
[Shopify]コピペで5分・簡単設置!ヘッダーメニューを会員用とゲスト用で切り替える #137
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
ヘッダーのメニューをログイン中とログイン前で表示しているメニューリストを出し分け♪数行を差し替えるだけなので簡単。1セクションファイルと3スニペットファイルを編集します。
すべてのフルバージョンのコードは最後に載せておきます。
確認しているテーマ:Dawn ver15
*他のテーマで使用する場合はフルコードそのままコピペではなくて、該当箇所のみ差し替えてください。
✔️今回のテンプレート
🔸cmsの特徴



✔️設定手順
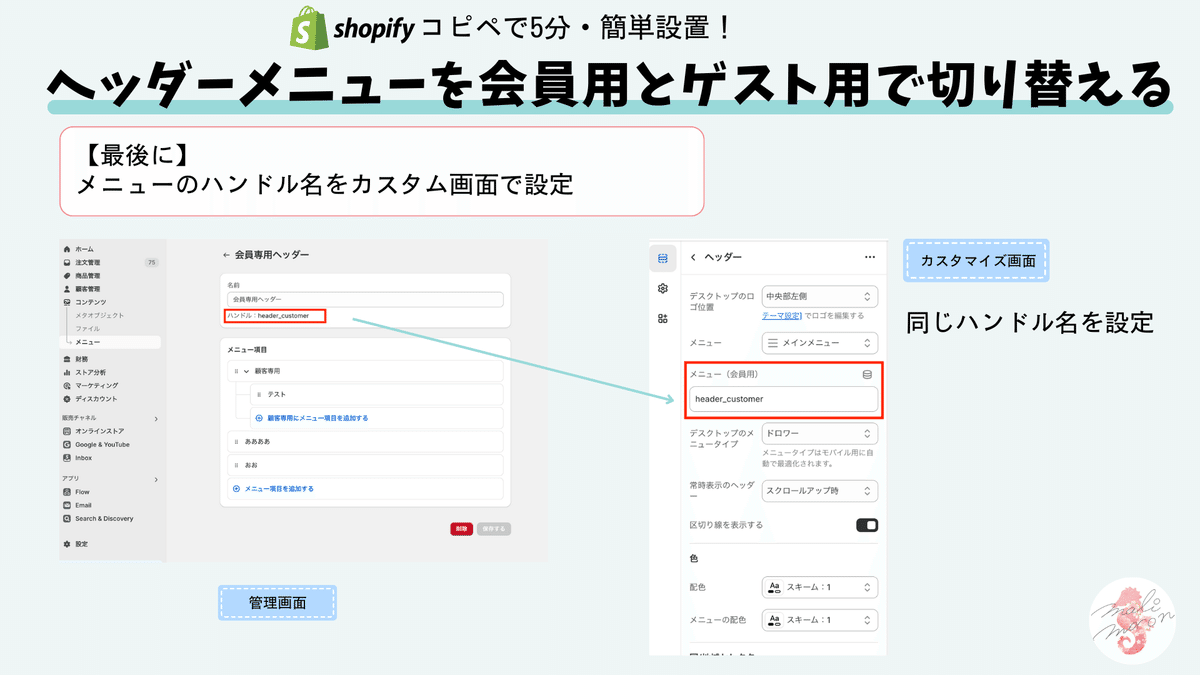
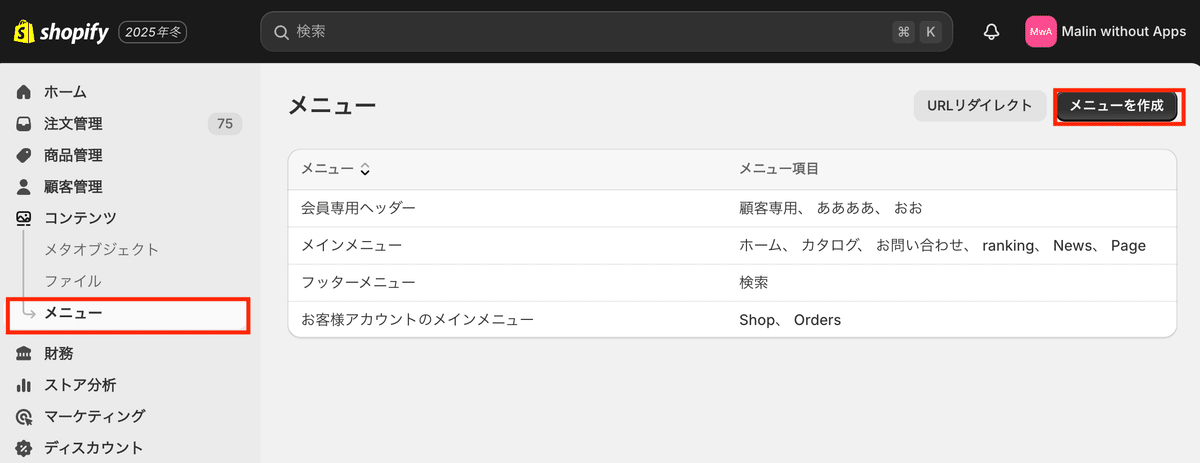
💡Step1 会員用メニューを作成


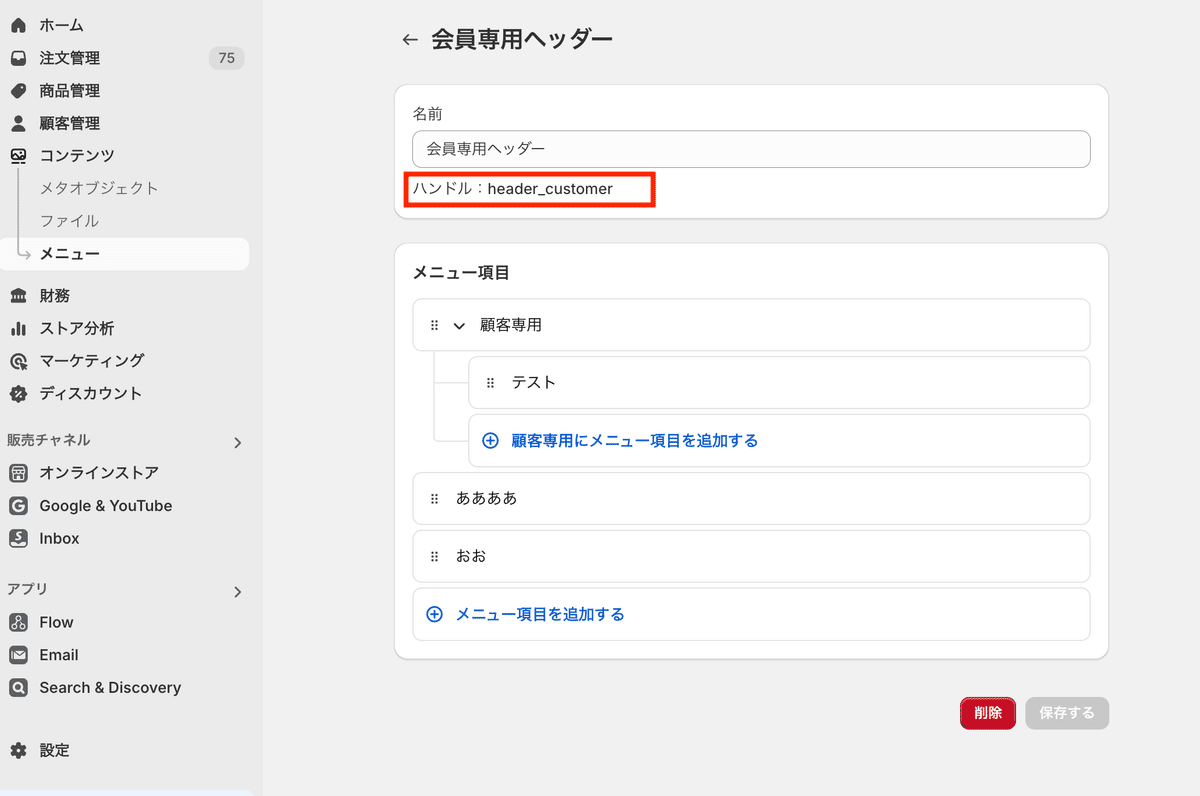
ハンドル名はお好みで
→ハンドル名をメモ帳とかで控えておく
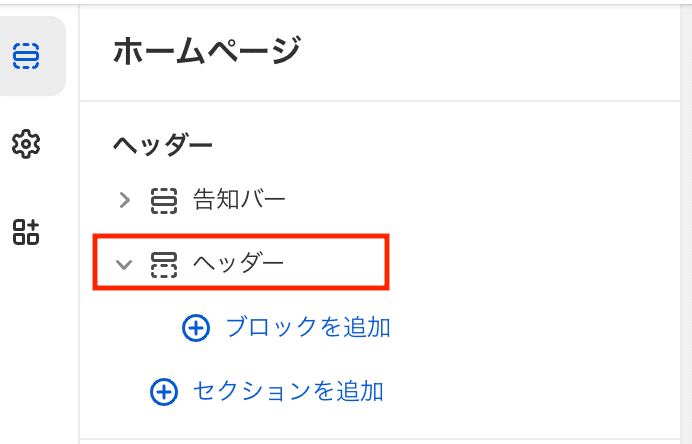
💡Step2 既存のヘッダーファイルに追記
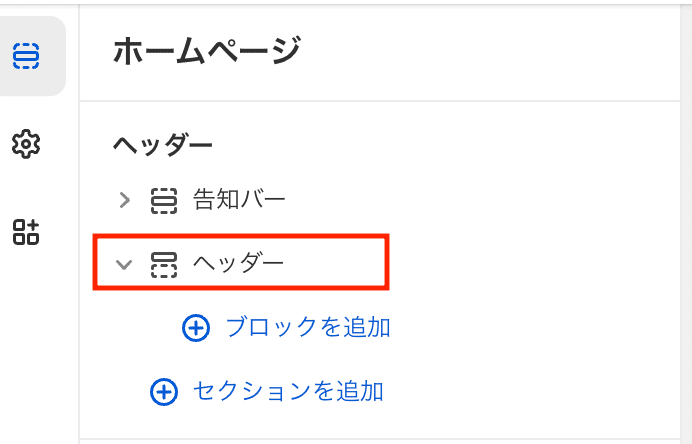
❶管理画面>テーマ>コード編集>セクションファイル内>header.liquidを開きSchema内に下記を追加
🔸Schemaに追加
{
"type": "text",
"id": "menu_customer",
"default": "header_customer",
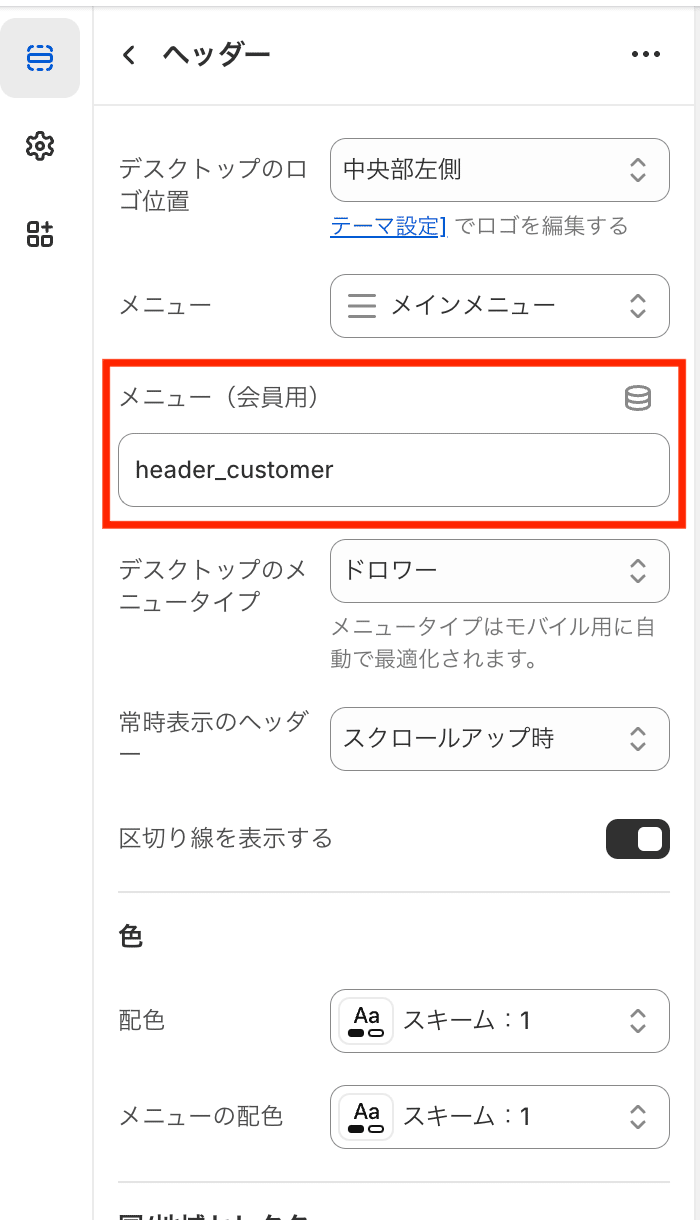
"label": "メニュー(会員用)",
"info": "ハンドル名を指定してください。[手順](https://note.com/tech_malin/n/n2c93e2dd7692) はこちら。→"
},Schemaの"settings":[]内ならどこでもOK
→私はctr+Fでmenuの"type": "link_list"を探してその下に挿入してみました
スキーマの全体は下記になっていると思います。バージョン同じならそのままコピペでも使えるかも。
🔸Schemaのフルコード
{% schema %}
{
"name": "t:sections.header.name",
"class": "section-header",
"max_blocks": 3,
"settings": [
{
"type": "select",
"id": "logo_position",
"options": [
{
"value": "top-left",
"label": "t:sections.header.settings.logo_position.options__2.label"
},
{
"value": "top-center",
"label": "t:sections.header.settings.logo_position.options__3.label"
},
{
"value": "middle-left",
"label": "t:sections.header.settings.logo_position.options__1.label"
},
{
"value": "middle-center",
"label": "t:sections.header.settings.logo_position.options__4.label"
}
],
"default": "middle-left",
"label": "t:sections.header.settings.logo_position.label",
"info": "t:sections.header.settings.logo_help.content"
},
{
"type": "link_list",
"id": "menu",
"default": "main-menu",
"label": "t:sections.header.settings.menu.label"
},
{
"type": "text",
"id": "menu_customer",
"default": "header_customer",
"label": "メニュー(会員用)",
"info": "ハンドル名を指定してください。[手順](https://note.com/tech_malin/n/n2c93e2dd7692) はこちら。→"
},
{
"type": "select",
"id": "menu_type_desktop",
"options": [
{
"value": "dropdown",
"label": "t:sections.header.settings.menu_type_desktop.options__1.label"
},
{
"value": "mega",
"label": "t:sections.header.settings.menu_type_desktop.options__2.label"
},
{
"value": "drawer",
"label": "t:sections.header.settings.menu_type_desktop.options__3.label"
}
],
"default": "dropdown",
"label": "t:sections.header.settings.menu_type_desktop.label",
"info": "t:sections.header.settings.menu_type_desktop.info"
},
{
"type": "select",
"id": "sticky_header_type",
"options": [
{
"value": "none",
"label": "t:sections.header.settings.sticky_header_type.options__1.label"
},
{
"value": "on-scroll-up",
"label": "t:sections.header.settings.sticky_header_type.options__2.label"
},
{
"value": "always",
"label": "t:sections.header.settings.sticky_header_type.options__3.label"
},
{
"value": "reduce-logo-size",
"label": "t:sections.header.settings.sticky_header_type.options__4.label"
}
],
"default": "on-scroll-up",
"label": "t:sections.header.settings.sticky_header_type.label"
},
{
"type": "checkbox",
"id": "show_line_separator",
"default": true,
"label": "t:sections.header.settings.show_line_separator.label"
},
{
"type": "header",
"content": "t:sections.header.settings.header__1.content"
},
{
"type": "color_scheme",
"id": "color_scheme",
"label": "t:sections.all.colors.label",
"default": "scheme-1"
},
{
"type": "color_scheme",
"id": "menu_color_scheme",
"label": "t:sections.header.settings.menu_color_scheme.label",
"default": "scheme-1"
},
{
"type": "header",
"content": "t:sections.header.settings.header__3.content",
"info": "t:sections.header.settings.header__4.info"
},
{
"type": "checkbox",
"id": "enable_country_selector",
"default": false,
"label": "t:sections.header.settings.enable_country_selector.label"
},
{
"type": "header",
"content": "t:sections.header.settings.header__5.content",
"info": "t:sections.header.settings.header__6.info"
},
{
"type": "checkbox",
"id": "enable_language_selector",
"default": false,
"label": "t:sections.header.settings.enable_language_selector.label"
},
{
"type": "header",
"content": "t:sections.header.settings.header__7.content",
"info": "t:sections.header.settings.header__7.info"
},
{
"type": "checkbox",
"id": "enable_customer_avatar",
"default": true,
"label": "t:sections.header.settings.enable_customer_avatar.label",
"info": "t:sections.header.settings.enable_customer_avatar.info"
},
{
"type": "header",
"content": "t:sections.header.settings.mobile_layout.content"
},
{
"type": "select",
"id": "mobile_logo_position",
"options": [
{
"value": "center",
"label": "t:sections.header.settings.mobile_logo_position.options__1.label"
},
{
"value": "left",
"label": "t:sections.header.settings.mobile_logo_position.options__2.label"
}
],
"default": "center",
"label": "t:sections.header.settings.mobile_logo_position.label"
},
{
"type": "header",
"content": "t:sections.all.spacing"
},
{
"type": "range",
"id": "margin_bottom",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.header.settings.margin_bottom.label",
"default": 0
},
{
"type": "header",
"content": "t:sections.all.padding.section_padding_heading"
},
{
"type": "range",
"id": "padding_top",
"min": 0,
"max": 36,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_top",
"default": 20
},
{
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 36,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_bottom",
"default": 20
}
],
"blocks": [
{
"type": "@app"
}
]
}
{% endschema %}❷次にHTMLを書き換えます。下記のコードを探して、
{%- liquid
if section.settings.menu != blank
if section.settings.menu_type_desktop == 'dropdown'
render 'header-dropdown-menu'
elsif section.settings.menu_type_desktop != 'drawer'
render 'header-mega-menu'
endif
endif
%}下記に差し替え
{%- liquid
assign current_menu = section.settings.menu
if customer and section.settings.menu_customer != blank
assign current_menu = linklists[section.settings.menu_customer]
endif
if section.settings.menu != blank
if section.settings.menu_type_desktop == 'dropdown'
render 'header-dropdown-menu' with current_menu as menu
elsif section.settings.menu_type_desktop != 'drawer'
render 'header-mega-menu' with current_menu as menu
endif
endif
-%}デフォルトのままなら163行目あたり。
if section.settings.menu_type_desktop == 'dropdown'で検索すれば簡単
💡Step3 ドロップダウン、ドロワー、メガメニューのリキッドの一部を書き換え
❶スニペットファイル内>header-dropdownリキッドを開く
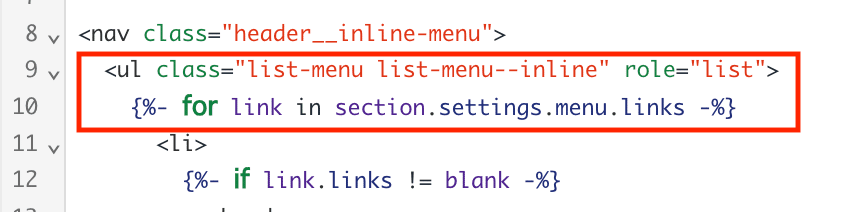
❷下記を探して、
<ul class="menu-drawer__menu has-submenu list-menu" role="list">
{%- for link in section.settings.menu.links -%}下記に書き換え
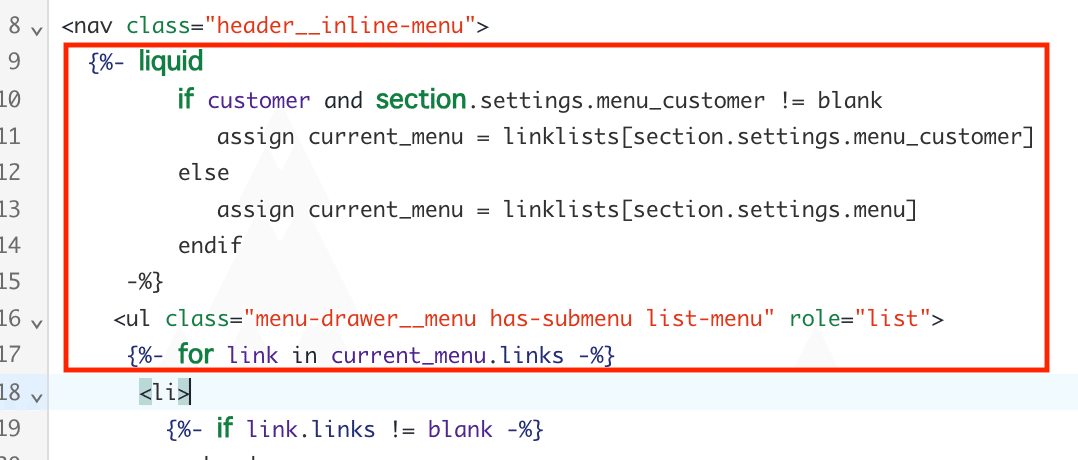
{%- liquid
if customer and section.settings.menu_customer != blank
assign current_menu = linklists[section.settings.menu_customer]
else
assign current_menu = linklists[section.settings.menu]
endif
-%}
<ul class="menu-drawer__menu has-submenu list-menu" role="list">
{%- for link in current_menu.links -%}
☟☟↓☟☟

ドロワー:header-drawer
メガメニュー:header-mega-menu
も同じように変更する。
以上で完了です!
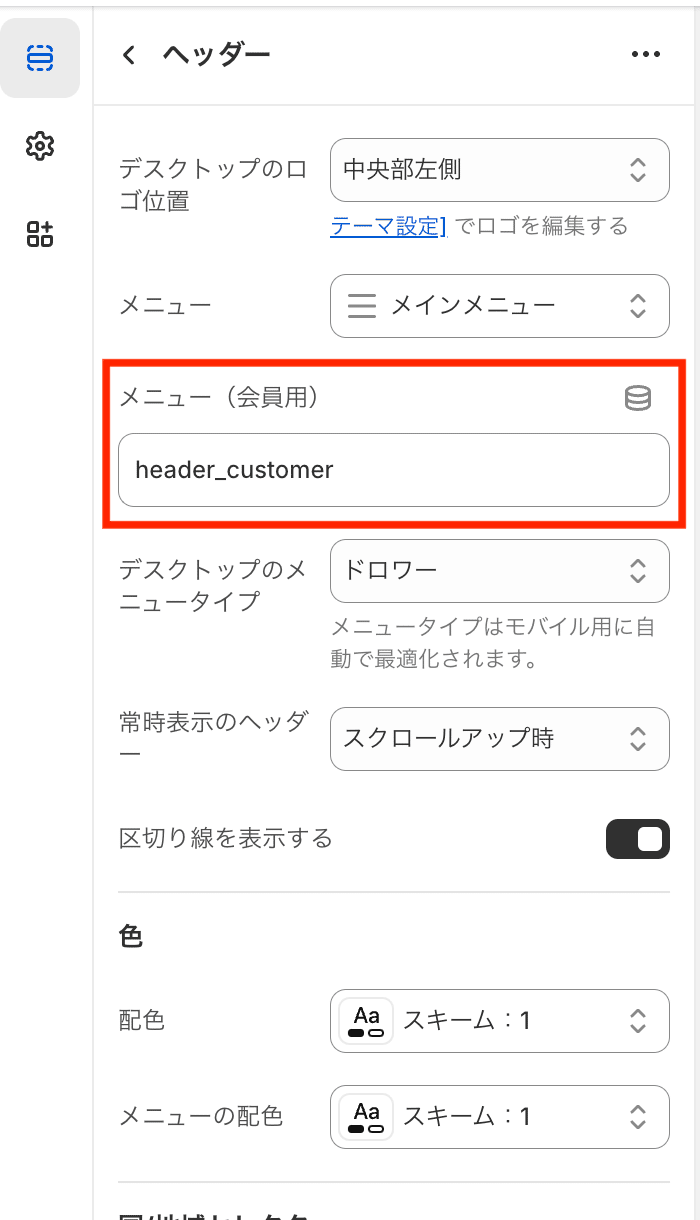
カスタマイズ画面で会員用に表示したいハンドル名を入れてご使用ください。


会員用で分けない場合は、メインメニューと同じハンドル名にすればOK。
💎フルコードはこちら
上記の変更箇所をデフォルトのファイルに挿入したバージョンを載せておきます。そのままコピペしたり、どこに挿入するのかを確認したりするのにご使用ください^^
【フルコード対象ファイル】
・header.liquid(セクション)
・header-dropdown.liquid (スニペット)
・header-drawer.liquid(スニペット)
・header-mega-menu.liquid(スニペット)
【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2025.1時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップの掲示板でコメント頂いた場合は修正します)
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?

