
- 運営しているクリエイター
#IT

【GAS】Shopifyメタフィールドのデータをスプレッドシートにバックアップ(記事編)・テンプレートあり#26 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 メタフィールドのデータのバックアップをスプレッドシートに落としてみました。前回商品をご紹介したので今日は記事編です🎵 ✔️今回のゴール ✔️設置手順◆事前準備 🔸ShopifyAPIキー取得 下記のStep3までは作成しておく必要あり。 🔸アクセススコープ 🔸スプレッドシート用意 ❶シート名指定 ❷セル「B1」にサイトのURLを貼り付け。

【GAS】新規顧客とリピーターの割合を分析できるスプレッドシートのテンプレート。ShopifyフローのHTTPを使ってデータを取得・Googleスライドを自動的に作成する機能付き♪ #32 (Shopify API)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 注文情報から新規顧客とリピーターの割合を分析できるスプレッドシートのテンプレートを作成してみました。ショッピファイフローを使って注文作成をトリガーにHTTPでスプレッドシートにデータを格納し、集計シートで各種集計とグラフを作成。 さらに、そのデータをGoogleスライドを自動的に作成してレポートを書き出せるようにしてみました♪スライドはシンプルなレイアウトなので、ご自身で分析内容などを追加

[Shopify]コピペで5分・簡単設置!メタオブジェクトで簡単にサイズ表を設置♪タブ切り替えができるセクションテンプレート #136
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 サイズ表を簡単に設置できるセクションを作ってみました。今回はメタオブジェクトに登録しているサイズ表を表示するセクション。エントリーが複数あればタブで表示されます♪ サイズ表は画像で設定するタイプです。サイズ表は別で作成して画像を入れてください^^ ✔️今回のテンプレート 🔸CMSの特徴 1ページ1回まで追加できます。 ✔️設定手順 📌Step1 メタオブジェクト ❶設定>カスタ

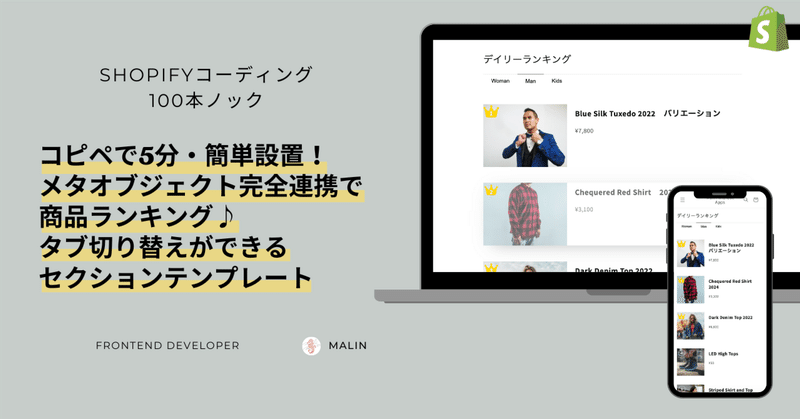
[Shopify]コピペで5分・簡単設置!メタオブジェクト完全連携で商品ランキング♪タブ切り替えができるセクションテンプレート #136
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 メタオブジェクトを使ってランキングのセクションを作ってみました。タブ切り替えで複数のランキングが作成できます。完全にメタオブジェクトとの連携でのみ使用できます。ランキングで表示したい商品をマニュアルで指定するテンプレートです。 ちなみに余談ですが、メタオブジェクトでWeb公開にしておいてiframeを使ってテンプレート作成したものをブログ記事やページ、商品本文内に埋め込めるので便利です^^

[Shopify]メルマガ登録のポップアップが簡単に挿入できるセクションテンプレート・3つのレイアウトが選べる #134
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今回はメルマガ登録のセクションをポップアップで表示させられるセクションを作成しました。セクションにしたのでお好みのページに入れればページ指定で表示されます。 TOPページに追加したらトップのみに表示されるし、ブログに追加するとブログページで表示されます。 ✔️今回のテンプレートスマホではすべてのレイアウトで画像なしになります。 🔸CMSの特徴 🐝レイアウト1 🐝レイアウト2 🐝レ

[ShopifyFlow]フロー使ってスプレッドシートと連携して注文されたら日付・合計・送料・税を表示されるフローを作成してみる #001
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日はフローを使ってスプレッドシートと連携させてみます。オーダーが通ったら日付、合計、合計から送料とTax引いた金額、送料、税金が保存されるようにしてみました。 シンプルな項目で作ったので5分もかからずできます。ぜひ、応用してみてください^^ ✔️今日のゴールこんな感じで注文されたらスプレッドシートに2行目からデータが格納されていきます🎵 ✔️設置手順Step1 スプレッドシートを用

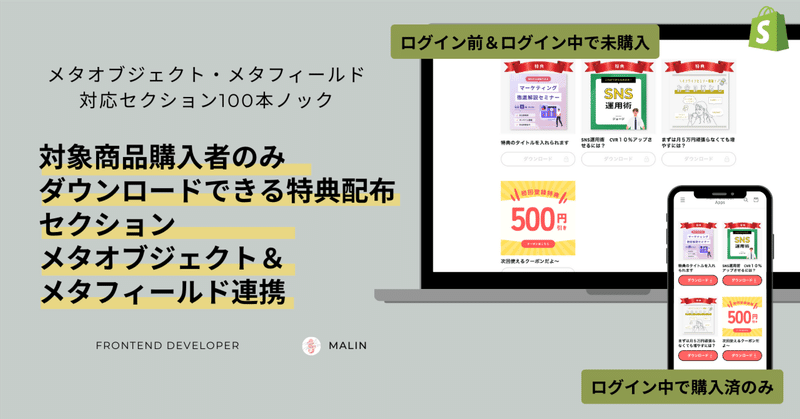
[Shopify]対象商品購入者のみダウンロードできる特典配布セクション・メタオブジェクト&メタフィールド連携 #122
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 前回はログインユーザー全員に向けた特典ダウンロードセクションをご紹介しました。今回はその続編の対象の商品を購入したお客さんだけに特典をお渡しするセクションを作成しました。 ▼前回の記事はこちら 商品Aに特典1と2を設定しておいて、商品Aを購入した人のみがダウンロードできるというセクションです。前回はユーザー登録さえすれば誰でもダウンロードできるよ〜という登録促しようのセクションでしたが、








