカラー"
},
{
"type": "color",
"id": "color_h3",
"default": "#212529",
"label": "小見出しカラー"
},
{
"type": "color",
"id": "color_p",
"default": "#212529",
"label": "説明文カラー"
},
{
"type": "color",
"id": "color_btnTxt",
"default": "#212529",
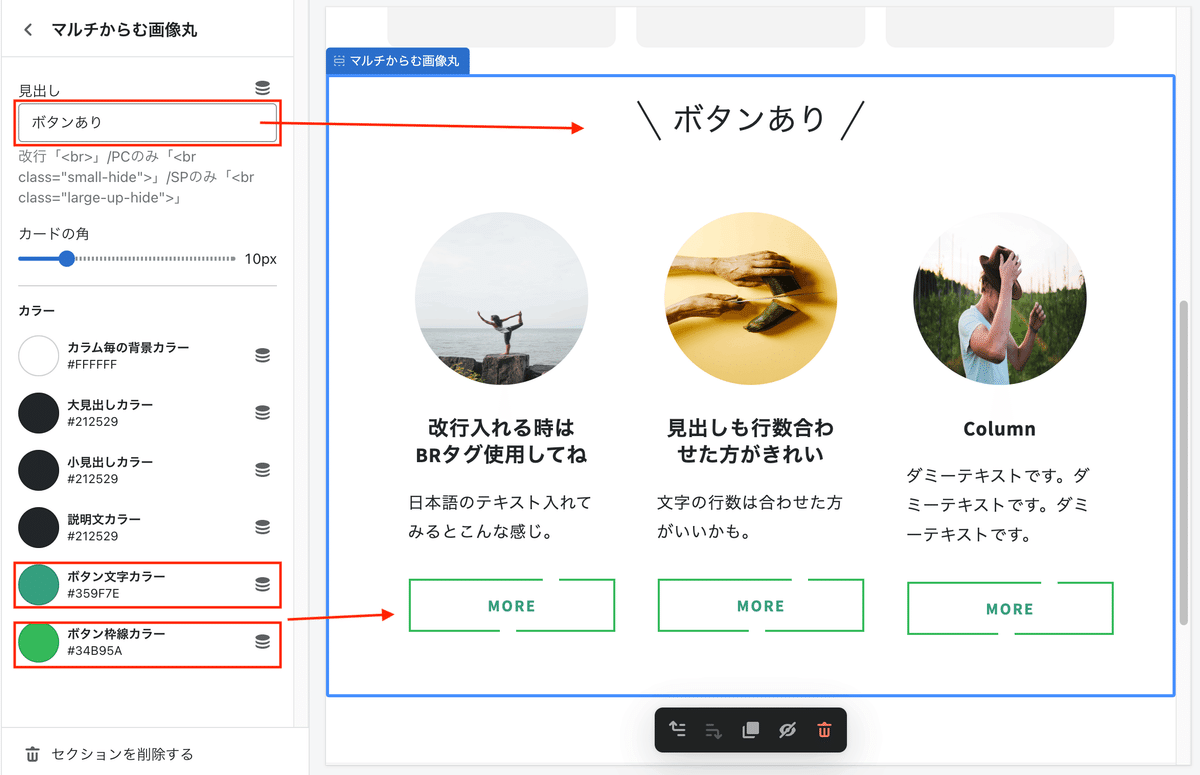
"label": "ボタン文字カラー"
},
{
"type": "color",
"id": "color_btnBK",
"default": "#212529",
"label": "ボタン枠線カラー"
}
],
"blocks": [
{
"type": "column",
"name": "t:sections.multicolumn.blocks.column.name",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "t:sections.multicolumn.blocks.column.settings.image.label"
},
{
"type": "text",
"id": "title",
"default": "Column",
"label": "t:sections.multicolumn.blocks.column.settings.title.label",
"info": "改行「<br>」/PCのみ「<br class=\"small-hide\">」/SPのみ「<br class=\"large-up-hide\">」"
},
{
"type": "richtext",
"id": "text",
"default": "<p>Pair text with an image to focus on your chosen product, collection, or blog post. Add details on availability, style, or even provide a review.</p>",
"label": "t:sections.multicolumn.blocks.column.settings.text.label"
},
{
"type": "text",
"id": "link_label",
"label": "t:sections.multicolumn.blocks.column.settings.link_label.label"
},
{
"type": "url",
"id": "link",
"label": "t:sections.multicolumn.blocks.column.settings.link.label"
}
]
}
],
"presets": [
{
"name": "マルチからむ画像丸",
"blocks": [
{
"type": "column"
},
{
"type": "column"
},
{
"type": "column"
}
]
}
]
}
{% endschema %}
一度CMSで確認してみます。

どこでもいいのですが、今回は商品一覧(コレクション)で確認してみます。デフォルトのままでもいいですし、新規でテンプレ作成してもお好みで。
確認できたらあとはお好みでCSSでレイアウト整えるだけです。
Step2 CSSを追加
アセット>新規追加

ファイル名:multicolumn-circle
下記のCSS コードをコピペ。
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
別テーマでも使用できるかもしれませんが検証はしてません。
※コードのみのご紹介で解説などはしておりません。
※2022.12.20時点のコードです。メンテナンスは今後する予定はありません。
※環境によりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
ここから先は
2,672字
この記事のみ
¥
1,200
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
