
[Shopify]リピーター率UPを狙う小ワザ!ホーム画面追加のOGP画像を表示(Dawn)16/100
こんにちは。Shopify専門フロントエンジニアのまりん(@crowd37cord)です。
以前、Shopへのアクセスをショートカットできるように、DebutテーマでiPhoneホーム画面追加をした時に、ファビコン画像を反映させる方法をご紹介しました。
Dawnでも問題なく設置できました♪
Debutと変わらないんですが、一応Dawn用にもご紹介しておきます。
対象テーマ:Dawn
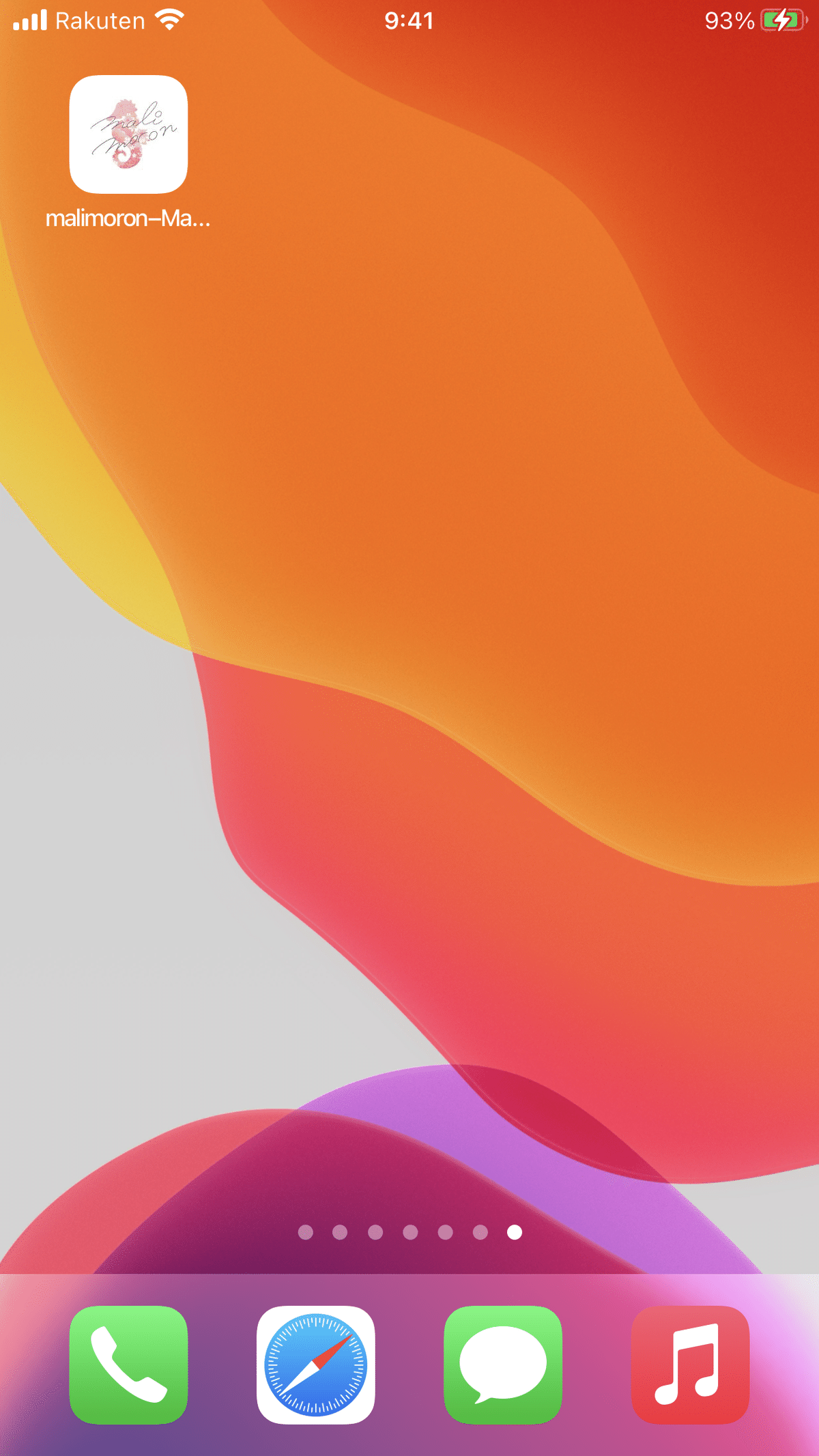
アプリみたいで良い感じ♪
ユーザーにブックマークしてもらえればリピーター率がUPするかも。

✔️手順
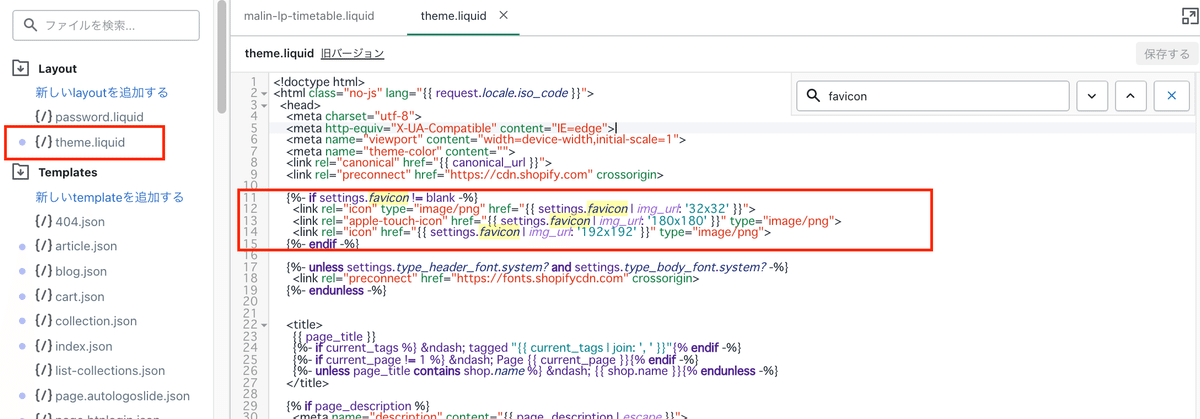
❶管理画面>テーマ>コード編集>theme.liquidを開く
❷Ctl+Fで「favicon」を検索(11行目あたり)

faviconのif分を探す
{%- if settings.favicon != blank -%}
<link rel="icon" type="image/png" href="{{ settings.favicon | img_url: '32x32' }}">
{%- endif -%}この記事が気に入ったらチップで応援してみませんか?

