
Amazon Lightsail + 独自ドメインでSSLなWPを構築する
アメリカ留学時代の恩師から WP で 色々つくりたい。というご相談をいただいたので、いまどきのおしゃんな方法でWordPress 構築してみたいわ。と奮闘したときのメモ。
はじめに
WordPress を Lightsail で使うと、Web サーバーやデータベースをインストールする手間が省けてすぐに使い始めることができるらしい。なんか急いでいるぽいし簡単そうでええやん。と思ったんですが、手順8でめっちゃはまった。
1.AWSのアカウントを作成する
公式のドキュメントがとても分かりやすかった(イラスト付!)ので、以下を参考にしてください。
2. ドメインを取得する
ドメインとは。
ドメインとは「インターネット上の住所」のことで、Webサイトがどこにあるかを判別する情報として利用します。
Webサイトがどこにあるのかを判別する情報は、ドメインに紐づく「IPアドレス」というものにあります。
IPアドレスは「000.00.00.00」のような数字で構成される文字列ですが、
数字だけでは覚えづらいため、ドメイン名に変換してWebサイトの場所を示します。
わたしは昔から利用しているムームードメインさんで取得。
いやAWSでも取れるんですよ。でも好きな会社にお金を落とすんだということで。
3.Lightsailでインスタンス作成
あとで書く。
4.WordPress にログイン!
しましょう。
ログインURL: http://パブリック IP+/wp-admin/index.php
ログインID:user
パスワード:コンソールからコピーしたパスワード ※
Lightsail インスタンス詳細ページの 「Connect using SSH」ボタンをおすとコンソールが立ち上がるので以下をコピペ
$ cat bitnami_application_password
パスワードが表示されるので管理画面にログインします。
5.独自ドメインの設定
まずは Lightsail インスタンスに静的IPアドレスを設定します。
・Lightsail メニュータブ > ネットワーキング>「静的IPの作成」をクリック

同じく ネットワーキング > 「DNS ゾーンの作成」も行います。
・レコードタイプ : A
・サブドメイン : wp など
・解決先 : 「静的IPの作成」で作成したアドレスを選択
ここで設定するサブドメインは、エンドユーザーが実際に使うものではないのでなんでもいい。
次は、ドメインプロバイダ側の管理画面で設定します。
DNS ゾーン のページ下部に「ネームサーバー」の一覧があるので、それをプロバイダ側に設定するだけ。

なぜかムームードメインで取得したので(GMOさん大好き!)、以下のような感じ。

設定完了後、IPアドレスの方ではなく、先ほど作成したサブドメインの方でアクセスできるようになります。
http://サブドメイン/wp-admin/index.php
いまのところ順調👏
6. SSL証明書作成
AWS Certificate Manager というサービスがあるので、AWSコンソールトップの検索から探します。

リージョンを必ず「バージニア北部」に変更するのを忘れずに。
・証明書のプロビジョニング > 「今すぐ始める」
・パブリック証明書のリクエスト > 「証明書のリクエスト」
・ドメイン名:*trail-horic.xyz > 「次へ」
・DNS の検証 > 「次へ」
・タグを追加(任意でつける) > 「確認」
・「確定とリクエスト」
・「続行」
LightSail に戻り、DNS レコードの「レコードの追加」(※Aレコード追加したところ)に、以下の名前と値をCNAMEのサブドメインとマップ先にそれぞれ入力。

AWS Certificate Manager の一覧で「発行済み」になったらOK(数分かかります)。

7. CloudFront の構築
そして次はCloudFrontです。疲れてきたよ。もう少し!
・AWSトップから「CloudFront」を検索
・「Create Distribution」
・Web > 「Get Started」
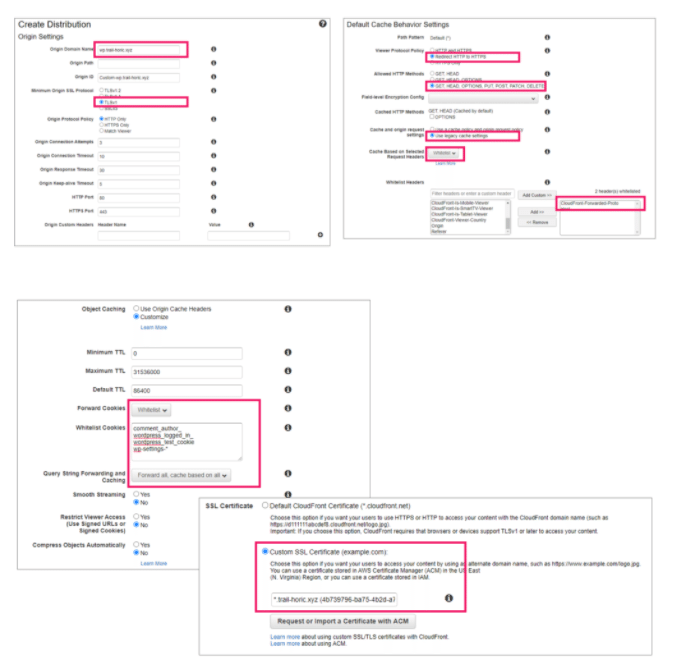
以下主な設定箇所
・Alternate Domain Names (CNAMEs) :www.example.com
・SSL Certificate:Custom SSL Certificate (先ほどACMで取得した証明書を選択)※北バージニアで取得しないと「Custom SSL Certificate」を選択できないよ!
・Origin Domain Name:サブドメイン.example.com

ここで一度「保存」して、Behavior を別途設定します。
・/wp-login.php*
・/wp-admin/*
の 2つのPath Pattern を作成します。設定内容は以下。どちらも同じでOK。

ここはめちゃくちゃはまって、classmethodさんの以下記事の設定をほぼそのまま利用させていただきました。感謝🙏
8. Lightsail インスタンス設定
ここまできたらもう終わったも同然。
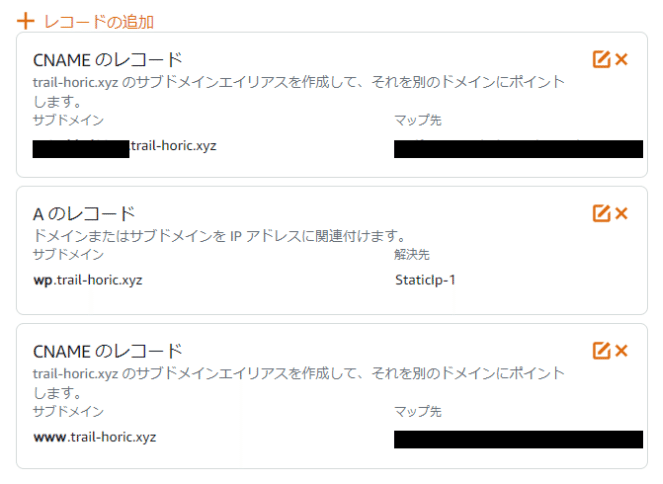
CloufFrontの以下「Domain Name」をコピーし、CNAMEレコードを設定するので、またもやLightSail に戻り設定追加します。

最終的にDNS レコードはこんな感じになりました。

そして最後に…wp-config.phpを修正します。
コンソールをたちあげましょう。
まずコピーをとっておきます。わたしはとってなくてちょっと泣きました。
$ nano wp-config.php// url change
define('WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST'] . '/');
define('WP_HOME', 'https://' . $_SERVER['HTTP_HOST'] . '/');
if (strpos($_SERVER['HTTP_CLOUDFRONT_FORWARDED_PROTO'], 'https') !== false) {
$_SERVER['HTTPS'] = 'on';
}nano 派なのです(駄洒落ではない)。
9. WordPress に独自ドメインかつhttpsでアクセス、そしてhttpからリダイレクトできるのか?

できましたぁぁぁ。ありがとうありがとう🙌
ブラウザでも確認します。
WPの管理画面の方も確認して、完了。
さいごに
参考にしたのは「さくっとな」っていう記事多かったのですが、まぁまぁ時間かかりました。そしてconfig.php はまじでコピーとっておこうね。
wip:: おまけ:S3に画像をアップロードするようにしたい
