記事一覧
p5.jsやってみた
こんにちは、たやちです。
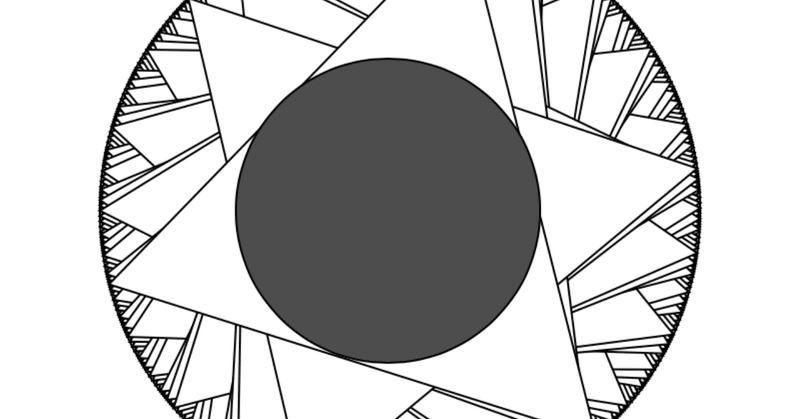
p5.jsで初めてコーディングしてみました。簡単ですが、よかったら見ていってくいださい。
よろしくどうぞ!
function setup() { createCanvas(400, 400); noLoop(); colorMode(HSB,360,100,100);}function draw() { background(220); let x=width/2;
Processing-ぐらでーしょん。
こんにちは、たやちです。
Processingまだまで勉強中人間です。
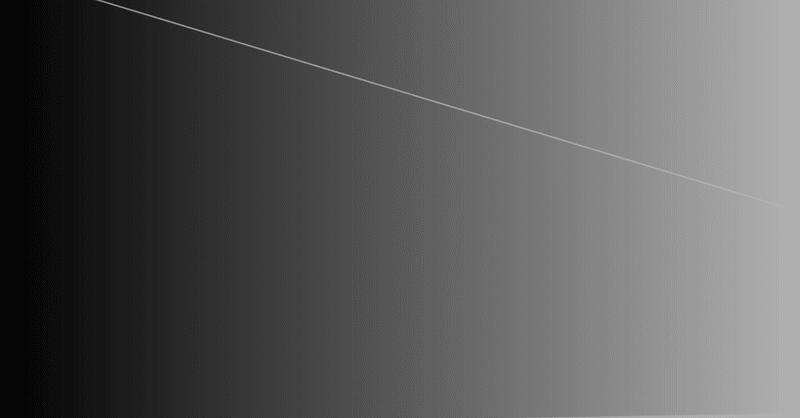
lerpColorでグラデーションを描きつつ、光の線をイメージして2本の線を描きました。
#processing
color col1, col2;void setup(){ size(600,600); pixelDensity(2); colorMode(HSB, 360, 100, 100, 100); col1