- 運営しているクリエイター
#プログラミング

【GAS】Shopifyメタフィールドのデータをスプレッドシートにバックアップ(記事編)・テンプレートあり#26 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 メタフィールドのデータのバックアップをスプレッドシートに落としてみました。前回商品をご紹介したので今日は記事編です🎵 ✔️今回のゴール ✔️設置手順◆事前準備 🔸ShopifyAPIキー取得 下記のStep3までは作成しておく必要あり。 🔸アクセススコープ 🔸スプレッドシート用意 ❶シート名指定 ❷セル「B1」にサイトのURLを貼り付け。

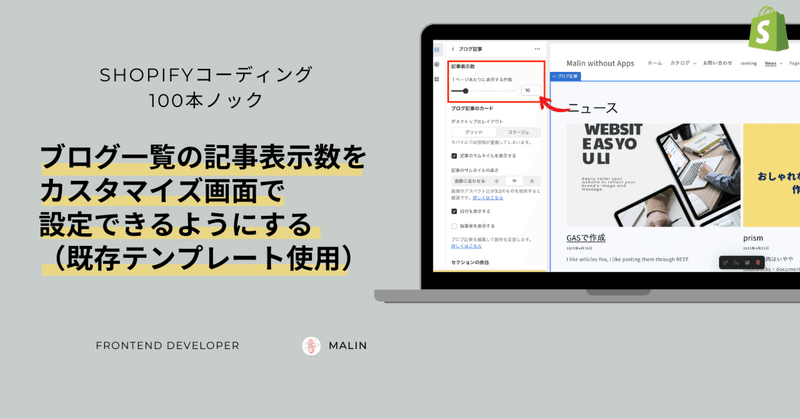
[Shopify]商品一覧に新着バッジ機能を追加🎶商品作成日から〇〇日表示と表示期間設定できる(既存テンプレート使用) #124
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日は既存の商品一覧ページに、新着バッジを付与する機能を追加してみました。カスタマイズ画面で商品作成日から何日まで表示するのかを指定できるので便利。 テキストまたは画像でバッジを設定できる。画像が優先されるのでテキストバッジを使用したい場合は画像の設定はなしにして使用してね。 {{ product.created_at}}を使用して商品作成してから20日間表示させるとか、日付をカスタマイ

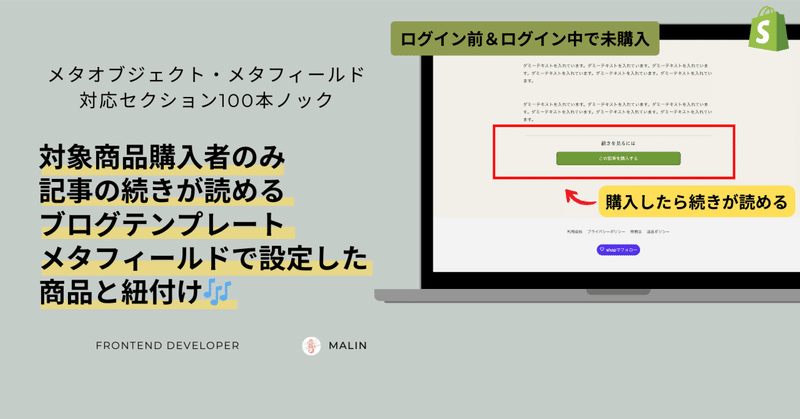
[Shopify]対象商品購入者のみ記事の続きが読めるブログテンプレート・メタフィールドで設定した商品と紐付け🎶 #123
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 前回、商品を購入した人向けの特典ダウンロードセクションの作り方をご紹介しました。今回はその応用で、ブログ記事に前回使ったロジックを使ってNoteみたいな有料記事のテンプレートを作成してみました^^ ▼過去の記事の続き 今回は下記の流れになります。 ❶記事のメタフィールドで商品を選択できるようにする。(事前に対象ブログを購入する商品ページを作成する必要あり) ❷ブログの本文内のどこかに「こ

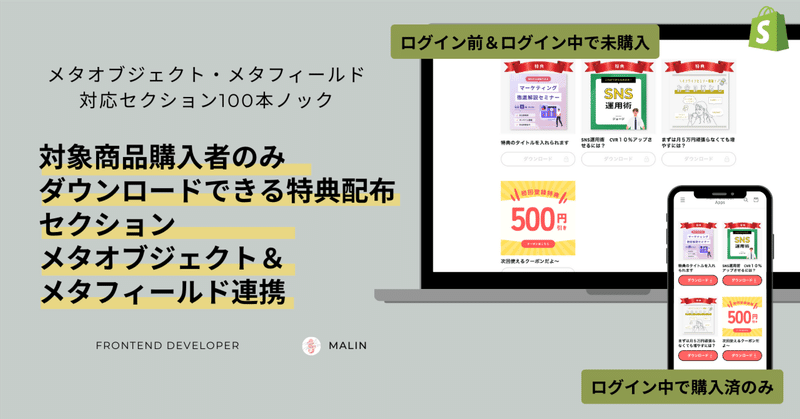
[Shopify]対象商品購入者のみダウンロードできる特典配布セクション・メタオブジェクト&メタフィールド連携 #122
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 前回はログインユーザー全員に向けた特典ダウンロードセクションをご紹介しました。今回はその続編の対象の商品を購入したお客さんだけに特典をお渡しするセクションを作成しました。 ▼前回の記事はこちら 商品Aに特典1と2を設定しておいて、商品Aを購入した人のみがダウンロードできるというセクションです。前回はユーザー登録さえすれば誰でもダウンロードできるよ〜という登録促しようのセクションでしたが、

【GAS】Shopifyメタフィールドのデータをスプレッドシートにバックアップ(顧客編)・テンプレートあり#27 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 メタフィールドのデータのバックアップをスプレッドシートに落としてみました。前回商品&記事をご紹介したので今日は顧客編です🎵 ✔️今回のゴール ✔️設置手順◆事前準備 🔸ShopifyAPIキー取得 下記のStep3までは作成しておく必要あり。 🔸アクセススコープ 🔸スプレッドシート用意 *共有リンクページ最後に貼っておき ます。コピーして使ってください。 ❶シート名指定

[Shopify]クリックするとモーダルOPEN・モーダル内の矢印で次の要素をスライドできる(メタフィールド対応) #115 #temp-u
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 クリックするとモーダルが開くセクション。さらに、モーダル内で前後の要素を切り替えられるようにしてみました! ✔️今回のゴールデモページ 🔸CMSの特徴 「セクション U-1」を選択 ====== 共通設定 ====== ====== ブロック毎の設定 ====== 【リスト&モーダル内】 ・タイトル ・画像 【モーダル内のみ】 ・サブタイトル ・説明文 ・リ

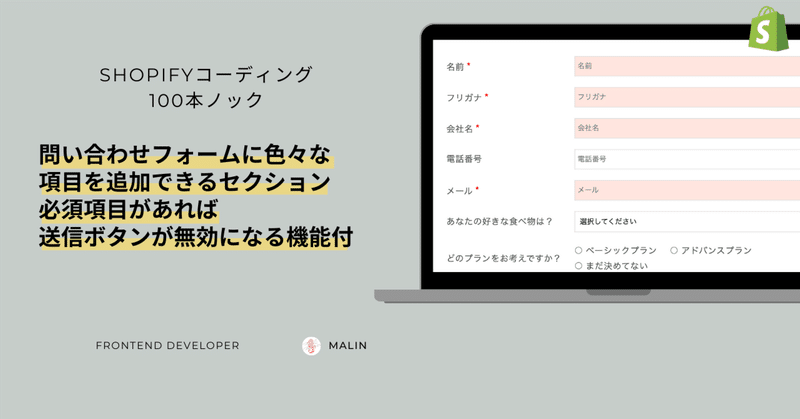
[Shopify]セミナー開催やイベント告知ページで使えるイベントタブとその詳細の出しワケ&日時選択ができるセクション #113
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 カテゴリー別にメニューを出しワケできるセクション。メニューの詳細をクリックすると、対象の詳細エリアが表示されます。また、日時を追加して予約フォームに繋げられるようにしてみました。 フォームは前回ご紹介した項目追加できる問合せフォームと連携させて使用するセクションになります。(本記事では問合せフォームのコードは記載していません) ✔️今回のゴールデモページはこちら 🔸CMSの特徴 ✔️

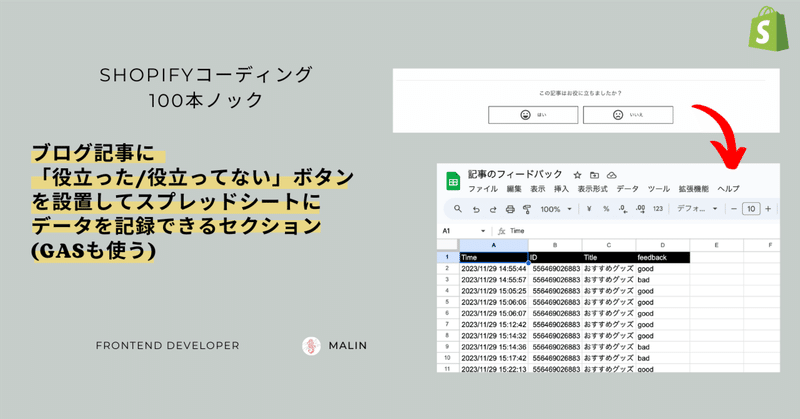
【Shopify】ブログ記事に「役立った/役立ってない」ボタンを設置してスプレッドシートにデータを記録できるセクション #111 (GASも使う)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 各ブログ記事にお役に立った? 立ってない?ボタンを設置してフィードバックをもらえるセクションを作ってみました^^ GASでボタンがクリックされるとスプレッドシートにタイムスタンプ、記事ID、タイトル、GOOD/BADの評価が記録されていきます。 ピポットテーブルやクエリなどで集計したりして活用してみてね。 ✔️今回のゴール あとはお好みでピポットテーブルやクエリなどで集計シートを作っ

【GAS】Shopify未発送注文データを取得してヤマトの送付状CSVに書き出す・テンプレートあり#25 (Shopify API + GoogleAppsScript)
この記事はメンバーシップに加入すると読めます
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 ヤマトのB2クラウドで外部データから送付状発行を行う際のCSVテンプレートを使って、必要項目をShopify APIを使ってGASで取得してみました🎵 ヤマトのCSVは下記からダウンロードしてGoogleDriveにアップしCSVを開きます。今回はShopifyから取得する項目のみを反映させてみました。その他のお店情報や登録コードなどは各自で入力してね。 🔸ヤマトのCSVテンプレート

[Shopify]ブログ一覧でタグ検索機能設置!セレクト&ボタンタイプが選べるセクション・100本ノック続編(Dawn) #109
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 ブログ一覧でタグ検索機能を設置できるセクション。セレクトかボタンタイプを選べるようにしてみました!昔のDebutテーマにはデフォルトであったけどDawnではなかったね🎵 ブログ内のタグを検索できる機能です。今回は商品タグは対象外ですが、これを応用すれば商品タグでも検索機能は付けれるので、ご興味ある方はぜひコードをチェックしてご自身で変更してみてください。 CSSはセクションファイルに埋め

[Shopify]Twentytwentyのライブラリを使って、スライドでビフォア/アフタを表示できるセクション・100本ノック続編(Dawn) #107
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 スライドバーでビフォア・アフタの画像を表示できるセクションを作ってみました!twentytwentyライブラリを使用しています。 ✔️今回のゴール 🔸CMSの特徴 ✔️設定手順🔸事前準備 jQueryを入れていないと動かないのでまだ入れてない場合は入れてください。 Step1 twentytwentyのライブラリを挿入 1️⃣下記のリンクをクリック twentytwenty.js