
デフォ桔梗ちゃんVRM化(揺れ物詳細)備忘録
前回の調整で大きな破綻はなくなったので、Spring Boneの細かい値を詰めていきます。その方法として再生中(ゲームモード中)に設定した値を再生後も保持する方法も紹介します
PB桔梗ちゃんを再配置、カメラ移動
揺れ方の参考にするために改変元となるPB版桔梗ちゃんを再配置し、VRM版と同じように Dance Animation FREE を適用します
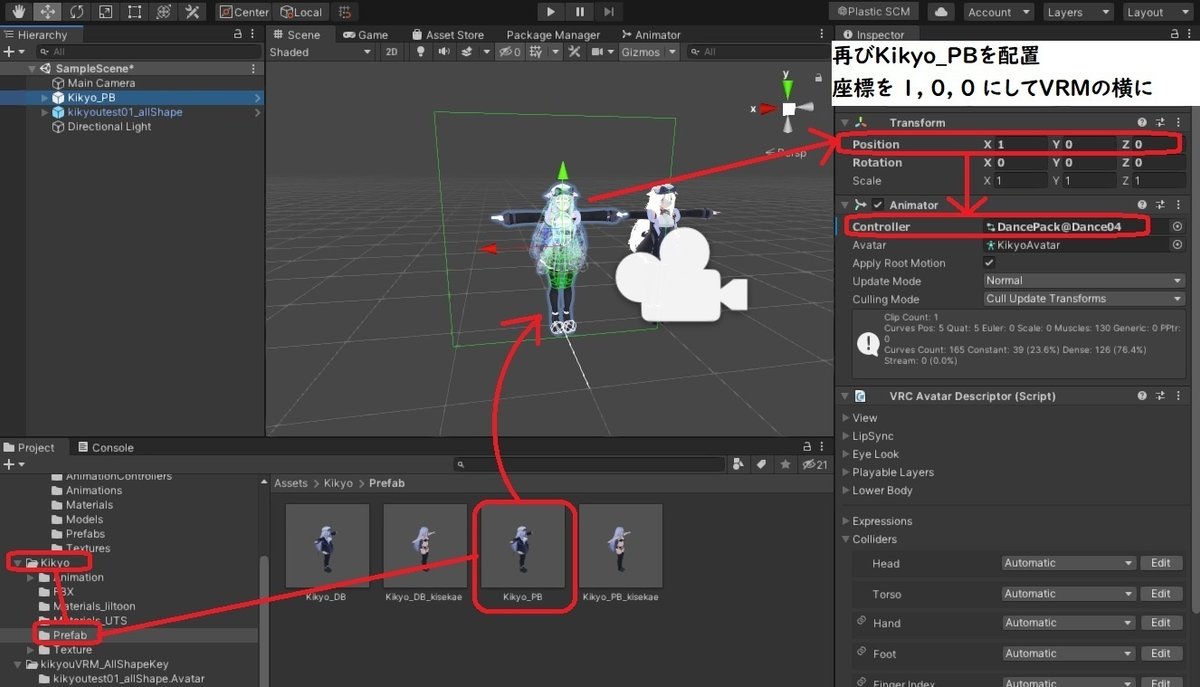
PB版桔梗ちゃんを再びSceneに配置。座標を 1, 0, 0 に設定
VRM版桔梗ちゃんと同様にダンスモーションを設定
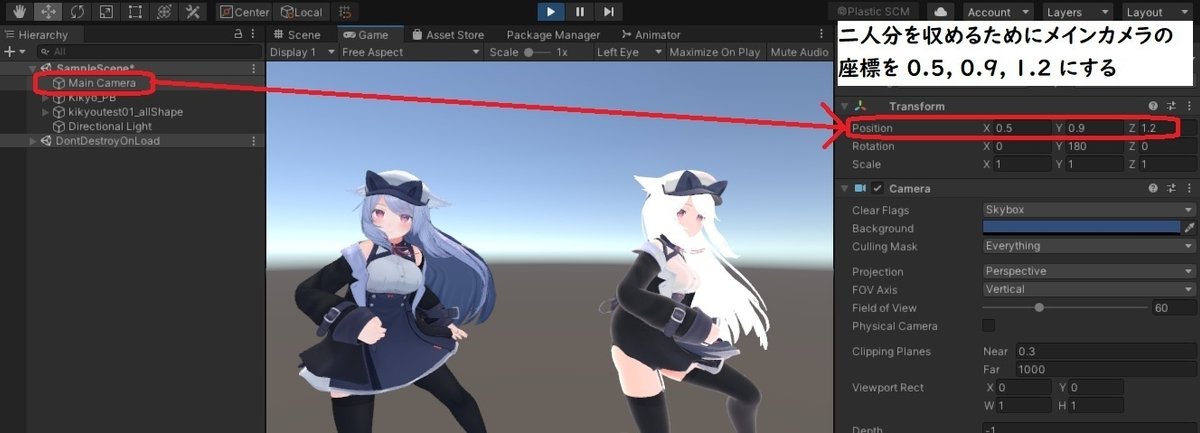
両方のモデルが入るようメインカメラ座標を 0.5, 0.9, 1.2 に


別規格のアバターがなぜ共通モーションで踊れるのか?
Unity には Humanoid Rig という、人型アバターを共通のボーン名で制御する仕組みがあります。VRChat、VRM、Dance Animation FREE は全てこれを基準として作られているため、モーションデータの流用が可能です
ゲームモード中の値の保存方法
通常ゲームモード中に設定した値はゲームモード終了とともに破棄されますが、Copy Component で値をクリップボードに保持し、再生後にコピペすることで値を引き継ぐことができます
値の上書きなので Paste Component Value を選んでください。(As New を選ぶと新規項目として追加されてしまいます)
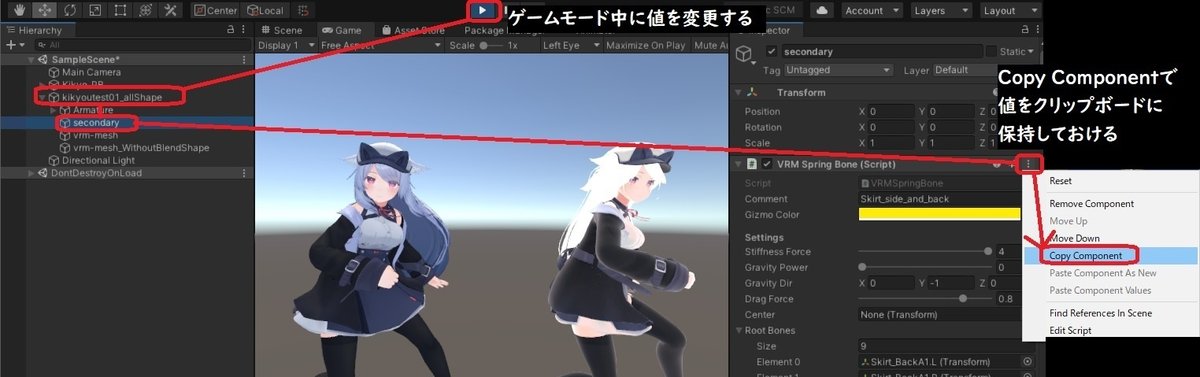
ゲームモード中にSpring Boneの値を変更
変更した項目にある三点リーダのボタンをクリック
Copy Component を選ぶ
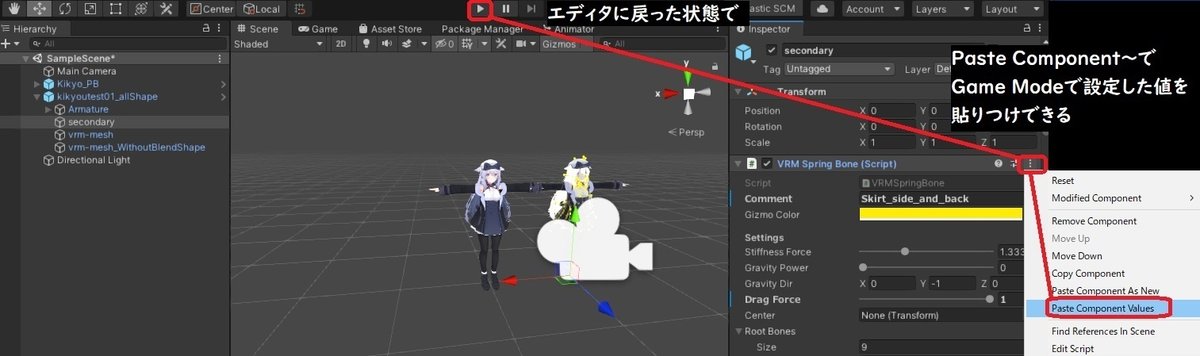
ゲームモードを終了させる
変更した項目の三点リーダ → Paste Component Value を選ぶ
値が貼りつけられる


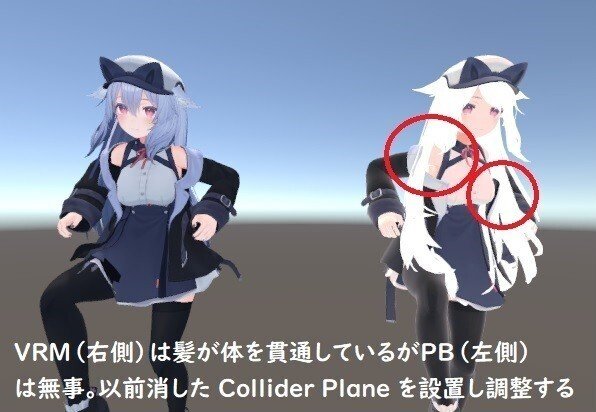
Collider Plane の復活と再調整
激しく前後に体を揺らす Dance Motion 8 にて、VRM桔梗ちゃんはどうしても髪が体を貫通してしまいます。以前消した Collider Plane がやはり必要なようなので、再調整して問題に対処します

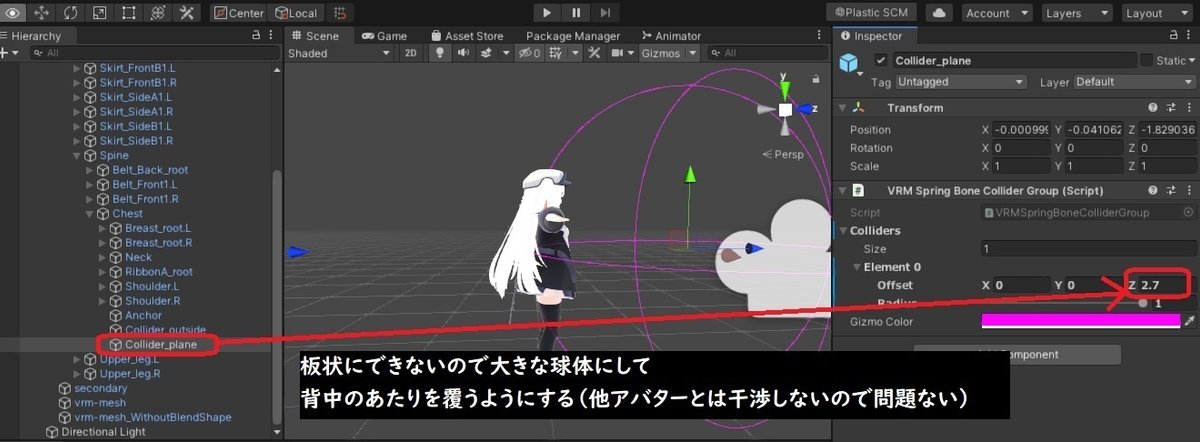
ヒエラルキーで Armatua → Hips → Chest → Collider Plane を選択
Radius を1程度にする
縁が背中に沿うように Offset を 0, 0, 2.7 程度にする(コライダーの座標はキャラクター位置を原点とした相対座標?)

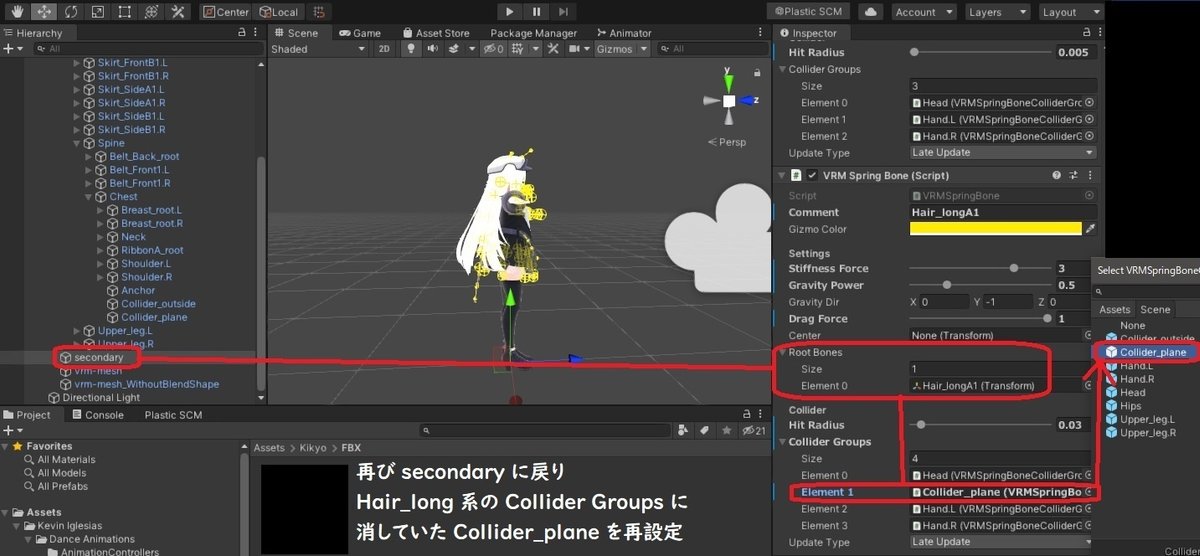
配置は終わったので Spring Bone 側の Collider 参照を復活させ、髪が Collider Planeと干渉するようにします
ヒエラルキー → Secondary に戻る
Hair_Long 系を Root Bones とする項目の None の欄を Collider Plane に再設定していく


Spring Boneの各項目のイメージ
Stiffness Force:剛性(硬さ)→ 復元力
元の形状に戻ろうとする力。高いほど復元力が大きい。まずこの数値でだいたいの揺れ方を決めてから他を微調整していくのが良いと思います
Stiffness → Drag → Gravity という順番なイメージ
Gravity Power:重力
重力、下方向に押し下げようとする力。ただし後述のDirを指定することで下以外の方向に働かせることもできる
髪などの特に揺れやすい部位の「左右には揺れて欲しいけどあまり上までは持ち上がってほしくない」といったシーンで、Stiffnessの補助的に使用する印象(個人的な見解です)
髪だと0.4~1.0程度が良い?
Gravity Dir
重力の働く方向。大抵は真下に設定する
Drag Force
空気抵抗。高いとボーンの動きが遅れて「ぬるっとした」動きになる。美少女キャラの場合はだいたい上限付近でいいかと思います
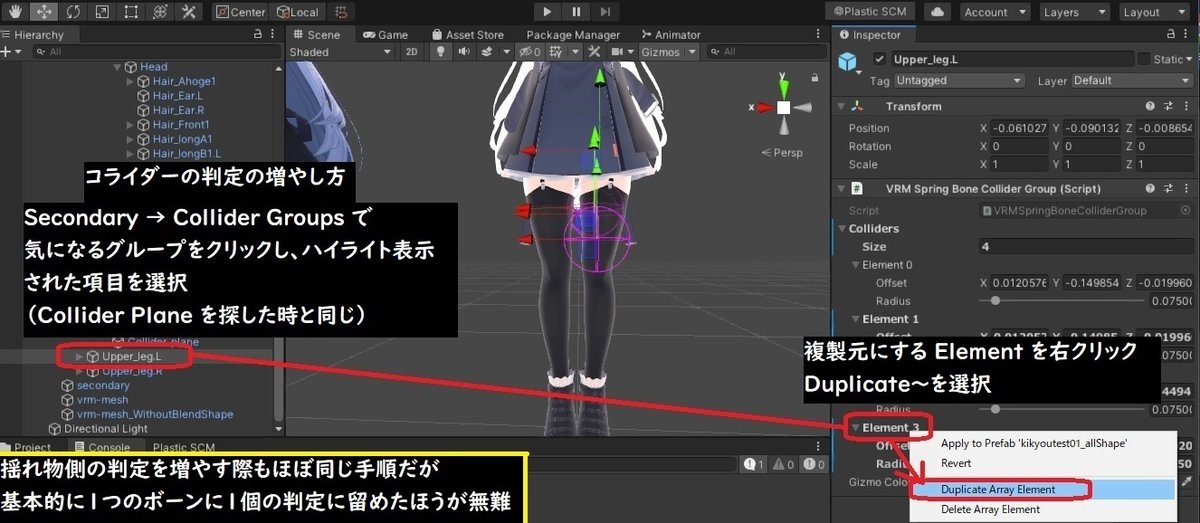
コライダーの増やし方
体が揺れ物を貫通してしまう場合など、コライダーを増やしたくなることがあると思います。不足部分の追加は、以下の手順で行うと簡単です
ヒエラルキー → Secondary で気になる Collider Groups をクリック
ヒエラルキーでハイライトされた項目をクリック
複製元にしたい Element の欄で右クリックし Duplicate~を選択
複製されたコライダーを編集
削除したい場合は同じ右クリックメニューの Delete~ を選択

一応、揺れる側である Spring Bone も同様の手順で増やせますが、一つのボーンに一つの判定で済ませておくほうが管理しやすいと思います
以上で揺れ物関係は終了となります。後は終わりのない値と判定の調整の繰り返しです、理想の揺れ方を追求してみましょう
次は Blendshape 編で、表情関係の設定をしていきます
