- 運営しているクリエイター
#オンラインショップ

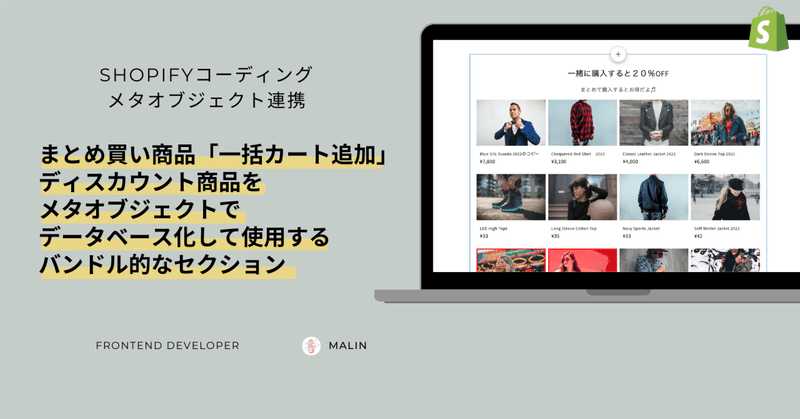
[Shopify]まとめ買い商品「一括カート追加」♪ディスカウント商品をメタオブジェクトでデータベース化してバンドル的なセクション(メタオブジェクト対応) #110
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 メタオブジェクトにデータ化した商品一覧を選択して表示させて、複数選択して一括でカートに追加できるセクションを作成。ディスカウントでXとYをまとめて購入すれば20%OFFみたいなキャンペーンなどでお役立ち。 商品ページやTOP、ブログなどいろんなところに挿入できるので購入チャンスは増えるかも。 ✔️今回のゴール複数選択してカートに追加できる! 🔸CMSの特徴

[Shopify]アプリを使わず商品メタフィールドで期間限定商品の商品ページに発売開始&終了日時を指定して発売期間中のみに購入ボタンを表示し、それ以外は非表示にしてみる(Dawn)99/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 アプリを使わずに商品のメタフィールドの日時を使って、期間限定商品の商品ページで販売期間中だけ購入ボタンを表示させて、発売前と発売後には購入ボタンは非表示にして、テキストのみを表示させるようにしてみました。 例えば、2023年8月10日〜8月29日までの間だけ対象商品を購入できるようにしておきたい場合に自動的に発売開始日から終了までの期間に購入ボタンが表示されて、開始前と終了後にはそれぞれボ

[Shopify]メタオブジェクトとメタフィールドを使って各商品にアレルギー項目のテーブルを作ってみる(Dawn)98/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日はアレルギー項目の表を作成してみます。メタオブジェクトにマスターの項目(卵、牛乳などなど)を登録しておいて、商品のメタフィールドでメタオブジェクトを呼び出して、各商品で対象の項目を選択するとその商品のページのアレルギー表示の対象項目の背景が赤色に選択されているというブロックを作ってみました^^ サイズ表などにも応用できるのでぜひ試してみてください🎵 ✔️今回のゴール商品ページにアレル

【GAS】各顧客のメモ情報をスプレッドシートから更新#20 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 Shopify APIとGoogleAppsScript (GAS)を使って、スプレッドシートから顧客管理画面のメモ欄をスプレッドシートから更新してみます^^ ✔️今日のゴール対象顧客のB 列にメモを記載して、更新に☑️を入れると、 顧客管理のメモが更新され、スプレッドシートのチェックは初期値に戻ります。 ✔︎作成手順◆事前準備 🔸ShopifyAPIキー取得 下記のStep3まで