
日付と時刻は付かず離れず
初日の出に間に合わなかった初日の出Vizを作成しました。
初めて時間データ、ちょこっと苦労いたしました。
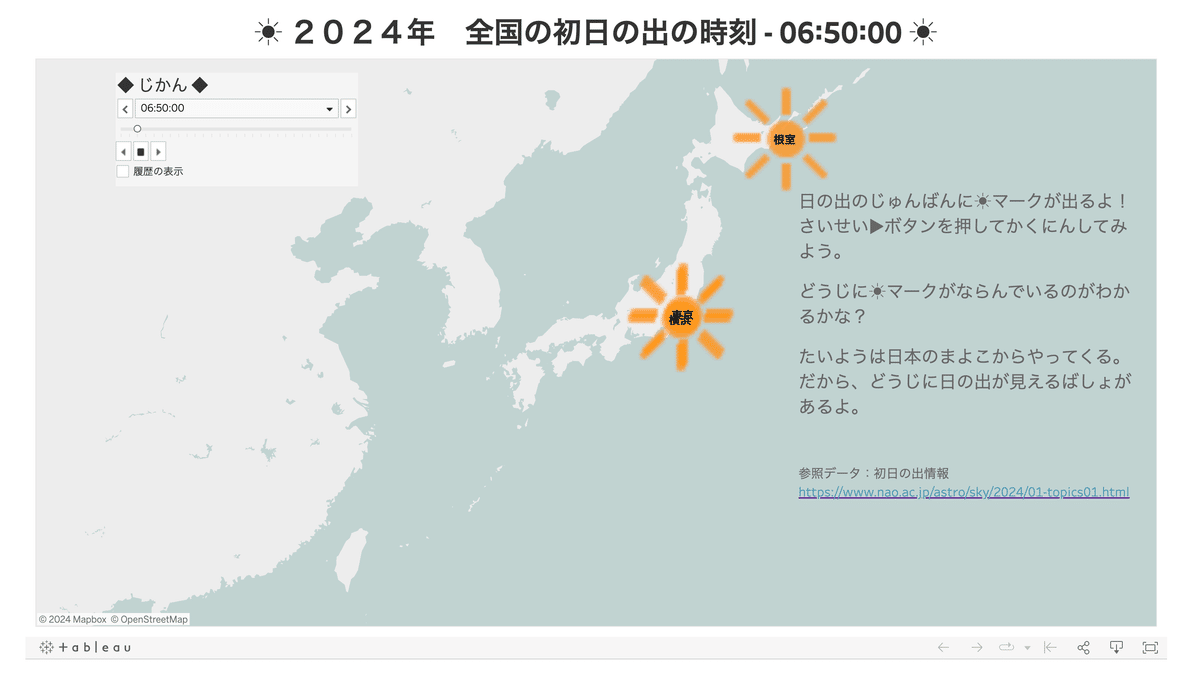
Viz自体はこちらです。

データをいただいた先はこちら
宇宙好きなのでいつか星の様子とかVizにしたいなぁと夢に見ております。
夢のあるVizにしようと思ったのですが、そんな小技は持ち合わせておらずw
至って基本的なVizにはなりますが、動きがあるVizは小さい方にも興味を持ってもらえるのではないかと少し内容の表現に気をつけてみました。
Vizを動かしてみると東から登る太陽光が列島を斜めに均等に照らしてる様子がわかり、にんまりできます。
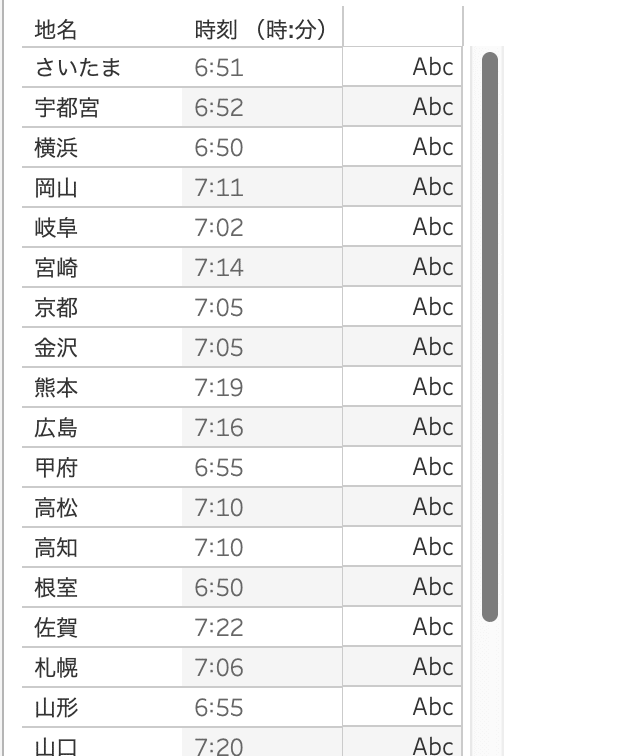
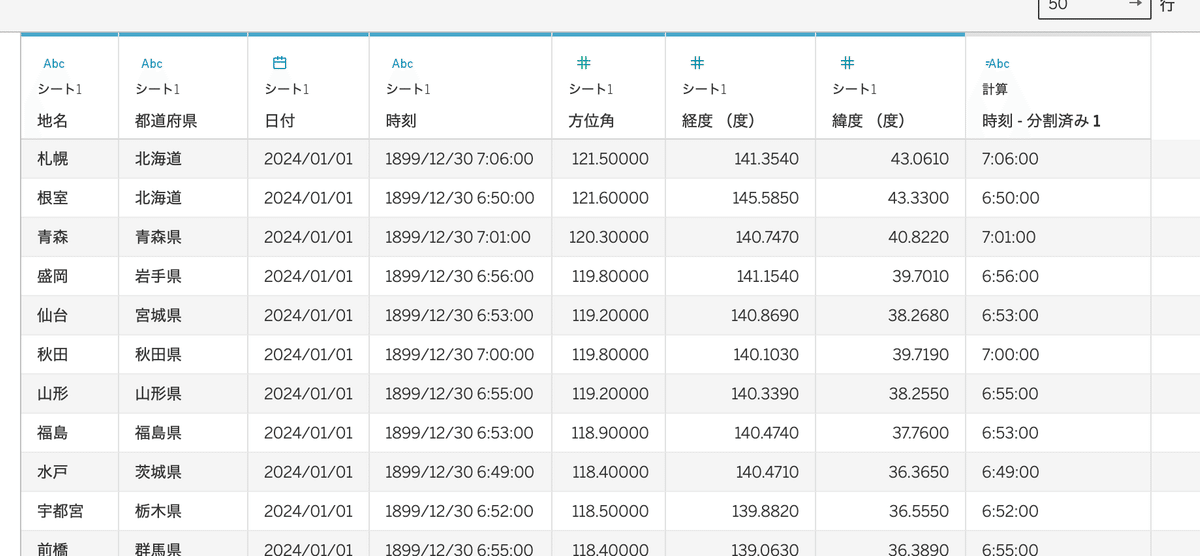
さて、今回のデータはこんな感じです。

Googleスプレッドシートに貼り付け、 Tableauに繋ぎました。
で、今回の驚きポイント!
GoogleDriveがデータベースとして繋げられる!!
そして当然ですがシートを更新すると若干のタイムラグはあるものの Tableauでも更新がかかる。というもの、大変助かります。
さぁ、繋いだデータの確認です。
時刻だけ貼り付けたので、えらい古い日付が入り込んでいますが、今回は同日の時刻だけ使用するのでこのまま進行。

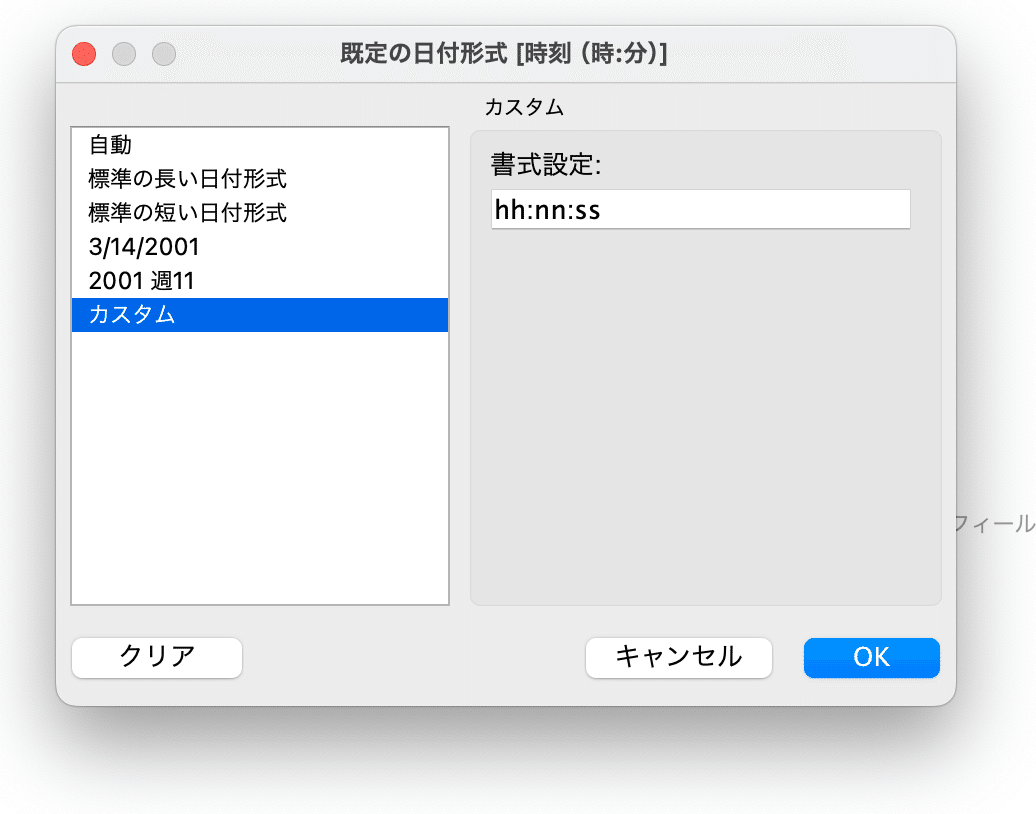
データ型を時刻だけに直そうとしますが、「日付」と「日付と時刻」しかありませんでした。

色々調べて今回使った方法は、規定のプロパティから表示形式変更です。



もしくは、カスタム分割やデータ型を文字列に変更しても同じような動作が確認できました。
文字型になると時間の連続性がなくなってしまう可能性があるかと思っていたのですが(ページにはディメンションしか入らないですし)、ページに入れることで自動的に数字の順番に表現されるので、正しく順番通りになりました。
あとは都道府県に地理的役割を与えて地図表現にし、ページに時刻を入れたら、時間の進行と共に場所の推移がわかるVizになります。

前回の結合フィールドの話もそうですが、データの段階からきっちりと整形されていないものでも工夫次第で正しく表現できるように Tableauは手伝ってくれているような気がします。
そんな Tableauの優しさを感じた作業でした。
参考までに、、、
◆文字型に変更の場合



◆カスタム分割の場合
文字列に変換したときに年月日も入っていた時は一刀両断です。


分割は最後でOKボタン

※キャプション写真追加のために後で撮ったので、緯度経度が増えておりますが、内容は同じデータになります。
