
[Shopify]メタフィールドで商品一覧(コレクション)にバリエーションのカラーを色で表示する(Dawn)61/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
以前、商品詳細にカラーのバリエーションが設定されていた場合に文字ではなく色で表示する方法をご紹介しました。今回はそれのコレクションバージョンです♪
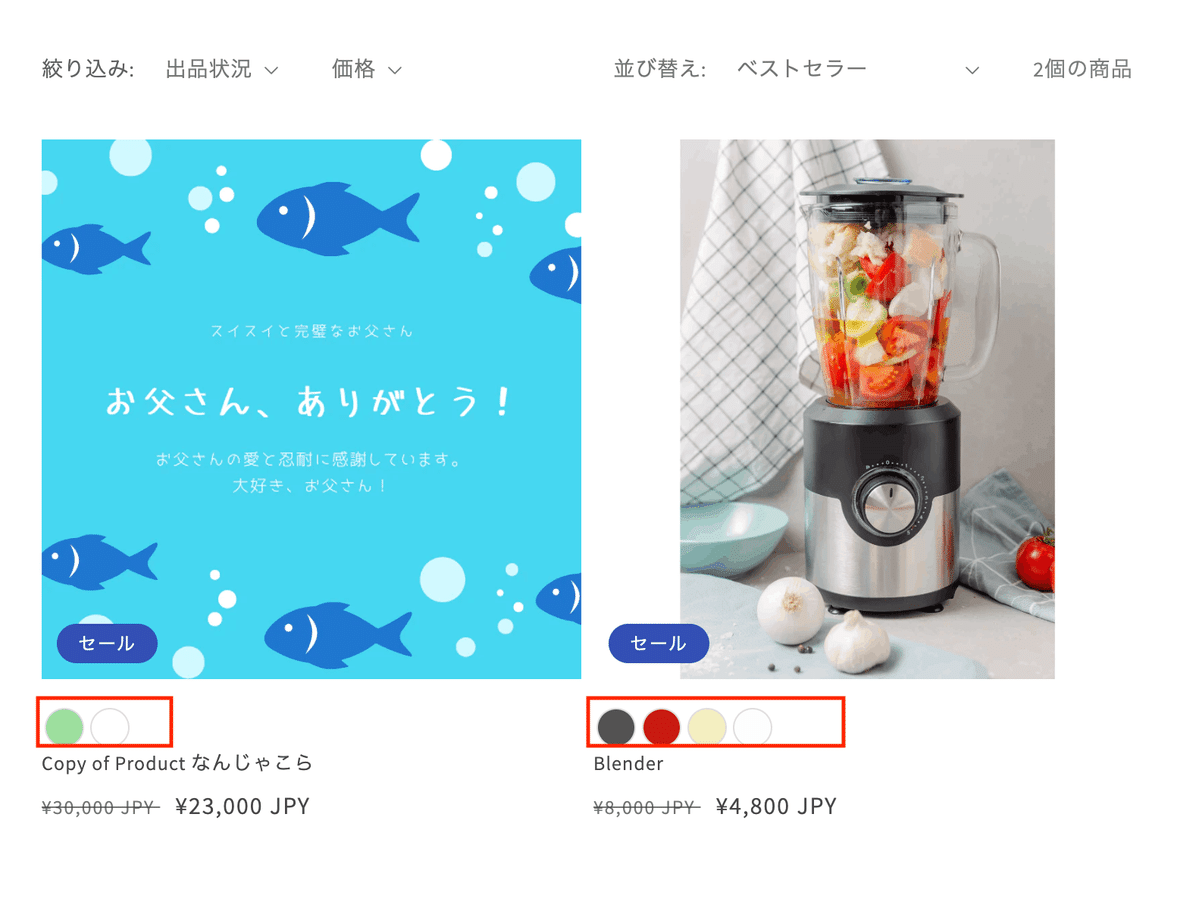
商品一覧にカラーを表示させてみます!
対象テーマ:Dawn
✔️今回のゴール

今回はカラーバリエーションを一目で確認できるようにしたかったので、クリックしても何も起こらないです。
挿入する位置によってはクリックすると商品詳細ページに遷移すると思います。
設置箇所はお好きなところに挿入してみてください。
✔️設置手順
Step1 バリエーションのメタフィールドを設定
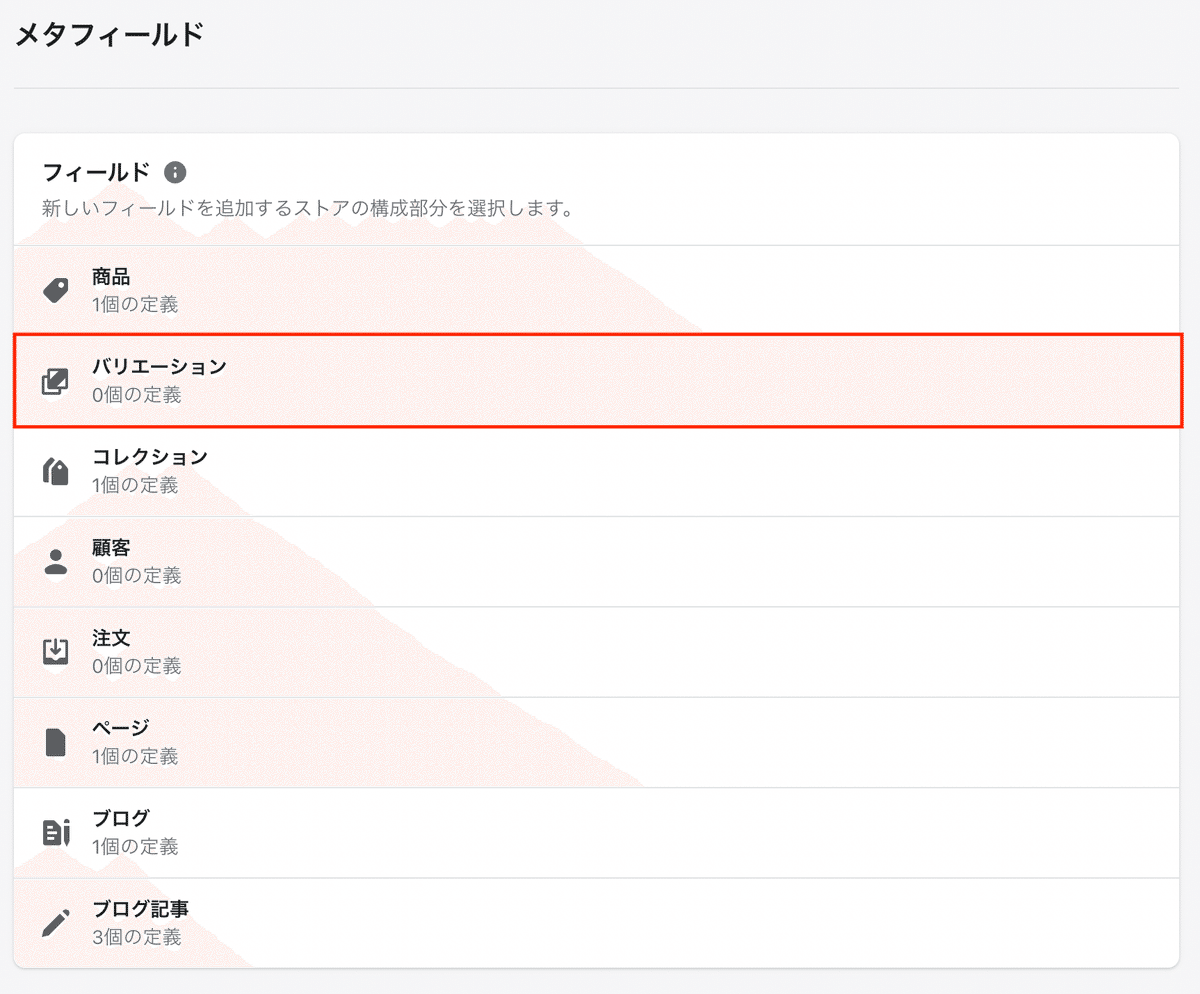
❶管理画面>設定>メタフィールド>バリエーション

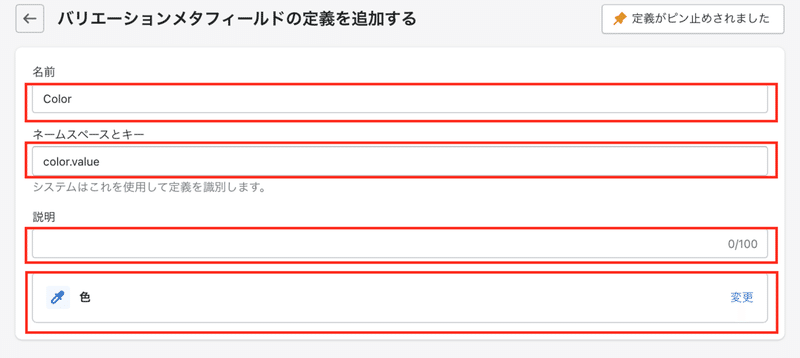
❷バリエーションメタフィールドの定義の設定

名前:何でもOK
→今回はColorにしてみました
ネームスペースとキー:何でもOK
→今回はcolor.valueとしました
コンテンツタイプ選択:「色」を選択
下記のバリエーションの定義が生成されました
variant.metafields.color.valueこれをStyleに埋め込むだけなので簡単。
ここから先は
1,662字
/
6画像
この記事のみ
¥
800
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
