IT業界社会人なら絶対知っておくべき必須プログラミング用語|スパルタコーディングクラブ
✔️ この記事を読むと、下記のような概念を知ることができます。
1. パソコンとインターネット
2. ウェブサービスの動作方法
3. サーバークライアント通信 feat. API
4. プログラミング言語(バックエンド、フロントエンド、フレームワーク)
5. アーキテクチャ/DB
6. gitを通じた共同作業
パソコンとインターネット
パソコン・OS
まず、コーディングのベースとなるコンピュータについての理解が必要でしょう。 コンピュータは簡単に言えば「機械を集めたもの」です。 その中にあるOS、インターネットが重要な役割を担っています。
OS(operating system)、つまりオペレーティングシステムは「人間が機械とコミュニケーションできるように自然語を機械語に変えてくれるプログラム」です。皆さんがよく耳にするIOS、Android、Windowsはオペレーティングシステムの種類です。
インターネット・セキュリティ
インターネット(Internet)は、世界中に繋がっているコンピュータネットワークの通信網です。Webという言葉、よく使いますよね。
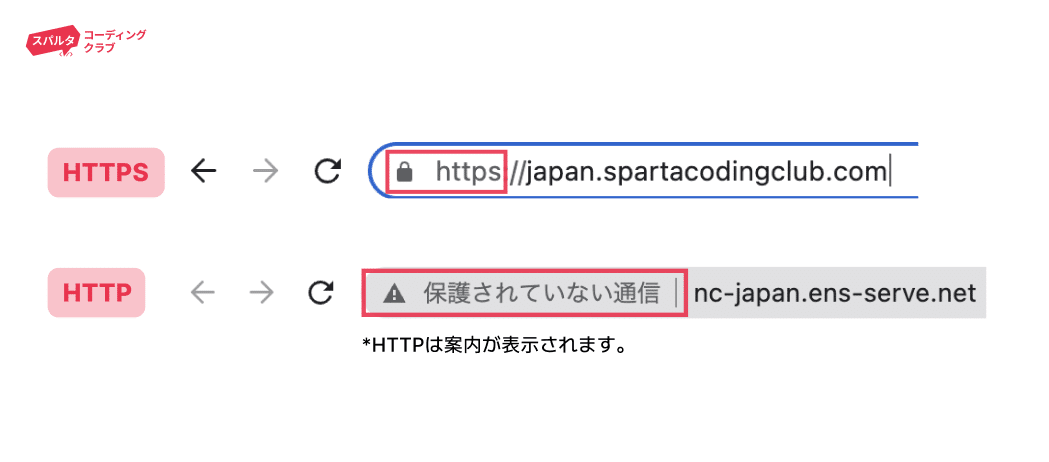
Webはインターネットに接続されたユーザーが情報を共有する空間です。 Web上のURLリンクを見ると、httpかhttpsで始まりますが、この2つはセキュリティの違いがあります。

httpはWeb通信をするという意味で、httpsはセキュリティを徹底するという意味です。httpsは暗唱表をお互いに持っているので、途中で盗み聞きすることはできません。
リンクを共有するときは、このような隠された意味を思い浮かべてみてください!
Webサービスの動作方法
サーバー
サーバーはクライアントのリクエストに応じてデータを保存したり、表示したりするプログラムです。 サーバーが壊れるとインターネットが使えなくなるので、サーバーはとても重要です。
「サーバーが落ちた」とか「サーバーダウン」と言う表現を聞いたことがありますか? これはサーバーにユーザーが殺到し、Webページが利用できなくなった状態のことです。
Webサービスの仕組みを知るためには、ブラウザの仕組みを知ることが重要です。サーバーは「画像を1秒ごとに渡してくれ」、「この位置にメニューバーを描いてくれ」などをブラウザに要求します。ブラウザはサーバーから要求されたものを受け取り、そのまま描画します。
Webサーバーを作るには、HTML、CSS、JS(Javascript)というプログラミング言語が必要です。 それぞれHTMLは骨格、CSSはデザイン要素、JSは動きを担当します。 こうして作ったWebサーバーをブラウザに伝えます。伝えた通りにブラウザがページを構成することで、私たちが見るウェブサイトが作られます。
サーバー-クライアント通信 feat. API
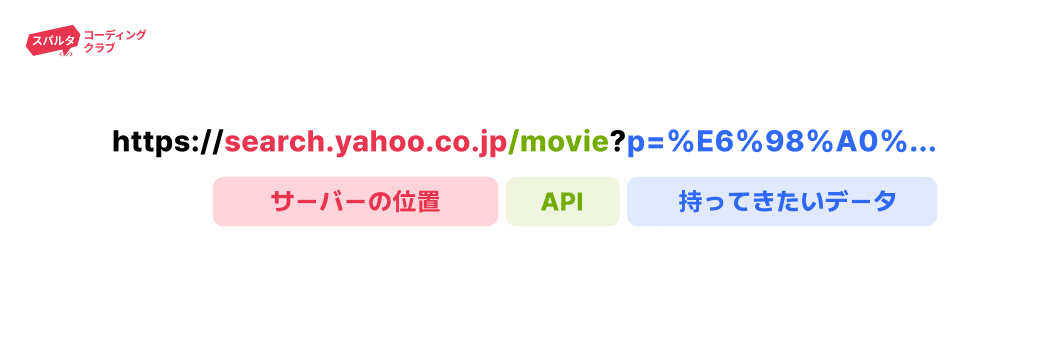
銀行に行って通帳の残高を確認したい時、私たちは預金窓口で本人認証をした後、残高を確認します。銀行に預金者と銀行の間にこのような手続きが存在するように、サーバーにもあらかじめ決めておいた約束が存在しますが、クライアント開発者とサーバー開発者があらかじめした約束と窓口がAPIです。
例えば、デリバリーアプリを考えてみましょう。「飲食店リストを呼び出すときはAでリクエストしてください。 住所を必ず持ってきてください。 そうすれば、私がこのような情報を提供します」という約束を決めておかなければ、それに合わせた開発ができません。 このような約束を分かりやすく文書化したものがAPI明細書です。
APIは会社対会社、部署対部署でアップデートをしたり、プロダクトを開発するときに使います。

プログラミング言語(フロントエンド、バックエンド、フレームワーク)
開発者はフレームワークを使ってより簡単にサーバーを作成します。フレームワークはレゴのピースだと思ってください。あらかじめ作っておいたピースを必要なところに使うのです。
フロントエンド
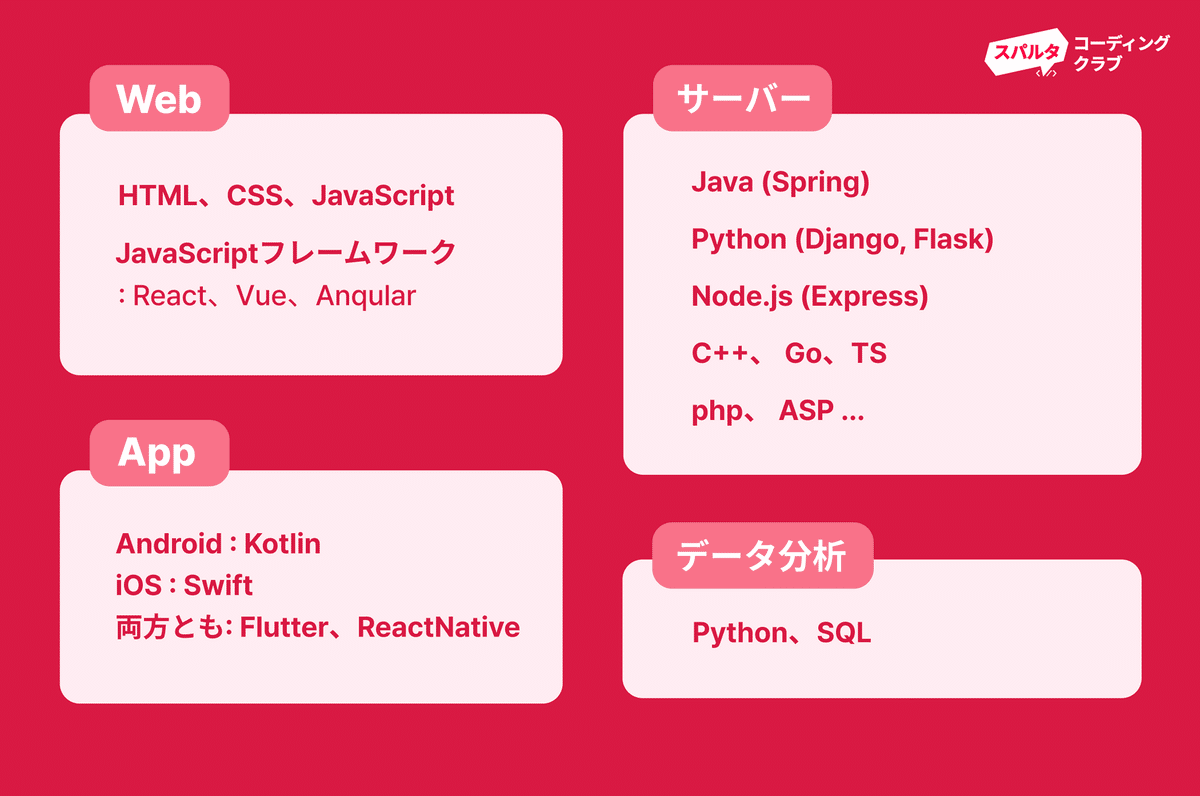
フロントエンドは車の外装のようにユーザーの目に見える部分を指します。フロントエンドはHTML、CSS、JSというプログラミング言語を使います。 それに合うフレームワークはJSで作ったAngular、View、Reactがあります。フロントエンドフレームワークを学びたいなら、最も多く使われているReactをおすすめします。 Reactを覚えれば、他のフレームワークも簡単に学ぶことができます。
バックエンド
バックエンドは車のエンジンのような役割で、フロントエンドをうまく動かすようにする部分です。サーバーつまり、バックエンドはほとんどのプログラミング言語が使用可能です。 その中で代表的なももを紹介すると、難しくて形式が多いですが大きな会社でよく使うJava、簡単に入門でき自由でデータ分析にも使うpython、JavaScriptと似ていてスタートアップでよく使うnode.jsがあります。
フレームワーク
それぞれのプログラミング言語に対応するフレームワークはJavaに使うSpring、Node.jsに使うExpress、Pythonに使うDjango、Flaskです。
アプリ開発はアンドロイド、iosに分かれますが、アンドロイドアプリを作る時はKotlinを使い、iosのiPhoneアプリを作る時はswiftを使います。アンドロイドとiosの両方を可能にするにはflutter、もしくはReactNativeを使います。

アーキテクチャ/DB
アーキテクチャ
最初にサーバーが作られると、「クライアント - サーバー」のみで構成されています。サーバーがどんどん大きくなるにつれて、サーバーの交通整理をしてくれるルーターができ、データを保管するDB(データベース)も種類によって様々に分かれます。
複雑になった構造をアーキテクチャといいますが、サーバーの地図は非常に大きくなるため、開発者も全体の構造を知ることができないほどです。
最近はAWS、アマゾンWEbサービスなどの「クラウドサービス」を利用します。コンピュータを借りて時間単位でお金を払ったり、トラフィック単位でお金を払ったりするわけです。 クラウド環境で提供するサービスをどのように構成するかは、開発者の資質次第です。これがチームの生産性を決めるのです。
図書館に本を保管するように、DBにはデータが保管されています。 本棚に本を無造作に並べた時より、一定の基準を設けて整理した方が、目的の本を探すのがはるかに簡単でしょう。 DBも同じです。ソートされた状態で探さないと早く見つけることができません。
DB
DBは定型化されたSQLと非定型化されたnoSQL(not only SQL)があります。 定型化されたものを使うと便利というメリットがあり、非定型化されたものを使うとカスタムできるメリットがあります。 データ分類法が変わることが多いスタートアップの会社ではnoSQL、すでに成長を遂げデータ分類法が変わることが少ない会で社はSQLを使うといいでしょう。
Gitを通じた共同作業
開発はだいたい共同作業で行われるので、コード管理がとても重要です。コードを剪定して管理できるプログラムが「Git」です。
GitHubでコードを分割して作業した後、統合する作業をすれば、管理するコンピュータを別途用意する必要がありません。

GitHubを利用した共同作業は効率的な上、安全に開発することができます。
GitHubは3つの機能に分かれています。 中間過程なくすぐに更新されると開発者同士が混乱を引き起こす可能性があるからです。
commit - 変更内容保存
push - アップロード
pull - ダウンロード(+自動/手動衝突解決)
この3つの機能だけ使うことができれば、共同作業に無理はないでしょう。
GitHubの説明は次の記事で詳しく紹介します。
最後に
以上でサラリーマンが知っておくといいコーディング用語をまとめてみました。混乱しやすい概念でしたが理解は深められたでしょうか?
用語の意味が曖昧になるたびにノートを読み概念を完璧にしていきましょう!
もっと実務的なスキルを身に付けたいならこちらをクリック👇