
- 運営しているクリエイター
記事一覧

[Shopify]コピペで5分・簡単設置!メタオブジェクト使って購入履歴から〇〇日後に「もう一度購入いかが?」というおすすめポップアップを表示する #138
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 メタオブジェクトとリキッドだけで再購入レコメンド機能を追加できるセクションテンプレートのご紹介です。 例えばシャンプーとかの消耗品でリピートしてもらいたい時に便利。メタオブジェクトに対象商品とその商品の使用頻度を考慮して〇〇日後にレコメンするという設定をエントリーで1つずつ追加しておく。その対象商品を購入履歴から参照してその商品の最新購入日からメタオブジェクトで設定している日付が何日経過し

【GAS】Shopifyメタフィールドのデータをスプレッドシートにバックアップ(記事編)・テンプレートあり#26 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 メタフィールドのデータのバックアップをスプレッドシートに落としてみました。前回商品をご紹介したので今日は記事編です🎵 ✔️今回のゴール ✔️設置手順◆事前準備 🔸ShopifyAPIキー取得 下記のStep3までは作成しておく必要あり。 🔸アクセススコープ 🔸スプレッドシート用意 ❶シート名指定 ❷セル「B1」にサイトのURLを貼り付け。

【GAS】新規顧客とリピーターの割合を分析できるスプレッドシートのテンプレート。ShopifyフローのHTTPを使ってデータを取得・Googleスライドを自動的に作成する機能付き♪ #32 (Shopify API)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 注文情報から新規顧客とリピーターの割合を分析できるスプレッドシートのテンプレートを作成してみました。ショッピファイフローを使って注文作成をトリガーにHTTPでスプレッドシートにデータを格納し、集計シートで各種集計とグラフを作成。 さらに、そのデータをGoogleスライドを自動的に作成してレポートを書き出せるようにしてみました♪スライドはシンプルなレイアウトなので、ご自身で分析内容などを追加

【GAS】Shopify注文データを自動でスプレッドシートに取得してKPI分析・グラフ化♪テンプレートリンク付 #31 (Shopify API)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 Shopify API とGoogle APP Scriptを使ってスプレッドシートに注文情報を表示させてKPI分析できるテンプレート♪ KPIシートに毎月達成したい目標値を入れて、ボタンをクリックしたら、自動的に値とグラフが作成されます。 ✔️今回のテンプレート 「注文情報」シートに下記のグラフも表示される ✔️設置手順◆事前準備 🔸ShopifyAPIキー取得 下記参照。

[Shopify]コピペで5分・簡単設置!メタオブジェクトで簡単にサイズ表を設置♪タブ切り替えができるセクションテンプレート #136
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 サイズ表を簡単に設置できるセクションを作ってみました。今回はメタオブジェクトに登録しているサイズ表を表示するセクション。エントリーが複数あればタブで表示されます♪ サイズ表は画像で設定するタイプです。サイズ表は別で作成して画像を入れてください^^ ✔️今回のテンプレート 🔸CMSの特徴 1ページ1回まで追加できます。 ✔️設定手順 📌Step1 メタオブジェクト ❶設定>カスタ

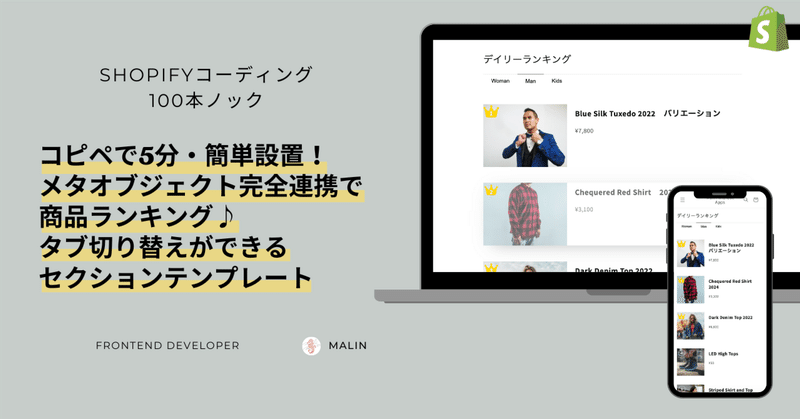
[Shopify]コピペで5分・簡単設置!メタオブジェクト完全連携で商品ランキング♪タブ切り替えができるセクションテンプレート #136
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 メタオブジェクトを使ってランキングのセクションを作ってみました。タブ切り替えで複数のランキングが作成できます。完全にメタオブジェクトとの連携でのみ使用できます。ランキングで表示したい商品をマニュアルで指定するテンプレートです。 ちなみに余談ですが、メタオブジェクトでWeb公開にしておいてiframeを使ってテンプレート作成したものをブログ記事やページ、商品本文内に埋め込めるので便利です^^

[Shopify]コピペで5分・簡単設置!オプトイン用のセクションテンプレート・アプリを使わないでサンクスページへのリダイレクト機能付 #135
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 オプトイン用のセクションテンプレート。リスト収集にお役立ち^^無料マニュアルプレゼントなど色々な用途で使える。例えば、Shopifyフローで自動化してメルマガ登録後にダウンロードリンク付きメールを配信する運用などと組み合わせて使っても良さそうですね♪ 今回はメルマガ登録後に別ページに遷移できるリダイレクト機能もつけてみました♪リダイレクト先を設定している場合に、登録完了後に指定したページに

【GAS】Shopify FlowのHTTPを使ってスプレッドシートに注文データを取得・おしゃれなテンプレート♪ #30 (Shopify API)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日は注文が入ったら自動的にスプレッドシートに反映。おしゃれでシンプルな項目のみにしたので見やすいテンプレートにしてみました。 スプレッドシートをコピーして1箇所設定してもらうだけですぐに使えるようにしてみました! 👉今回のテンプレート💡シート1:SET UP 💡シート2:Order Tracker Flow経由で注文データが表示される 💡シート3:Summary 👉設定手順📍S

[Shopify]メルマガ登録のポップアップが簡単に挿入できるセクションテンプレート・3つのレイアウトが選べる #134
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今回はメルマガ登録のセクションをポップアップで表示させられるセクションを作成しました。セクションにしたのでお好みのページに入れればページ指定で表示されます。 TOPページに追加したらトップのみに表示されるし、ブログに追加するとブログページで表示されます。 ✔️今回のテンプレートスマホではすべてのレイアウトで画像なしになります。 🔸CMSの特徴 🐝レイアウト1 🐝レイアウト2 🐝レ






