
プロダクトの解像度を上げるとUIの作り方が変わる!〜体験入社からのリベンジ〜
こんにちは、現場教育システム tebiki のプロダクトデザイナーの山本です。プロダクトのデザインの他に、サービスサイトやコーポレートサイトなどの実装業務も行なっています。
(Tebikiに入社する前は制作会社でWEBサイトのデザインやコーディングを行なっていました)
今回は1つのUI改善業務を入社前に行い、入社後に同じ業務に取り組んだ事例についてご紹介したいと思います。
なぜ、入社前に改善業務を行ったのか
Tebikiでは選考プロセスの1つに体験入社を行なっており、
デザイナーの選考ではプログラムの一環として、数時間で終わる簡単なUI設計を題材としたタスクトライアルを行なっています。実際に私は下記のプログラム内容の体験入社でUI改善業務を行いました!
体験入社スケジュール例
11:00 - 11:25 オフィスツアー・メンバー紹介
11:25 - 12:00 課題の説明
12:00 - 12:30 tebikiのプロダクト紹介
12:00 - 13:00 作業開始
13:00 - 14:00 メンバーとランチ
14:00 - 17:00 作業再開
17:00 - 17:30 レビュー会
17:30 - 18:00 フィードバックと面談
体験入社では、デザインチームだけではなく他チームの方ともお話する機会があったので、会社の雰囲気やどんな人が所属しているかなど自分の目で確かめることができたことと、タスクトライアルでは実際の開発プロセスと同じ流れで業務を行い、入社後のイメージが想像しやすくとても良い体験をすることができました!
体験入社で改善することになった課題について
体験入社では tebikiの機能の一つである、動画再生時のUIを改善することになりました。
tebikiで扱う動画マニュアルは、作成時のコストや運用時の管理を考慮して短い動画の比率が高く、動画の性質上じっくり内容を確認するため、「少し進める / 戻す・停止」という動作が多いのが特徴です。
上記のように数秒進める動作を行う場合、シークバー(注1)で動かす必要があり下記のような課題がありました。
シークバーが動きすぎてしまう
スマホだとうまく掴めないことがある
その結果解決策として、動画再生画面に早送り/巻き戻しボタンを追加することになりました。
注1:シークバーとは
シークバーとは、音楽・動画再生ソフトなどに備わる機能のひとつで、データの再生箇所を表示する機能のことである。
体験入社でのタスクトライアル
体験入社では、下記の流れで作業を行いました。
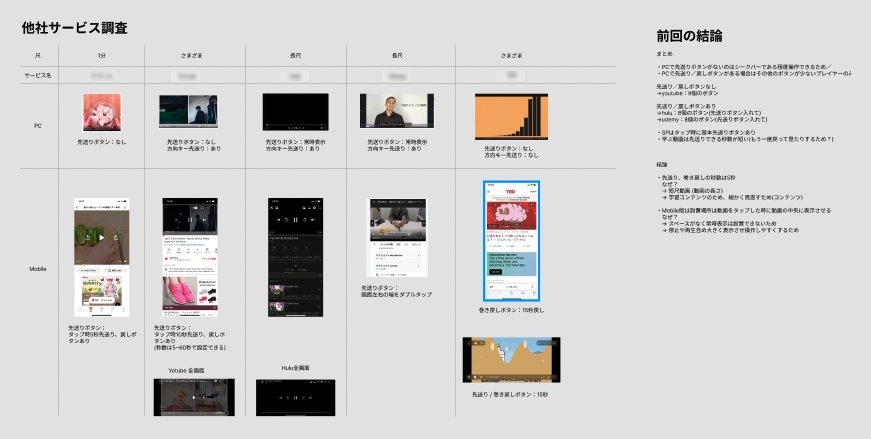
他社サービスのUIリサーチ
調査した結果を元に施策案を考える
UI作成
他社の動画サービスを調べ、どのようなUIなのか、早送りの秒数は何秒なのか?などを調べFigma上にまとめ、tebikiではどのようなUIが良いのか、早送りする秒数は何秒が適切かなどを考えていきました。

調べた結果、大抵のサービスは10秒でしたが、料理動画サイトでは5秒になっておりこれは作業手順などを細かく見直すために、この秒数になっているのでは?といった考察を経てUIを完成させました。

UI作成後実際の業務同様にミーティングを行い、レビューをしてもらった結果、以下の理由で再検討することになりました。。。
Mobile時の画面がごちゃついて見える
将来的に考えている「つぎの動画」(注2)機能を追加する場合どうなるの?
注2:次の動画とは
次の動画をスムーズに視聴できるように動画再生後に表示する動画のこと
「Mobile時の画面がごちゃついて見える」という問題については、Mobile時の動画再生画面上で、すでにアイコンが複数並んでおり、スペースが狭いため重要度の低いボタンを小さく表示して、スペースを確保するなどの解決策も考えたのですが、時間も少なくtebikiのユーザーにとってどの情報が重要なのか?などサービス自体の解像度が低かったため、判断ができずそこに切り込むことを断念したなと記憶してます。
入社後に訪れたリベンジの機会
再検討という結果でしたが、無事入社することができ入社3ヶ月で体験入社で行った改善業務のリベンジを行うことになりました。
入社後同じ改善業務を行うに当たって、以前は考慮できなかった部分について再度検討しました。
体験入社時に、再検討の理由になった「将来的に考えている”つぎの動画”機能を追加する場合どうなるの?」という問題ですが、今回作業する時には別のタスク経由で問題が解決しており今回は考慮しないことになりました。
上記の問題は解決したのですが、
体験入社時に作成したUIを見ていたところ別の観点から再検討が必要そうだなと思い、以下の項目を再検討することにしました。
PC時、マウスオーバーで表示する仕様が逆に邪魔にならないか
タブレットやモバイル端末時のタップ領域は問題ないか
Mobile時のボタン配置は本当にこれで良いのか
tebikiでは、これまでの開発会議の議事録が全てこと細かく残っているので
ユーザーのユースケースを知ることができました!
例えば、タブレットで閲覧する時に手袋をはめたたまま閲覧する、モニターなどの大きな画面に映し、5~10人ぐらいの複数人で閲覧するケースがあるなど...
またその他にも、ユーザーからのどのような要望があったのか、機能を追加するに到った経緯などの情報もまとめられているので、UIを検討する上で勉強になりました。(入社前に自分が想像していたこととの違う部分がたくさんありました)
PC時、マウスオーバーで表示する仕様が逆に邪魔にならないか
今回新たにマウスオーバーで、ボタンを表示させるという仕様を追加したところ、
全画面再生時に、たまたまマウスが当たってしまう
↓
画面上にボタンが現れ、突然画面が暗くなり動画が見えづらくなる
↓
動画閲覧者にフラストレーションがたまる
というケースが発生するのではないか?と考え他社のサービスを調査してみました。
調査した結果
マウスオーバーで表示する画面の背景色の透過度が視認できる最低限のレベル設定されている
ボタンが表示されても、動画視聴にあまり影響のない仕様になっている
ということがわかり、取り入れられる部分は積極的に取り入れつつ、既存UIとの整合性を考慮しながらUIの詳細を設計していきました。

タブレットやモバイル端末時のタップ領域は問題ないか
tebikiのユースケースとして、工場などの現場で手袋を装着したまま操作するケースがあるのですが、通常のタップと手袋をしたままのタップ領域に差はあるのか、同じタップ領域でも問題ないのか?という疑問が湧いてきます。
その疑問を解決するため調査したところ、手袋着用時の操作を調査した論文を発見し、アイコンの大きさは手袋の着用有無に関係がないということが結果として出ており(注3)、現状維持でも問題ないことがわかりました。
注3:阿部・鈴木(2021) 「手袋着用時のスマートフォン操作改善手法の検討」
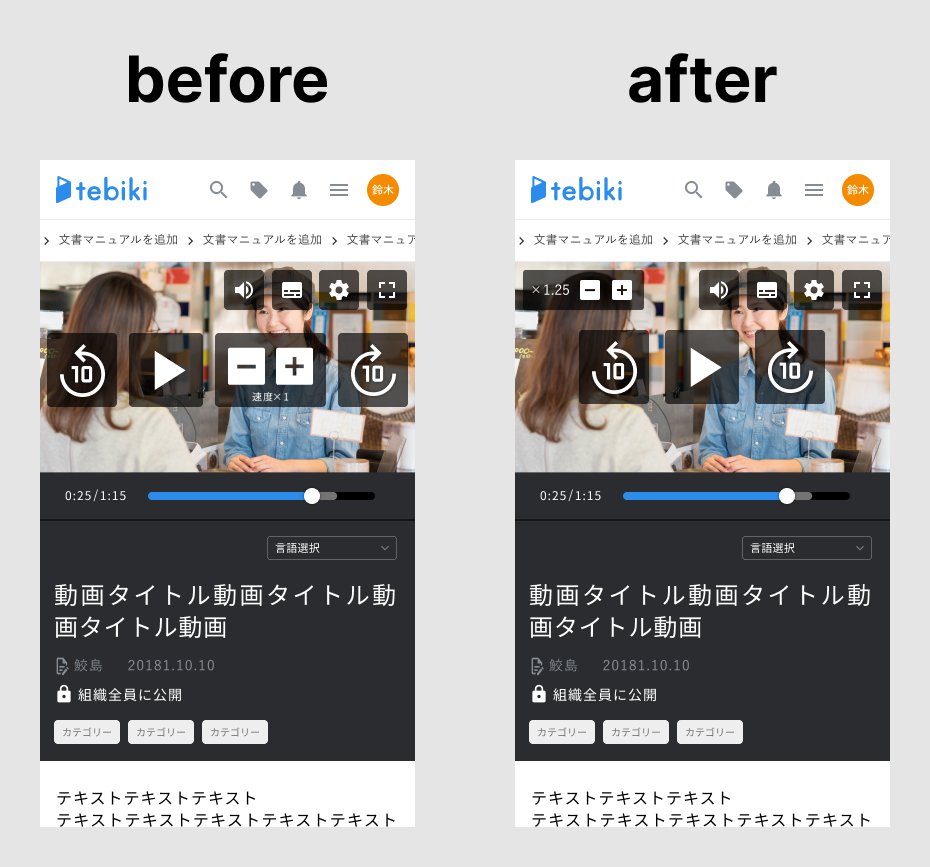
Mobile時のボタン配置は本当にこれで良いのか
「巻き戻し・再生ボタン・再生速度変更ボタン・早送り」とあまり他のサービスで見ないUIパターンになっており、このままで良いのか?と考えた結果、下記懸念点が出てきました。
よく見かける動画プレイヤー/音楽プレイヤーは共に「巻き戻し・再生ボタン・早送り」の並びになっており、ユーザーがこの配置慣れているため、直感的に操作できなさそう
速度変更ボタンがあることによって誤タップが発生しそう
もしこの懸念点を解決するため、他のプレイヤー同様「巻き戻し・再生ボタン・早送り」に変更した場合、速度変更ボタンはどこに配置するのか、、?という問題が発生します。
ただ、tebikiの動画の大半が短編動画なので、10秒の早送り巻き戻しがあれば、速度調整の使用頻度も下がると思われるので大きく表示させなくても良いのではないか、と考えることができます。
また、あまり見ないUIパターンの配置状態で現状維持よりも、速度ボタンを小さく配置した「巻き戻し・再生ボタン・早送り」の配置パターンの方がユーザーにとって使いやすいのでは、と考え変更することにしました。

また、ボタンごとに背景を敷く場合、ボタンの内側と外側に余白を取るため、必要なスペースが多くなってしまいます。そこで各ボタンの背景を取り全面に背景を敷くことで必要最低限のスペースでよくなるかつ、画面の圧迫感をなくすことができました。

これらの問題点を検討した最終的に下記のようなUIになりました。

最後に
今回入社前と入社後に同じUI改善を行うという貴重な体験をしたのですが
ユーザの想像があまりできていない状態でもある程度のUIを作成することはできますが、よりユーザーのことを考えて作成できる(BtoBだと中々想像できない)と色々な点を考慮したUIを作成することができました。
作成したUIはまだリリースされていませんが、今後どのように使用されているかなど追っていき適宜改善が必要であれば行なっていければと思います。
🌳🌲Tebiki社では一緒に働く仲間を募集してます🌳🌲
tebikiデザインチームは、お互いを尊重しながら、高品質なクリエイティブを生み出しています。もっと成長を実感したい!と考えている方、ぜひご連絡ください!
https://herp.careers/v1/tebiki/requisition-groups/b97e3e63-78e5-4562-9204-8c8455363d13
この記事が気に入ったらサポートをしてみませんか?
