
webサイトを作るためのスキル③
こんにちわ!
ITの楽しさを知ってもらいたいために
発信していく挑戦ちゃんです。
まずはこちらを読んでいただき、
ありがとうございます。
今回もITの中でもWEBサイトを作るためのスキルを
ご紹介いたします。
前回学んだ所からデザイン部分中心で
やっていきます。
前回はここから見てください⤵⤵⤵
UXデザイン
①ワイヤーフレームの作成
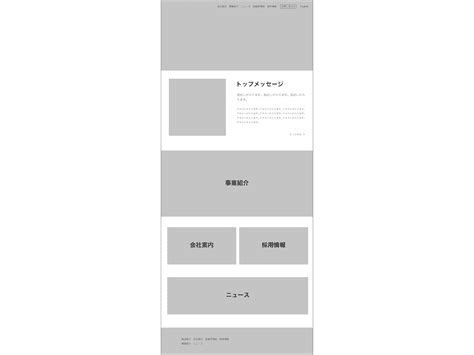
ワイヤーフレームとは、
Webサイトページの画面設計書のことです。
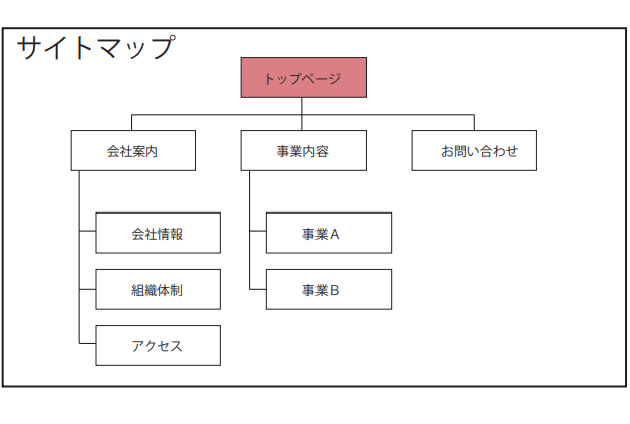
webサイトを作成する前にサイトマップを、
ページごとにどの情報をどこに掲載するのかなど、
あらかじめ決めていく事でページレイアウトが作成しやすくなります。
イメージとしては家を引っ越す際にどういう部屋に住みたいか、どこに物を置こうかなど
考えますよね。
それと同じでwebサイトもどこに置いたら見やすいかなどを考えます。
「何を」の部分では具体的に
ロゴ、コンテンツなどの事を表します。
「どこに」の部分では画面上の位置の事を
表します。
「どのように」に部分はリンク(URL)などを
表します。
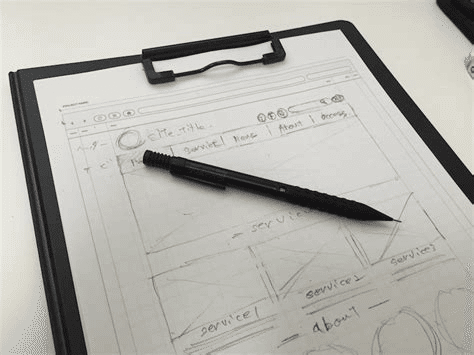
私の場合は、紙でこのようにラフで書いてから
チームや会社様と共有する際に編集、
項目の追加をしやすいようにある程度決まってからデジタルで作成するようにしています。


このようにwebサイトを作るためにトップページからどのコンテンツがあって購入までお客様が
押しやすい導線をわかりやすくマップにする事で
デザインしやすくなりますね。
このサイトにお客様が来た際に
離脱しないようにするために
とても重要な役割を担っています。
そしてワイヤーフレームが作りやすいアプリで
私も使用しているものはAdobe「Xd」というアプリです。

このようにまずは白黒で具体的な配置を
決めましょう!
中身の細かい文字はメモメモなどでメインはコンテンツの配置をデザインすることが大切です。
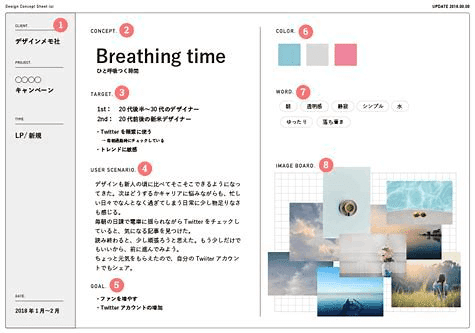
②デザインのコンセプト設定
デザインを作り始める前にデザインのコンセプトに沿ってデザインのルールや素材を決めていくことが大切です。
あとはルールに沿ってお客様、クライアント様が
求めているデザインを再現する事が重要です。
デザインのルールとして
・カラー (基本的には3種類)
・フォント
・素材 (提供された素材、フリー素材)
・デザインのイメージ
これらを決めて絞る必要があります。
カラーに関してはただ色を決める訳ではなく、
作るサイトに合わせたコンセプトの色を選びます。

例)ピンク… 子供でも馴染みやすい、優しい感じ、
なので柔らかいデザイン、イラストを使用。
フォントも可愛らしい感じにするなど
色が決まるだけでおのずと他のコンセプトも決まります。
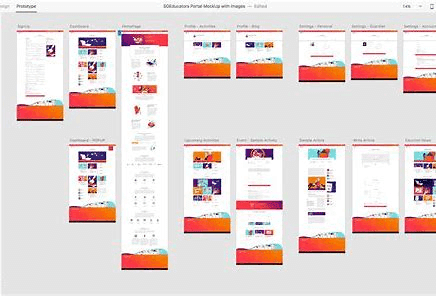
③モックアップデザイン作成
モックアップデザインとは実際のwebサイトに近い試作模型を指します。
実際にワイヤーフレームとデザインコンセプトで決めたデザインに実際に色を付けてwebサイトの模擬を作成します。
いわゆるwebサイトのサンプルです。
モックアップデザインが完成したらいよいよ最終的な中身を作成していきます。

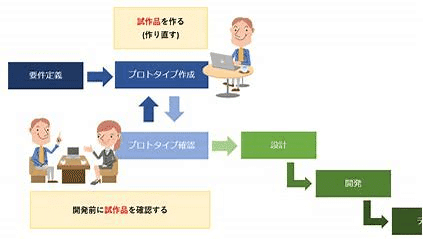
④プロトタイプの作成
プロトタイプとはモックアップデザインした
ものに実際に動きを付ける物です。
実際にボタンを押したら次の画面に変わるデザインを作成します。
ここで確認することは実際に動きを付けたことで
今まで気付かなかった部分、流れが見えてくるので
全体的な洗い出しが出来ます。

次回はいよいよデザイン部分が出来たので、最終的な中身のエンジニアの部分を教えたいと思います。ITは日々進化を遂げる仕事だからこそ新しい物に挑戦して自分の武器になることを知っていただけたら嬉しいです。皆さん楽しく勉強しましょー!
お読みいただきありがとうございました。
