
無料で使える『Adafruit IO』で"ダッシュボード"を作ろう
はじめに
以前の記事でAdafruit IOのはじめかたと、データの入れ物である「フィード」の作り方を紹介しました。今回はその続きとなる「ダッシュボード」の作り方について解説したいと思います。
( この記事では「Adafruit IO」への登録と、フィードが作成されていることを前提にしています。お済でない方は「Adafruit IOをはじめよう」の記事を参考に、登録をお願いします)
Adafruit IOとは
Adafruit IOは無料で使えるIoTプラットフォームです。
RaspberryPiや温度センサーなどで取得したデータをネット上で見やすく表示してくれり、保管してくれる機能があります。詳細については以下をご覧ください。
『ダッシュボード』って何?
以前の記事で解説した「フィード」はデータを入れておく「箱」でした。
今回解説する「ダッシュボード」は、入れたデータを分かりやすく表示する「画面」のような機能を持ちます。

画面には、ボタン・スライダーなど、「ブロック」と呼ばれるさまざまなウィジェットを配置し、その「ブロック」とフィードを連携させることで、データを分かりやすく表示することができます。
実物はこんな感じ
実際に見てもらった方が早いので、まずは結論から。
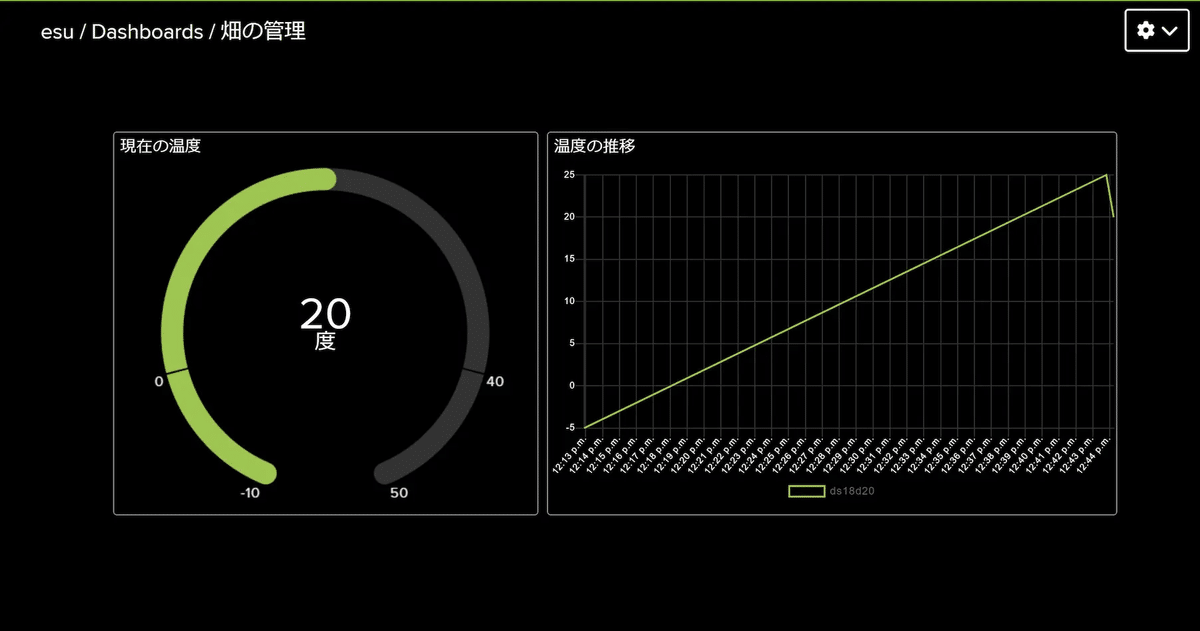
以下が今回作成するダッシュボードです。
温度計のデータを利用することを想定して、

「Gauge(ゲージ)」
「Line Chart(ラインチャート)」
という2つのウィジェットを使って「現在の温度」と「過去の温度推移」を表示しています。結構かっこよく作れますよね?
作る時も、マウス操作と簡単な設定項目の入力だけで作ることができます。
ダッシュボードの作り方
最終形が見えたところで、実際にダッシュボードの作り方を見ていきます。
まずは、以下のAdafruit IOのサイトにログインしでください。
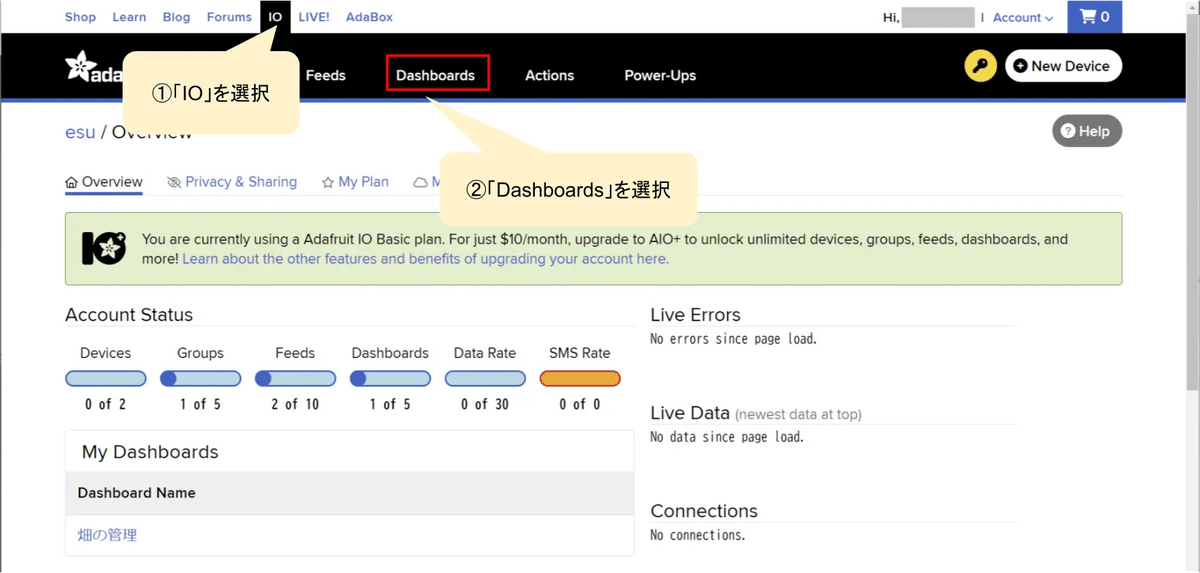
「IO」ボタンをクリックして、「Dashboards」ボタンをクリックします。

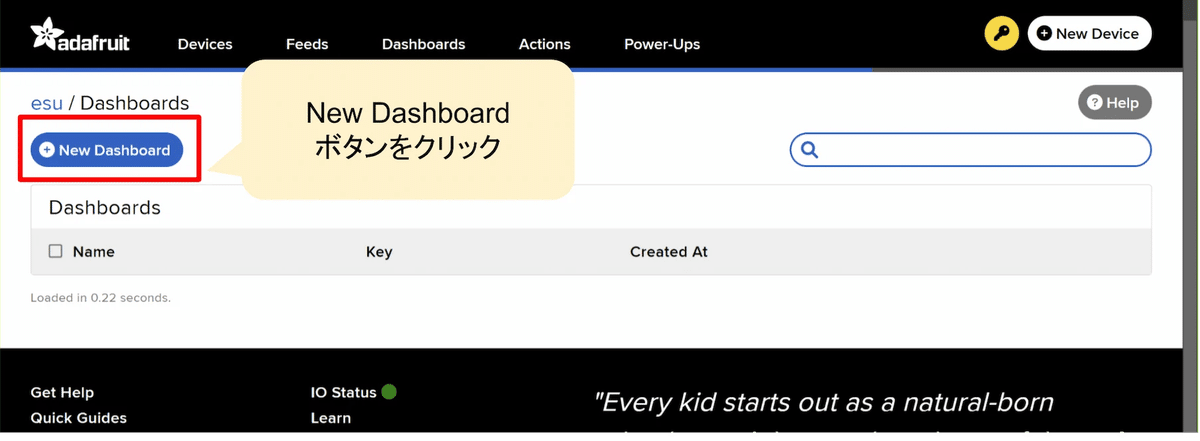
New Dashboardボタンをクリックします

クリックしたら、ダッシュボードの名前を入力します。日本語でもOKです。

前の画面に戻るので、作成したダッシュボード名をクリックします。

Gauge(ゲージ)の作成
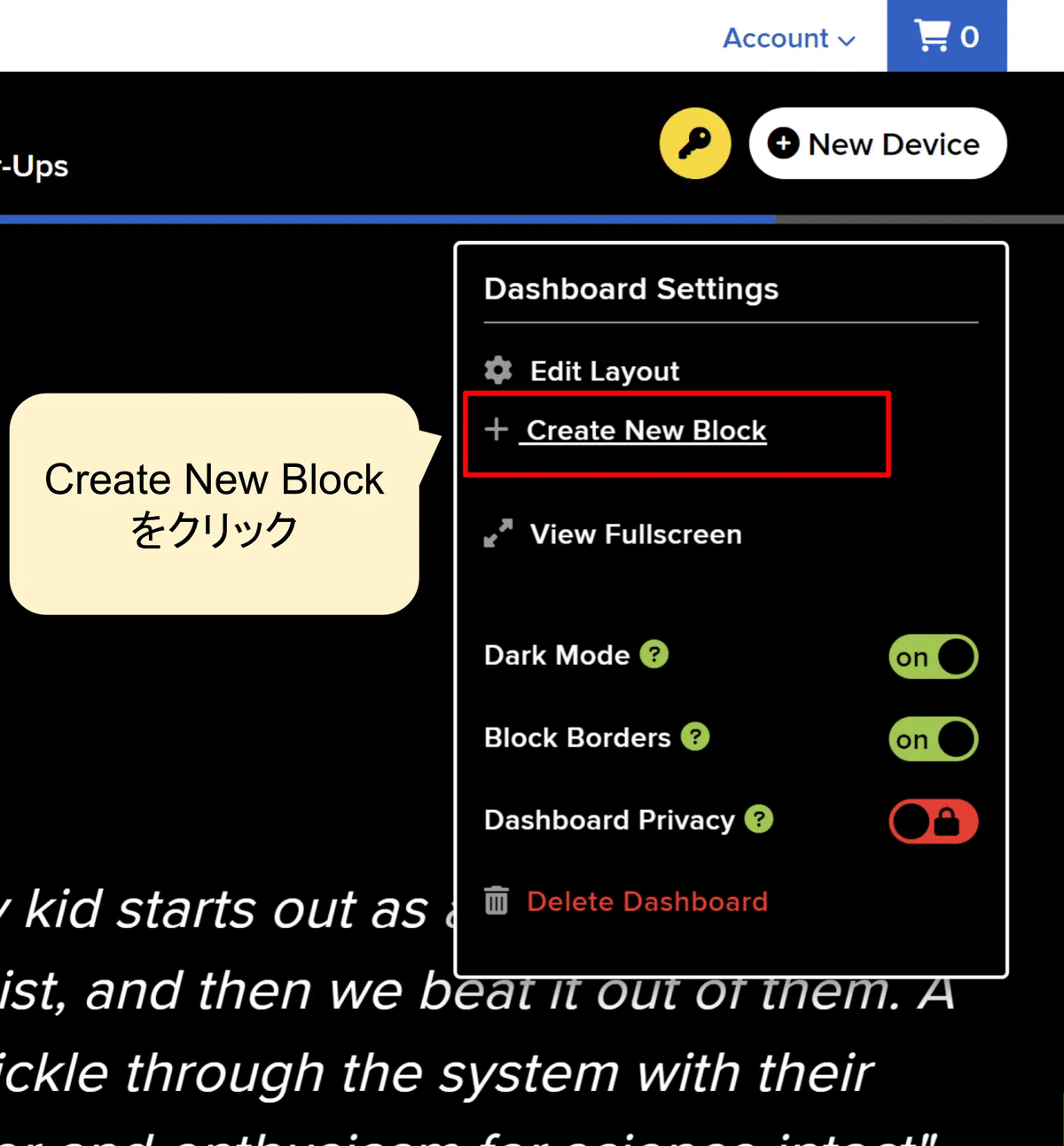
何もない画面が表示されるので、右上の歯車マークをクリックします。

「Create New Block」をクリックします。

「Gauge」をクリックします。

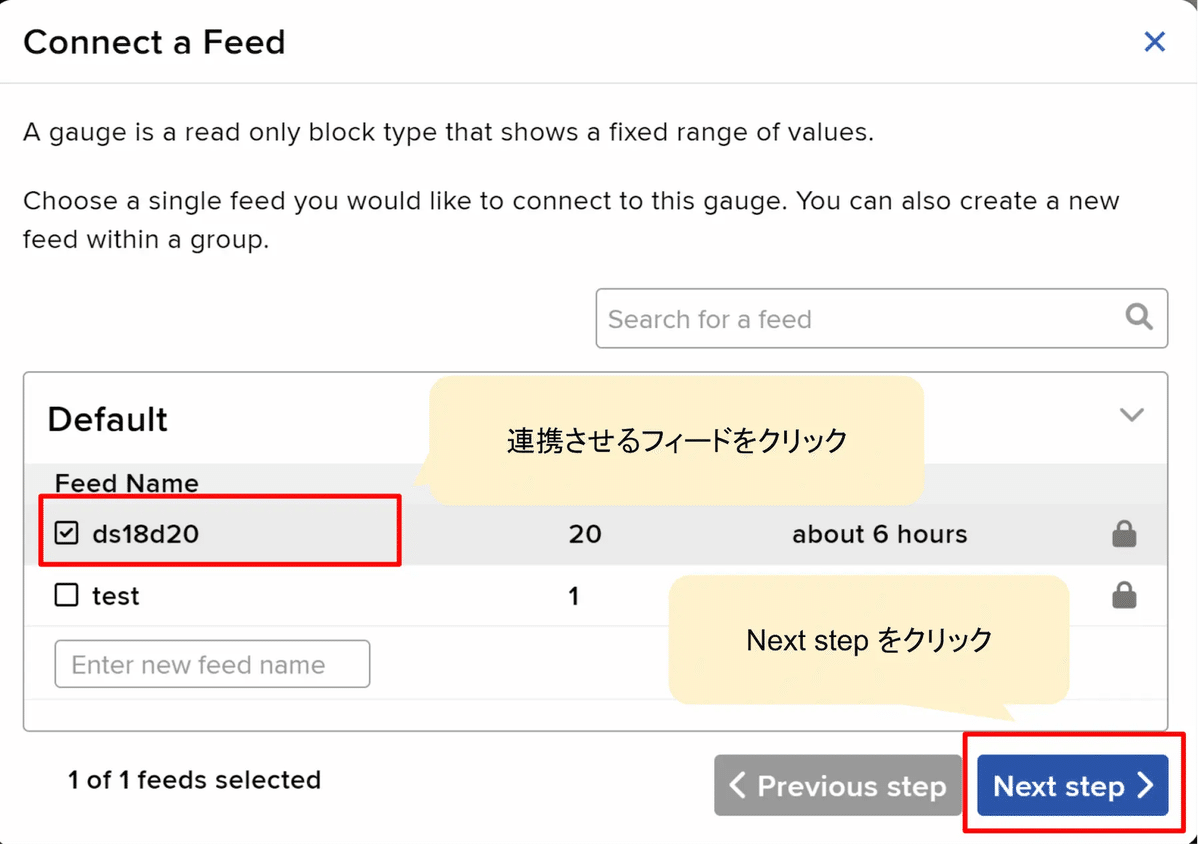
連携させるフィードを選択して「Next step」ボタンをクリックします。

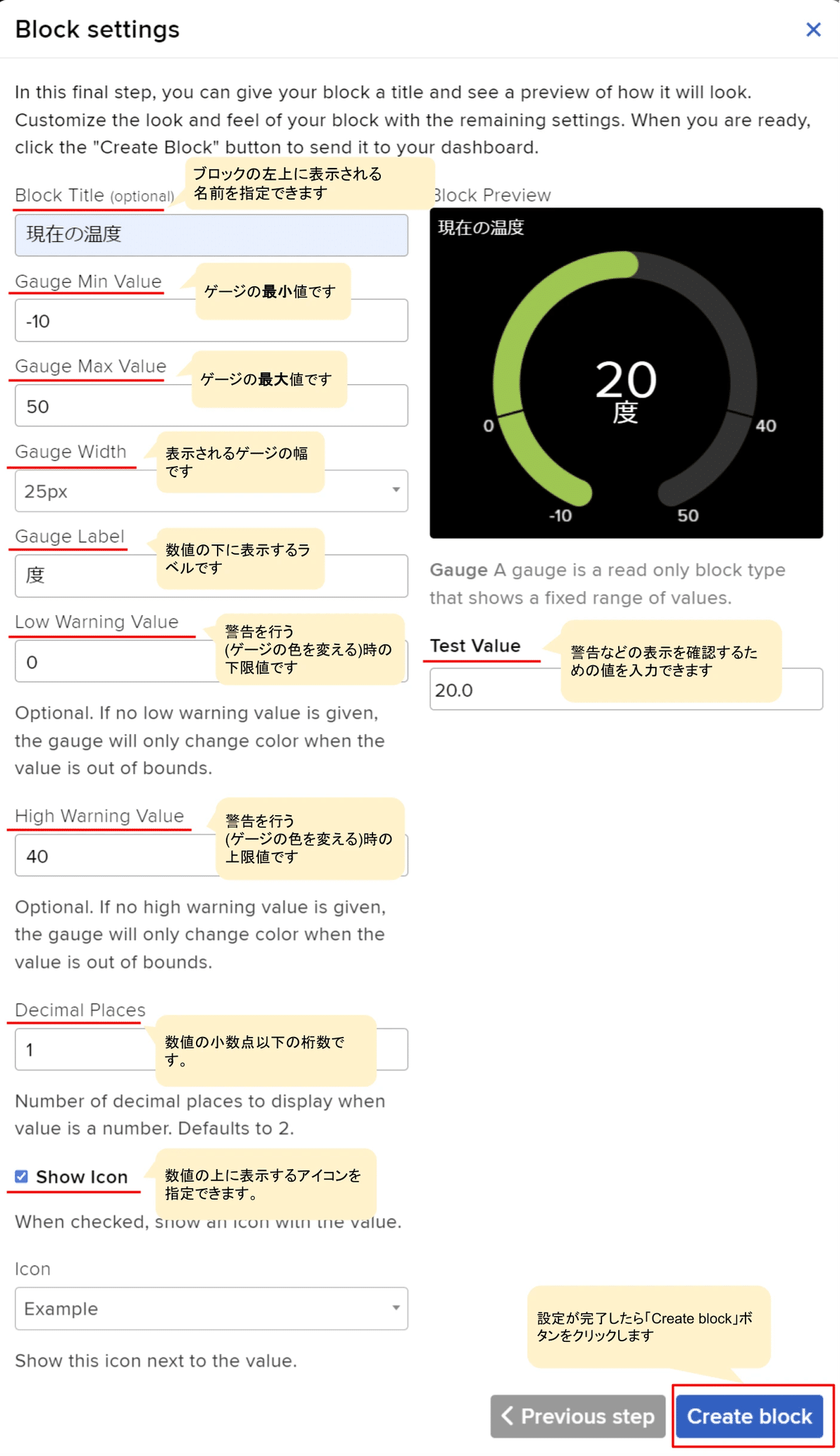
ゲージの名前や最大値などを設定します。
(どう設定したらいいかわからない場合は、画像と同じ内容でOKです)。
設定が完了したら「Create blcok」ボタンをクリックします。

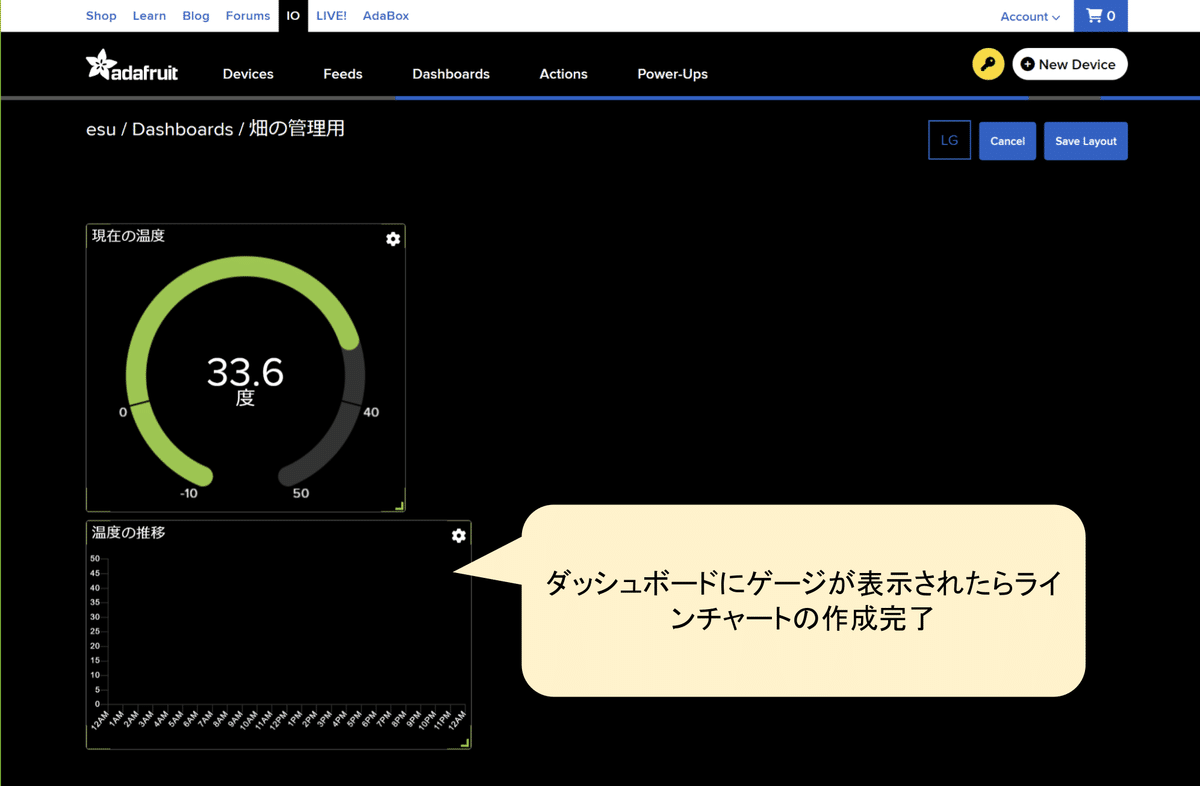
何もなかったダッシュボードの画面にゲージが表示されたら、ゲージの作成は完了です。

Line Chartの作成
続いて、ラインチャートを作成していきます。
もう一度歯車マークをクリックしてください。

「Create New Block」をクリックします。

Line Chartをクリックします。

連携させるフィード(ゲージと同じもの)を選択して「Next step」ボタンをクリックします。

LineChartの設定を行います。
よくわからん!という方は、以下の入力内容をそのままマネしてみてください。
※をつけた「X-Axis Label」「Y-Axis Label」については、入力しても表の中には表示されないようです。
また「Raw Data Only」「Feed Key Legend」のチェックボックスについては、機能がよくわからず、詳細が判明したら追記します。

「Create blcok」ボタンを押して、ダッシュボードにラインチャートが表示されたら作成完了です。

ブロックの表示を変える
2つのブロックを作成したら、今度はブロックの表示位置(レイアウト)を変更します。右上の歯車マークをクリックし「Edit Layout」をクリックします。

各ブロックに歯車マークが表示され、ブロックの大きさの拡大・縮小や、表示位置の変更ができるようになります。
好みの位置や大きさになるように、レイアウトを変更してください。

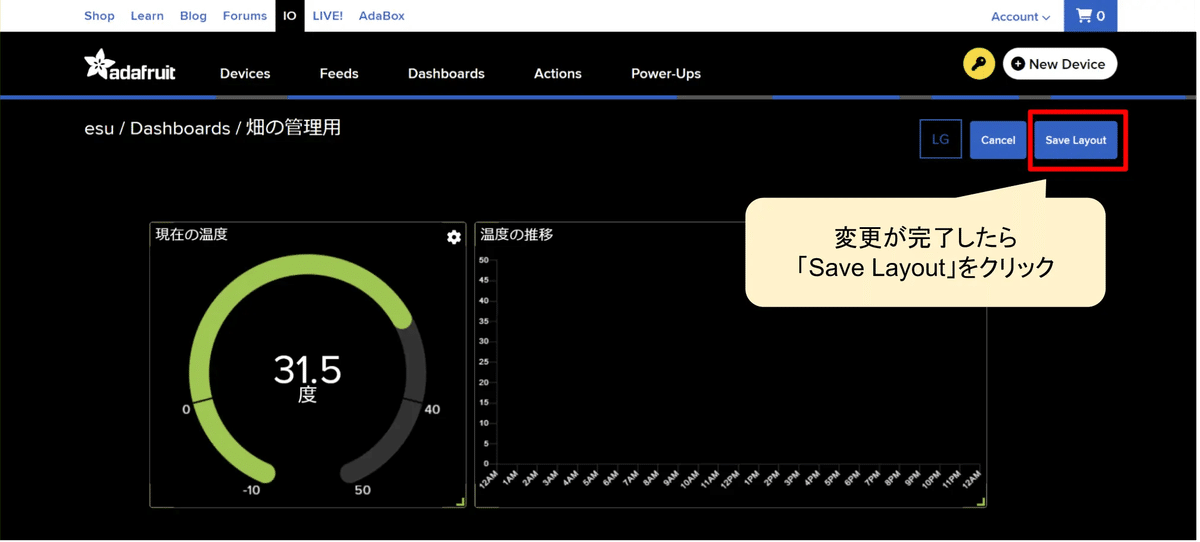
変更が完了したら「Save Layout」ボタンをクリックすれば、ダッシュボードの作成は完了です。

あとでブロックの設定を変更したい場合は?
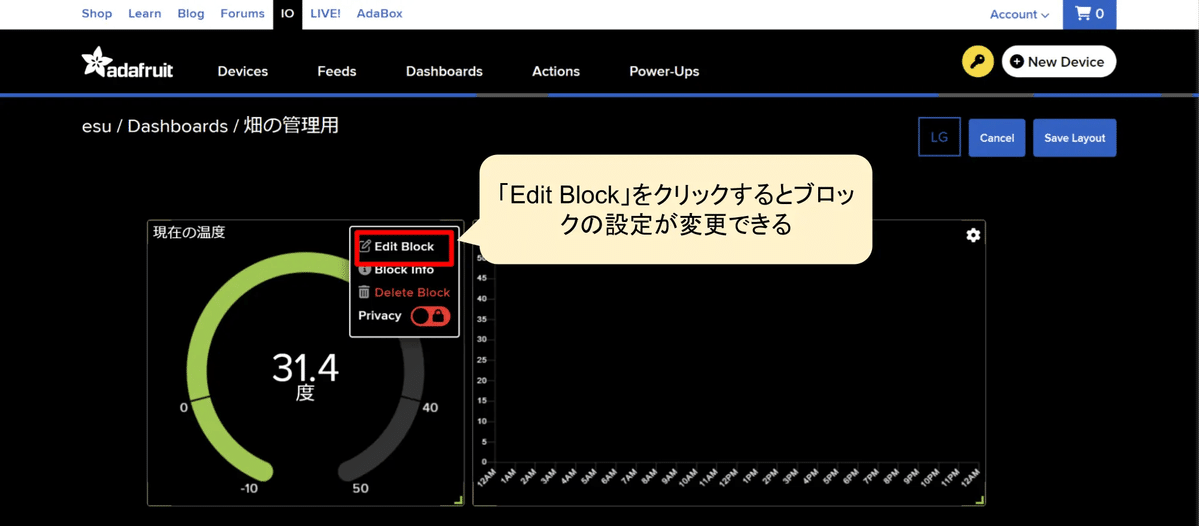
ブロックの設定を変えたい場合も、レイアウトの変更と同じように「Edit Layout」をクリックします。
各ブロックに歯車マークが表示されたら、設定を変えたいブロックの歯車マークをクリックして「Edit Block」を選択します。

フィードを連携する画面が再表示されるので、そのまま「NEXT Step」をクリックします。

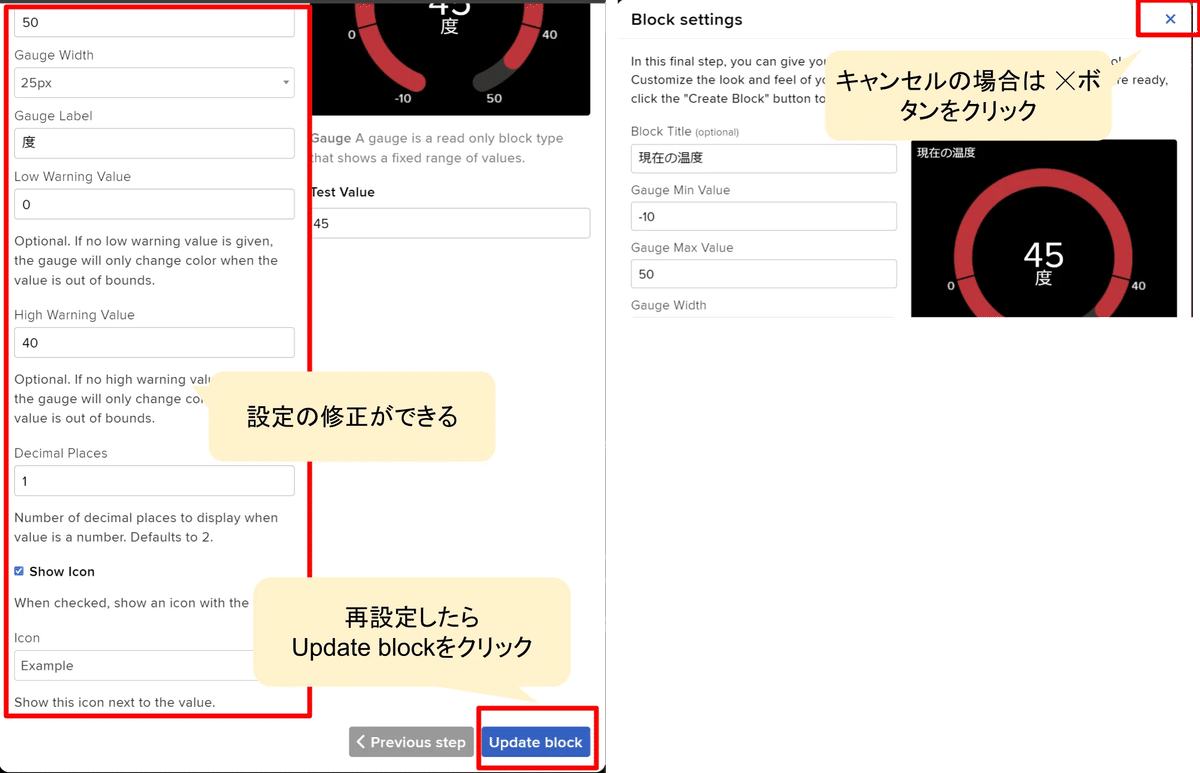
設定画面が再度表示されるので、必要な項目を再設定します。
設定が完了したら「Update block」ボタンをクリックすれば再設定完了です。
もし、再設定をキャンセルしたい場合は、右上の閉じる(X)ボタンをクリックしてください。

まとめ
無料で使える「Adafruit IO」でダッシュボードを作成する方法を解説しました。
直感的な操作方法になっていて、設定項目も多くないので、初心者の方でもあまり悩まずに作成できるかと思います。
Adafruit IOでは、今回紹介したもの以外もさまざまなブロックが使用できるので、他のブロックもつかってみつつ。自分のアイデアに合わせたカッコいいダッシュボードを作ってみてください。
参考になればうれしいです。
