
デフォ桔梗ちゃんVRM化(シェーダー設定&出力)備忘録
最後にして、見た目に思いっきり影響するシェーダー関係を設定していきます。複雑なシステムなので長いですが、これが終われば完成版として出力するだけです
頬染めパーツを直す
いきなり最大の難関から
前回から非常に目立っている頬染めパーツを直します。今まではUnity内で完結できましたが、今回は画像の透明度情報が関わってくるので画像編集ソフト(Photoshop)を使います。レイヤーが扱えて透過pngが作れるソフトならたぶん大丈夫です

まず現状を確認してみます。本来なら頬染めパーツのフチは透明で頬に近づくにつれて色が濃くなるはずです。なんらかの理由で透明度情報が失われたと推測できます
透明度情報はマテリアルの範疇なので、まずは正しく設定されているVRChat用桔梗ちゃんの設定を確認してみます

M_Face_alphaというのが頬染めパーツのマテリアルのようです。これはプレビューの見た目だけではなく、alpha=アルファ値 / アルファチャンネルという表記、それとマテリアル名が部位別なので顔=Faceという点から推測可能です
次にVRM版桔梗ちゃんのマテリアルを再確認してみます

VRM版にも M_Face_alpha がありますが、明らかに透過されていません。試しにインスペクタで Rendering Type を Transparent(半透明) に設定してみましたが改善されません。つまり透明度の情報そのものが欠落していることがわかります
では透明度情報はどこにあるのか?再びVRChat版桔梗ちゃんのマテリアルを見て調べてみます

インスペクタ → メインカラー → アルファマスク、の項目が透明度情報の参照先です(格納されていて見つけづらいので注意)。lilToonではこのように透明度情報だけをアルファマスクという別画像で処理できます
しかしMToonではこのアルファマスクが使えません(正確にはテクスチャに相当するLit Colorに対するアルファマスク機能がない)。そこでMToonではテクスチャ画像そのものに透明度情報を含んだ"透過png"を使うことになります
これでやるべきことがわかります。頬染めパーツをMToonで正しく表示させるにはlilToonにおける「メインカラー画像」「アルファマスク画像」の二つを合体させて透過pngにすれば良いわけです
画像編集ソフト(Photoshop)で透明度情報を合体させる
編集すべきファイルを探し、編集ソフトで透過pngにする
Assets → VRChat版桔梗ちゃん → Texture → Kikyo_Face → [Show in Exploler]でPC上のテクスチャの位置を表示
画像編集ソフト(例はPhotoshop)を起動
Kikyo_Face.png と Kikyo_Face_mask_1.png を別レイヤーに読み込む
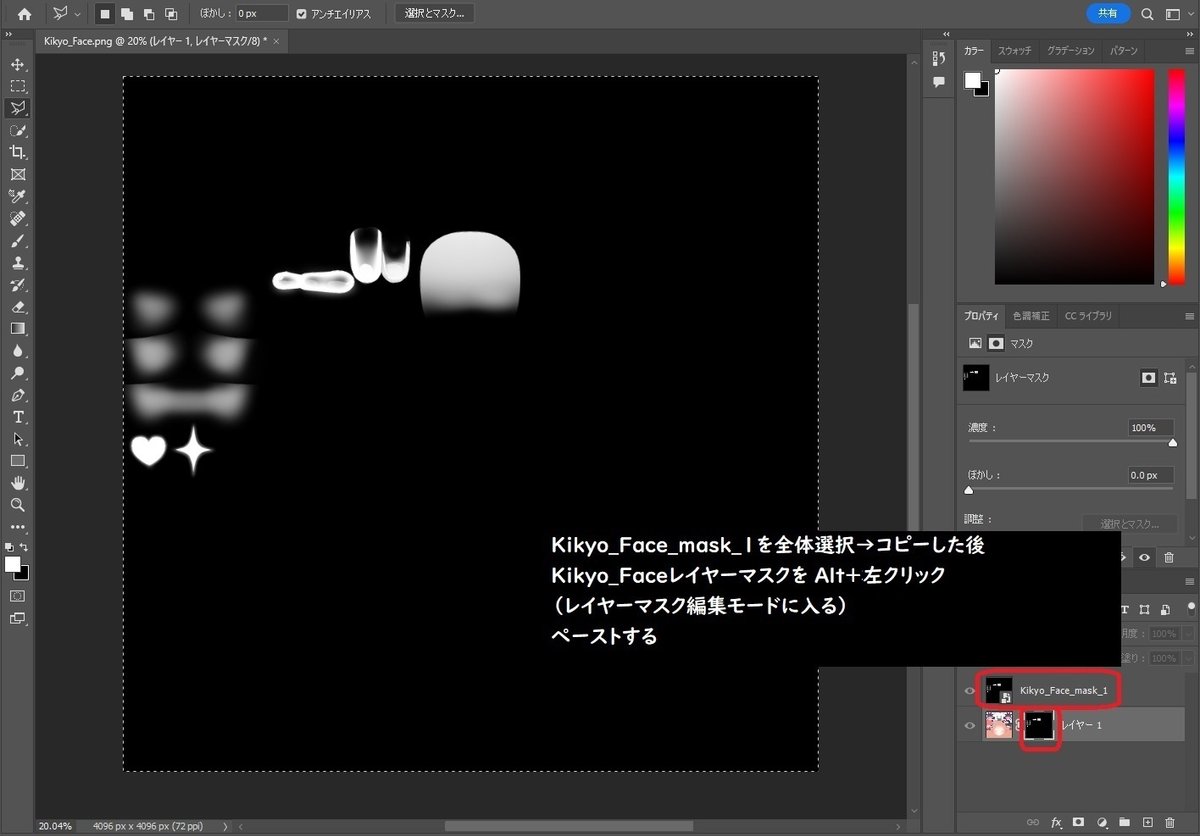
Kikyo_Face.png にレイヤーマスクを作成
Kikyo_Face_mask_1.png を全選択 → コピー
Kikyo_Face.png のレイヤーマスクを Alt + 左クリック してレイヤーマスク編集モードに入る(編集ソフトによって操作が異なるので注意)
レイヤーマスクにコピーしておいた Kikyo_Face_mask_1.png をペースト
Kikyo_Face.png のレイヤー編集モードから抜ける
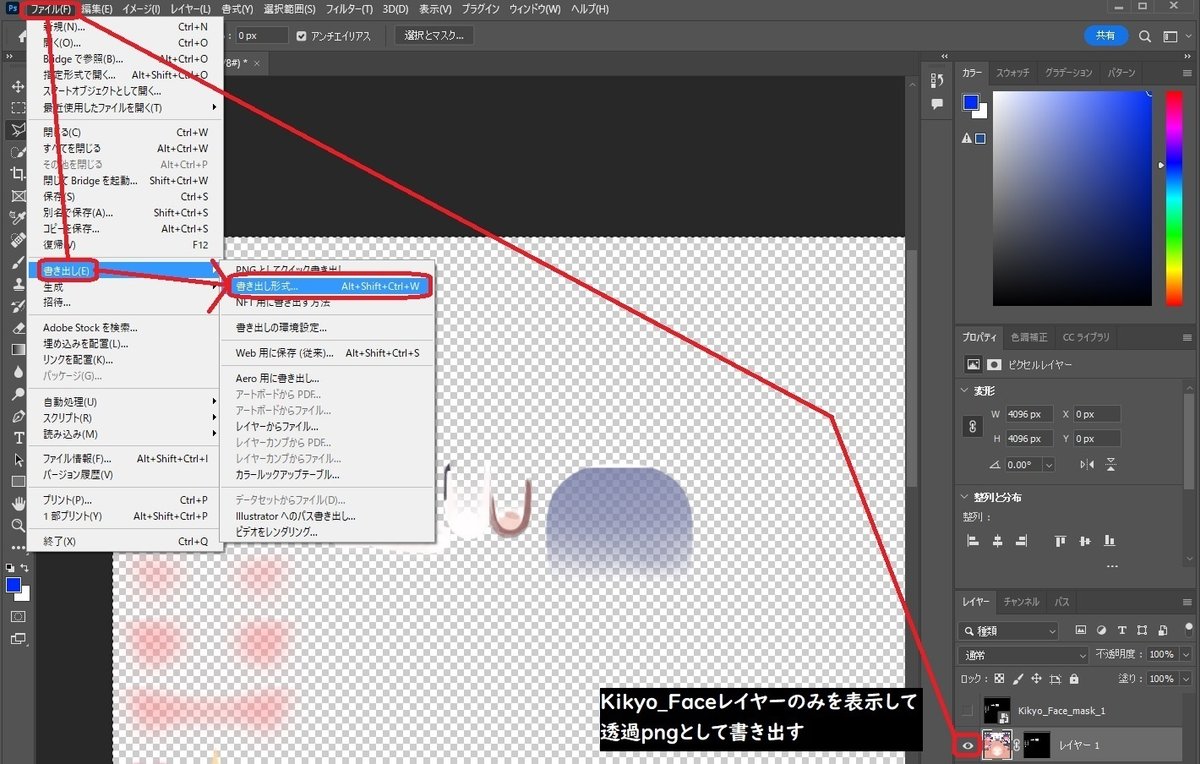
Kikyo_Face_mask_1.png のレイヤーを非表示にする
適当な名前をつけて、透過pngとして書き出しする




透過pngをUnityにインポートし、テクスチャ側設定をする
Assets → VRM桔梗ちゃん → Textures フォルダに先ほど作った透過pngをドラッグ&ドロップ
sRGB~ と Alpha is Transparency にチェックを入れる
Alpha Source を Input Texture Alpha にする
Applyボタンを押して適用

VRMの M_Face_Alpha マテリアル側設定をする
Assets → VRM桔梗ちゃん → Materials を開く
M_Face_alpha マテリアルを選択
Rendering Type を Transparent にする
Texture の Lit Color 左にある◎を押して、リストから透過pngを指定


MToonシェーダーの説明リンク集
残りはUnity上でのMToonの設定となりますが、正直MToonそのものに関しては以下の記事読んだほうが早いと思います
こちらは画像付きの一覧表で理解しやすいです。最初のほうが専門的ですが下の方にいくと画像付きでわかりやすい例が載っています
よりアバター設定の実践的な部分に寄せた説明、こちらもおすすめ
MToonのざっくりした主要項目説明
Lit Color, Aplha
表面に貼りつけるテクスチャ画像および色合い
最も直接的に作用する部分。透過画像利用可能
Shade Color
MToonで生成する影の部分のテクスチャ画像および色合い
桔梗ちゃんの場合 Lit Color~と同じテクスチャを参照している
デフォルトではピンクの色合いになっている。とりあえず暗めの灰色等にして様子を見ながら調節していくと良い
Emission
自発光部分の画像および色合い。周辺の明かりや影の影響を受けない
VRM桔梗ちゃんの髪が真っ白だったのはこの項目のせい
真っ黒を指定すれば影響はなくなる
Rim
モデルの縁から当たる光。使いどころが難しいので真っ黒から始めよう

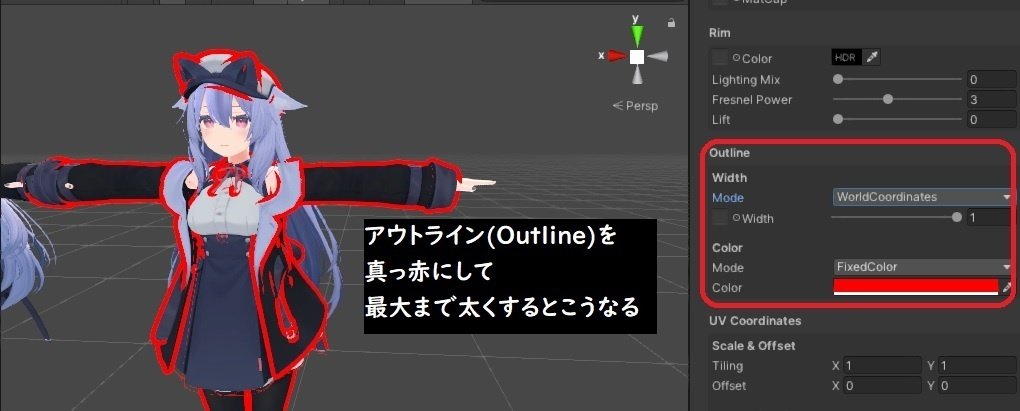
Outline
モデルの縁取り部分。太くするとセルシェーディングな雰囲気

MToonの手動での色合わせ
本当にざっくりと。正直、相互作用するものだらけなので上記リンクを見ながら試行錯誤してとしか言えません
とりあえずEmissionとRimを真っ黒にする
スポイトで見本の色を取得
HSV表示にして色を微調整
Emission、Rimなどの他項目を設定
全体の調整を繰り返す

HSVとは何か?
色を座標で指示するための"色空間"の一種
色相で色そのものを指定し、濃さ(鮮やかさ)と明るさを決める方法。色を固定して微調整できるので、スポイトとの相性が良い
lilToonからMToonへの自動変換
手動と書くのなら自動もあるのか?lilToonにはあるんです、作者様に感謝。というわけでマテリアルを変換したのち、再生中の値の保持と同じ方法で、コピペを使ってVRM版に移植します
(マテリアル自体の差し替えもできそうですが、やり方がわかりません)
VRChat版桔梗ちゃんの Materials_liltoon を開く
マテリアルを選び MToonに変換(VRM) ボタンを押す
適当な名前で保存
保存した変換マテリアルを開く(必要ならインポートする)
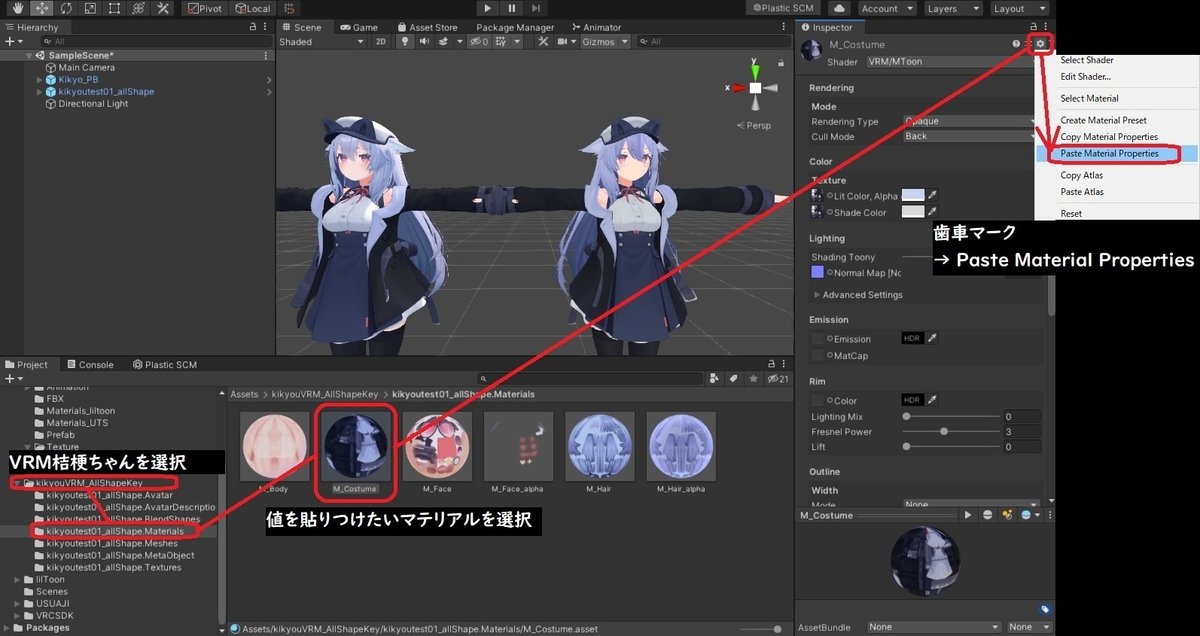
インスペクタ右上の歯車マークから Copy Material Properties を選ぶ
値を貼りつけたいVRM版マテリアルを開く
インスペクタ右上の歯車マークから Paste Material Properties を選ぶ



変換できるとはいえ、M_Face_alpha のように仕組み自体が違う部分までは対応していませんし、変換後の値も完璧な再現ではありません。最後は手動で値を詰めていきます。とはいえ最初のワンステップが大幅に自動化されるのはありがたいです

完成版としてVRM出力する
作業用VRMの出力とほぼ同じですが、幾つか違う点があります
ヒエラルキーからVRChat用桔梗ちゃんを削除
VRM桔梗ちゃんが座標&回転 0, 0, 0, であることを確認
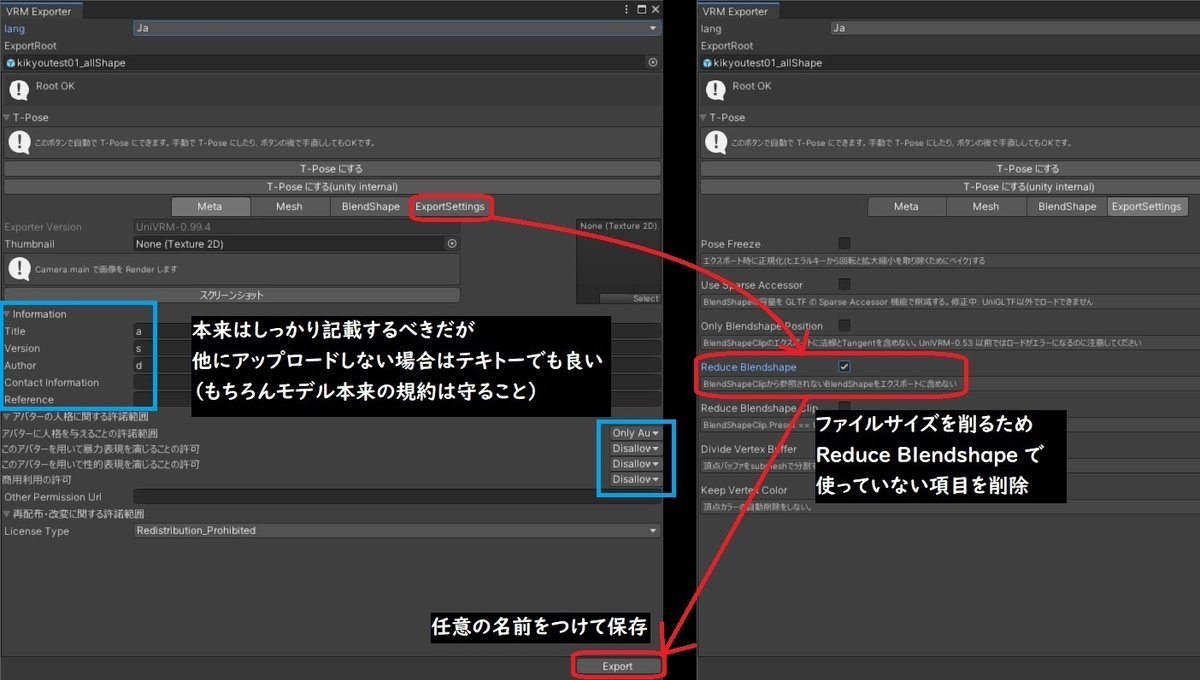
VRM桔梗ちゃんの一番上を選択し、メニュー → Export to VRM~
Export Settingsタブ → Reduce Blendshape にチェックを入れる
任意の名前でExportする


実際にソフト側で動かしてみると揺れ物の設定などで気になる点が出てくると思いますが、とりあえずは完成です、お疲れ様でした
使いたいソフトに読み込ませて楽しみましょう!
この記事が気に入ったらサポートをしてみませんか?
