
新規オウンドメディア始動!ロゴデザインを中心としたデザインプロセスをご紹介
はじめまして、こんにちは🌳
現場教育システムtebikiのコミュニケーションデザインを担当している木下です。
弊社では現場産業を支えるべく、tebikiの開発をメインにセミナーやカンファレンスなど様々な企画を展開しておりますが、
最近新たにオウンドメディアを立ち上げることになりました。
今回はロゴデザイン制作のプロセスを中心に、そこで得た知見を紹介していきたいと思います。
ロゴの作成とキーカラーの選定
新規立ち上げの背景としては、マーケチームの施策の一環で、継続的に有益なコンテンツを提供する媒体が必要となり、現場産業の課題解決のための情報を発信するメディア「現場改善ラボ」プロジェクトがスタートしました。
本メディアのコンテンツとして開催予定のセミナー集客のために必要なクリエイティブ、サイト及び各種デザインのために、まずは土台となるロゴの制作から始まりました。
デザインコンセプトを決める
デザインコンセプト決めからロゴのデザインは、以下の手順で進めていきました。
キーワードの整理 💡
まずはデザインの軸を決めるため、メディアとしての目的や、対象ユーザーについてなどマーケチームにヒアリングをしました。
メディアの目的
「現場改善をリードする」をコンセプトに、「現場の未来を切り開く」ために、様々な現場の人材不足や、生産効率・品質・安全などの課題を解決するための実践的な情報を発信する
ターゲット
意識の高いテーマを取り扱うが、ターゲットはライト層も含める
運用方法
tebiki関連サイトという位置付けではなく運用していく
これらの情報から、デザインのヒントとなるキーワードを抜粋し、マインドマップの要領でイメージを発散させていきました。
リサーチを経てコンセプトを定める 💡
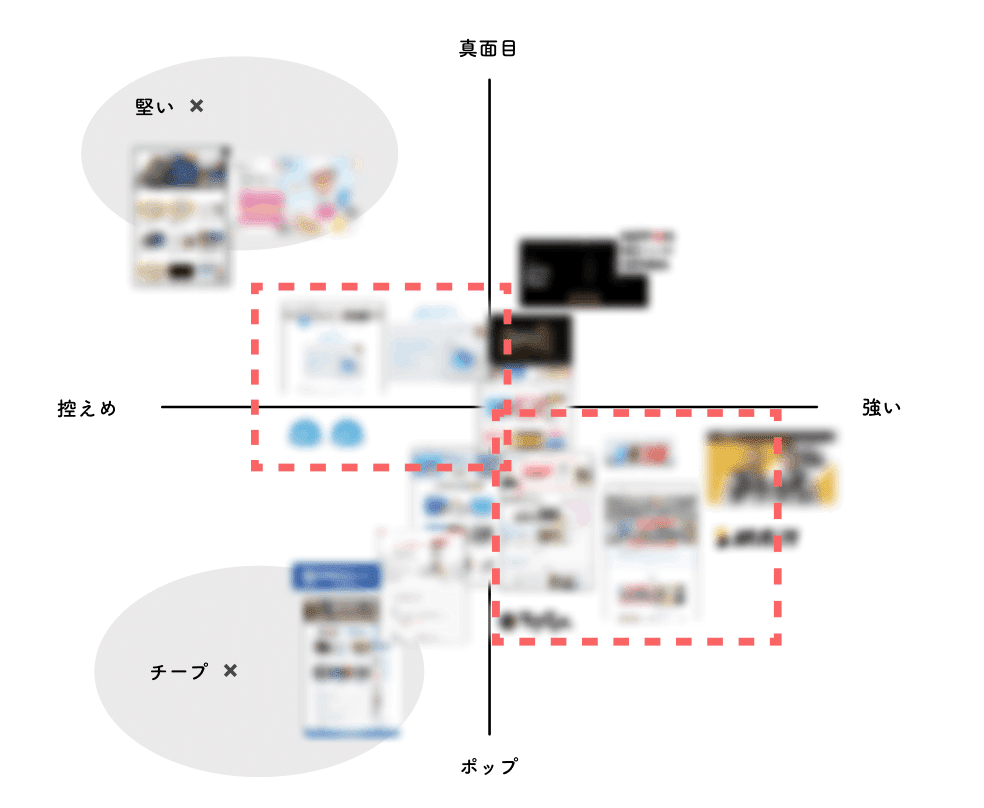
縦軸をテンション、横軸はコントラストのマトリクス図で他社オウンドメディアを分類しました。
ターゲット層や取り扱うテーマから「これは違う🙅」という領域を明確にし、どんなトンマナに落とし込んでいくべきか、方向性を絞りこみました。
「現場の課題にフォーカスし、力強く課題を解決していくイメージ(テンションが高くコントラストが強い)」と、「課題解決にフォーカスし、スマートで進化した現場のイメージ(テンションは普通でコントラストが淡い)」を想起させられるような2つのコンセプトを用意してデザイン作業を進めることになりました。

2つのコンセプトをもとにアイデア収集を行いながら、力強さやスマートさを「角の有無」「文字の太さ」「斜体 or 立体」といった要素に変換して、ディテールを決めていきました。
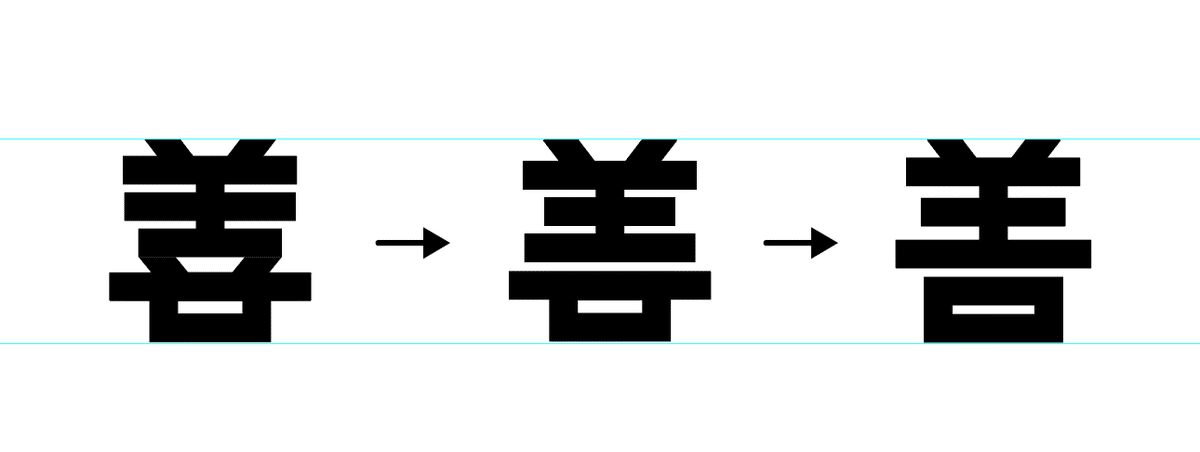
今回のロゴは、漢字+カタカナの組み合わせなので、画数の差が大きく、全体の印象を統一させるための細かい調整が必要でした。
すべての文字を完全に同じ太さで揃えようとすると、漢字は潰れて読みづらくなり、余白を増やせば今度はカタカナがすかすかに..といったことになります。そのため漢字を一部簡略化して、全体のバランスを見ながら成形していきました。
特に「善」の字はかなり線を省いています。
高速道路標識の文字デザインをしているような、読めるラインを探る作業が個人的に面白かったです。

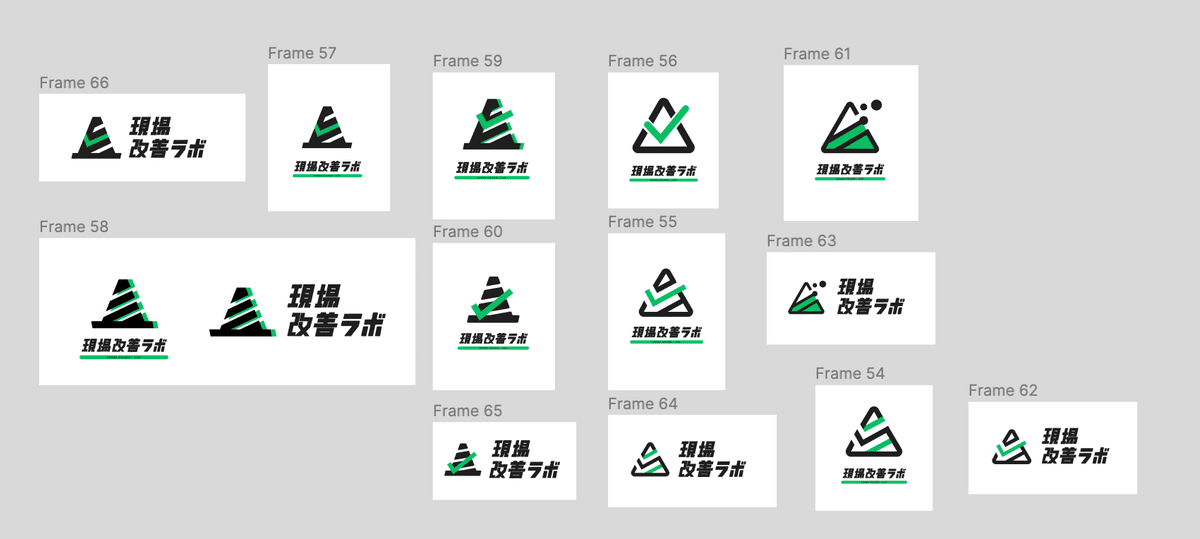
そしてできあがったロゴがこちらの2案です。

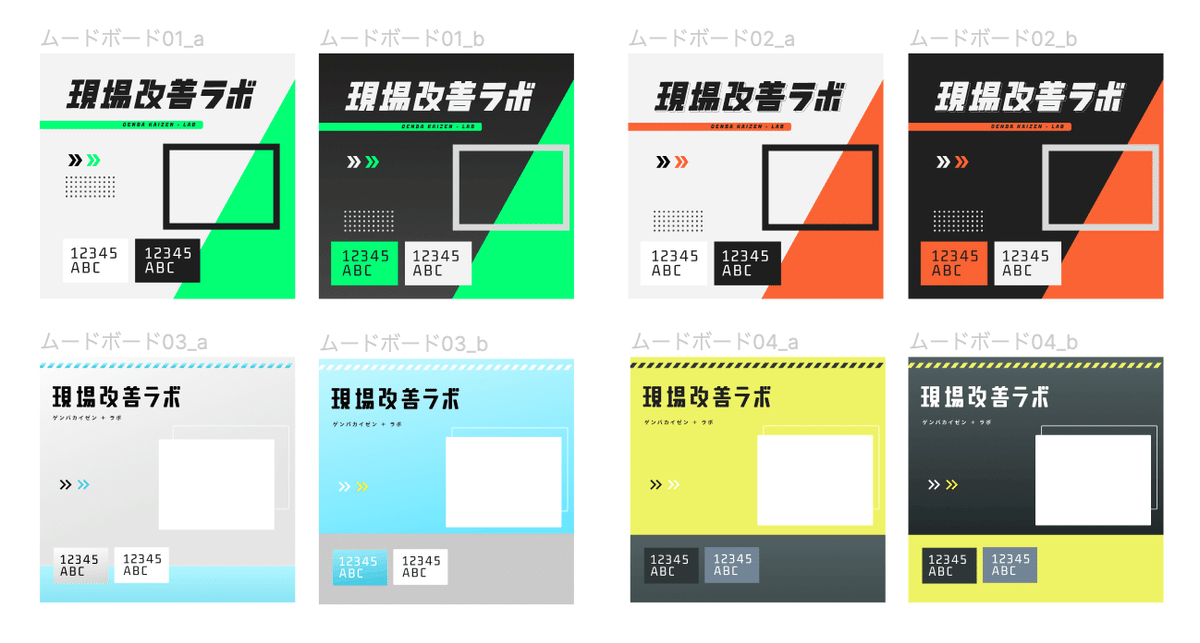
ミニムードボードに展開 💡
今後作成していくサイトの全体のデザインや各種クリエイティブ展開をしていく上で、配色や写真素材との相性などを考慮した形で詰めていく必要がありました。
反転したとき白抜き文字は視認できるか?といったロゴの強度を確認しつつ、サイトやバナーなどを想定した配色バランスや、仮の写真やテキストを配置することで、関係者に案ごとに作成していくであろうクリエイティブのイメージをより想起しやすくなるように、ミニムードボードを作成しました。
色に関しては「最初は製造業向けのコンテンツをメインに、徐々に他の業種をテーマにしたものが増えることになる」「現場の注意喚起に使われる暖色は汎用性が高そう?🤔」といった具合に、今後を踏まえた選定を行いました。

このミニムードボードをマーケチームや、デザインチームに共有して、ロゴと各カラーの組み合わせや、サイト全体のざっくりとしたイメージを持ってもらった上で、ロゴを確定させました 🎉

キーカラー選定
ミニムードボードを使い、ある程度のキーカラーを選定することはできましたが、サイト全体を通した最適な色を決めきれずにいました。
イメージ訴求の視点から特定の色に固執してしまったことで、メリット/デメリットを整理する際にニュートラルな視点が持てなかったり、各カラーをこの段階でWebサイトで使用する上での視認性や利便性を考慮した色調に調整するという流れになり、着地に時間がかかってしまいました。
中間レビューや、特にWebサイト経験豊富な他メンバーのアイデアや意見を早期に取り入れることで、より最適なキーカラーを選定できたのではないか?という反省をしつつ..最終的にこのような配色に決定しました。

始動後の新たな制作
ロゴが完成し企画が動き出したことで、SNSアカウントの展開やサイトリリースに向けた制作が始まりました。
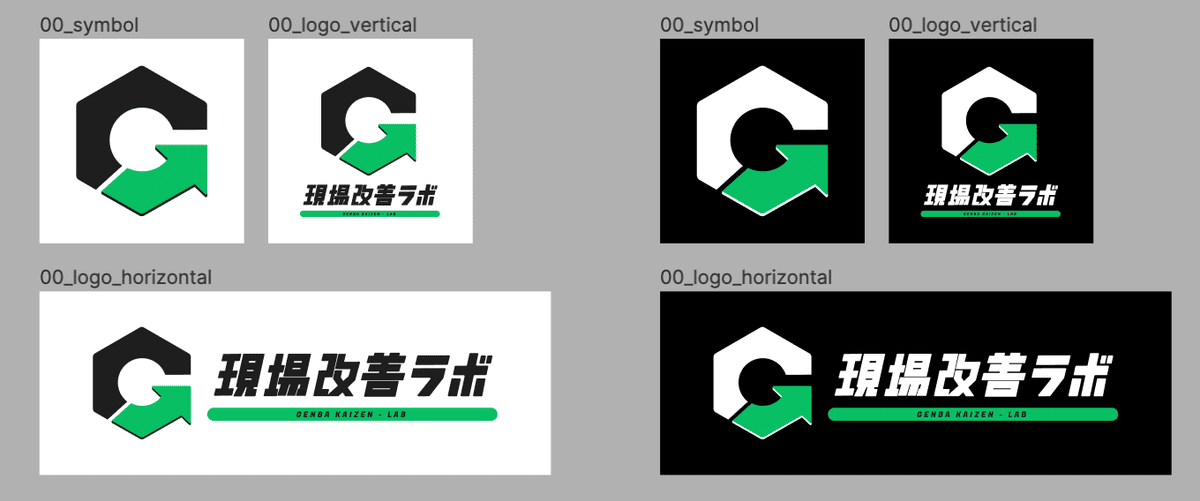
シンボルマーク作成
メディアのTwitterアカウントで使用するアイコンが必要になったことに加え、元々横長のロゴだったので、正方形に近い形に収まるシンボルマークを作成することになりました。
サービス名や、ロゴ、キーカラーから想起される安全/コーン/標識/フラスコ/チェックマークといったモチーフを洗い出し、シンボルマークのアイデアを発散させました。

ヒアリング不足からの巻き返し 💡
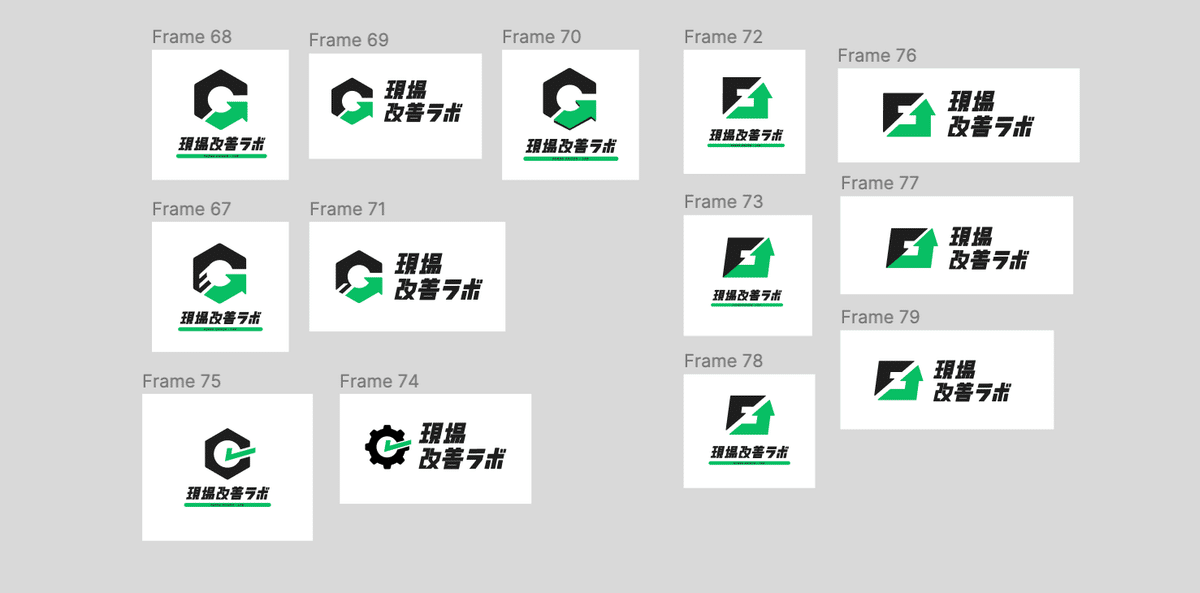
選定したモチーフをもとに作成したシンボルマークをマーケチームに共有したところ、「改善」にフォーカスしたシンボルにして欲しいというリクエストをもらい、PDCAサイクルを「回す」、品質や生産性などが「向上」していくイメージの方向性で、モチーフの選定からやり直すことになりました🙈
ただ、「改善」メインの回転するイメージの形だけでは、現場感がなくなりすぎてしまうため、歯車やナットなどの円状かつ現場を想起させる要素を融合していくことにしました。
とはいえボツになった経緯があるため、「現場感押しになりすぎないように」という発散の幅を狭める思考が邪魔をして、スイッチを切り替えるのに時間がかかってしまいました。
新たなアイデアとしてGENBAの「G」の形に見える矢印の形を取り入れたり、斜体ロゴに通じる動きの要素を加えるために影をつけるなど、少しずつ発散の幅が広がっていきました。

この時点で想定より時間がかかりすぎていたので、レビュー兼詰め作業のために、グラフィックデザインに強い同僚デザイナーとペアデザインを行うことにしました。
企画立ち上がり当初は取り入れていませんでしたが、この頃からチームでペアデザインを積極的にやっていく取り組みが始まりました💪
結果、ニュートラルな視点で候補を絞り、簡易的に作っていた影の表現もきれいに整えてもらい、完成度の高いロゴに着地することができました。

ペアデザインの良かったところ 😊
シンボルロゴ作成時に実施したペアデザインは、完成に向けた詳細設計のみでしたが、以下のような効果や学びがありとても良い体験になりました。
・お互いの得意なデザインスキルを用いてスピーディーな作業を実現できる
・お互いのデザインスキルやノウハウを吸収・共有できる
・デザインの意思決定までの時間を短縮できる
・デザインの意思決定の心理的負担が減る
リサーチやアイデア発散もペアで行えていたら、よりスピーディーかつ質の高いシンボルマークを作ることができたのではないかと感じました。
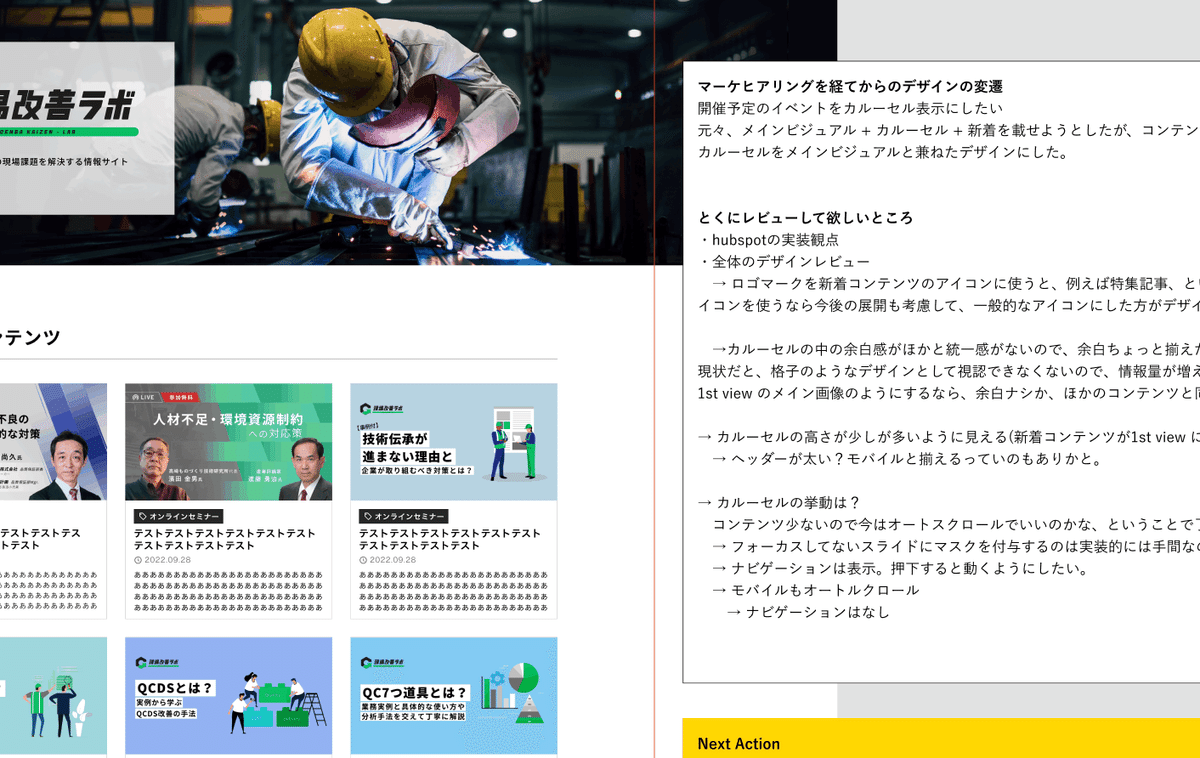
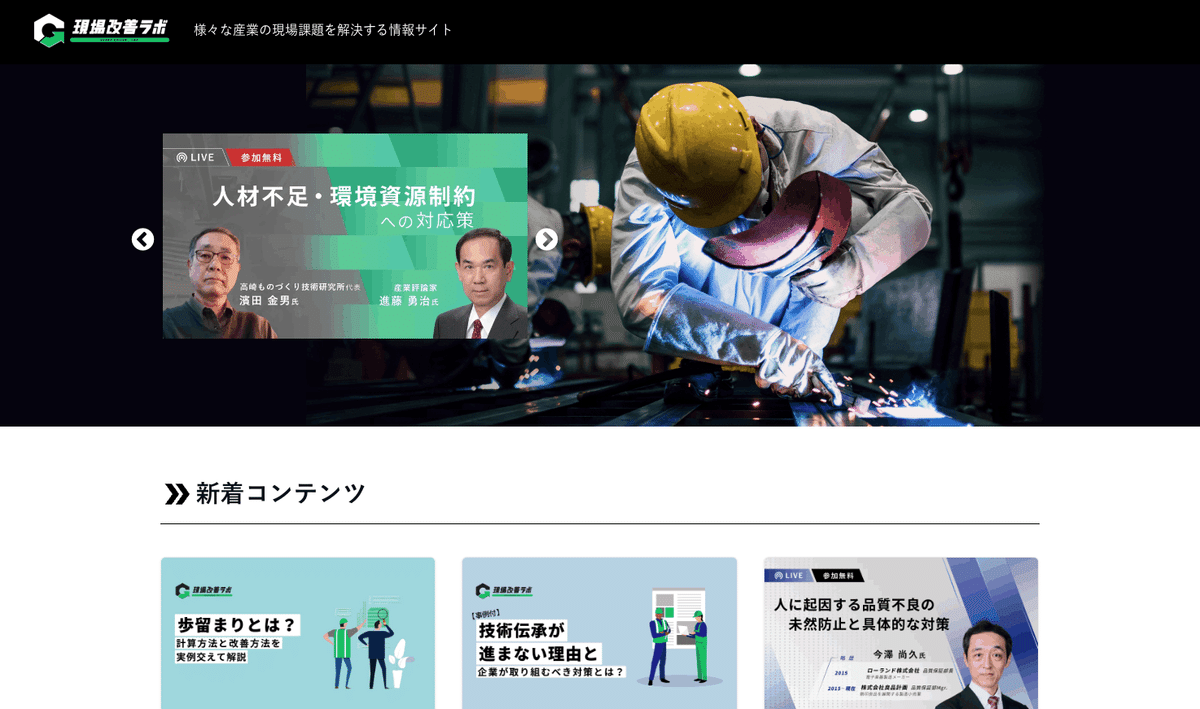
サイトデザインと実装
シンボルロゴの作成を踏まえ、デザインから実装まで全工程をペアデザインで行いました。
リサーチ時は、サイト実装経験が豊富なデザイナーと実装コストを考慮しながら構想を絞り込み、詳細設計時には大枠のレイアウトと配色のコントロールを担当、ビジュアル表現に強い同僚デザイナーがフレッシュな視点でブラッシュアップをする..といった役割分担です。


各工程をペアで進めることで、相談→フィードバック→反映の時間を別途設けずにをテンポよく決定していけるので、やはりペアデザインは効率の良いものでした。
ビジュアル表現に強いデザイナーや、実装のコスパを考えた無駄のないデザインを選択できるデザイナー、それぞれの思考回路の良いとこどりができるイメージです。
また、考慮ポイントの漏れも防げるため初歩的な手戻りが発生しない点も良かったです。
限られた時間の中で、品質を犠牲にしないクリエイティブをチームで展開していくことができる体制だと思いました。ペアデザイン、良い。

まとめ
新規オウンドメディアの立ち上げに関わるロゴを中心としたデザインフローの詳細と、そこで得た知見をご紹介しました。
スピーディーなマーケ施策の流れに合わせて制作が進行していく場合、時間的余裕がない場合もあると思います。こういった状況で、コミュニケーションコストがかかることを恐れて、一人で進めすぎた結果手戻りや手詰まりが発生する..というのはありがちな失敗かと思いますが、ヒアリングの精度をあげることや、ペアデザインを用いて、随時細かくレビューを行うことでこれらの問題は解消できると思います。
本プロジェクトのクリエイティブ全般を担当して、ブランドのロゴやコンテンツが揃った既存サイトのデザインと異なり、長期的な展開を想定しながら進めていくデザインは難しくもとてもやりがいのあるものだと感じました。
また、マーケチームと目線を揃えることがいかに重要かを改めて実感することができました。
🌳🌲Tebiki社では一緒に働く仲間を募集してます🌳🌲
tebikiデザインチームは、お互いを尊重しながら、ペアデザインでより高品質なクリエイティブを生み出しています。一緒にペアデザインしてみたい!もっと成長を実感したい!と考えている方、ぜひご連絡ください!
🌳🌲弊社デザインチームはペアデザインに取り組んでいます🌳🌲
