- 運営しているクリエイター
#マーケティング

【GAS】Shopify FlowのHTTPを使ってスプレッドシートに注文データを取得・おしゃれなテンプレート♪ #30 (Shopify API)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日は注文が入ったら自動的にスプレッドシートに反映。おしゃれでシンプルな項目のみにしたので見やすいテンプレートにしてみました。 スプレッドシートをコピーして1箇所設定してもらうだけですぐに使えるようにしてみました! 👉今回のテンプレート💡シート1:SET UP 💡シート2:Order Tracker Flow経由で注文データが表示される 💡シート3:Summary 👉設定手順📍S

[ShopifyFlow]スプレッドシート連携は使わない!GASとHTTPリクエストで注文情報をスプシに保存するFlowの作り方 #003
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日はフローを使って注文が入ったらスプレッドシートに保存される方法についてご紹介。スプレッドシート連携は使わずにGASとHTTPリクエストを使います! コピペで設置できるようにコード用意したのでそのまま貼り付けると5分で設置できます^^ ✅今回のゴール✅設定方法👉Step1 Googleスプレッドシートを作成 1️⃣シート名「order」で作成 ヘッダーはお好みで作成。 空欄でも下記

[ShopifyFlow]フロー使ってスプレッドシートと連携して注文されたら日付・合計・送料・税を表示されるフローを作成してみる #001
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日はフローを使ってスプレッドシートと連携させてみます。オーダーが通ったら日付、合計、合計から送料とTax引いた金額、送料、税金が保存されるようにしてみました。 シンプルな項目で作ったので5分もかからずできます。ぜひ、応用してみてください^^ ✔️今日のゴールこんな感じで注文されたらスプレッドシートに2行目からデータが格納されていきます🎵 ✔️設置手順Step1 スプレッドシートを用

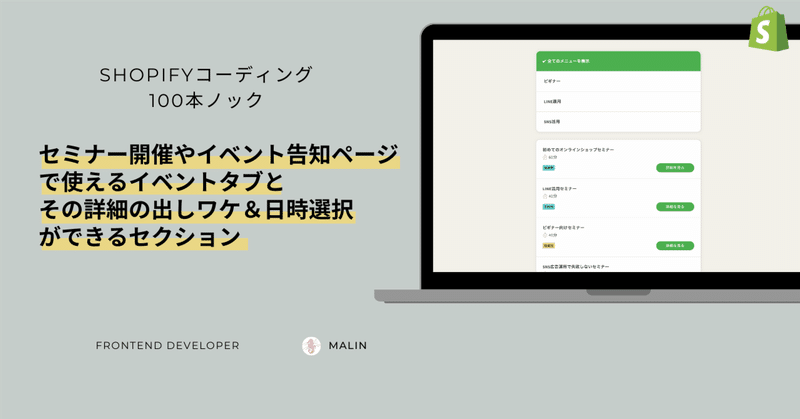
[Shopify]セミナー開催やイベント告知ページで使えるイベントタブとその詳細の出しワケ&日時選択ができるセクション #113
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 カテゴリー別にメニューを出しワケできるセクション。メニューの詳細をクリックすると、対象の詳細エリアが表示されます。また、日時を追加して予約フォームに繋げられるようにしてみました。 フォームは前回ご紹介した項目追加できる問合せフォームと連携させて使用するセクションになります。(本記事では問合せフォームのコードは記載していません) ✔️今回のゴールデモページはこちら 🔸CMSの特徴 ✔️

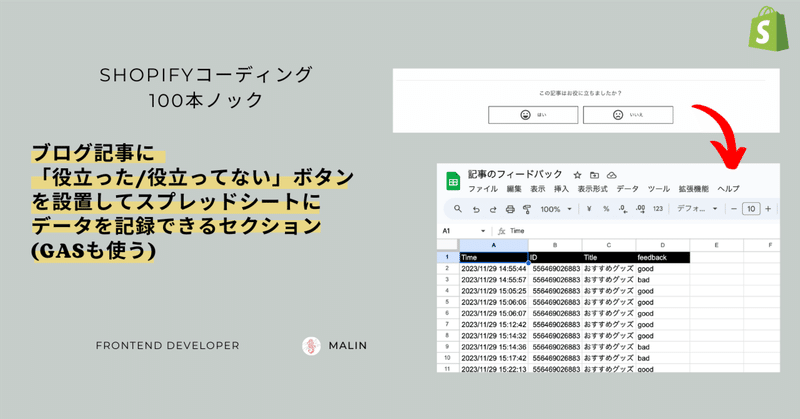
【Shopify】ブログ記事に「役立った/役立ってない」ボタンを設置してスプレッドシートにデータを記録できるセクション #111 (GASも使う)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 各ブログ記事にお役に立った? 立ってない?ボタンを設置してフィードバックをもらえるセクションを作ってみました^^ GASでボタンがクリックされるとスプレッドシートにタイムスタンプ、記事ID、タイトル、GOOD/BADの評価が記録されていきます。 ピポットテーブルやクエリなどで集計したりして活用してみてね。 ✔️今回のゴール あとはお好みでピポットテーブルやクエリなどで集計シートを作っ

【GAS】Shopify未発送注文データを取得してヤマトの送付状CSVに書き出す・テンプレートあり#25 (Shopify API + GoogleAppsScript)
この記事はメンバーシップに加入すると読めます
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 ヤマトのB2クラウドで外部データから送付状発行を行う際のCSVテンプレートを使って、必要項目をShopify APIを使ってGASで取得してみました🎵 ヤマトのCSVは下記からダウンロードしてGoogleDriveにアップしCSVを開きます。今回はShopifyから取得する項目のみを反映させてみました。その他のお店情報や登録コードなどは各自で入力してね。 🔸ヤマトのCSVテンプレート

[Shopify]メタオブジェクトとメタフィールドを使って各商品にアレルギー項目のテーブルを作ってみる(Dawn)98/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日はアレルギー項目の表を作成してみます。メタオブジェクトにマスターの項目(卵、牛乳などなど)を登録しておいて、商品のメタフィールドでメタオブジェクトを呼び出して、各商品で対象の項目を選択するとその商品のページのアレルギー表示の対象項目の背景が赤色に選択されているというブロックを作ってみました^^ サイズ表などにも応用できるのでぜひ試してみてください🎵 ✔️今回のゴール商品ページにアレル

【GAS】問合フォームからのメッセージをスプレッドシートに自動的に記録しておくPart1 #22 (GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日は問合せフォームのメッセージをスプレッドシートに自動的に残して置けるようにしてみました!今回はShopifyのAPIは使用していません。 問合せ内容を分析してるショップオーナーさんも多いみたいなのでマーケティングや販売戦略にお役立てできたらいいな🎵 (今回はスプレッドシートへの記録までですが、次回はこの続きでShopifyAPIを使って顧客管理のメモにも更新される機能を追加しようかと