
[Shopify]カートにアンケートを設置して注文管理画面に表示する(Dawn)80/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
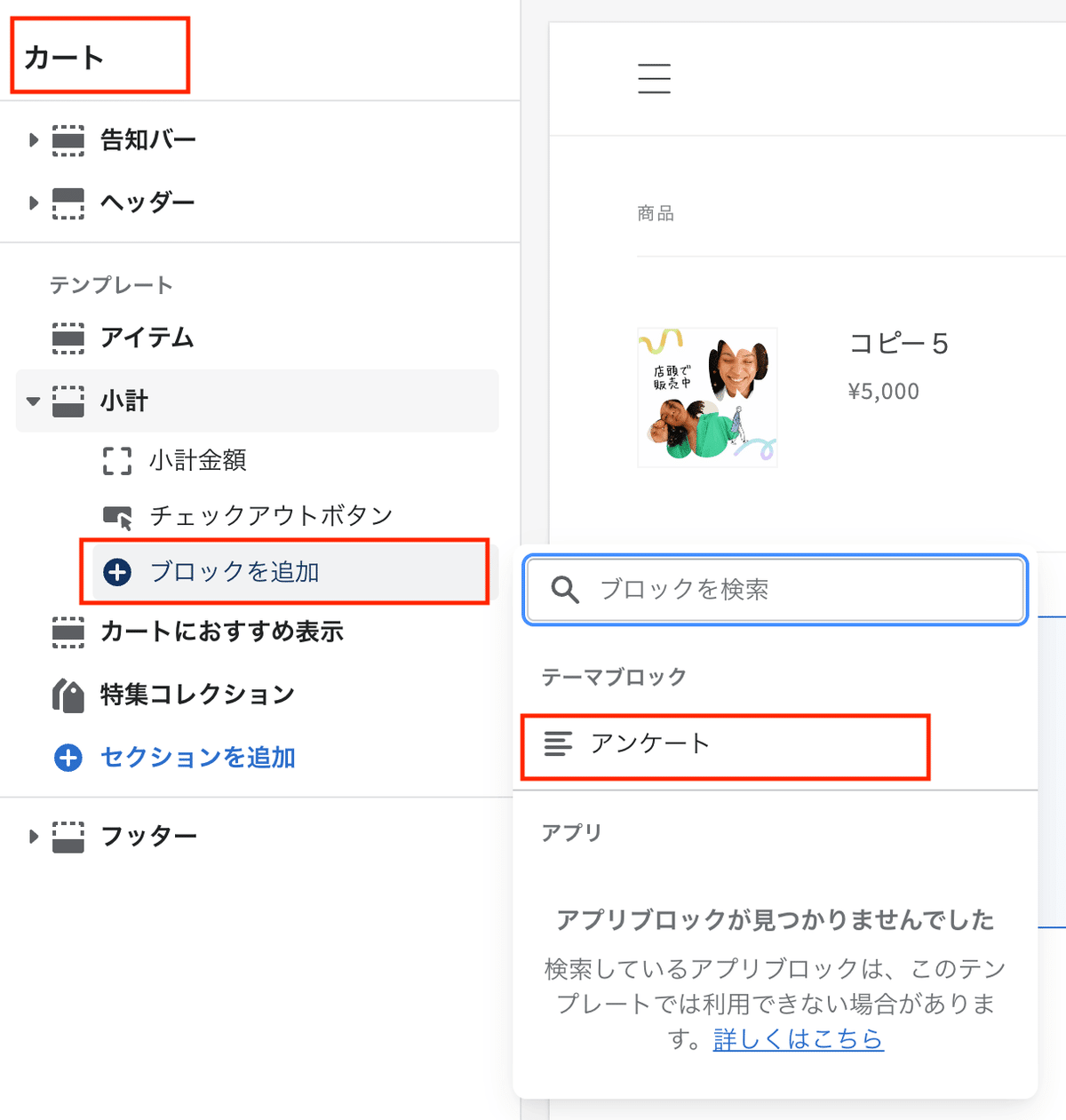
カートにアンケートを設置してみようと思います。さらにアンケートの回答を注文管理画面に表示して今後の販売戦略に役立てられるようにします。
今回はラジオボタンを使って、1つの質問で一回だけ選択できるアンケートを作成。任意のアンケート用です。必須にする場合のも今度作成しようと思います。
あと、複数選択できるセクションも次回作ろうかと思っています。
対象テーマ:Dawn
✔︎今回のゴール

カートにアンケートを設置。
◆CMSの特徴


【ブロック】
・見出し
・注文管理画面に表示する名称
→管理画面で何のアンケートの回答かわかりやすくするように見出しをつける
・設問1〜4
4つまで入れられます。
設問箇所を空欄にすると選択肢が非表示になります。
例えば2個だけの問いであれば設問3と4を空欄にすればOK。
共通カラー設定:小計をクリックするとカラー設定ができます。

管理画面で追加の詳細欄に表示されます。

✔︎設置手順
Step1 カートの既存セクションファイルにブロックを追加
管理画面>テーマ>コード編集>セクション>main-cart-footer.liquidを開く
まずはSchema内のBlockに下記をコピペ。
{
"type": "questioner",
"name": "アンケート",
"settings": [
{
"type": "text",
"id": "attribute",
"label": "注文管理画面に表示する名称",
"default": "興味があるもの"
},
{
"type": "header",
"content": "設問1"
},
{
"type": "text",
"id": "id1",
"label": "ID(他の設問と被らないように)",
"default": "1",
"info": "半角英数字"
},
{
"type": "text",
"id": "q1",
"label": "設問",
"default": "インスタ",
"info" : "空欄にすると設問が非表示になります"
},
{
"type": "header",
"content": "設問2"
},
{
"type": "text",
"id": "id2",
"label": "ID(他の設問と被らないように)",
"default": "2",
"info": "半角英数字"
},
{
"type": "text",
"id": "q2",
"label": "設問",
"default": "Twitter",
"info" : "空欄にすると設問が非表示になります"
},
{
"type": "header",
"content": "設問3"
},
{
"type": "text",
"id": "id3",
"label": "ID(他の設問と被らないように)",
"default": "3",
"info": "半角英数字"
},
{
"type": "text",
"id": "q3",
"label": "設問",
"default": "TikTok",
"info" : "空欄にすると設問が非表示になります"
},
{
"type": "header",
"content": "設問4"
},
{
"type": "text",
"id": "id4",
"label": "ID(他の設問と被らないように)",
"default": "4",
"info": "半角英数字"
},
{
"type": "text",
"id": "q4",
"label": "設問",
"default": "Note",
"info" : "空欄にすると設問が非表示になります"
}
]
}また、今回はラジオボタンで一回だけ選択できるようなアンケートを作ってみたいと思っています。
ラジオボタンのレイアウトはボタンにしたいので、SchemaのSettings内に下記を追記。
{
"type": "richtext",
"id": "heading",
"label": "見出し",
"default": "<p>好きな色はなんですか?</p>"
},
{
"type": "color",
"id": "color_f_bd",
"label": "◆アンケートエリアの枠",
"default": "#fff"
},
{
"type": "color",
"id": "color_f_bg",
"label": "◆アンケートエリアの背景",
"default": "#dedede"
},
{
"type": "header",
"content": "カラー"
},
{
"type": "color",
"id": "color_bd",
"label": "◆ボタンの枠",
"default": "#dedede"
},
{
"type": "color",
"id": "color_bg",
"label": "◆ボタンの背景",
"default": "#fff"
},
{
"type": "color",
"id": "color_txt",
"label": "◆ボタンのテキスト",
"default": "#000"
},
{
"type": "paragraph",
"content": "選択した時"
},
{
"type": "color",
"id": "color_bd_ck",
"label": "◆ボタンの枠",
"default": "#fff"
},
{
"type": "color",
"id": "color_bg_ck",
"label": "◆ボタンの背景",
"default": "#000"
},
{
"type": "color",
"id": "color_txt_ck",
"label": "◆ボタンのテキスト",
"default": "#fff"
}次にHTMLを編集します。
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2023.2.12時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
