- 運営しているクリエイター
#フリーランス

[Shopify]商品一覧に新着バッジ機能を追加🎶商品作成日から〇〇日表示と表示期間設定できる(既存テンプレート使用) #124
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日は既存の商品一覧ページに、新着バッジを付与する機能を追加してみました。カスタマイズ画面で商品作成日から何日まで表示するのかを指定できるので便利。 テキストまたは画像でバッジを設定できる。画像が優先されるのでテキストバッジを使用したい場合は画像の設定はなしにして使用してね。 {{ product.created_at}}を使用して商品作成してから20日間表示させるとか、日付をカスタマイ

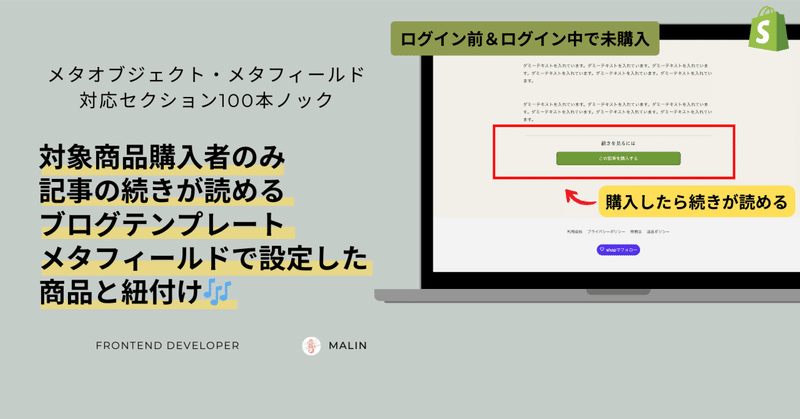
[Shopify]対象商品購入者のみ記事の続きが読めるブログテンプレート・メタフィールドで設定した商品と紐付け🎶 #123
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 前回、商品を購入した人向けの特典ダウンロードセクションの作り方をご紹介しました。今回はその応用で、ブログ記事に前回使ったロジックを使ってNoteみたいな有料記事のテンプレートを作成してみました^^ ▼過去の記事の続き 今回は下記の流れになります。 ❶記事のメタフィールドで商品を選択できるようにする。(事前に対象ブログを購入する商品ページを作成する必要あり) ❷ブログの本文内のどこかに「こ

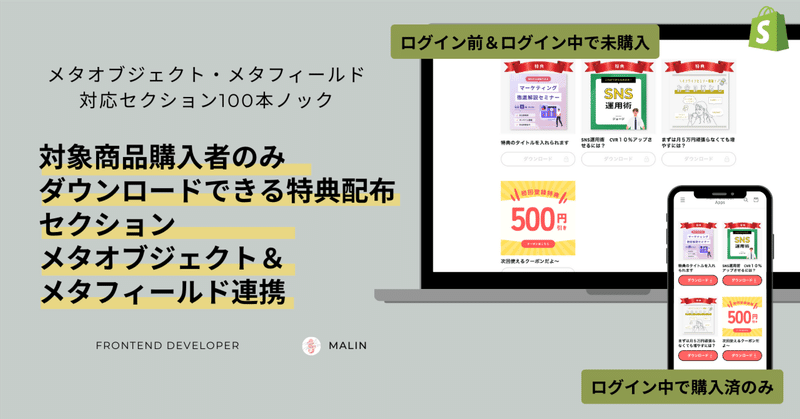
[Shopify]対象商品購入者のみダウンロードできる特典配布セクション・メタオブジェクト&メタフィールド連携 #122
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 前回はログインユーザー全員に向けた特典ダウンロードセクションをご紹介しました。今回はその続編の対象の商品を購入したお客さんだけに特典をお渡しするセクションを作成しました。 ▼前回の記事はこちら 商品Aに特典1と2を設定しておいて、商品Aを購入した人のみがダウンロードできるというセクションです。前回はユーザー登録さえすれば誰でもダウンロードできるよ〜という登録促しようのセクションでしたが、

【GAS】顧客ID取得→メタフィールドの値取得→スプレッドシートの値をメタフィールドに反映#21 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 Shopify APIとGoogleAppsScript (GAS)を使って、顧客毎のメタフィールドの値をスプレッドシートから更新♪ ✔️今日のゴール❶メタフィールドの定義 ❷スプレッドシートに対象のネームスペースとキーを入れる。 ❸ボタン押して顧客IDを取得 ❹既にメタフィールドに設定されている値を取得 ❺内容編集 ❻チェックを入れると更新される ❼更新完了するとチェッククリ

【GAS】各顧客のメモ情報をスプレッドシートから更新#20 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 Shopify APIとGoogleAppsScript (GAS)を使って、スプレッドシートから顧客管理画面のメモ欄をスプレッドシートから更新してみます^^ ✔️今日のゴール対象顧客のB 列にメモを記載して、更新に☑️を入れると、 顧客管理のメモが更新され、スプレッドシートのチェックは初期値に戻ります。 ✔︎作成手順◆事前準備 🔸ShopifyAPIキー取得 下記のStep3まで

[Shopify]メタフィールドJSONで商品詳細に使用イメージのスライド&モーダルのセクション設置(Dawn)67/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 今日は商品ページに使用イメージが分かるスライドをメタフィールドのJSONを使って作ろうと思います♪ ✔️今回のゴール①デモページアクセス(PW:stahsk40jw1Mf) ②この商品のみメタフィールド設定してます ◆CMSの特徴 ✔️設置手順◆事前準備 ①Slick.jsを使用します。入れ方は下記の記事に記載しています。 ②また、もしかしたらjQueryもいるかもしれません。まだ

[Shopify]「○個以上●%OFF」対象商品の詳細ページにタグをつけて複数購入を促すブロックを追加してみる(Dawn)64/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。 複数購入でお客さんの一人当たりの購入単価を上げられるようなブロックを作成してみました。 対象商品限定で●個買うと●%OFFというディスカウントを作成して、その対象商品にタグをつけて、商品ページにタグのリンクを設置。 そのリンクをクリックすると、そのタグを付与された商品のみが一覧に表示されるので、どの商品を●個買いできるのか一目でわかるのでユーザー側も購入しやすいのではと思い作成してみました